28 Ping Pong Game In Javascript
Ping Pong Game in Javascript Play online ping pong game and beat the opponent player by moving the paddle and hitting the balls. Player wins the game if the opponent player misses the ball. I am trying to do three things with the following Pong game code: Make the black line in the center dashed Make the score bigger and in a different font stop the paddles from going off the board ... Stack Overflow. ... Pong Game in Javascript. Ask Question Asked 2 years, 8 months ago. Active 2 years, 8 months ago. Viewed 853 times

Coding BD given Ping Pong game using javascript and html. We create ping pong game in javascript. It is the most important part Of html canvas games. We have given more importance to create pong game in javascript. They used pure javascript tutorials because they need highly effective effects. Thank you so much.
Ping pong game in javascript. Ping-Pong.js is a simple two player Ping Pong game made with pure Javascript and CSS. The ability to create interactive games in JavaScript is getting easier with the constant improvements to JavaScript engines and the ability for browsers to utilize the GPU. To demonstrate how easy it is to write games in JavaScript we're going to write a pong clone. Getting Started From a once-over, Short 1 letter variables are terrible ( except for x and y), b, p and W are just terrible; Also please spellcheck your variables: padles-> paddles You should only detect collision when the ball is going to the left and gets in the danger-zone or when it is going to the right and getting in the danger-zone.
Ping-Pong implemented on HTML Canvas + JavaScript. - pingpong.js/index.html at master · denysdovhan/pingpong.js # javascript Howdy Folks, in this new tutorial, you will learn how to create the classic Ping Pong Game with Javascript and HTML5 canvas. Ping Pong, also known as Table tennis is a sport in which two or four players hit a lightweight ball, also known as the ping-pong ball, back and forth across a table using small paddles. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
May 14, 2011 - Welcome, I'm Jake Gordon, a full stack developer who builds web and mobile applications for SaaS companies, and occasionally I make fun games on the side. I am based in Portland, Oregon and Seattle, Washington · I recently worked on an Elixir/Phoenix project with some complex date processing ... Javascript Pong Sat, May 14, 2011 . When I was younger, I loved making games. They were all half finished of course, but the passion was there, first on the C64, then the Amiga… but then I got a PC (and a job) and took a left-turn into a career doing commercial software development and never did get to finish any of my games. Ping Pong in JavaScript? Ask Question Asked 5 years, 5 months ago. Active 5 years, 5 months ago. Viewed 3k times 0 I am trying to make a ping pong game. At the moment I got the ball moving and both paddles moving when keys pressed. But the ball does not bounce off the paddles. There is code to bounce off player2 paddle but it does not seem to work.
Table tennis, also known as ping pong, is a game in which two or four players hit a little, light ball back and forth across a table using a small paddle. A point is scored when a player fails to return the ball to the other player. Basically, you're playing tiny tennis on a table. May 21, 2018 - This beginner-level tutorial walks you through building a single-player pong game with the JavaScript library p5.js. 3D Canvas Computer And Pong. Manually-generate coordinates for a 3d render of an old desktop computer on the 2d canvas context (no libraries), including a playable game of pong! (Yes, the ball gets faster every time you hit it). Compatible browsers: Chrome, Edge, Firefox, Opera, Safari.
Step 1: Brief Overview. Using pre-made graphics we will code an entertaining Pong game in HTML5 using the EaselJS library, which provides a Flash-like interface for the HTML5 canvas. For an introduction to EaselJS, see this Activetuts+ article. Ball and Paddle Intersection. The ballIntercept() method used in the update() method above needs to accurately detect if the ball will intercept with the paddle during this time frame interval (dt).. The ball moves from p1 to p2 during the time interval (dt) and the paddle edge stretches from p3 to p4 and we need to see if these line segments intersect. ... Ping Pong game in plain JavaScript.#html #html5 #game #gamedevelopment #2dgame #javascriptgame #javascriptbeginer#dotnetlittleboy #gamedeveloper #javascriptd...
