28 Javascript Screenshot Of Div
Sometimes, we need to take a screenshot of any particular element of the document like any div, span, or might be full body. In that case, we can simply do so by using the html2canvas library of the javascript. A jQuery script which makes uses of html2canvas.js and canvas2image.js to capture the screenshot of specific HTML elements.
 How To Run Javascript Code From The Public Folder In The Html
How To Run Javascript Code From The Public Folder In The Html
Take screenshot 📱with Javascript . Learn how to take screenshot with javascript . To use the webcam or microphone, we need to request permission.We can request the access using getUserMedia () function , The getUserMedia () function takes constraint as argument . The constraint object contains either you need to access webcam , audio, or both.

Javascript screenshot of div. SCREENSHOT CONTROLS --> <input type="button" value="Capture" onclick="capture ()"/> <a href="#" id="ninjadown" download="screenshot.png"/></a> The HTML is pretty much the same, but with a couple of extras. We are capturing only a single HTML element now and will use <div id="demo"> as the screenshot target. The <a> link is necessary… Try out html2canvas. Test out html2canvas by rendering the viewport from the current page. Html2Canvas is a JavaScript library that provides the functionality to take a screenshot of the whole web page or a specific part. It technically doesn't take the screenshot but creates the view based on the available information on the page.
FeedBack is important. Usually, end-users struggle to clarify their problems. And you might be unreachable for a phone call or remote connection. That causes a huge need of visualization. First solution that appears in mind is to capture the current screen of user. However, when I tried to implement that, it wasn't so easy as … Continue reading html2canvas- Take Screenshot of Web Page and ... 20/8/2020 · Button to take screenshot --> <button onclick="takeScreenShot()"> Take Screenshot </button> </div> <h1>Screenshot:</h1> <div id="storedScreenshot"></div> <!-- handle take screenshot button click --> <script type="text/javascript"> // Define the function // to screenshot the div function takeScreenShot() { let CaptureDiv = document.getElementById('SampleDiv'); … Yes, it is possible to make a screenshot (create a canvas replica) of an HTML page (or rather of a selected node) on client-side using JavaScript. And like everything in JS world, it is done via some library. This time it's html2canvas. Download the file and put it in your project folder:
html-screen-capture-js. A tiny, highly-customizable, single-function javascript/typescript library that captures a webpage and returns a new lightweight, self-contained HTML document. The library removes all external file dependencies while preserving the original appearance of the page. At only 12KB, it offers unparalleled speed and peerless ... 18/8/2020 · A screenshot of any element in JavaScript can be taken using the html2canvas library. This library can be downloaded from its official website. The below steps show the method to take a screenshot of a <div> element using JavaScript. Step 1: Create a blank HTML document. Step 2: Include the html2canvas library code by either using the downloaded ... The idea is pretty simple - you capture the DOM (HTML of the page) when you want to generate a screenshot, and you pass that DOM into an HTML canvas. Under certain restrictions, the canvas element can generate a data URI of the contents inside (as a base64 string). The example below generates a screenshot and opens it in the window as an image.
To Take Screenshot It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup and scripting. We make a HTML file and save it with a name screenshot.html. In this step we first insert both the jQuery files to make this process works then we create a simple button to take screenshot whenever user clicks on 'Take Screenshot' button take ... When the Export button is clicked, the JavaScript ConvertToImage function is executed which captures a screenshot of HTML DIV using Html2Canvas library and then saves the Base64 string into the Hidden Field. Finally the Server Side event of the Button is triggered using the ASP.Net __doPostBack method. As the previous answer, NOPE, it's not possible to take a snapshot of an element in an HTML page using Javascript or any other client side platforms. as you should know client side code of any website doesn't have access to the user's computer, so even if you successfully took a screenshot for that element you wont be able to save it to disk.
how - javascript take screenshot of div Using HTML5/Canvas/JavaScript to take in-browser screenshots (2) Google's "Report a Bug" or "Feedback Tool" lets you select an area of your browser window to create a screenshot that is submitted with your feedback about a bug. Screenshot by Jason Small, posted in a duplicate question. Capture HTML Element in Javascript If you would like to capture only certain DIV in the webpage, you can use below code to get the HTML element screenshot by passing the element ID / Class using document.querySelector (selectors) method. html2canvas (document.querySelector ("#profileBox"), { Selenium WebDriver has built-in functionality to capture screenshots of the page, and it's quite easy to use. It uses the TakesScreenshot interface for capturing the respective screenshot. This Selenium JavaScript tutorial shows the usage of TakesScreenshot method to take screenshots of a page and particular element.
