25 Create Object In Javascript Example
Using Object.create() method: var a = Object.create(null); This method creates a new object extending the prototype object passed as a parameter. Using the bracket's syntactig sugar: var b = {}; This is equivalent to Object.create(null) method, using a null prototype as an argument. Using a function constructor Objects in JavaScript are standalone entities that can be likened to objects in real life. For example, a book might be an object which you would describe by the title, author, number of pages, and genre. Similarly, a car might be an object that you would describe by the color, make, model, and horsepower.
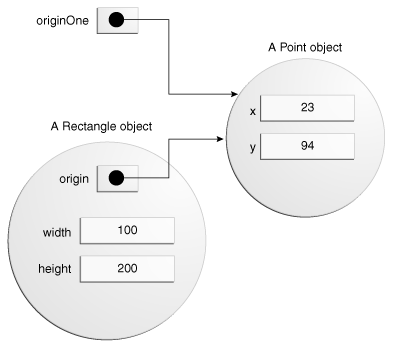
 Creating Objects The Java Tutorials Gt Learning The Java
Creating Objects The Java Tutorials Gt Learning The Java
1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2.

Create object in javascript example. Creating a Dictionary in JavaScript. While there's no "Dictionary" type in JavaScript, it's actually really easy to create and use a dictionary object. The following steps show how to go about creating and populating a dictionary with Key/Value pairs: Step 1: Create a new Object In this JavaScript tutorial you will learn about JavaScript Object Oriented Programming, which is a much more efficient way of creating JavaScript code. We w... The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword.
The create () method takes in: proto - The object which should be the prototype of the newly-created object. propertiesObject (optional) - An object whose enumerable own properties specify property descriptors to be added to the newly-created object. These properties correspond to the second argument of Object.defineProperties (). But creating objects of this kind is not that useful because here also, you will have to create different objects for different students. Here comes object constructor into picture. Object constructor helps you create an object type which can be reused to meet the need of individual instance. Try this Example yourself: Tutorial; The JavaScript language; Classes; 11th May 2021. Class basic syntax. In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods).
Creating object with a constructor: One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: //simple function. function vehicle (name,maker,engine) {. this.name = name; You can create an object using an object literal. An object literal uses { } to create an object directly. An object is created with a key:value pair. You can also define functions, arrays and even objects inside of an object. Now let's try to open Json Object using IE or any other javaScript enabled browser. It produces the following result −. Creating Array Objects. The following example shows creation of an array object in javascript using JSON, save the below code as json_array_object.htm −
For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: properties for static values; methods for dynamic values; When you create a JavaScript object, you need to define its name, properties, and methods. Create a JavaScript Object Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement . This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow .
First of all, you can use the Object () constructor to create a new object. Yes, even generic objects have a constructor, which generates an empty object. Try entering this into your browser's JavaScript console: let person1 = new Object(); Consider the below example to create a new object in JavaScript Here, we have created a ne w object person using Object.create method. As we have passed null for the prototypeObject. person object... Using object literals are very used case creating object in JavaScript, this an example of creating a simple object, you can assign anything to your object properties as long as they are defined: var person = { name: "Alireza", surname: "Dezfoolian" nose: 1, feet: 2, hands: 2, cash: null }; Prototyping
We create an object on which we will work (send in requests, modify) and a variable to store id. // Variable to store ID let STUDENT_ID = ''; // Object for examples const student = { name: 'John' , surname: 'Doe' , age: 18 }; Now we will start the direct implementation of the first step from the list. JavaScript Objects A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. In JavaScript, an object is a standalone entity, with properties and type. Compare it with a cup for example. A cup is an object, with properties. A cup has a colour, a design, weight, a material it is made of, etc. The same way, JavaScript objects can have properties, which define their characteristics. Objects and properties. A JavaScript ...
JavaScript Object.create () Method The Object.create () method is used to create a new object with the specified prototype object and properties. We can create an object without a prototype by Object.creates (null). JavaScript create object tutorial shows how to create objects in JavaScript. Objects can be created using an object literal, function constructor, or class definition. Objects are often created with creational builder and factory design patterns. In this tutorial we use Node.js to execute our examples. Creating Objects In JavaScript, we can create an object with the help of curly brackets { } and add an optional list of properties. Object properties are a "key: value" pair, where the key (or property name) is always a string and (property value) can be any data type, e.g. numbers, complex data type like arrays, functions, and other objects.
