28 Why Use Cdn For Javascript
By using the Bootstrap we can use pre-made bootstrap classes and attributes to add the CSS style and JavaScript effects. Why we use Bootstrap CDN or bootstrap? Bootstrap Provides a grid system with many grid options like Auto-layout columns, Equal-width columns, content-based columns, and several type responsive classes whereby designers or ... Sep 15, 2020 - CDNs are used widely for delivering stylesheets and Javascript files (static assets) of libraries like Bootstrap, jQuery etc. Using CDN for those library files is preferable for a number of reasons:
 Why You Should Use A Cookie Less Domain For Serving Your
Why You Should Use A Cookie Less Domain For Serving Your
Since JavaScript Library CDNs utilize the Network Effort, they are only valuable if a large number of websites use them. After all, the only way your visitors can "win" in the JavaScript Library CDN gamble is if they have already been to a site that also uses the same CDN. So, how many people actually use Google?

Why use cdn for javascript. Apr 03, 2017 - Not the answer you're looking for? Browse other questions tagged php html cdn or ask your own question. ... Is it better to use the Bootstrap CDN or is it prefered to download and use the bootstrap css and javascript files? Dec 11, 2011 - Not the answer you're looking for? Browse other questions tagged javascript jquery jquery-ui cdn google-cdn or ask your own question. ... The full data set for the 2021 Developer Survey now available! CDN. Sentry supports loading its JavaScript SDK via a CDN. Generally we suggest using our npm package ( @sentry/browser) as utilizing a CDN create scenarios where Sentry is unable to load due to networking issues or common extensions like ad blockers. If you must use a CDN, take a look at loading Sentry lazily with our JS loader.
A content delivery network (CDN) refers to a geographically distributed group of servers which work together to provide fast delivery of Internet content. A CDN allows for the quick transfer of assets needed for loading Internet content including HTML pages, javascript files, stylesheets, images, and videos. Nov 16, 2011 - The theory is that if a visitor visited a site that was loading their JavaScript libraries, say jQuery for example from the Google CDN, then when they visit your website, the library is already in that user’s browser cache and will not have to be downloaded again. Nov 13, 2020 - A stable, reliable, high-speed, globally available content distribution network for the most popular open-source JavaScript libraries.
Microsoft Ajax Content Delivery Network - The Microsoft Ajax Content Delivery Network (CDN) hosts popular third-party JavaScript libraries such as jQuery and enables you to easily add them to your Web applications. For example, you can start using jQuery which is hosted on this CDN simply by adding a Jul 15, 2021 - Using CNDJS can be as simple as pointing to a particular JavaScript library on your frontend code as opposed to downloading the entire library, uploading it to your web server, and referencing it in your code. However, through CDNJS’s excellent documentation, you can find specific instructions on how to use the service for ... Sep 22, 2011 - You’ll find common JavaScript libraries, HTML5 shims, CSS resets, fonts and other assets available on a variety of public and private CDN systems. ... There are a number of free CDNs offered by Google, Microsoft, Yahoo and other large web organizations. For example, few people host their ...
Aug 18, 2018 - If you’re using CodePen you can also go on the settings and insert the link in one of the two fields at the bottom for javascript, it is suggested that you also set Babel as preprocessor. ... thanks for reply I use codepen also but I wanted to know cdn link’s use on github or any other ... Why use cdn for javascript. Jquery Cdn Not Working And Local Js Script Not Seen Stack Why Do Microsoft And Google Have Free Cdns For Hosting Jquery Why Yahoo Bought A Content Delivery Network The Motley Fool Why Use A Content Delivery Network Cdn Gtmetrix Javascript Frameworks Which Cdn To Use The Evils Of Facial Why Sitecore JSS? Use the latest JavaScript frameworks combined with the power of an enterprise backend. ... Use CDN's, proxies, and Node.js server to scale your applications. GraphQL. Use GraphQL to query Sitecore and retrieve the data you need in the most efficient way.
Install the Azure CDN npm module. npm install @azure/arm-cdn Samples. Examples for using this module in Node.js as well as browser applications can be found in the README for the module. For more code samples that use various Azure packages, explore the JavaScript samples. But then this idea struck "what if there was a cdn service which could use Github as CDN". Most developers use Github as their code repository, keeping all their UI assets like fonts , js ... Why are you yourself not using it then on restorebin , showing plain WP-Content URLs for js and css and some cdn.restorebin URLs. I was about to implement it on my website but now I need to know why you haven't done it here.
