25 Create Dynamic Menu In Javascript
Create Dynamic Menu In Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! So you are looking for ways to dynamically generate a menu, and not have to update the HTML every time? We can create a simple dynamic navigation menu with PHP MySQL in just a few steps: Create a database table to store the menu items. Create a PHP script to fetch the menu items from the database. Finally, draw the menu in HTML.
this the main menu is getting printed well but only 1st 3 submenu are coming in every menu. whenever i am hovering my mouse on 1st item for my main menu it displays the 1st three sub menu only. its reading 1st three submenu only for all the menu item. is their a problem in js file or xml file is not proper? I want my menu to be like this,

Create dynamic menu in javascript. Aug 20, 2015 - Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. ... I create a menu. Now i want to create a dynamic submenu. I call an array from database using javascript. Now How to connect array element with the list of submenu using the javascript. let divElement = document.createElement('div') // create text node. let divElementText = document.createTextNode('Dynamically created div element') // append text node to div. divElement.appendChild(divElementText) Finally, we can attach the div element to the document body to make it visible on the screen. Dynamic content. In this tutorial, we'll be using the menu API to add a new menu item ( <li />) and a new submenu ( <ul />) in an already created menu. Just follow the tutorial step by step and you'll have it up and …
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Create Dynamic Menu Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Jun 05, 2020 - This example takes semantic ordered ... into a dynamic drop down menu system that can be vertically or horizontally oriented. ... A technique for animating menu items when a user hovers over them. Source files, including the PSD file, are available to download. ... Gaya Kessler presents a wonder JavaScript menu that ...
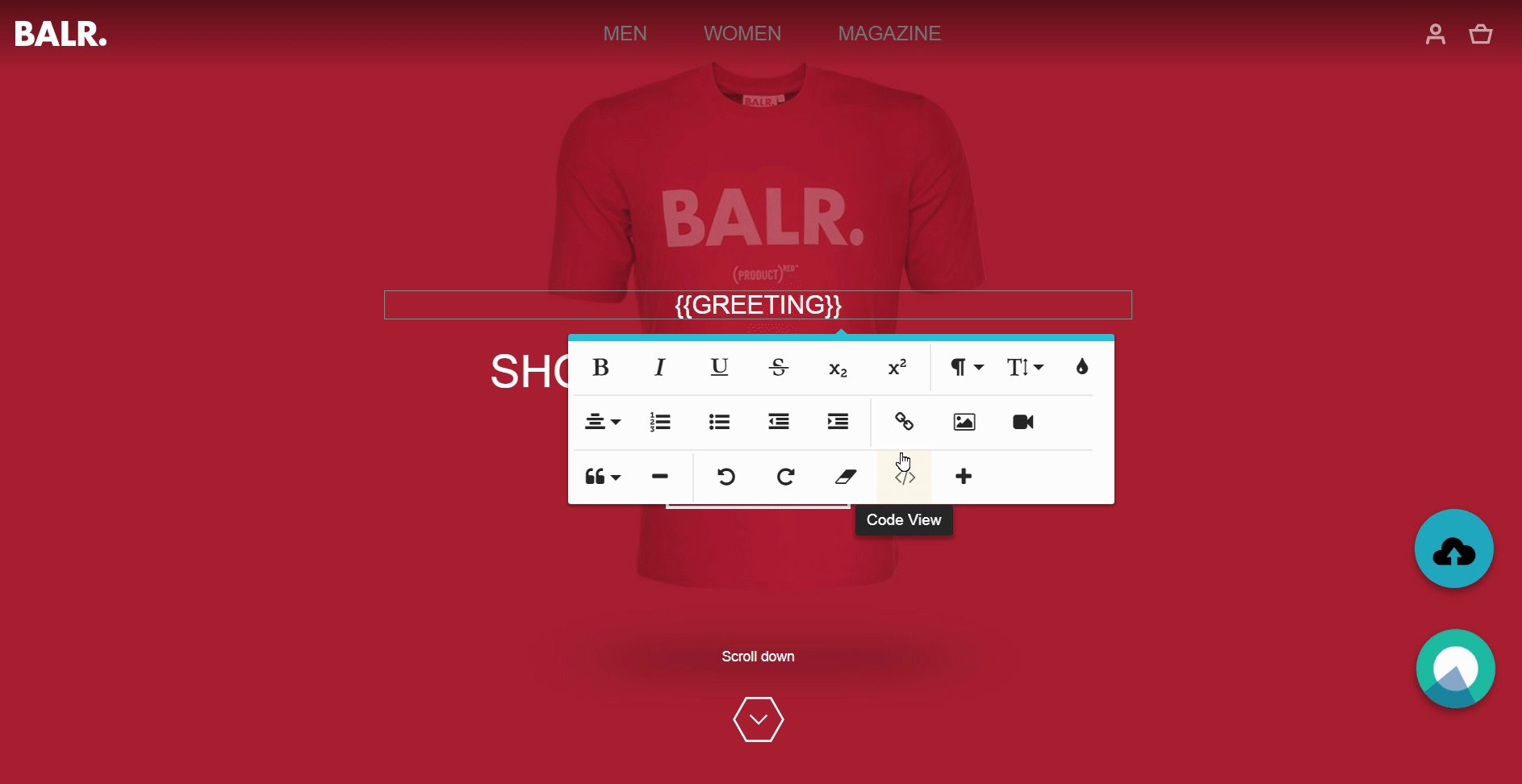
Hi Friends, Today i am come here to share my knowledge with all of you regrading "How to create dynamic button and text box creations using javascript in efficient manner also get the value of each text box uniquely reference to there corresponding button and to submit all the text box value at once". In those cases, it is often faster, easier and more flexible to let JavaScript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic SVG elements. Starter info. All of the following demos have an empty SVG element in the HTML. I've manually added it, but you can create and add it via JavaScript as well. On Sub-menu: to create a Dynamic Menu, use an Array and push it via JavaScript Object Methods in loops to display dynamically. For Reference : Dynamic data added in custom TinyMCE Editor using AngularJs
