29 Spread Operator Array Javascript
Nov 19, 2020 - How to use the spread operator (…) in JavaScript. The spread operator is a useful and quick syntax for adding items to arrays, combining arrays or objects, and spreading an array out into…. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
 Best 5 Ways To Use Spread Operator In Javascript Frugalisminds
Best 5 Ways To Use Spread Operator In Javascript Frugalisminds
Here are 6 ways to use the Spread operator with Array in JavaScript. You can use it to merge or clone an array. Or use it to convert iterables to an array. 1. Use Spread for Merging Array. 2. Clone Array. 3. String to Array.

Spread operator array javascript. Apr 03, 2019 - The spread operator is just 3 dots ... It can be used on iterables like an array or a string. The spread operator unpacks elements of iterable objects such as arrays, sets, and maps into a list. The rest paramter is also denoted by three dots (…). However, it packs the remaining arguments of a function into an array. The spread operator can be used to clone an iterable object or merge iterable objects into one. Nov 09, 2018 - Spread operator in arrays and objects; Array matching, destructuring and its use in function arguments. Beginner’s guide to these awesome ES6 tools!
May 23, 2020 - The spread operator (…) is very useful for working with arrays and objects in Javascript. You will see them a lot when working with frameworks such as React, and when developing reducers. It’s definitely an important feature to learn and master if you work with Javascript. Spread Operator. Spread Operator just expands the whole array into all it's elements. The spread operator was added to JavaScript in ES6 (ES2015), just like the rest parameters, which have the same syntax: three magic dots …. We can use the spread operator to do the following tasks ( Here are some few things which we can do using the spread ... Aug 15, 2018 - ES6 has some great features that make working with function parameters and arrays extremely easy. Let’s take a look at two of these features: the spread operator and rest parameters. The spread…
The spread operator … spreads or copies the elements of an iterable like array or string in Javascript. The spread operator is much more powerful and used in different scenarios than it seems in this situation. Using Slice. This is yet another popular way to copy an array in Javascript. Feb 01, 2017 - I've become a big fan of the spread operator, three dots that may change the way you complete tasks within JavaScript. The following is a listing of my favorite uses of the spread operator within JavaScript! ... To this point we've called Function.prototype.apply, passing an array of arguments, ... In the following example, spread operator is used to join 3 arrays. By using concat() method it is difficult if there are more arrays but by using spread operator it is very easy to join more number arrays.
JavaScript Spread Operator. Javascript Web Development Object Oriented Programming. The JavaScript spread operator allows us to expand an array into individual array elements. To use the spread operator three dots (…) should be preceded by the array name. Following is the code for the JavaScript spread operator −. Jun 23, 2019 - The spread operator is a new addition to the set of operators in JavaScript ES6. It takes in an iterable (e.g an array) and expands it into individual elements. The spread operator is commonly used to make shallow copies of JS objects. Using this operator makes the code concise and enhances ... Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ...
Likewise, arrays will not spread onto an object, they will only spread onto a new array. Alternative solution: You can do this fairly easily with Object.keys().map(). Object.keys() will get an array of the keys of the object, and Array.map() will map them into an array of the desired structure, like so: Aug 20, 2018 - The evolution of JavaScript to ES6 version has brought a whole array of new tools and utilities. These tools allow us to perform some common operation in a more concise and elegant way. One such new feature is the spread operator. The operator’s shape is three consecutive dots and is written ... Summary: in this tutorial, you will learn how to use the JavaScript object spread (...) in ES2018 to clone an object or merge objects into one. Introduction to the JavaScript object spread Operator. In ES6, you use the spread operator (...) to unpack elements of an array. The spread operator can be very useful to clone an array. For example:
Conclusion: What JavaScript spread operator is, how it works and how to use it. JavaScript spread operator is very easy to use. It allows you to do a lot of things with only small amount of code. I hope this tutorial helped you understand what JavaScript spread operator is, how it works and how to use it. Nov 23, 2020 - The spread operator in JavaScript has first introduced with ES6 back in 2015 and using it can be helpful in our daily programming lives. In this post, you’re going to learn what the spread operator does, how to use it, and we will use it in some examples together with arrays, objects, and ... The spread operator can be used to solve multiple problems you might encounter in JavaScript. In this article, you will learn how to do the following operations by the use of the spread operator. In the basic form, the spread operator looks like three dots. [... arr]; Copy an array; Combine arrays; Add an item to an array; Adding a property to ...