Since CDNs place servers as close to a group of users as possible, latency and packet loss are minimized due to a shorter distance traveled. Theoretically, the closer the content is to the user, the faster the delivery. Therefore, users will experience less jitter when streaming, fewer network spikes, and an overall improved streaming quality. A content delivery network is a geographically distributed group of servers optimized to deliver static content to end users. This static content can be almost any sort of data, but CDNs are most commonly used to deliver web pages and their related files, streaming video and audio, and large software packages. Imperva CDN automatically compresses HTML, CSS and JavaScript files stored on its servers to accelerate page load times. This is done without requiring any server configuration on your end, while at the same time protecting your organization—large or small—from major threats (e.g., DDoS attacks).
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Site owners pay for CDN services, allowing them to distribute website content like images, videos, audio, HTML, CSS, and JavaScript files to each server in the network. These servers store cached ... CDN is being used by different websites and apps these days to push the content delivery speed and make browsing pleasant across the internet. Websites and apps use CDN content delivery for an array of a content type such as-
Back when there were only a few CDNs, and their libraries didn't change rapidly, there was an advantage to using them. Nowadays, in an era of rampant privacy and security violations, I think using 3rd party sources for Javascript should be treated as an anti-pattern. Sep 17, 2017 - You can easily take this a step ... CDN support to your 365 tenants. If you have any ideas for using this sort of process, let me know in the comments below. I am happy to have a discussion or many discussion on the topic! ... When I don't have my time buried in MSIL and C#, I am passionately writing JavaScript, learning ... It seems the version of Tone.js you are using is too new, and is still in development. The official Tone.js documentation for player shows r13 in the URL, and the last commit to the master branch on the GitHub repo was on January 10th, which coincides with the January 9th release on GitHub, which is the latest release.Furthermore, searching through the code you linked to does not seem to ...
CDN stands for Content Delivery Network or Content Distribution Network. It helps us to improve the rendering time and website performance. Bootstrap CDN is a free content delivery network that helps us to quickly load Bootstrap CSS, Javascript, and jQuery libraries on our projects to make projects responsive, mobile friendly, and attractive. If you use JSDelivr (or any other CDN that serves JavaScript libraries), you don't need to copy-paste the source files into your project. You can use a link like this: ... We've talked about what is JSDelivr, why use it, and when to use it. Let's dive into the details of using it now. For the rest of the article, ... When you use jQuery CDN then you are actually doing 2 positive things: 1. Decreasing the load on your website since the jQuery file will be loaded from a CDN and not from your website. 2. jQuery loads faster from CDNs than from your website.
Sep 24, 2019 - Luckily for us, both Microsoft and Google already host jQuery on their CDNs. All we have to do now is reference the hosted jQuery library. It doesn't matter which one you use, I'm sure most people just decide based on which company they like better. ... <head> <script type="text/javascript" ... May 27, 2021 - Hopefully this little list will get you started in thinking about when you should use a CDN, though. ... One of the other great tools that we have in our arsenal for JavaScript and CSS files, is that of concat-and-minify. This is a build-steps process, typically. Using a JavaScript CDN combination for libraries, frameworks, or any other static JS files can help improve the delivery speed of these assets. A CDN works by using a group of strategically placed servers to help shorten the distance between your website visitors and the servers that provide them with the requested data.
A Content Delivery Network (or CDN for short), is a globally distributed network of proxy servers that is used to cache content closer to end users. Dec 12, 2020 - If you decide to use a CDN for your web application, you have got to plan the strategy of using it. One of the common approaches is to store and serve static content such as JavaScript, CSS, and Images using the CDN. In this approach, we might host the web application in a server where it delivers ... Jul 05, 2013 - You can’t edit the CSS or Javascript on the CDN (big security risk, and of course it would change every one else’s copy) It’s easy to forget to upgrade a library if versions change. The JQuery CDN avoids this neatly by using jquery-latest.js and that’s pretty cool, but it could also ...
A Content Delivery Network (CDN) works by providing alternative server nodes for users to download resources (usually static content like images and JavaScript). These nodes are spread throughout the world; therefore being geographically closer to your users, and ensuring a faster response and download time of content due to reduced latency. Cool stuff David, Quick word for all people thinking of using a CDN, it's the best thing since sliced . I was always doubtful if I should use a CDN even if it would cost me, but good thing CDNs nowadays offer free Credits so that you can use them as you wish, like a $10 credit for 30 days, which I barely used 0.03 lol. CDN for small to middle-sized websites. Choose a hosting with CDN if your website is not that large and does not grow that much on a daily basis. Suitable for corporate websites, blogs, personal ...
Aug 18, 2018 - If you’re using CodePen you can also go on the settings and insert the link in one of the two fields at the bottom for javascript, it is suggested that you also set Babel as preprocessor. ... thanks for reply I use codepen also but I wanted to know cdn link’s use on github or any other ... A great way to improve your time to first byte and page speed is to use a Content Delivery Network (CDN). CDN's distribute your website's assets around the globe. You can think about them as handling a key aspect of your site's logistics. By distributing content the push it physically closer to your visitor. Using a CDN allows us to terminate the connection close to the user, which can significantly reduce the cost of TCP and TLS handshake. For best results, you should be using a CDN to serve both static and dynamic content.