Dynamic Select Menus. I wrote a tutorial not too long ago on how to dynamically change select menus. I learned a lot in the weeks following the release of the tutorial to the public! I provided the basic idea, and everyone, of course, has their own vision of what they'd like that idea to be able to do. It was cool! Tags: menu, datasource, nodejs You can create the menu items dynamically by two ways. Using public methods like insert, insertBefore and insertAfter. Specifying the new data source to the menu. Creating a multi-level menu has never been simpler! John uses ColdFusion with JavaScript to create a dynamic menu that's easy to
Create Dynamic Menu Using Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Dynamically create Select menu using javascript and XMl Dynamically create Select menu using javascript and XMl Database; Development Software; Firewalls; Industry Specific; Internet / Email Creating Menus Using Javascript Template Creating Menus Using Javascript Css Menu Submenu Siempre Visible. Make your website neat and well Menu can be populated from a database using ASP, PHP, etc. Search ... 22/7/2012 · I suggest you do some research into the topic. Here's an example tutorial: http://www.noupe /css/multilevel-drop-down-navigation-menus-examples-and-tutorials.html. Here's an example resource: http://codecanyon /item/jquery-vertical-dropdown-menu/161210. Here, however, is some very simple code to get you started:
Responsive navigation menus come in all different shapes and sizes, you might recall my post on creating a dynamic select menu from an existing menu, which is one method. So let's visit another. The 'in-page' navigation. Edit: If you're looking for an even better responsive navigation that supports nested menus, check out my Flaunt JS ... 22/10/2012 · <html> <head> <title>Creating dynamic navigation menu with JavaScript and CSS</title> <script type ="text/javascript" src="menu.js" ></script> <link href="menu.css" type="text/css" rel="stylesheet"> </head> <body> <div> <a href="menu1.html" class="menulink">Menu #1</a> <ul class="menu" id="menu1"> <li><a href="#">something1</a></li> <li><a href="#">nothing1</a></li> <li><a href="#">anything1</a></li> <li><a … These menus are generated by a single javascript file. Well, it is possible to create such a menu using just Cascading Style Sheets (CSS) by defining a class say .links for the menus and then giving different properties for .links:active. So your work is done just by using a CSS file.
Dec 02, 2002 - Create a navigation menu using Javascript which identifies the active page and accordingly displays that link differently from the other links so that it's easy for the user to navigate. Create Dynamic Hover Menus Using Javascript Templates. Add Submenu To Iframe Using Javascript Mouseover Menu Green Glossy - Rounded; Javascript Expandable Horizontal Menu WEB 2.0 Style 9 - Navigation Bar Buttons; Drop Down Menu Javascript Sample Programs WEB 2.0 Style 1 - Button Designer; How To Create Menubox Javascript DHTML Flyout Menu Light ... 17/3/2010 · 1. The following steps describes how to Create dynamic menus with html and Javascript. 2. Open the html file in Illustrator. 3. Enter the Menu.js file with <Script> Tag. 4. Create a Bulleted List of the Menus and Its Sub Menus inside a DIV Tag. 5. For Each UI List Create a Mouse over and mouse out Event for Header Menus. 6.