Aug 12, 2019 - An alternative approach is to use the object spread syntax recently added to the JavaScript specification. It lets you use the spread (...) operator to copy enumerable properties from one object to another in a more succinct way. The object spread operator is conceptually similar to the ES6 array ... Usages of the Spread Operator. There are different usages of the spread operator and each usage target to solve a different problem statement. Expanding Arrays. We can use the spread operator on iterables like a String or an array and it'll put the contents of the iterable into individual elements. For an example: The spread operator also acts upon strings, separating each individual character into a new string element. Therefore, using an array function for converting these into integers, the array created above is equivalent to the one below:
May 23, 2020 - Everything related to Programming, AI and computer science! The motivation here is to simply make it easy for you to capture the remaining elements of an array when destructuring. ... The spread operator allows you to easily place an expanded version of an array into another array. This is demonstrated in the example below: Feb 02, 2021 - Array.from operates on both array-likes and iterables. The spread syntax works only with iterables.
You're almost there. The spread operator copies all the values into an empty object of the same type. Like if they were containers. array > array; object literal > object literal object spread overwrites properties with the same name, starting left to right; You can think of it like spreading values out one by one into an empty container With the spread operator, you pass only the values of an array into another array. 1:49. The spread syntax consists of three dots, 1:55. immediately followed by the name of the array. 1:57. Just before the middle variable, add 1:59. By prepending the three dots to the variable name, all the values from 2:04. Spread syntax is used to unpack iterables such as arrays, objects, and function calls. Rest parameter syntax will create an array from an indefinite number of values. Destructuring, rest parameters, and spread syntax are useful features in JavaScript that help keep your code succinct and clean.
Spread operators. The spread operator allows us to expand elements. With rest parameters we were able to get a list of arguments into an array. spread operators however, let us unpack elements in an array to single/individual arguments. Some scenarios where this capability is useful include: Adding array elements to an existing array Unpacking values from a regular expression match. When the regular expression exec() method finds a match, it returns an array containing first the entire matched portion of the string and then the portions of the string that matched each parenthesized group in the regular expression. Destructuring assignment allows you to unpack the parts out of this array easily, ignoring the full match if ... Spread operator allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected ...
JavaScript | Spread Operator. Spread operator allows an iterable to expand in places where 0+ arguments are expected. It is mostly used in the variable array where there is more than 1 values are expected. It allows us the privilege to obtain a list of parameters from an array. Often we get confused with Rest and Spread operator as both use the same ... syntax. Rest and Spread operators can be used together in the Array Destructuring statement: Rest Operator: Used at the left hand side of statement to get the rest of the elements from an array; Spread Operator: Used at the right hand side of statement to copy elements ... Rest spread into object is a Stage 4 ECMA proposal and is implemented in most browsers. It mimics the behavior of existing Object.assign operator. You will notice here that resorting to a conditional operator isn't necessary. This is because rest spread for objects tries to wrap any primitive it finds to an object.
Sep 05, 2018 - This certainly looks a little intimidating, especially if you haven't been spending all of your time recently coding modern JavaScript. Let's break down what's happening. ... The core piece to know is the ... syntax. This is the spread operator, and it essentially takes either an array or an object ... Spread Operator JavaScript: Create a Copy of an Iterable. The spread operator is an effective method of duplicating an iterable. While there are other ways to approach this problem, the spread operator is really easy to use. To create a copy of an iterable, specify three dots and the name of the array you want to create. Next lets learn 2 other most common use cases of the spread operator in javascript. It can be used to copy an array items very easily. e.g. It can come very handy while merging two or more arrays. we can use spread operator with all kinds of iterables in javascript. so basically iterables are anything that we can iterate over them like arrays ...