 Eukhost Benefits Of Using Cdn For Your Wordpress Website
Eukhost Benefits Of Using Cdn For Your Wordpress Website
 Cdnjs The Fastest Javascript Repo On The Web
Cdnjs The Fastest Javascript Repo On The Web
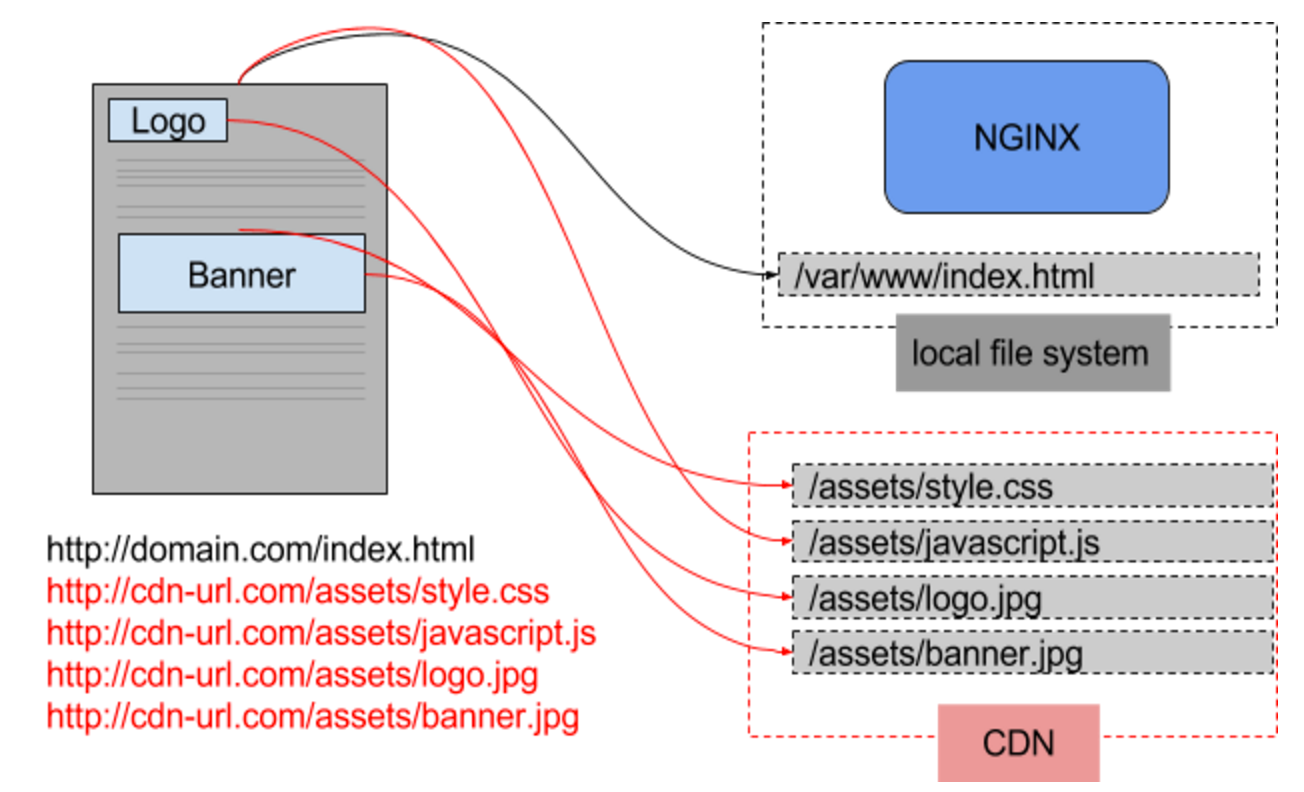
 Using Cdn For Assets Hosting In General A Web Application
Using Cdn For Assets Hosting In General A Web Application
 How To Overwrite A File Required By A Javascript Library
How To Overwrite A File Required By A Javascript Library
 How Markdown Is Converted To Html Javascript The
How Markdown Is Converted To Html Javascript The
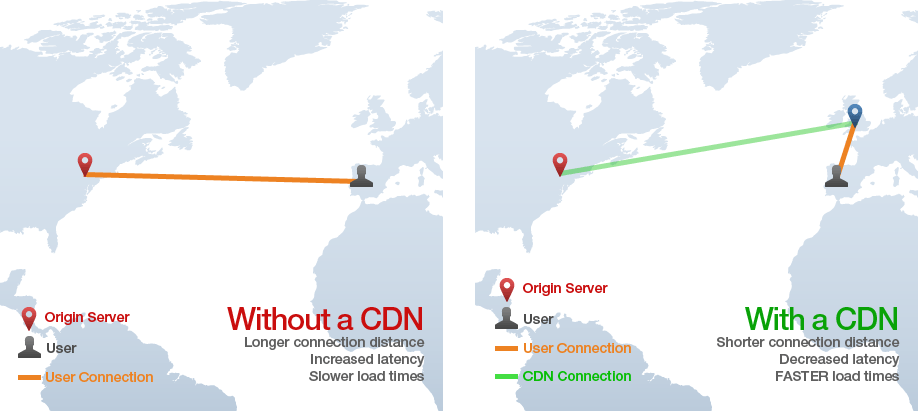
 Why Use A Content Delivery Network Cdn Gtmetrix
Why Use A Content Delivery Network Cdn Gtmetrix
 Javascript Frameworks Which Cdn To Use The Evils Of Facial
Javascript Frameworks Which Cdn To Use The Evils Of Facial
 Cloudflare Vs Cloudfront Vs Layer0 A Comparison Of The
Cloudflare Vs Cloudfront Vs Layer0 A Comparison Of The
 Javascript Optimization Tips To Improve Performance Upwork
Javascript Optimization Tips To Improve Performance Upwork
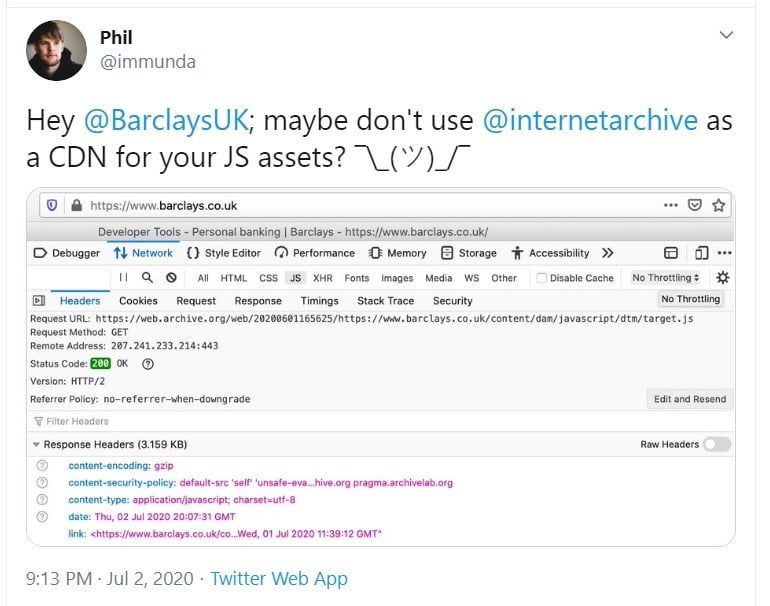
 Barclays Bank Appeared To Be Using The Wayback Machine As A
Barclays Bank Appeared To Be Using The Wayback Machine As A
 Do I Need A Cdn Are Cdns Good Or Bad For Seo
Do I Need A Cdn Are Cdns Good Or Bad For Seo
 What 39 S The Purpose Of Cdn Rewrite Assets Urls Option
What 39 S The Purpose Of Cdn Rewrite Assets Urls Option