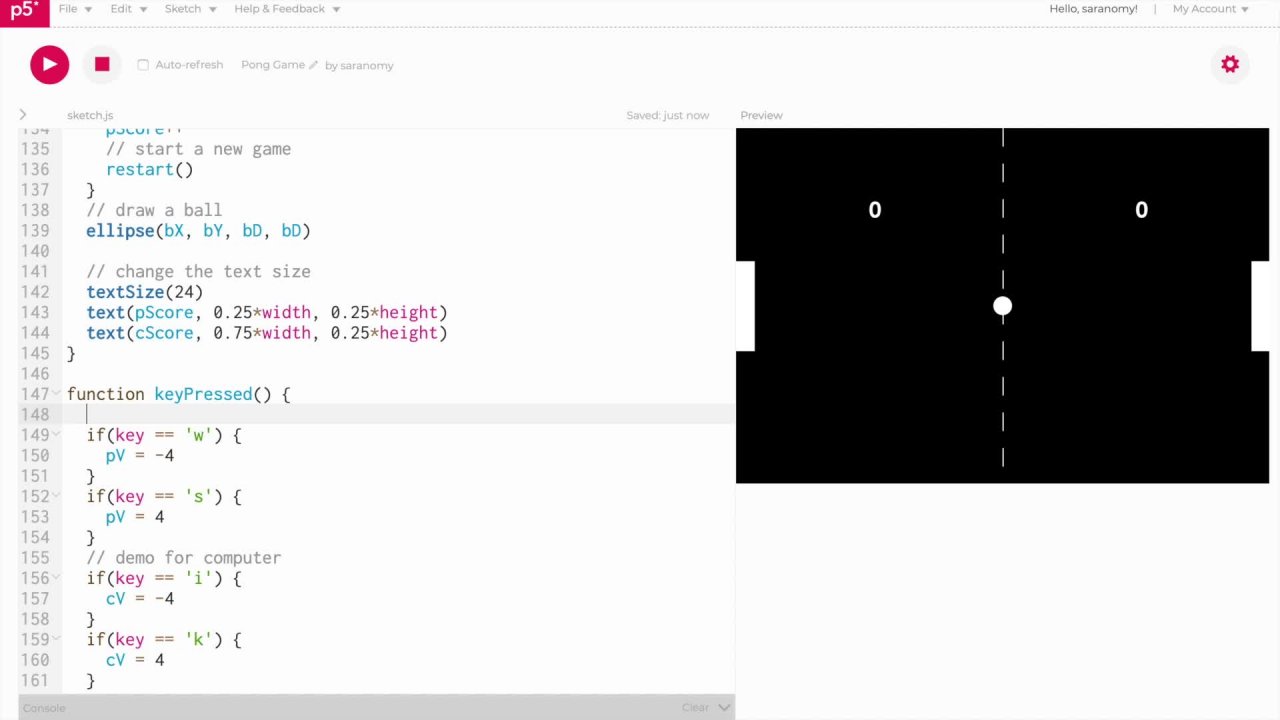
In this article you'll learn how to create a simple ping-pong game. These JavaScript tools will allow you to create games just like Breakout, Tetris, Frogger and more. In this class, I will show you how to make a simple, easy to follow, classic Pong game using Javascript and P5js framework. In the class, we will. draw lines. add paddle. make the paddle move using keyboard. make a bouncing ball. add the computer. add the score system. If you are ready, let's open the next lesson, and get started. Feb 21, 2017 - Here's a new little project I was working on, just for learning purposes. The project is Purely HTML based and Javascript based. It doesn't use any external frameworks
DOWNLOAD: PING PONG GAME IN JAVASCRIPT - SOURCE CODE Table tennis, also known as ping pong, is a game in which two or four players hit a little, light ball back and forth across a table using a small paddle. A point is scored when a player fails to return the ball to the other player. Basically, you're playing tiny tennis on a table. Download the starter template, and follow the tutorial on youtube step by step. Tutorial link : Coming Soon - GitHub - CodeExplainedRepo/Ping-Pong-Game-JavaScript: The Snake game, created using JavaScript, and The HTML5 canvas. Download the starter template, and follow the tutorial on youtube ... Pong Game in JavaScript. Pong game is a two-player table tennis-themed video game. The game involves two paddles and a moving ball. The players have to move paddles in an upwards or downwards direction and save the ball from getting hit onto the wall. If the ball hits the wall then it's a score for another player.
