28 Location Href Javascript Example
Using top.location.href and Other Link Targets in Java Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post:
 Aric Levin S Business Applications Blog
Aric Levin S Business Applications Blog
Javascript answers related to "window.location.href in function" javascript href redirect; javascript location href redirect; jquery set href of link; javascript onclick href location; javascript location href target _blank; javascript find link by href; window.location.href url.action parameters; window location any web

Location href javascript example. It should be noted, that the browser will still trigger the onbeforeunload-Event: window.onbeforeunload = => {console.log("onbeforeunload")}; window.location.href = "mailto:mail@example "; - D B May 9 '18 at 7:40 Both are described as running JavaScript 1.0 in the backend in Netscape 2.0 and have been running in all browsers ever since. However, you have the liberty to prefer any one of the two according to your convenience but it is preferred to use location.href because location might not support older versions of Internet Explorer. The Location href property in HTML is used to set or return the complete URL of the current page. The Location href property can also be used to set the href value point to another website or point to an email address. The Location href property returns a string which contains the entire URL of the page, including the protocol.
15/11/2019 · Now let us look at a few examples of using the JavaScript window.location.href. JavaScript location.href example to get current URL. Following is an example to get the current URL by using location.href. Click on button “Get URL by location.href JavaScript” and … The window.location object has properties and methods you can manipulate using JavaScript to redirect to different URLs. The location.replace and location.assign can be very helpful. The replace method keeps the session history clean, and the assign method allows the user to back track through the URL history. Location: href The href property of the Location interface is a stringifier that returns a USVString containing the whole URL, and allows the href to be updated. Setting the value of href navigates to the provided URL. If you want redirection, use location.replace ().
For one thing, you might want to only get the location.href once and store that in a variable. While you're doing that, you could use toLowerCase () on it, so that you know for certain you're comparing apples to apples: var currLoc = location.href.toLowerCase (); An absolute URL - points to another web site (like location.href="http://www.example /default.htm") A new protocol - specifies a different protocol (like location.href="ftp://someftpserver ", location.href="mailto:someone@example " or location.href="file://host/path/example.txt") Location.href : Location « Location « JavaScript Tutorial. JavaScript Tutorial; Location; Location; The href property represents the entire URL string for the current page displayed in the browser.
Window location Method. The window.location object can be used to get information on the current page address (URL) and to redirect the browser to a new page.. The window.location object can be written without the window prefix, as just location.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host Code language: JavaScript (javascript) Summary. To redirect to a new URL or page, you assign the new URL to the location.href property or use the location.assign() method. The location.replace() method does redirect to a new URL but does not create an entry in the history stack of the browser. As in the introduction above, there are 3 main ways to change the URL. The first is location.href and it actually holds the current full URL; Assigning a URL to location.href will navigate the user to another page. Take note - location.href is more like simulating a mouse click on a link, and not doing a redirection.
Example of JavaScript Location.href Method This JavaScript example demonstrats how to redirecting a visitor with JavaScript, it is pretty straightforward. The simplest way is to use redirection of visitor is Window.location.href in JavaScript. I am trying to pass the parameters to the controller from location.href. but link is not hitting the action. location.href seems ok . What I have tried: The code i am trying is the buttion triggering the jqeury code ... how to add javascript location.href. location.href is not working in IE9 and Chrome. jtable action url with parameters. How to ... Whenever a new value is assigned to the location object, a document will be loaded using the URL as if location.assign() had been called with the modified URL.. Note that navigation-related sandbox flags may result in an exception being thrown and the navigation failing.
JavaScript gives you many ways to access and change the current URL that is displayed in the visitor's browser. All these techniques use the Location object, which is itself a property of the Window object. You can create a new Location object that contains the current URL as follows:. var currentURL = window.location; See the tutorial on JavaScript window location to learn about the other properties of location object. Related FAQ Here are some more FAQ related to this topic: // REDIRECT OR AJAX CALL OR FETCH // window.location.href = url; </script> As in the introduction above, this is one of the easiest ways to build a query string in modern-day Javascript - Just create a new URLSearchParams() object, append data, and convert it toString() - Done.
JavaScript's window.location. Building Resilient Systems on AWS: Learn how to design and implement a resilient, highly available, fault-tolerant infrastructure on AWS. Need current browser location information? Keep in mind that the JavaScript's window.location object gives you all of that information about the window's current location. Since window object is at the top of the scope chain, so properties of the window.location object can be accessed without window. prefix, for example window.location.href can be written as location.href. HTML, however, has several limitations. It cannot, for example, be used to make interactive web pages and it cannot be used to store data. A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page.