 Embed A Javascript Cdn In Your Web Browser With Decentraleyes
Embed A Javascript Cdn In Your Web Browser With Decentraleyes
 7 Content Delivery Networks Ideas Content Delivery Network
7 Content Delivery Networks Ideas Content Delivery Network
 Content Delivery Network Cdn Wp Engine
Content Delivery Network Cdn Wp Engine
 Jquery Cdn Not Working And Local Js Script Not Seen Stack
Jquery Cdn Not Working And Local Js Script Not Seen Stack
 Why Use A Cdn Here Are 10 Data Driven Reasons Keycdn
Why Use A Cdn Here Are 10 Data Driven Reasons Keycdn

 Use A Wordpress Cdn To Improve Website Speed By Stew
Use A Wordpress Cdn To Improve Website Speed By Stew
 Please Stop Using Cdns For External Javascript Libraries
Please Stop Using Cdns For External Javascript Libraries
 Why Yahoo Bought A Content Delivery Network The Motley Fool
Why Yahoo Bought A Content Delivery Network The Motley Fool
How To Load Javascript Libraries From Cdn Using Https
 Working With A Cdn In Development Codeproject
Working With A Cdn In Development Codeproject
 How Good Is The Cdn You Load Your Javascript Libraries From
How Good Is The Cdn You Load Your Javascript Libraries From
 6 Advantages Of Using A Content Delivery Network Cdn Bluepi
6 Advantages Of Using A Content Delivery Network Cdn Bluepi
 5 Reasons Why To Use Cdn Content Delivery Network In Your
5 Reasons Why To Use Cdn Content Delivery Network In Your

0 Response to "28 Why Use Cdn For Javascript"
Post a Comment