The spread operator has been a little earthquake in the JavaScript world. It allows you to perform safe array mutations, create new arrays, and even manage function parameters . This feature's got so useful and popular, that this syntax became popular for working with objects too . Well console.log(['one', 'two', 'three', 'four', 'five']) has the same result as well, so why use either here? :P. In general you would use concat when you have two (or more) arrays from arbitrary sources, and you would use the spread syntax in the array literal if the additional elements that are always part of the array are known before. So if you would have an array literal with concat in ... JavaScript has two awesome data structures that help you write clean and efficient code. But handling them can get messy sometimes. In this blog, I am going to show you how to handle destructuring in arrays and objects in JavaScript. We'll also learn how to use the spread operator as
 Why The Original Array Is Being Changed Even After Being
Why The Original Array Is Being Changed Even After Being
 What Is The Spread Operator And How To Use It In Javascript
What Is The Spread Operator And How To Use It In Javascript
Spread Operator Is Not Correctly Translated Into Js Issue
 The Javascript Spread Operator
The Javascript Spread Operator
 Javascript Destructuring And The Spread Operator Explained
Javascript Destructuring And The Spread Operator Explained
 Spread Operator And Destructuring Arrays And Objects In
Spread Operator And Destructuring Arrays And Objects In
 Array Concat Slice And Spread Operator Combining Copying
Array Concat Slice And Spread Operator Combining Copying
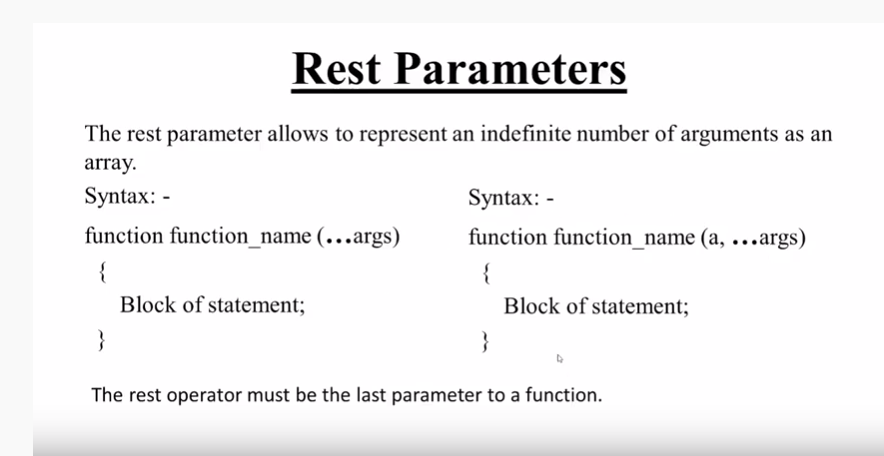
