25 Javascript Addeventlistener Click Get Element
JavaScript addEventListener() The addEventListener() method is used to attach an event handler to a particular element. It does not override the existing event handlers. Events are said to be an essential part of the JavaScript. A web page responds according to the event that occurred. Events can be user-generated or generated by API's. The vanilla JS way to listen for click events #. While you can listen for clicks on specific elements, my recommended approach is to listen for all clicks on the document, and then check if the clicked element has the selector you care about. document.addEventListener('click', function (event) { // If the clicked element doesn't have the right ...
 Document Addeventlistener For Click Events Not Working
Document Addeventlistener For Click Events Not Working
Event type, here it's "click". event.currentTarget Element that handled the event. That's exactly the same as this, unless the handler is an arrow function, or its this is bound to something else, then we can get the element from event.currentTarget. event.clientX / event.clientY Window-relative coordinates of the cursor, for pointer events.

Javascript addeventlistener click get element. An event listener takes over the handling of the event being listened for, similar to putting someone else in charge of calling the handler when an event occurs: JavaScript. myButton.addEventListener('click', greet); The code above adds an event listener to myButton, which stores a reference to the element that we wish to receive events on ... const onClick = (event) => { console.log(event.srcElement.id); } window.addEventListener('click', onClick); We call window.addEventListener to attach the click event listener to the html element.. Then we get the element that's clicked on from the event.srcElement property.. And we can get the ID of that element with the id property.. We can replace event.srcElement with event.target : 27/7/2020 · JavaScript provides an event handler in the form of the addEventListener() method. This handler can be attached to a specific HTML element you wish to monitor events for, and the element can have more than one handler attached. addEventListener() Syntax. Here's the syntax: target.addEventListener(event, function, useCapture)
The document.addEventListener () method attaches an event handler to the document. Tip: Use the document.removeEventListener () method to remove an event handler that has been attached with the addEventListener () method. Tip: Use the element. addEventListener () method to attach an event handler to a specified element. 30/4/2020 · So how can we use addeventlistener on multiple elements? We can use a for-loop. There are many ways to loop in JavaScript, but let's try this one: document. querySelectorAll ('.more-class'). forEach (item => {item. addEventListener ('click', event => {console. time ('more'); event. preventDefault (); const element = document. getElementById (event. target. dataset. target); 20/3/2018 · To get a click event on a canvas element (shape), you need to capture click events on the canvas HTML element and determine which element was clicked. This requires storing the element’s width and height. To add a click event to your canvas element, use the below-given code. canvas.addEventListener('click', function() { }, false); Example
To add an event handler to an event of an element, you use the addEventListener () method of the element object: Suppose that you have a button with the class .btn: To attach an event handler to the click event, you use the following: If you're not resuing the event handler function, you can use an anonymous function as an event handler: Most ... The JavaScript addEventListener () method lets you add multiple event handlers to a single element, while not overwriting any previously assigned event handlers. Take a look at the example below: Example. a.addEventListener ( "click", firstFunction); a.addEventListener ( "click", secondFunction); Try it Live. 24/10/2018 · You can add an event listener to all the elements returned by a document.querySelectorAll() call by iterating over those results using the for..of loop: const buttons = document. querySelectorAll ( "#select .button" ) for ( const button of buttons ) { button . addEventListener ( 'click' , function ( event ) { //...
The EventTarget method addEventListener() sets up a function that will be called whenever the specified event is delivered to the target.. Common targets are Element, Document, and Window, but the target may be any object that supports events (such as XMLHttpRequest).. addEventListener() works by adding a function or an object that implements EventListener to the list of event listeners for ... First, select the button with the id btn by using the querySelector () method. Then, define a function called display () as an event handler. Finally, register an event handler using the addEventListener () so that when users click the button, the display () function will be executed. Adding event listener to multiple elements. To add the event listener to the multiple elements, first we need to access the multiple elements with the same class name or id using document.querySelectorAll() method then we need to loop through each element using the forEach() method and add an event listener to it.
