34 Javascript Change Class Property
The classList is a read-only property of an element that returns a live collection of CSS classes: const classes = element.classList; Code language: JavaScript (javascript) The classList is a DOMTokenList object that represents the contents of the element's class attribute. Even though the classList is read-only, but you can manipulate the ... The className property was introduced to prevent conflicts with the class keyword found in JavaScript and other languages that have access to the DOM. You can use className to assign a value directly to the class.
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector ... Property 'forEach' does not exist on type 'NodeListOf<Element>'.

Javascript change class property. You might recognize the term class as representing an attribute in elements of HTML. However, JavaScript className is a property and not an attribute. It can be used to perform a JavaScript change class function. Aside from that, it can be used to retrieve a class of HTML elements. Dynamically change css class property with javascript. Modifying CSS class property values on the fly with JavaScript / jQuery, Changing classes on the items is a better idea, but you still suffer from you need to change the CSS of a lot of items to something dynamic, Combining CSS custom properties with Javascript or another scripting language really shows off what custom properties can do. Jun 29, 2021 - When changing body's color property in CSS, we are automatically changing all the elements that don't have the color attribute defined (in our case it is our <p> tags). When class switching happens, CSS starts reading newly switched classes and applies styles accordingly.
Jul 18, 2021 - We generally recommend the second ... property directly. ... You can access an element’s className by calling it directly on the element returned by a given querySelector. Take, for example, the following sample HTML code: ... This code creates an <h1> element, but does not include the class. Now let’s look at some sample JavaScript code that ... Since class is a reserved word in JavaScript, the name className is used for this property instead of class. This property is supported by all modern and old browsers, including Internet Explorer. Using classList Property. There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property. Apr 21, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
Definition and Usage. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. Jan 29, 2020 - There is a property, className, in JavaScript to change the name of the class of an HTML element. The existing class value will be replaced with the new one, that you have assigned in className. HOW TO CHANGE CSS PROPERTY USING ONCLICK Date posted: 16/10/2019. In this tutorial, we will explain how to add CSS classes when click the button using javascript function. document.getElementById() method used to get the element with the specified id.
1 week ago - In many cases, and where possible, it really is best practice to dynamically manipulate classes via the className property since the ultimate appearance of all of the styling hooks can be controlled in a single stylesheet. One's JavaScript code also becomes cleaner since instead of being dedicated ... Changing CSS Custom Properties With Javascript. Where things get really interesting is when we use Javascript to change the values of custom properties. There are two things we need to be able to do to use Javascript with custom properties. We need to know how to get the value of a custom property and also how to set a new value on a custom ... 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element.
To change an HTML element's class attribute value using JavaScript, you can use either the className or the classList property provided for every single HTML element. This tutorial will help you learn how to use both methods, starting from the className property. Change the class value using className property 15/8/2010 · Then have a javascript function that would change the font colour parameter of this class every second, alternating between two colours. This changing the text colour of any element where the class has been applied. To do this, I need to be able to use javascript to reference the font-color property of a class and change it's value. When the property already exists, Object.defineProperty () attempts to modify the property according to the values in the descriptor and the object's current configuration. If the old descriptor had its configurable attribute set to false the property is said to be "non-configurable".
In a nutshell, to style elements directly using JavaScript, the first step is to access the element. Our handy querySelector method from earlier is quite helpful here. The second step is just to find the CSS property you care about and give it a value. Remember, many values in CSS are actually strings. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example: Getters and setters. Accessor properties are represented by "getter" and "setter" methods. In an object literal they are denoted by get and set: let obj = { get propName() { }, set propName(value) { } }; The getter works when obj.propName is read, the setter - when it is assigned. For instance, we have a user object with name and surname:
Using CSS variables in the pseudo-class ruleset. Method 1: Apply a pseudo-class CSS ruleset using attribute selectors. For the first method, we need to know the new CSS rules we want to set for the pseudo-class in advance. For example, let's change the color property of a :hover pseudo-class by pressing a button. JavaScript Static Properties and Methods. The keyword static describes a static method for a class. So, it's likely to assign a method to the class function and not to its "prototype". Methods like this are generally known as static. In a class, they start with the static keyword, as follows: Jul 22, 2019 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
27/2/2020 · In this tutorial, you will learn the ways of changing an element’s class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. jQuery change the CSS property by using the css () method. The css () method needs two arguments you have to pass the function. Change CSS Property With getElementsByClassName in JavaScript getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name.