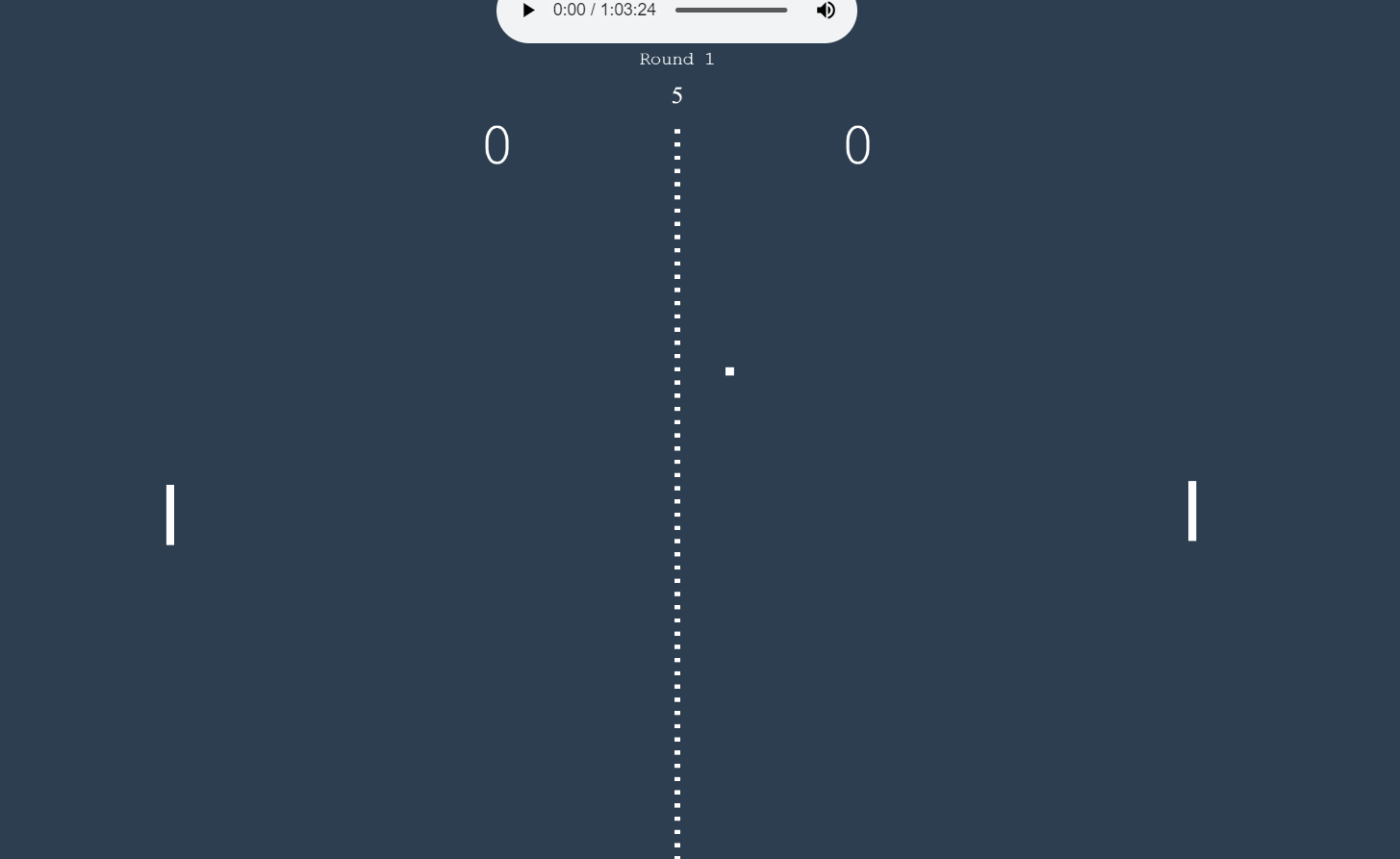
#################################################### # SHOW ME SOME SUPPORT # # Paypal: https://paypal.me/CodeExplained # # Patreon: https://www.patreon / Basic HTML Games are made possible by users like you. When you become a Patron, you get access to behind the scenes development logs, the ability to vote on which games I work on next, and early access to the next Basic HTML Game. Top Patrons. Innkeeper Games; Karar Al-Remahy; Raw pong.html Ping Pong Game Rules - When the 'Enter' key is pushed, the round should begin.( You can also use another key ) The 'arrow-right' and 'arrow-left' keys will only move the rods horizontally.( You can also use other keys ) The ball will be given to the losing rod for the next match, and the rods and ball will be moved to the centre.; Starting from the first match, the score will be ...
Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. JavaScript Ping Pong Game. Only works in Internet Explorer 4 and above. When the game is open, press "Start". Use your mouse to move the paddle. A ball (asterisk) bounces off walls in a predictable pattern. Prevent the ball from "falling through." If the ball does fall through it will stop. Press "Start" to try again. Pong game implemented with javascript. Edit Add topics... Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.
Ping Pong Game project is a web application which is developed in javascript platform. This javascript project with tutorial and guide for developing a code. Ping Pong Game is a open source you can Download zip and edit as per you need. If you want more latest javascript projects here. This is simple and basic level small project for learning ... A Simple Ping Pong Game made using Javascript and HTML5 Canvas. You can find the tutorial here on my blog --> - GitHub - the-coding-pie/Ping-Pong-Javascript: A ... May 09, 2020 - Download Ping Pong Game in JavaScript with source code. Ping Pong Game in javascript with source code. Free Javascript projects with source code
Free Live Session with Great Learning: This session is about building Ping Pong Game using JavaScript. We will be building a GUI with the help of "HTML Canvas" in the live masterclass. Join now and build up your skills. Game Development Table tennis or Ping pong game using HTML, Java and JavaScript Atharv Deshpande. Introduction. Coding a game is more satisfying than casual coding. Moving parts on a screen gives more happiness to coding efforts. This practical knowledge gives more ideas about the implementation of concepts. There are many games like a snake game. Aug 07, 2016 - Pong is an awesome game to play, but it’s even more fun if you’ve made it yourself! Making pong with javascript is a great way to get started on your web dev journey (though it may not seem like it…
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions The Ping Pong Game was created in a HTML web browser that use JavaScript engine that optimize the capability of a web application. The game is played in a web browser that display different kind of elements and objects to visualize the gameplay. Ping-pong game with JavaScript and Canvas. 4. JavaScript Pong clone - classroom use. 4. Basic Pong Game. 6. Pong Game in JS. 5. Simple Python Pong Game. 6. AI to control a Ping Pong paddle. 5. Pong Game project. Hot Network Questions How to fit long equations in table
 Ping Pong In Javascript With Source Code Source Code Amp Projects