The addEventListener () method attaches an event handler to the specified element. Tip: Use the removeEventListener () method to remove an event handler that has been attached with the addEventListener () method. Tip: Use the document.addEventListener () method to attach an event handler to the document. When you attach multiple click events to elements such as buttons inside a for loop, the click event will always give us the last index value regardless of what button is pressed.. This is one of the common problems developers face when they start learning JavaScript. By the end of this article, you will know what causes this issue and some of the ways to fix it. document.getElementById ('buttons').addEventListener ('click', handler) attaches the event listener to the parent element of buttons. This listener reacts to buttons clicks because the button click event bubbles through ancestors (thanks to the event propagation). Step 3. Use event.target to select the target element
The addEventListener () method attaches an event handler to the specified element. The addEventListener () method attaches an event handler to an element without overwriting existing event handlers. You can add many event handlers to one element. You can add many event handlers of the same type to one element, i.e two "click" events. If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel. By clicking the "Save" button you agree to our terms and conditions. ... < p > This example uses the addEventListener() method to attach a click event to a button. </ p > ... Whenever an HTML element is clicked, the most simple case, an event is dispatched. Developers can intercept these events (JavaScript engines are event-driven) with an event listener. Event listeners in the DOM have access to this because the function runs in the context object who fired up the event (an HTML element most of the times). Consider ...
There are two recommended approaches for registering handlers. Event handler code can be made to run when an event is triggered by assigning it to the target element's corresponding onevent property, or by registering the handler as a listener for the element using the addEventListener() method. In either case the handler will receive an object that conforms to the Event interface (or a ... Related Searches to javascript tutorial - How to find event listeners on a DOM node when debugging or from the javascript code ? javascript get event listeners on element geteventlisteners javascript jquery get event listeners eventlistenerlist javascript mdn geteventlisteners geteventlisteners is not defined firefox geteventlisteners ... You might have a number of similar elements on a page and you want to add event listeners to all of them and in some cases you might want to add the same event listener to all the elements. For example, a click event to a bunch of button elements. I'll show you three ways to do this and each of the methods assumes you're targeting all ...
The click event is added by the addEventListener function It is necessary that we verify that the event has been launched on the image itself and not on an interior element or similar cases, so for that purpose the event object that we receive in callback provides us in its target property with the element that has received the click. 8/7/2019 · In JavaScript you add an event listener to a single element using this syntax: document.querySelector('.my-element').addEventListener('click', event => { //handle click }) But how can you attach the same event to multiple elements? In other words, how to call addEventListener () on multiple elements at the same time? event.target. A handler on a parent element can always get the details about where it actually happened. The most deeply nested element that caused the event is called a target element, accessible as event.target.. Note the differences from this (=event.currentTarget):. event.target - is the "target" element that initiated the event, it doesn't change through the bubbling process.
"addeventlistener click get element" Code Answer's. javascript addeventlistener . javascript by Innocent Ibis on May 20 2020 Comment . 10. javascript addeventlistener . javascript by Innocent Ibis on May 20 2020 Comment . 1. Add a Grepper Answer . Javascript answers related to "addeventlistener click get element" ... The sensible way to check this nowadays is to listen at the document level and iterate the path (or use some delegation library, of which there are many): Add one event listener to the document: const isOnId = (path,id) => path.some(element => element.id === id);document.addEventListener('click',function(e) { if(isOnId(e.path,'two')) { ... With addEventListener, you can attach multiple events to the same element, but not with onclick. Quick note: For accessibility reasons, it's best practice to include a keydown event in addition ...
8/10/2014 · function reply_click (event) { console.log (event.target.id); } button1.addEventListener ('click', reply_click, false) When you write ‘ (…)’ after a function, js immediately executes the ...