Getting or changing CSS class property with Javascript using DOM style. Ask Question Asked 7 years, 10 months ago. Active 1 month ago. Viewed 192k times 30 6. My objective is to change the background color of a columns in a table without addressing each data entry individually by Id or Name. ... I want to be able to change it with Javascript ... This JavaScript function will dynamically change the style information for any CSS class in a Web Page. Applying this function to a class will cause all items calling on the class to change to the updated style value. This function works even if there are multiple stylesheets referenced in the document. Function Name: changecss (theClass ... 15/11/2018 · Example 1: In this code change the class of the button from “default” to “changedClass” using the onclick event which in turn changes the background color of the button from RED to GREEN. <!DOCTYPE html>. <html>. <head>. <title>Change an element class with javascript…
Aug 25, 2020 - Showing results for div id javascript ... div id javascript id selector cobine with class How to combine class and ID in JQerry selector ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Type '{}' is missing the following properties from type ... The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: The static keyword defines a static method or property for a class. Static members (properties and methods) are called without instantiating their class and cannot be called through a class instance. Static methods are often used to create utility functions for an application, whereas static properties are useful for caches, fixed-configuration ...
Class Intro Class Inheritance Class Static JS Async ... The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById(id).innerHTML = new ... <div class="container" id="first"> <h1>Hello</h1> </div> To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.)