Generate a screenshot using HTML and JavaScript, yeah that is what I meant. I was just searching for some unanswered article here, one member was asking about this, so I thought I would write a tip about that. Here it is, you can see the actual article reference here. Procedure The html2canvas2 JavaScript utility is suitable to take a screenshot of a webpage. You have to use three JavaScript libraries: 1.jquery-1.10.2.min.js 2.html2canvas.js 3.jquery.plugin.html2canvas.js. Then call the function capture (), which will give you an HTML5 canvas-based screenshot in new window. In this post, you will find jQuery plugins and JavaScript techniques to take webpage screenshot. 1. Feedback.js. This script allows you to create feedback forms which include a screenshot, created on the clients browser, along with the form. The screenshot is based on the DOM and as such may not be 100% accurate to the real representation as it ...
I would like to have a button that says “Capture results” and have it somehow take a screenshot or something of the div, and then just show the image captured on the page where they can right click and “Save image as.” I really would love to do this so they can share their results with others. 8/11/2017 · Answers: No, I don’t know of a way to ‘screenshot’ an element, but what you could do, is draw the quiz results into a canvas element, then use the HTMLCanvasElement object’s toDataURL function to get a data: URI with the image’s contents. When the quiz is finished, do this: var c = document.getElementById ('the_canvas_element_id'); var t = c. How to take screenshot of a div with JavaScript. We are required to capture (convert into image) part (s) of our markup that lays out our website and save that captured image or do something with it. So, we are required to devise a way using which we can achieve this described behaviour. As our problem includes capturing any markup element and ...
14/11/2017 · var c = document.getElementById ('the_canvas_element_id'); var t = c.getContext ('2d'); /* then use the canvas 2D drawing functions to add text, etc. for the result */. When the user clicks “Capture”, do this: This will open a new tab or window with the ‘screenshot’, allowing the user to save it. There is no way to invoke a ‘save as ... How to take screenshot of a div with JavaScript? 2. Saving Div Contents or Canvas as Image. 1. How to convert div content into image in php. 0. ASP.Net Panel to Image. 1. Converting Text to Image with another Image in Java Springboot. 