There are several methods used for performing page redirection, but location.href and location.replace() are widely used. The page redirection is easy in JavaScript. window.location and window.location.href. window.location object is a property of the window object. There are several methods to redirect a web page. The backend sends correct HTTP redirect headers to the client and then the redirection happens on the client-side. But if we need to redirect from the current page to a new page in JavaScript, we can do that as well using location.href, location.replace () and location.assign (). Below are some examples: This example illustrates the use of the href attribute: < a href = "http://www.example /" target = "_blank" > External Link </ a > < br /> < a href = "#innerLink" > Jump to inner Link </ a > < br /> < a href = "mailto:support@example " > mailto </ a > < br /> < a href = "javascript: alert ('click');" > anchor with JavaScript </ a > < br />< br />< br />< br />< br />< br /> < br />< br />< br />< br />< br />< br /> …
Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks. Example. Here's an example showing the usage of href vs onClick in JavaScript. I'd like to make an auto redirect if some condition is true. After chain loading several js files, the following " window.location.href " in one of the end chain file does not work. e... Location href Property - Set the href value to point to an email address; Location href Property - Set the href value to point to an anchor within a page: Location href Property - Set the href value to point to another web site: Location hostname Property; Location host Property
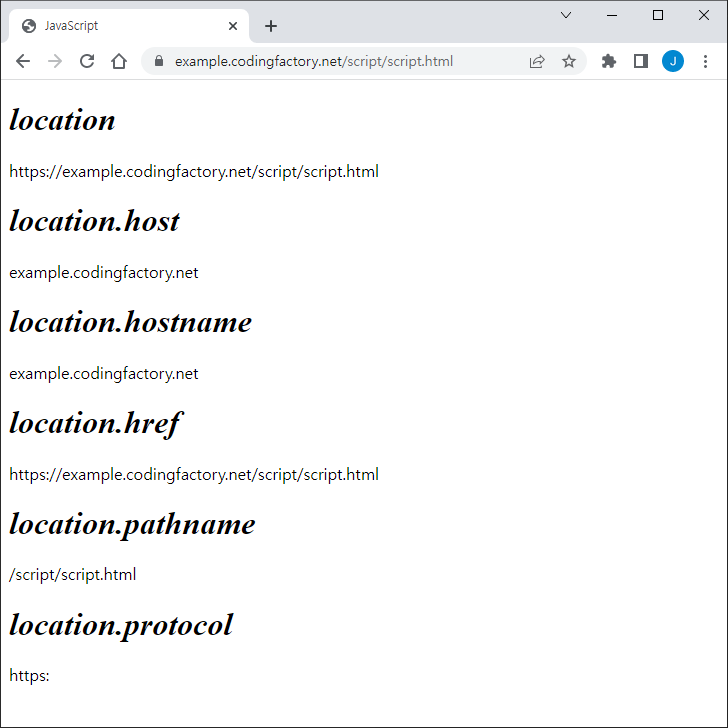
The best way is window.location.replace(...) window.location.replace(...) is better than using window.location.href. replace() does not keep the originating page in the session history, meaning the user won't get stuck in a never-ending back-button fiasco. window.location.hrefis similar to clicking a link, and replace() is similar to a redirect. Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