In modern browsers you can use the DOM element's classList property to add, remove or toggle CSS classes to the HTML elements dynamically with JavaScript. The following example will show you how to change the class of a DIV element onclick of the button. It works all major browsers such as ... How to change an element's text content. Javascript provides us with the textContent property that we can use to change the text inside an element. Syntax: Copy. element.textContent = "new_value"; When we change the value of the property, it will completely overwrite the previous value. Example: 7/3/2018 · The way to accomplish this is to either remove the class from being applied or apply another class that overrides the first. The DOM Element classList property is the key. document.querySelector("input").addEventListener("click", function(){ document.querySelector("h1").classList.remove("normal"); …
There are many ways you can change the class name of an element using JavaScript. The classList property in JavaScript is now commonly used. However, classList property and its methods are available in new modern browsers. If you were looking for a cross browser solution, then I would recommend ... Changing a class is one of the most often used actions in scripts. In the ancient time, there was a limitation in JavaScript: a reserved word like "class" could not be an object property. That limitation does not exist now, but at that time it was impossible to have a "class" property, like elem.class. Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class.
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Refresh Ag Grid After A Data Change With React Angular Vue
Refresh Ag Grid After A Data Change With React Angular Vue
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Python Class Attributes Examples Of Variables Toptal
Python Class Attributes Examples Of Variables Toptal
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