0. Bokeh export all charts, tables in a single image-1. How to take screenshot of a div using JavaScript ? 18, Aug 20. How to create three boxes in the same div using HTML and CSS ? 28, May 20. How to append an element in an array in JavaScript? 06, Mar 19. How to get current formatted date dd/mm/yyyy in Javascript and append it to an input? 28, May 19.
So in this article, I will show how can we capture a screenshot of a web page or any element of it using html2canvas. Implementation Download the javascript file: html2canvas Javascript Screen Capture Div This is a script that works by reading the DOM on any webpage and rendering it into an image that can be saved. In other words, it creates a screenshot of a webpage all from the client's browser. The plugin contains HTML, JavaScript and jQuery combined. JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. GrabzIt GrabzIt − London, UK Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS ...

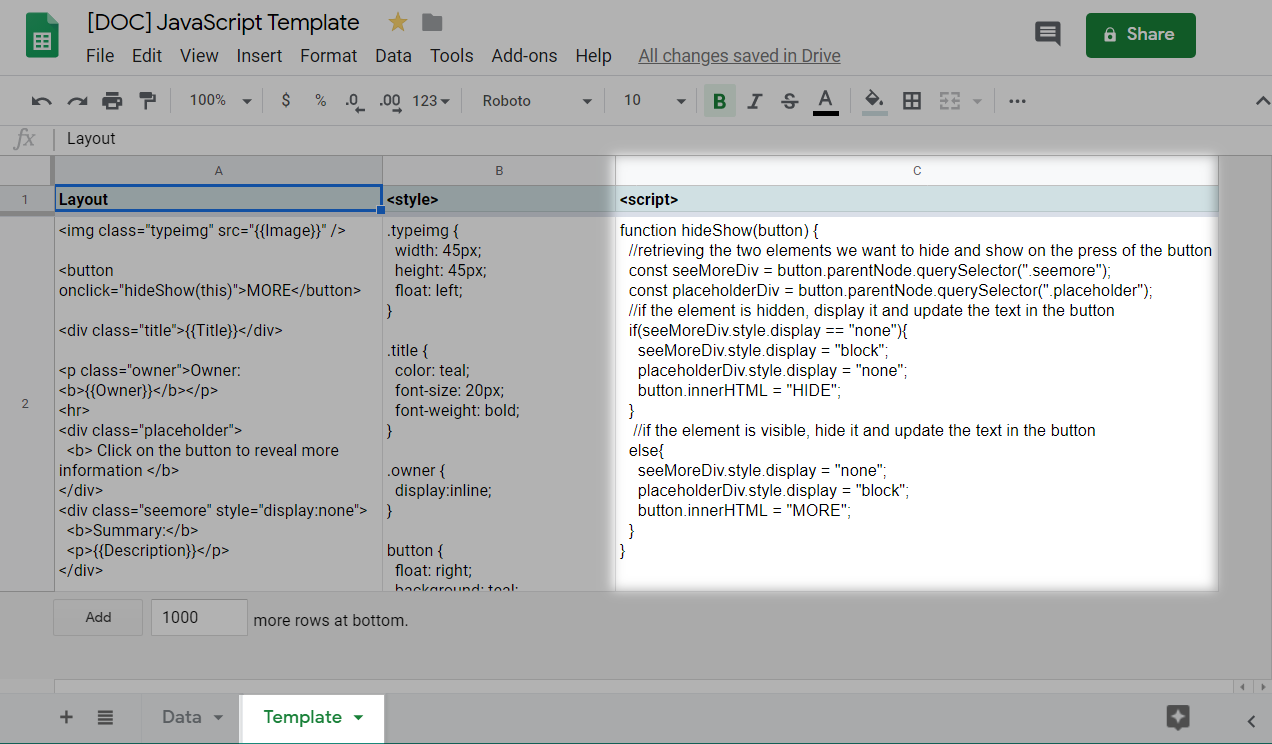
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
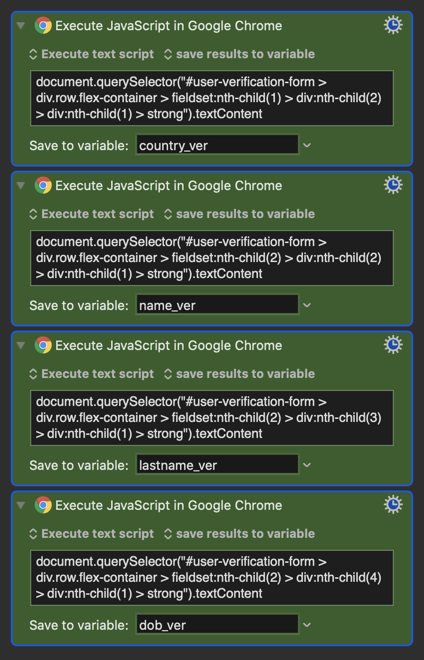
 Execute Js And Save To Variable Using Applescript Questions
Execute Js And Save To Variable Using Applescript Questions