Example. let myCar1 = new Car ("Ford", 2014); let myCar2 = new Car ("Audi", 2019); Try it Yourself ». The example above uses the Car class to create two Car objects. The constructor method is called automatically when a new object is created. In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword. Objects created using any of these methods are the same. The following example demonstrates creating objects using both ways. But sometimes you need to create objects and their arrays manually. Like I did when I was creating this e-shop: Considering each category list item looks like this in HTML: I didn't want to have this code repeated 12 times, which would make it unmaintainable. Creating an array of objects. But let's get back to cars. Let's take a look at this ...
Classical inheritance with Object.create () Below is an example of how to use Object.create () to achieve classical inheritance. This is for a single inheritance, which is all that JavaScript supports. 22/3/2018 · Object.create () returns a new object with the specified prototype object and properties. Examples of the above function are provided below. Examples: Input : function fruits () { this.name = 'fruit 1'; } function apple () { fruits.call (this); } apple.prototype = Object.create (fruits.prototype); const app = new apple (); console.log ... Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Jobs Programming & related technical career opportunities; Talent Recruit tech talent & build your employer brand; Advertising Reach developers & technologists worldwide; About the company
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Javascript Object Instantiation Styles By Jason Holtkamp
Javascript Object Instantiation Styles By Jason Holtkamp
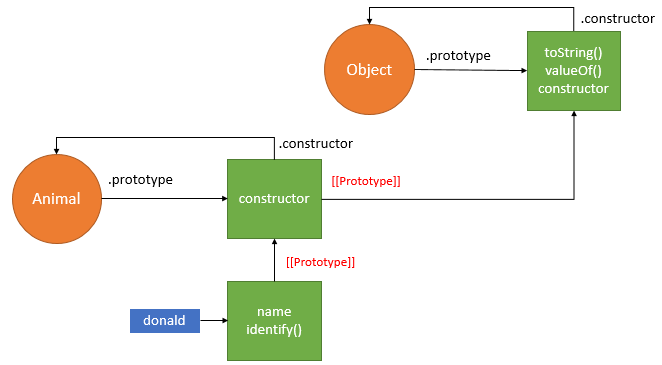
 An Visual Guide To Javascript Constructor Prototype Pattern
An Visual Guide To Javascript Constructor Prototype Pattern
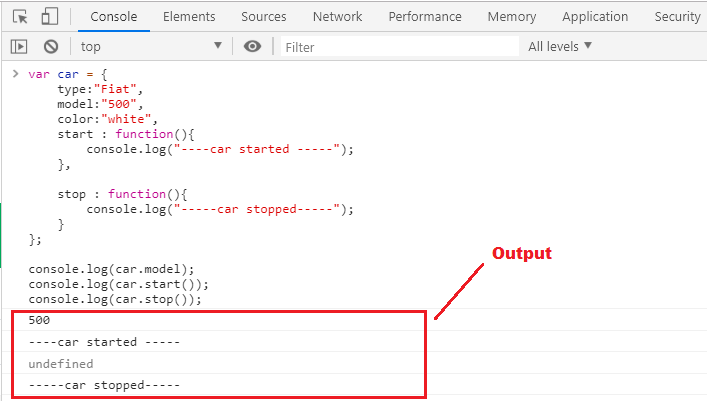
 Javascript Object How To Use Object In Javascript
Javascript Object How To Use Object In Javascript
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 5 Ways To Create Objects In Javascript By Coding In Depth
5 Ways To Create Objects In Javascript By Coding In Depth
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Visual Js Game Engine By Nikola Lukic On Codepen
Visual Js Game Engine By Nikola Lukic On Codepen
 Is Creating Js Object With Object Create Null The Same As
Is Creating Js Object With Object Create Null The Same As
 How To Create Object In Javascript Using New Operator
How To Create Object In Javascript Using New Operator
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5




0 Response to "25 Create Object In Javascript Example"
Post a Comment