21 Auto Select Dropdown Javascript
As you can see in below screen-shot, multi-select dropdownlist is auto-selected. Here in Subject column, subject value is concatenated with comma from database, while binding to MVCGrid subject is auto selected in last column as shown below. Creating Table and Procedure Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Javascript Html Element Get Selected Select Option Text Value Notepad
Javascript Html Element Get Selected Select Option Text Value Notepad
select. Gets or sets the selected item. Selects the item provided as an argument and updates the value and text of the widget. If the widget is not bound (e.g. autoBind is set to false), the select method will not pre-fetch the data before continuing with the selection and value setting (unlike the value method), and no item will be selected. The numeric argument indicates the item index in ...
Auto select dropdown javascript. Dec 19, 2015 - The following code exhibits various examples related to getting/putting of values from input/select fields using JavaScript. Sep 03, 2017 - James' answer got me 90% there. However, for my use case, selecting the item from the dropdown also triggered an action on the page from dropdown's onchange event. James' code as written did not trigger this event (at least in Firefox, which I was testing in). Autopopulating values require when need to load records on child element based on parent element value.. Element values replace with new items whenever the parent element value changes. In this tutorial, I show how you can auto-populate dropdown with jQuery AJAX in Laravel.
Forcing the dropdown to remain open after selection. Select2 will automatically close the dropdown when an element is selected, similar to what is done with a normal select box. You may use the closeOnSelect option to prevent the dropdown from closing when a result is selected: $ ( '#mySelect2' ).select2 ( { closeOnSelect: false }); 3/8/2007 · Hi all, If I have a html select drop down box, ... Auto select drop down with javascript. JavaScript. webmasternovis 2007-08-03 20:52:26 UTC #1. Hi all, Aug 25, 2012 - Hi, I have a select menu similar to this one (populated dynamically): SELECT
Feb 10, 2020 - Hi there! I’m building my first webshop using WordPress & WooCommerce. On my Product Detail Pages for e.g. T-shirts there is only one color, e.g. black. However, as of now the website visitor needs to select “Black” otherwise they can’t add the product to their cart. I have a drop down list with lets say city name. The last option other. When other is selected then a new page/window opens up to allow the user to enter in their city. Once they enter the city and click ok I add that city to a db. This is the same db I used to generate the dropdown list in the first place. So I have this dropdown box that auto submits when the user clicks it. It works fine the way it is, but I dont want it to submit if the user has the first value selected(see above). In other words, if the user clicks contact list, then I don't want it to submit the form.
A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. ... The following program shows how to get selected index value or selected text from a Javascript dropdownlist auto populate input fields based on the dropdown selection auto populate textbox based on a dropdown value change textbox value based on dropdown value selected javascript change textbox value when an item is selected in drop down box clear textbox on dropdown selection javascript get value in textbox from database according to selected ... 9/9/2010 · Essentially, the only difference in the form above is simply an onchange statement, along with a noscript tag that allows browsers that are not JavaScript-enabled to still function: <form> <select name=’myfield’ onchange=’this.form.submit()’> <option selected>Milk</option> <option>Coffee</option> <option>Tea</option> </select>
Jul 05, 2017 - Yes! and if you want to make it work on some condition then put this code in a function and take an argument for setting value in dropdown. – Nishesh Pratap May 7 '17 at 13:26 How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. 14/4/2016 · <select onchange="showSelected()"> Then write your script ... <script> function showSelected(){ var s=document.getElementById('local'); //refers to that select with all options var selectText=s.options[s.selectedIndex].text // takes the one which the user will select alert(selectText) //Showing the text selected ... } </script>
In the tutorial example, I am auto filling the single user dropdown list when item got selected from the department drop-down. Similarly, if there is another dropdown element which is dependent on the first autofill dropdown then require binding the change event on the first drop-down element and fill data on the dependent dropdown with AJAX ... I'm having trouble auto-selecting the first option in a dropdown list. I've tried using attr and val function (see this jdfiddle link for an example) and it just wouldn't work. As a a test, my example has an alert code that displays the .text() for the first option and this works fine. Hello, I am trying to refresh the page when a user clicks an option in a <select> using onChange. I can't figure out how to keep the option selected once the page has refreshed though.
Mar 08, 2017 - James' answer got me 90% there. However, for my use case, selecting the item from the dropdown also triggered an action on the page from dropdown's onchange event. James' code as written did not trigger this event (at least in Firefox, which I was testing in). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jan 04, 2021 - Learn how to use JavaScript to get dropdown values on HTML forms. Learn JavaScript with Career Karma.