Javascript for creating dynamic links Script Features. The script can be used to link all specifically marked phrases on HTML page. It works this way - you include the script on your page and provide an array that maps each phrase to corresponding link. By webcodeflow. ModernTable is a simple modern JavaScript ES6 library that fetches JSON data in an HTML table that renders nicely inside a Bootstrap 4 tag. display json data in html using javascript dynamically, create dynamic table from json object in javascript, jquery dynamically create table from json, create table from json data. Nov 14, 2018 - The renderMenu.js jQuery plugin helps you dynamically generate multi-level menu lists from nested JSON data.
In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We'll use just plain JS and CSS, with no frameworks or preprocessors. Mar 02, 2003 - So you can create the menu just by using a CSS file. Though this is perfect, there is an advantage to using Javascript here. As you can see in the above shots, the active link has the “»” character in the end. This is created only for the active link, therefore it’s created dynamically. Use Javascript API functions for: - Dynamic changing of items (text, link, target and even individual style!). - Making a menu item active/inactive. - Addition/removing of submenus ( new! v2.0 ). - Addition/removing of items. - Changing of visibility of items. - Getting the information on any menu, submenu and items.
Show the link that contains should open and close the topnav (.icon) */. /* The "responsive" class is added to the topnav with JavaScript when the user clicks on the icon. This class makes the topnav look good on small screens (display the links vertically instead of horizontally) */. Create a Clickable Dropdown. Create a dropdown menu that appears when the user clicks on a button. Step 1) Add HTML: Example. <div class="dropdown">. <button onclick="myFunction ()" class="dropbtn"> Dropdown </button>. <div id="myDropdown" class="dropdown-content">. <a href="#"> Link 1 </a>. <a href="#"> Link 2 </a>. Split Menu Buttons combine the sleek aesthetics of menu buttons with the versatility of drop down menus to create a navigational interface that captures the best of both worlds. It renders attractive CSS based oval buttons with an optional "toggle" element dynamically added next to it that reveals a drop down menu when interacted with.
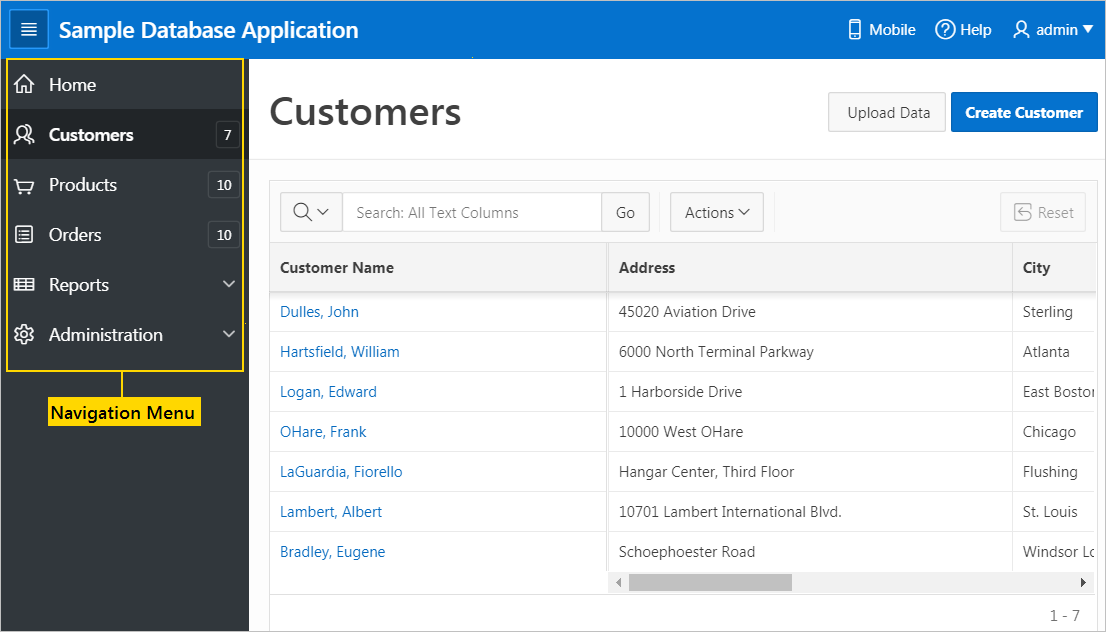
Jan 01, 2013 - Here’s how to create a select menu from an existing menu using JavaScript. The select menu will be comprised of an existing menu, which dynamically... Dec 29, 2017 - In this post I'm going to show Creating dynamic navigation menu with CSS and JavaScript. But remember, web crawlers won't crawl text hidden by JavaScript Designing the Dynamic Navigation Menu. In the figure below, the left image shows a typical web page that is part of a web application. The text in yellow shows where header data such as CSS and JavaScript, the navigation menu, and the main page content should be located. We will go into detail on how to create a menu later on in this tutorial.