 Hand Wasm Javascript Api Is Not Laoding On Mobile Devices
Hand Wasm Javascript Api Is Not Laoding On Mobile Devices
Save Div As Image Html2canvas Adnantech
 Capture Html Elements And Download As An Image Jquery
Capture Html Elements And Download As An Image Jquery
 Open Div As Popup Using Javascript Morgantechspace
Open Div As Popup Using Javascript Morgantechspace
 Jspdf Tutorial To Export And Print Div Html Content To Pdf
Jspdf Tutorial To Export And Print Div Html Content To Pdf
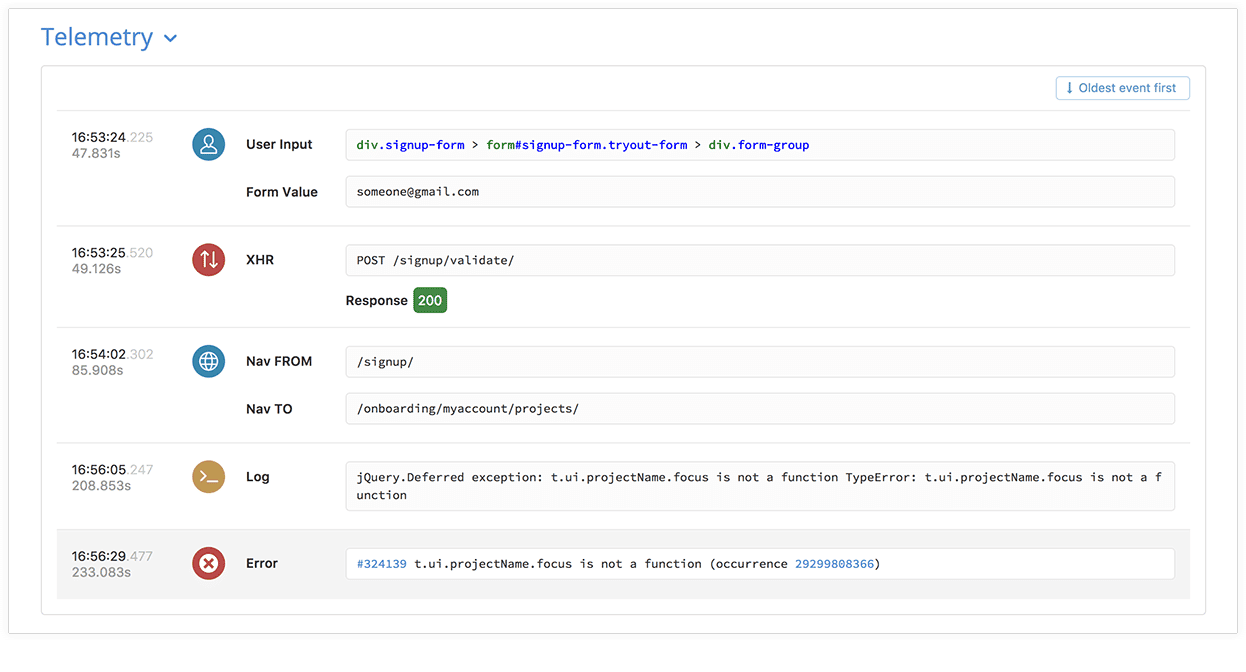
 Introducing Javascript Telemetry Rollbar
Introducing Javascript Telemetry Rollbar
 How To Take Screenshot Of A Div Using Javascript
How To Take Screenshot Of A Div Using Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Convert Html To Image In Jquery Or Javascript Div Or Table
Convert Html To Image In Jquery Or Javascript Div Or Table
 How To Take A Screenshot In Html With Javascript Stack
How To Take A Screenshot In Html With Javascript Stack
 How To Create A Screenshot Of Your Website With Javascript
How To Create A Screenshot Of Your Website With Javascript
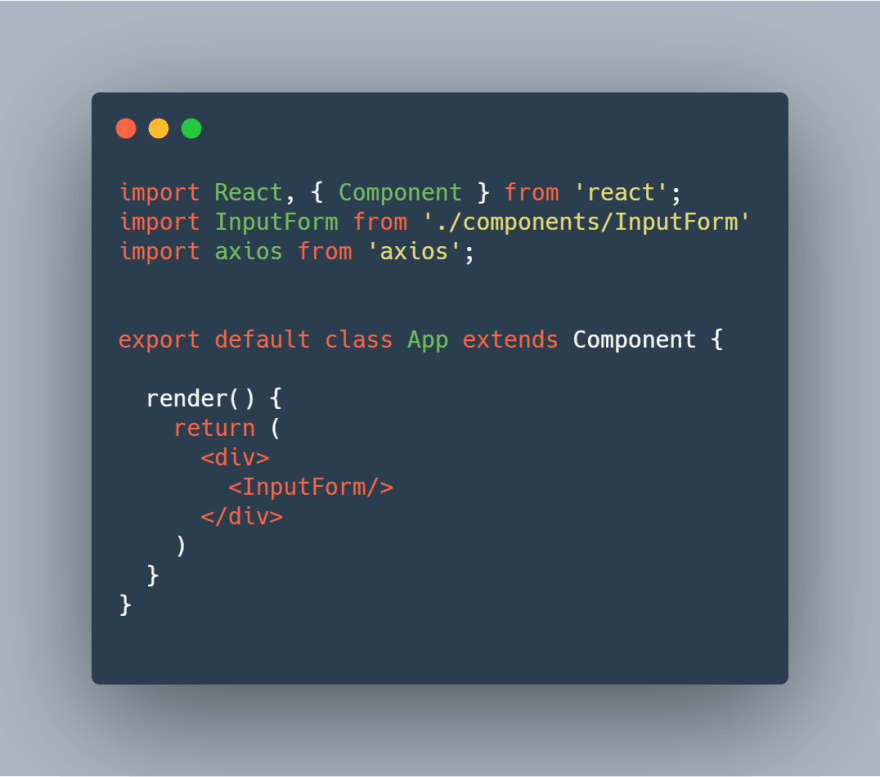
 Create A Screenshot App With Screenshot Api And React Js
Create A Screenshot App With Screenshot Api And React Js