 Spread And Rest Operator In Javascript By Bikash Bhandari
Spread And Rest Operator In Javascript By Bikash Bhandari
 How To Merge Multiple Arrays In Javascript Using Concat
How To Merge Multiple Arrays In Javascript Using Concat
 Learn Spread Operator Javascript From Fundamentals To
Learn Spread Operator Javascript From Fundamentals To
Merge Arrays Using The Spread Operator Egghead Io
 Complete Guide To Spread Operator In Javascript
Complete Guide To Spread Operator In Javascript
 Javascript Es6 Spread Operator With Examples Harish Gowda
Javascript Es6 Spread Operator With Examples Harish Gowda
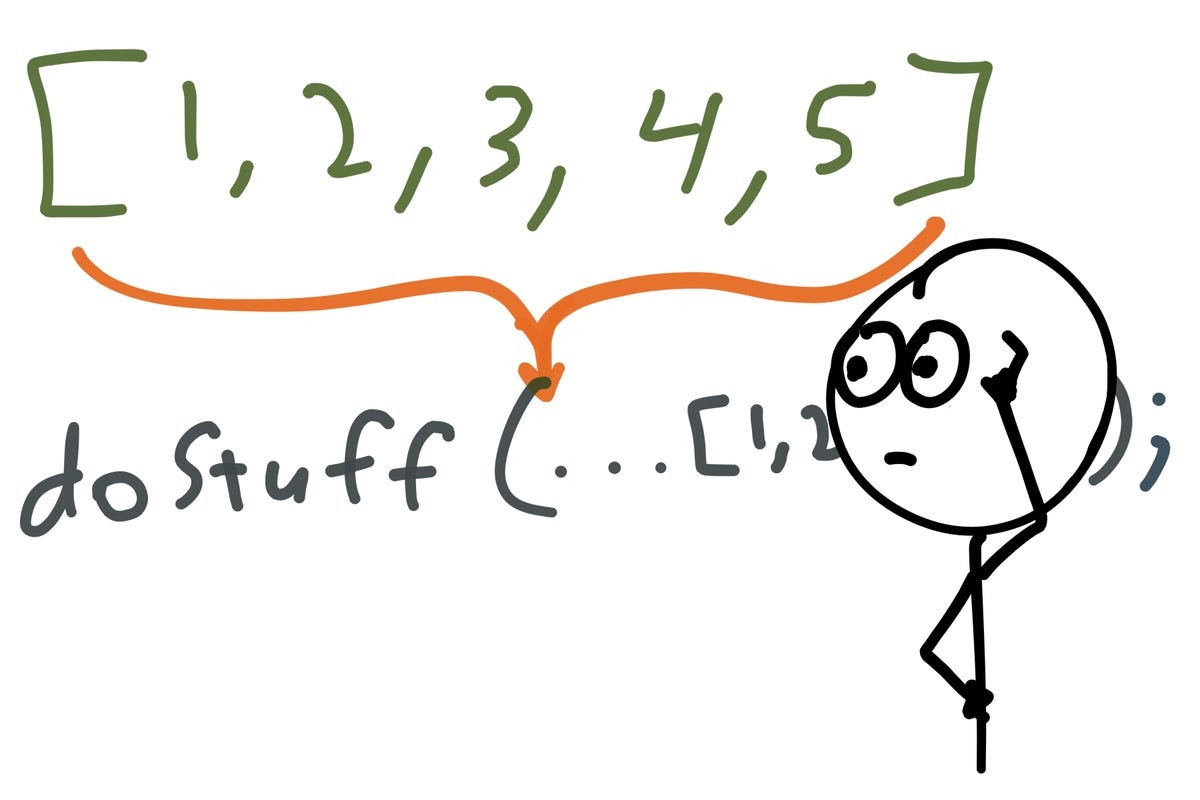
 Passing Array S As Parameters And Utilizing Them Using Es6
Passing Array S As Parameters And Utilizing Them Using Es6
 Javascript Spread Operator Explained Es6 By Cem Eygi
Javascript Spread Operator Explained Es6 By Cem Eygi
 3 Ways To Merge Arrays In Javascript
3 Ways To Merge Arrays In Javascript
 How To Concatenate And Use Spread Operator In Dart Stack
How To Concatenate And Use Spread Operator In Dart Stack
 Spread Operator For Arrays Coming To Php 7 4 Laravel News
Spread Operator For Arrays Coming To Php 7 4 Laravel News
 Javascript The Spread Operator Northcoders
Javascript The Spread Operator Northcoders
 Javascript Array Concat How Does Array Concatenation Works
Javascript Array Concat How Does Array Concatenation Works
Refactor Array Concat Operations To Use The Es6 Spread
 Javascript Es6 Tutorial 5 The Spread Operator
Javascript Es6 Tutorial 5 The Spread Operator
Javascript Add Item To Array Using Spread Operator

 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct



0 Response to "29 Spread Operator Array Javascript"
Post a Comment