Ping Pong In Javascript With Source Code Source Code Amp Projects
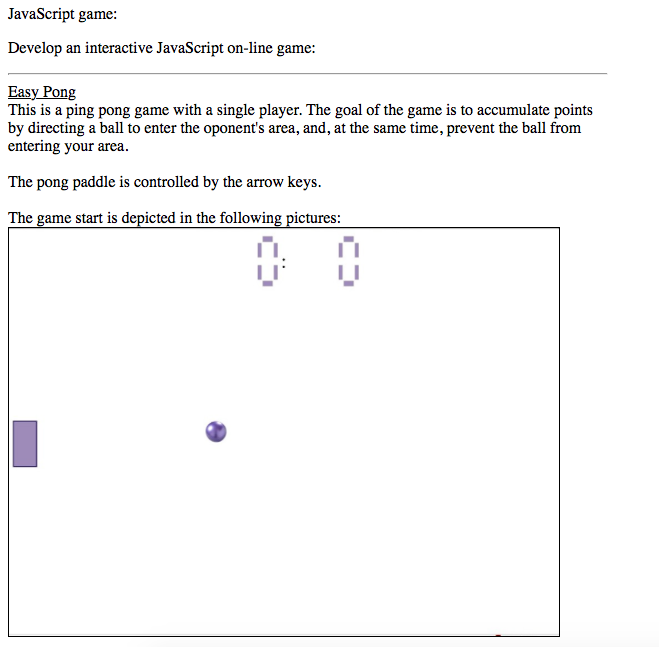
 Javascript Game Develop An Interactive Javascript Chegg Com
Javascript Game Develop An Interactive Javascript Chegg Com
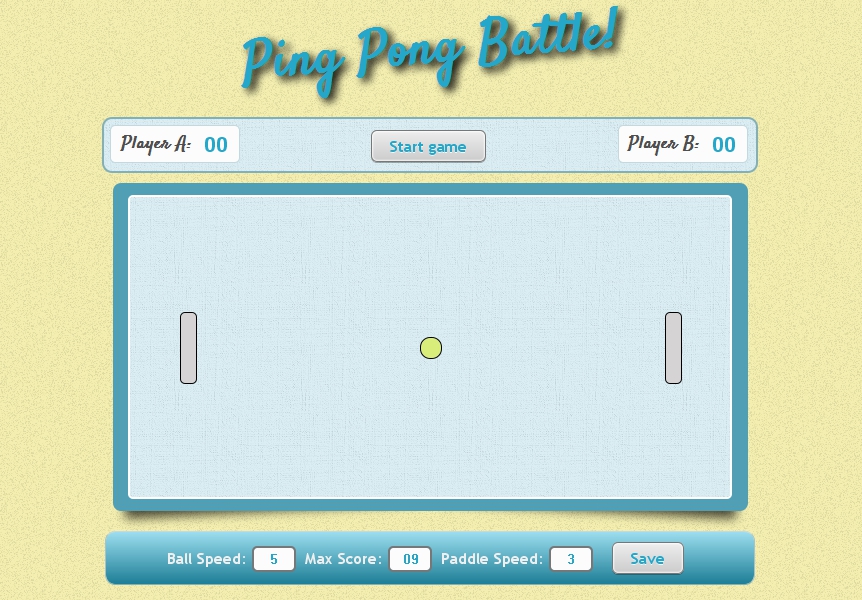
 Develop A Ping Pong Game Using Html5 Css3 And Javascript
Develop A Ping Pong Game Using Html5 Css3 And Javascript
 Ping Pong Game In Java Source Code Code Source Free
Ping Pong Game In Java Source Code Code Source Free
 Learn To Code Ping Pong Game Using Javascript And Html5
Learn To Code Ping Pong Game Using Javascript And Html5
 Building Pong Game Using Deepsteam Io Codeforgeek
Building Pong Game Using Deepsteam Io Codeforgeek
 Processing Tutorial Building A Simple Game Toptal
Processing Tutorial Building A Simple Game Toptal
 A 3d Ping Pong Mini Game Made In Javascript Javascript
A 3d Ping Pong Mini Game Made In Javascript Javascript

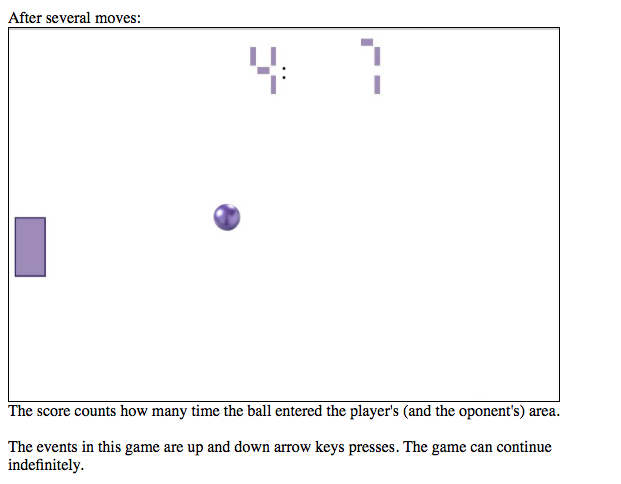
 Move It Creative Computing F19 Dano
Move It Creative Computing F19 Dano
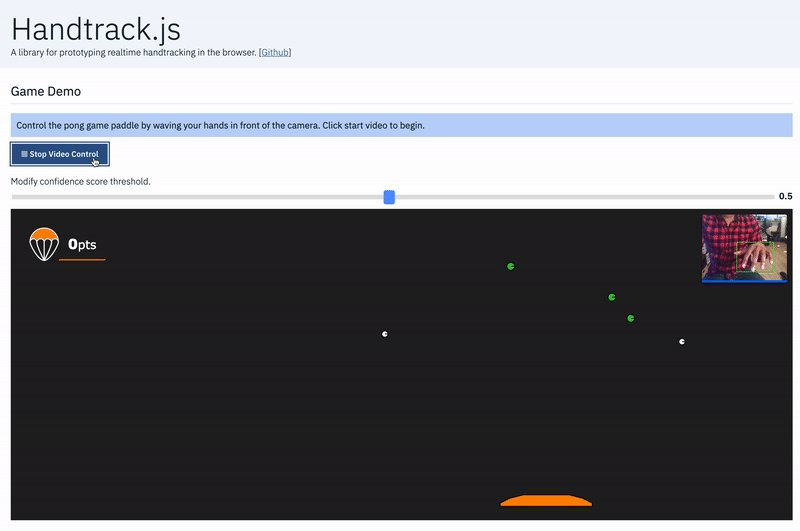
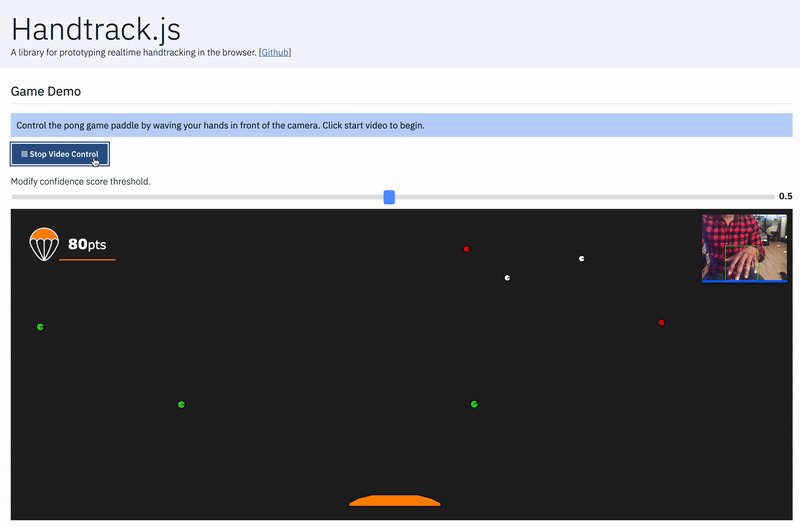
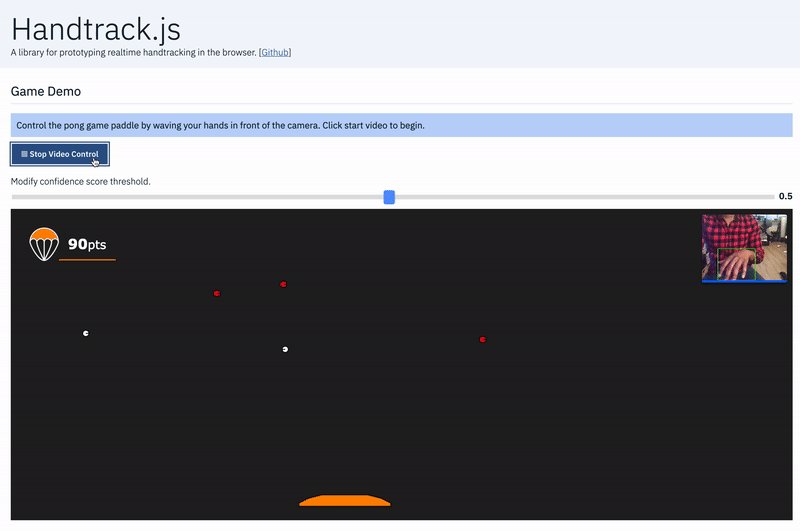
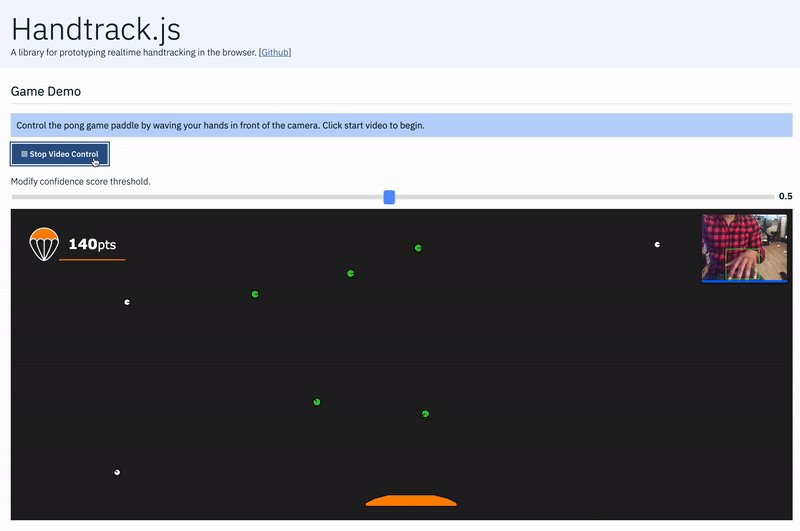
 Handtrack Js Hand Tracking Interactions In The Browser Using