Filter List Filter Table Filter Elements Filter Dropdown Sort List Sort Table ... Learn how to create custom select boxes with CSS and JavaScript. Custom Select Box. Default: ... Try it Yourself » Create a Custom Select Menu Step 1) Add HTML: Example <!-- Surround the select box within a "custom-select" DIV element. Remember to set the width: --> Now, most people who have built websites have included forms. Regular text elements, number, select (dropdown), checkboxes and radio buttons. The problem A situation I've often encountered is where we need the user to choose from a very long list of options. The easiest thing to do is to put all the options into a select element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
2 weeks ago - A post on how to create a custom select dropdown using HTML, CSS and JavaScript. Should you build it from scratch or use third-party library? More info in article. javascript select, select by value, select dropdown This entry was posted on June 27, 2009, 7:59 am and is filed under Javascript . You can follow any responses to this entry through RSS 2.0 . 22/3/2019 · By mkyong | Last updated: March 22, 2019. Viewed: 144,483 | +689 pv/w. A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option ...
Also with regards to the .next('input') snippet, in Edit preview mode, selecting an option seems to leave the next <input> control empty until the form is saved, whereas if I debug an actual form with data the <input> has a value property showing the selected item's lookup value (when changing the selected value, this does not change). Technical Details. A String, representing the value of the value attribute of an <option> element in the drop-down list. If the drop-down list allows multiple selections, the first selected option is returned. If there is no selected options, nothing is returned. The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it.
As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... Tip: If you want the width of the dropdown content to be as wide as the dropdown button, set the width to 100% (and overflow:auto to enable scroll on small screens). Instead of using a border, we have used the box-shadow property to make the dropdown menu look like a "card". We also use z-index to place the dropdown in front of other elements. 18/1/2021 · Auto select option from Dropdown in ReactJS. Last Updated : 18 Jan, 2021. Auto Select option from Dropdown means without forcing the user to click on any options, the option value is auto-populated. Material UI for React has this component available for us and it is very easy to integrate.
1. Introduction. HTML Dropdown Lists play an important role in a Web Form when we want to gather some user information. Dropdown Lists takes very small space on a page while allowing to specify large volume of information from which user may select an option. create dynamic drop-down list. How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list .One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting ... 23/7/2005 · dropdown, closing and replacing the textbox contents with the new selection. In other words, he wants a regular dropdown-type select, but he wants it to automatically open upon entry to the page. Theoretically, at least, calling the select's Click() method from onLoad() should cause the dropdown to open and await the user's selection. In the current
Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file.. Select the "Commit selected value immediately" option. Add the following custom key stroke script: if(event.willCommit == false) {this.getField("Text1").value = event.changeEx;} Other wise add the following script to the custom JavaScript calculation for the text box: event.value = this.getField("Dropdown1").value; Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ...
First, we're locating our date dropdown by finding the element we gave the ID of date-dropdown. Next, we're getting the current year (as of this writing, 2020) as well as declaring how far back we want to populate our dropdown, which in this example is 1970. Afterward, we're going to be using a while loop, which, for every iteration, an ...