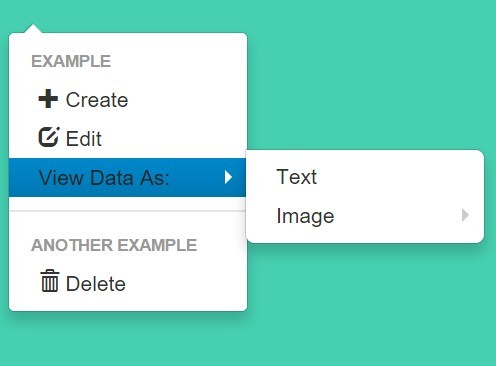
Lucky for us, JavaScript provides the ' contextmenu ' event handler which will handle detecting when the user has performed a right-click. So let's get started. 1. Creating the menu-items. Let's start off by creating a list of JSON object that will house all of the menu-items that are going to be rendered inside of the context menu.
 Tutorial Create Dynamic Sidebar Menu On Mysql Node Js
Tutorial Create Dynamic Sidebar Menu On Mysql Node Js
 How To Create Dynamic Lists For Html5 And Css3 Programming
How To Create Dynamic Lists For Html5 And Css3 Programming
 Dynamic Menu List Generator With Jquery And Json Rendermenu
Dynamic Menu List Generator With Jquery And Json Rendermenu
 Expert Using Javascript And Unless Data For Dynamic
Expert Using Javascript And Unless Data For Dynamic
 Part 2 Build This Cool Dropdown Menu With React React
Part 2 Build This Cool Dropdown Menu With React React
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
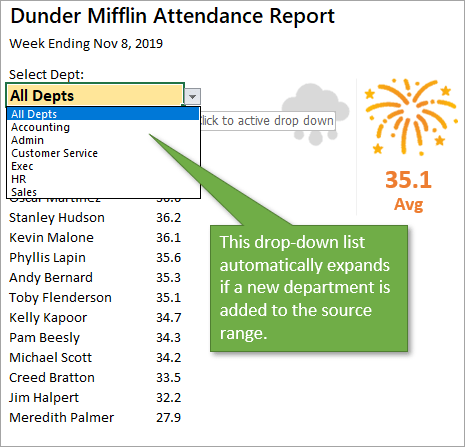
 How To Create A Dynamic Drop Down List That Automatically
How To Create A Dynamic Drop Down List That Automatically
 Dynamic Menu From Database Javascript Javascript Menu Builder
Dynamic Menu From Database Javascript Javascript Menu Builder
 Dynamic Multi Level Context Menu Plugin With Jquery Context
Dynamic Multi Level Context Menu Plugin With Jquery Context
 Select Menu Javascript Template
Select Menu Javascript Template
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
With Seo Usability Equals Visibility
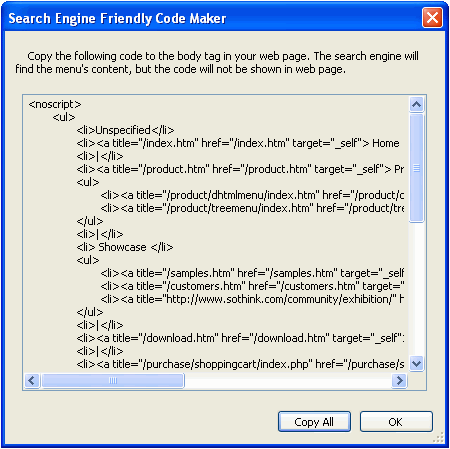
 Javascript Menu Tool Create Se Friendly Javascript Menu
Javascript Menu Tool Create Se Friendly Javascript Menu
Dynamic Select Option Menu Using Ajax And Php May 2020
 How To Create Dynamic Multilevel Menu In Php
How To Create Dynamic Multilevel Menu In Php
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
Dynamic Drop Down Menu Using Jquery Ajax Php And Mysql May
 Dynamic Content Load Using Jquery Ajax Phppot
Dynamic Content Load Using Jquery Ajax Phppot
 Create Dynamic Navigation Menu Html Code Example
Create Dynamic Navigation Menu Html Code Example
Create Dynamic Form Using Php Jquery And Mysql May 2020
 Dynamic Menu List Generator With Jquery And Json Rendermenu
Dynamic Menu List Generator With Jquery And Json Rendermenu



0 Response to "25 Create Dynamic Menu In Javascript"
Post a Comment