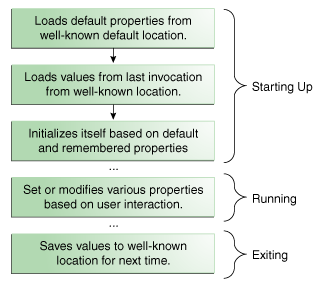
 Properties The Java Tutorials Gt Essential Java Classes
Properties The Java Tutorials Gt Essential Java Classes
 How To Observe Property Changes With Litelement And
How To Observe Property Changes With Litelement And
 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
 Two Ways You Can Take Advantage Of Types In Javascript
Two Ways You Can Take Advantage Of Types In Javascript
 How To Style Dom Elements Using Javascript
How To Style Dom Elements Using Javascript
 Css Naming Conventions That Will Save You Hours Of Debugging
Css Naming Conventions That Will Save You Hours Of Debugging
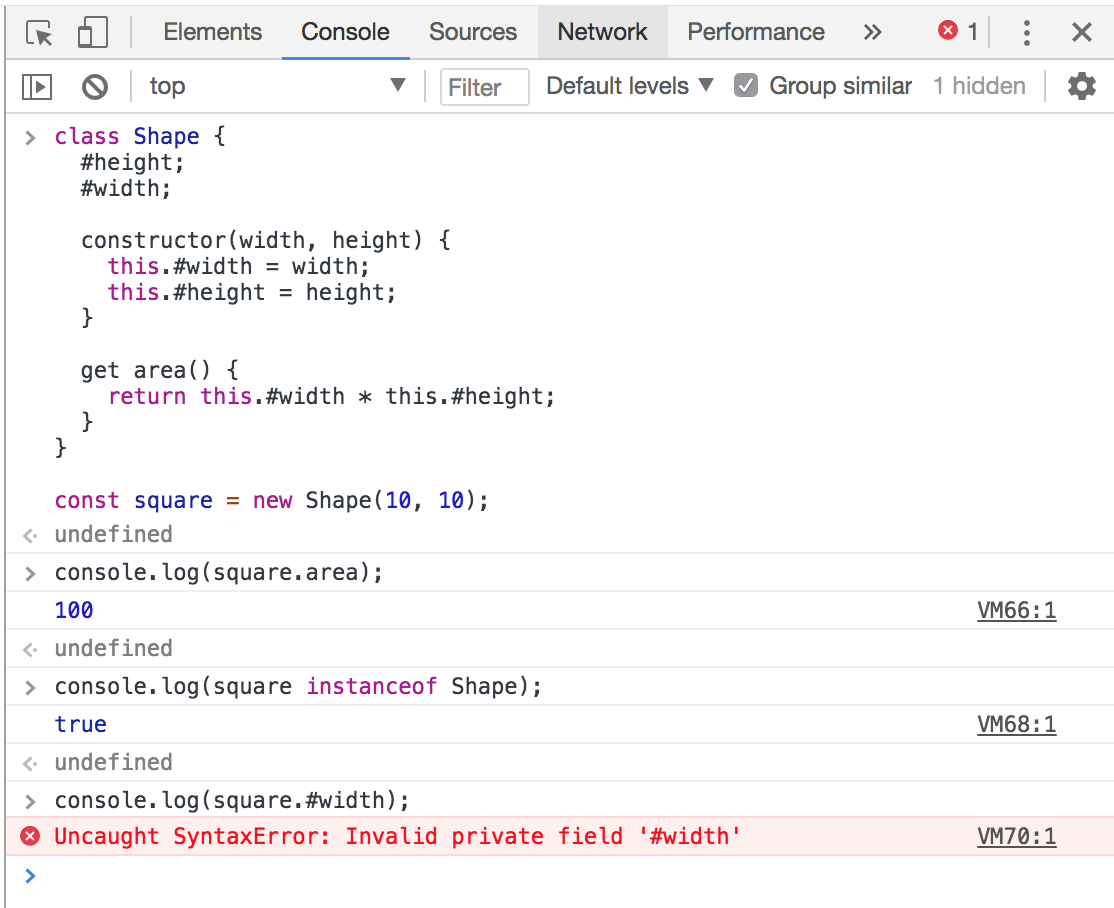
 Private Variables In Javascript By Marcus Noble
Private Variables In Javascript By Marcus Noble
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Extensible Control Programming Reference Finance
Extensible Control Programming Reference Finance
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Angular Angular Elements Overview
Angular Angular Elements Overview
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 The Css Attr Function Got Nothin On Custom Properties
The Css Attr Function Got Nothin On Custom Properties
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Css Property Refuses To Change With Either Javascript Or
Css Property Refuses To Change With Either Javascript Or
 Jquery Show Does Not Change Display Property Stack Overflow
Jquery Show Does Not Change Display Property Stack Overflow
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
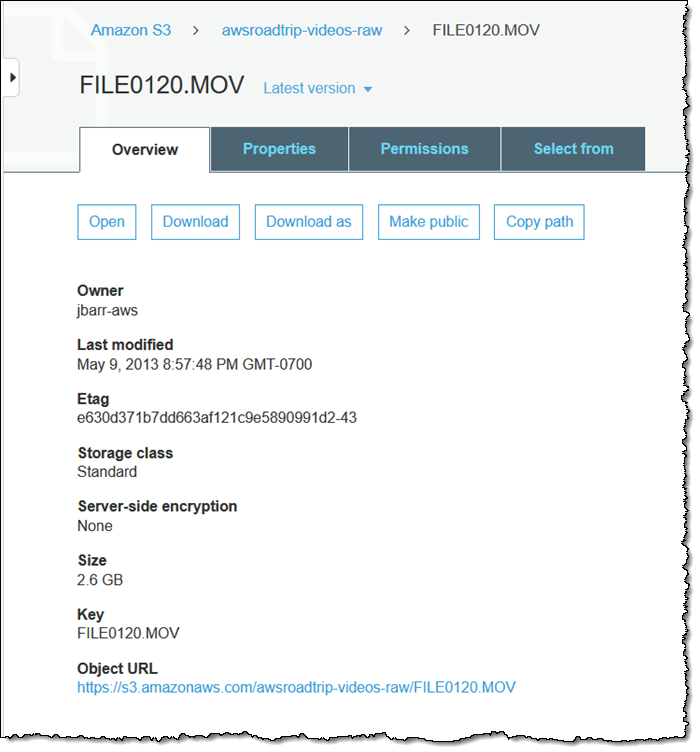
 New Amazon S3 Storage Class Glacier Deep Archive Aws News
New Amazon S3 Storage Class Glacier Deep Archive Aws News
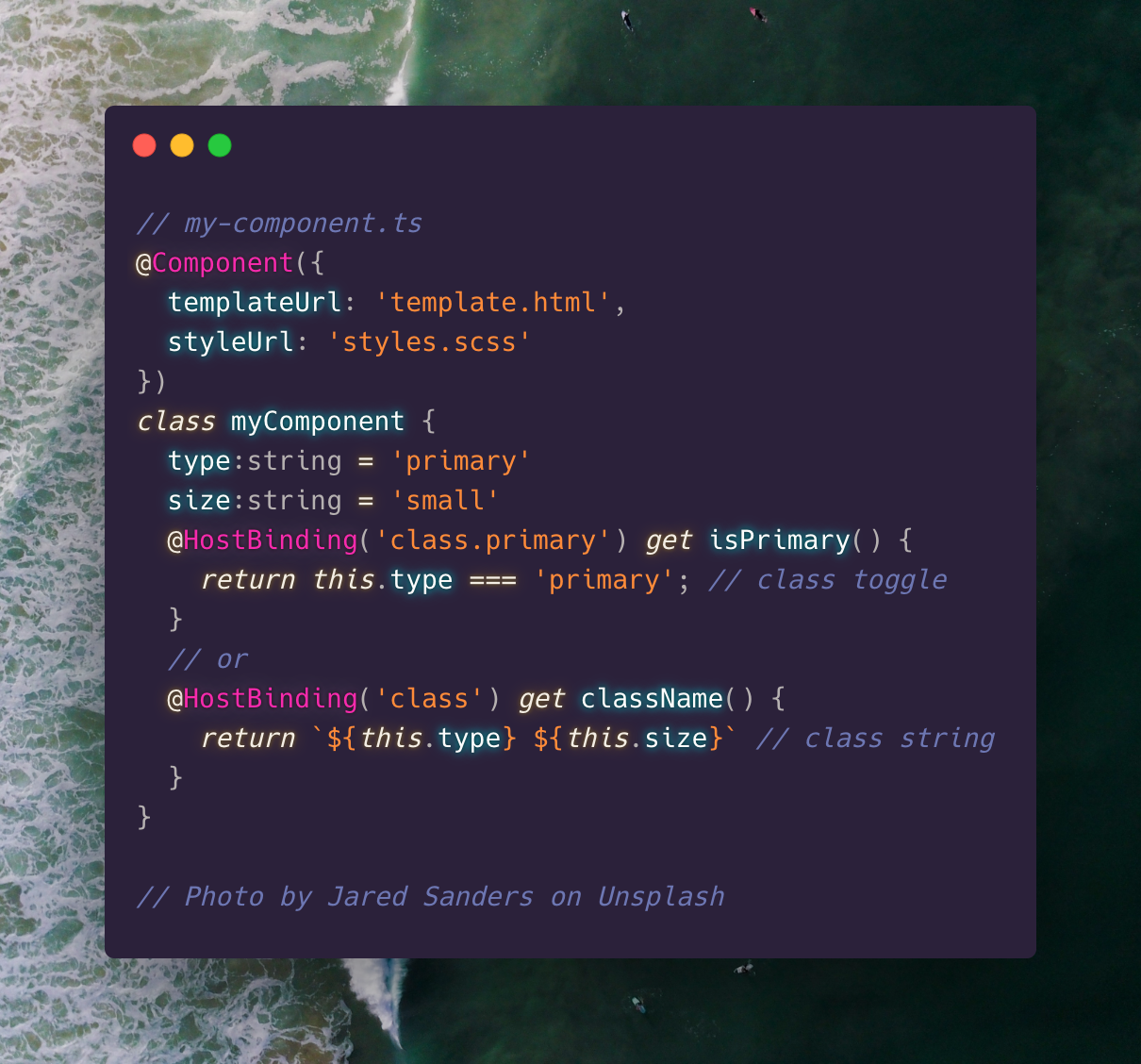
 6 Ways To Dynamically Style Angular Components By Adam
6 Ways To Dynamically Style Angular Components By Adam



0 Response to "34 Javascript Change Class Property"
Post a Comment