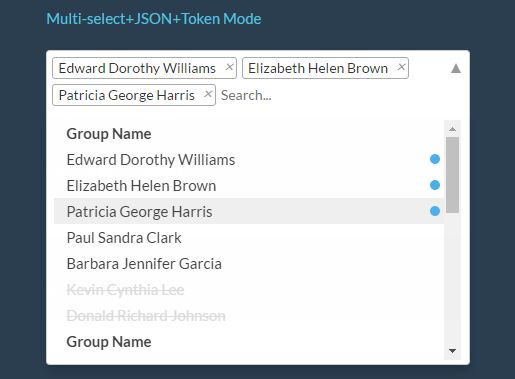
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
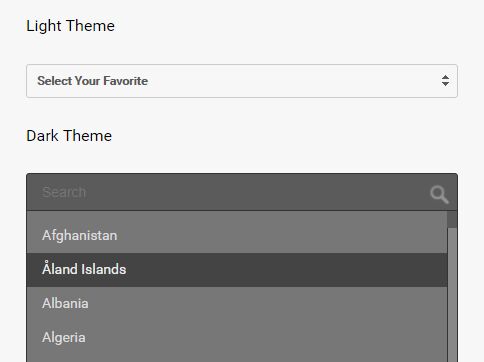
 Create Searchable Dropdown Select With Jquery Selectstyle
Create Searchable Dropdown Select With Jquery Selectstyle
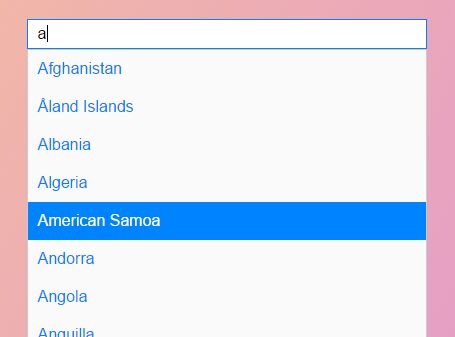
 10 Best Autocomplete Amp Typeahead Javascript Plugins 2021
10 Best Autocomplete Amp Typeahead Javascript Plugins 2021
 Select2 Open Dropdown On Focus Stack Overflow
Select2 Open Dropdown On Focus Stack Overflow
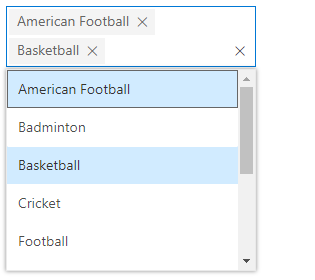
 Searchable Multi Select Dropdown Plugin With Jquery
Searchable Multi Select Dropdown Plugin With Jquery

 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
 How To Select A Specific Option From Drop Down List Octoparse
How To Select A Specific Option From Drop Down List Octoparse
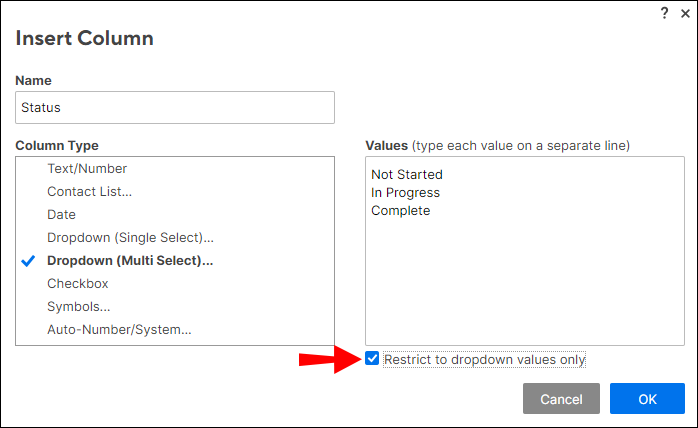
 Smartsheet How To Add A Drop Down
Smartsheet How To Add A Drop Down
 Reusable Vue Js Components Part 3 Autocomplete Dropdown
Reusable Vue Js Components Part 3 Autocomplete Dropdown
 How To Set The Default Value For An Html Lt Select Gt Element
How To Set The Default Value For An Html Lt Select Gt Element
 How Do You Use A Selection From A Drop Down Menu To Auto
How Do You Use A Selection From A Drop Down Menu To Auto
 How To Select An Exact Option From A Drop Down List Academy
How To Select An Exact Option From A Drop Down List Academy
How To Add New Rows To Drop Down Lists Automatically
 How To Get Selected Values From Select Option In Php 8
How To Get Selected Values From Select Option In Php 8
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Select First Element In The Drop Down List Using
How To Select First Element In The Drop Down List Using
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
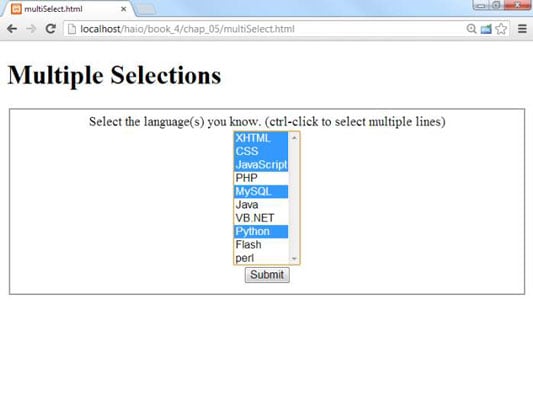
 How To Create A Multiple Selection List Box In Javascript For
How To Create A Multiple Selection List Box In Javascript For

0 Response to "21 Auto Select Dropdown Javascript"
Post a Comment