Handtrack Js Hand Tracking Interactions In The Browser Using
 How To Make A Ping Pong Game In Python Code Example
How To Make A Ping Pong Game In Python Code Example
 Build A Two Player Pong Game With Javascript Using Qkit By
Build A Two Player Pong Game With Javascript Using Qkit By
Github Ironhack Labs Lab Javascript Ping Pong An Exercise
Assisfery Pingpong Simple Ping Pong Game Just To Relax
 Build A Table Tennis Ping Pong Ball Game In Browser Using
Build A Table Tennis Ping Pong Ball Game In Browser Using
How I Created 3d Table Tennis Using Vanilla Javascript In 2
 Javascript Pong Code Incomplete
Javascript Pong Code Incomplete
 The Inside Story Of Pong And Nolan Bushnell S Early Days At
The Inside Story Of Pong And Nolan Bushnell S Early Days At
 C Simple Pingpong Game Codeproject
C Simple Pingpong Game Codeproject
 Pong In The Shortest Code Code Golf Stack Exchange
Pong In The Shortest Code Code Golf Stack Exchange
 Bouncing A Ball Around With Html5 And Javascript
Bouncing A Ball Around With Html5 And Javascript
 Build A Ping Pong Animation Javascript Anime Js
Build A Ping Pong Animation Javascript Anime Js

 Javascript Game Develop An Interactive Javascript Chegg Com
Javascript Game Develop An Interactive Javascript Chegg Com


0 Response to "28 Ping Pong Game In Javascript"
Post a Comment