 Web Components Web Browser Javascript Laravel Span And Div
Web Components Web Browser Javascript Laravel Span And Div
 Change Tag Using Javascript Span To Div Example Code Eyehunts
Change Tag Using Javascript Span To Div Example Code Eyehunts
 Display Html Styling To A Div Using Content Templates And Js
Display Html Styling To A Div Using Content Templates And Js
 Building A Screenshot Taking Tool S Front End Ui Using Vue Js
Building A Screenshot Taking Tool S Front End Ui Using Vue Js

 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Javascript Take Screenshot Javascript Take Screenshot Of Desktop
Javascript Take Screenshot Javascript Take Screenshot Of Desktop
 Screenshot Of The Live Code Editor Widget Download
Screenshot Of The Live Code Editor Widget Download
 Javascript Screen Capture Div Div To Image Javascript
Javascript Screen Capture Div Div To Image Javascript
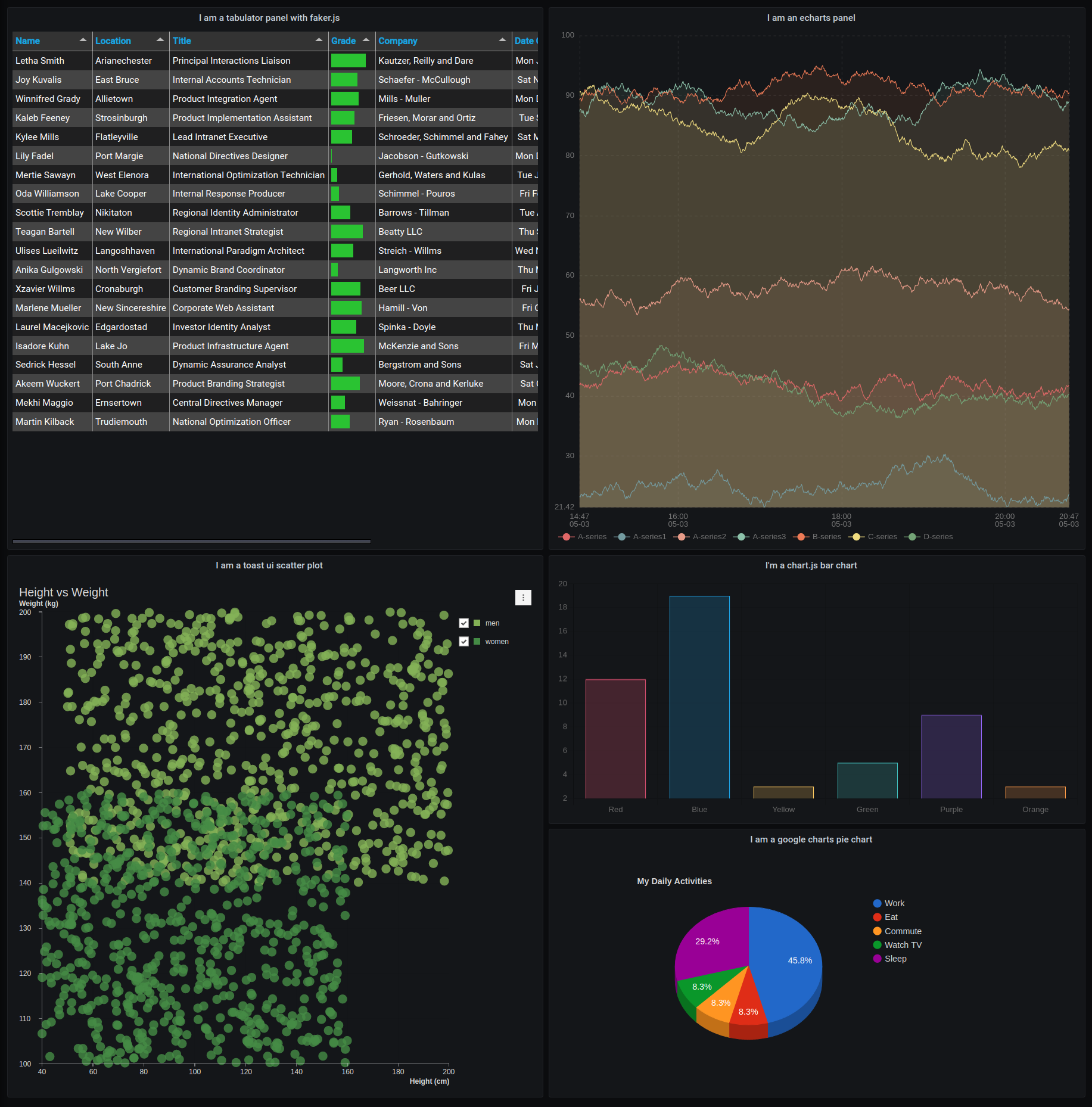
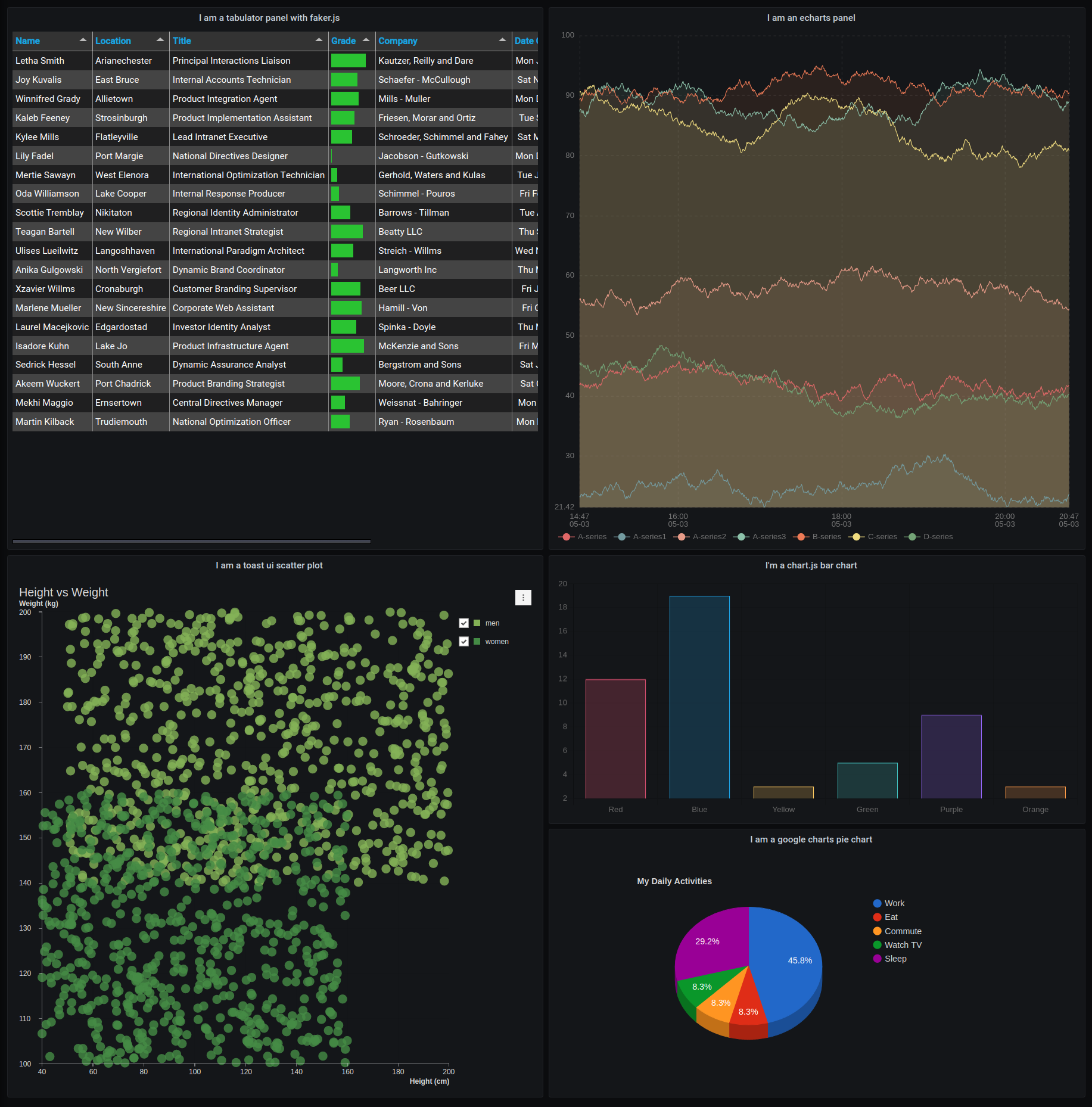
 Github Srclosson Div Panel Generic Grafana Panel To
Github Srclosson Div Panel Generic Grafana Panel To
 Knime Server Generic Javascript View Prevent Div From
Knime Server Generic Javascript View Prevent Div From
0 Response to "28 Javascript Screenshot Of Div"
Post a Comment