 How To Pass A Web Address In Window Location Href As A
How To Pass A Web Address In Window Location Href As A
 How To Redirect To Another Web Page Using Javascript
How To Redirect To Another Web Page Using Javascript
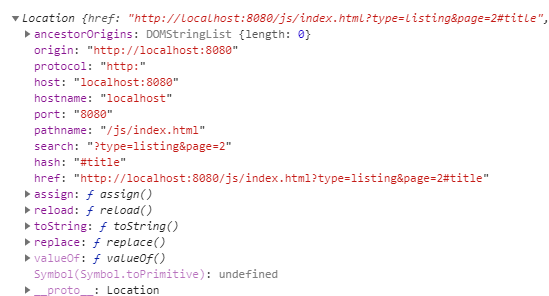
 Javascript Get Url Info With Document Location
Javascript Get Url Info With Document Location

 If Window Location Href Contains Code Example
If Window Location Href Contains Code Example
 Javascript Training Tutorial Window Location Href Property
Javascript Training Tutorial Window Location Href Property
 Chrome Extension Javascript How To Get The Window Location
Chrome Extension Javascript How To Get The Window Location
 Javascript Error Handling Ten Years Ago At The Beginning Of
Javascript Error Handling Ten Years Ago At The Beginning Of
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 Html Dom Location Href Property Geeksforgeeks
Html Dom Location Href Property Geeksforgeeks
 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
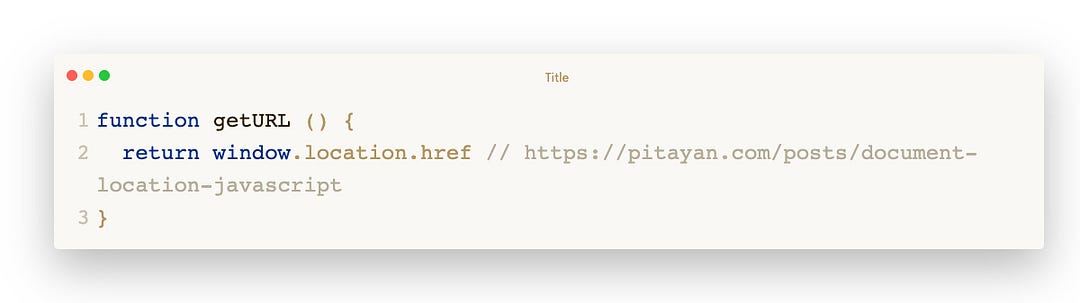
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
Alternative To Window Location Href Issue 13
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
 Window Location Href In Javascript Code Example
Window Location Href In Javascript Code Example
Called Html Does Not Inherit The Css And Js Of Index Html
 Window Location Href And Window Open Methods In Javascript
Window Location Href And Window Open Methods In Javascript
 Javascript Object Location Url 정보 가져오는 객체
Javascript Object Location Url 정보 가져오는 객체
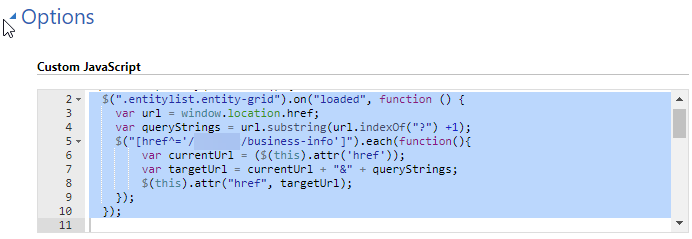
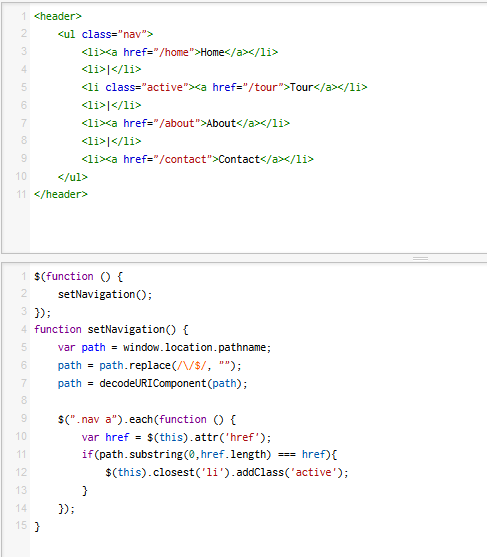
 Setting An Active Menu Item Based On The Current Url With
Setting An Active Menu Item Based On The Current Url With
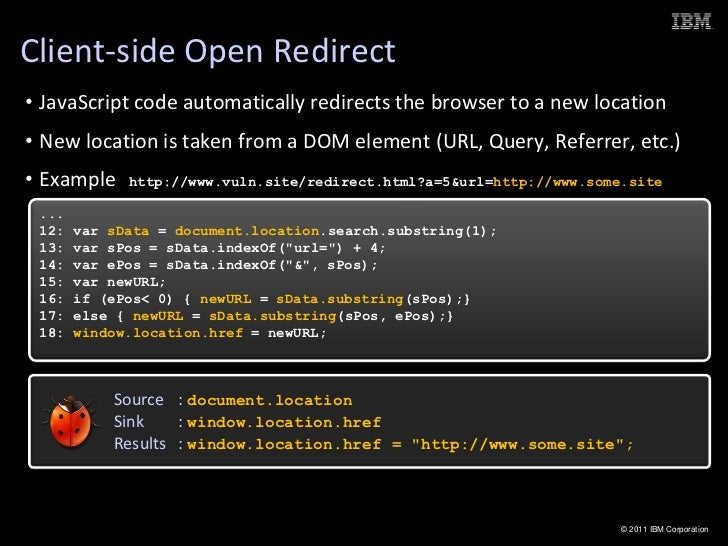
 Client Side Javascript Vulnerabilities
Client Side Javascript Vulnerabilities
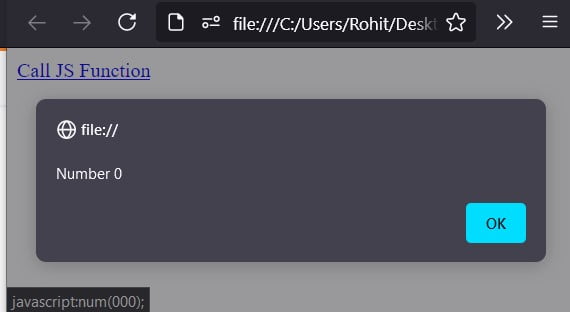
 A Href Javascript Function Call Simple Code Eyehunts
A Href Javascript Function Call Simple Code Eyehunts




0 Response to "28 Location Href Javascript Example"
Post a Comment