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 Addeventlistener Js To Change Style Code Example
Addeventlistener Js To Change Style Code Example
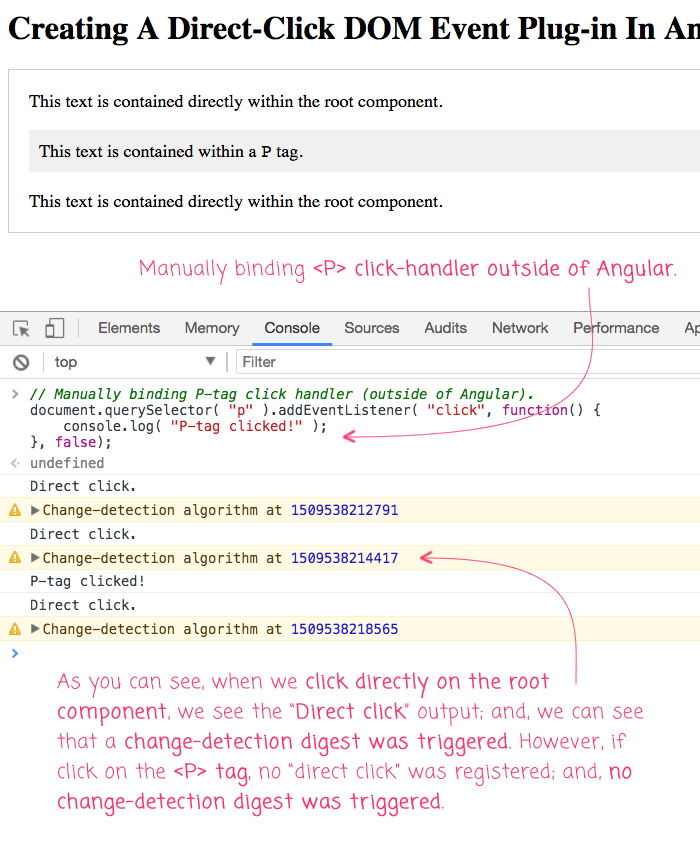
 Creating A Direct Click Dom Event Plug In In Angular 4 4 6
Creating A Direct Click Dom Event Plug In In Angular 4 4 6
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
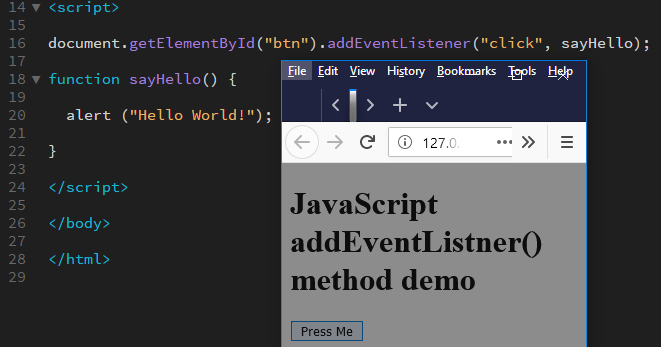
 Addeventlistener Javascript 4 Examples Of Addeventlistener
Addeventlistener Javascript 4 Examples Of Addeventlistener
 Javascript Event Propagation Tutorial Republic
Javascript Event Propagation Tutorial Republic
 Address Field With Autocomplete Tutorial Jsfiddle Geoapify
Address Field With Autocomplete Tutorial Jsfiddle Geoapify
 Understanding Javascript Events
Understanding Javascript Events
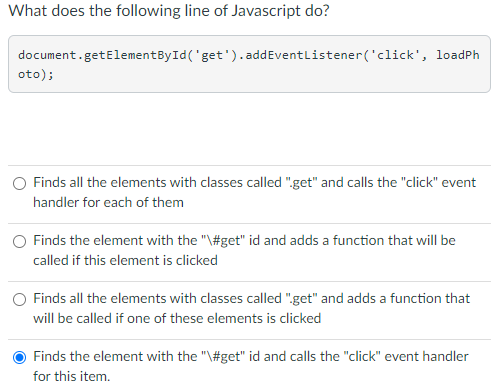
.addeventlistener(-click-function()-in-typescript.png) Document Getelementbyid Addeventlistener Click Function
Document Getelementbyid Addeventlistener Click Function
 Chapter 28 Child To Parent Communication Handle Event Using
Chapter 28 Child To Parent Communication Handle Event Using
 This Vs That Addeventlistener Function Vs On Property
This Vs That Addeventlistener Function Vs On Property

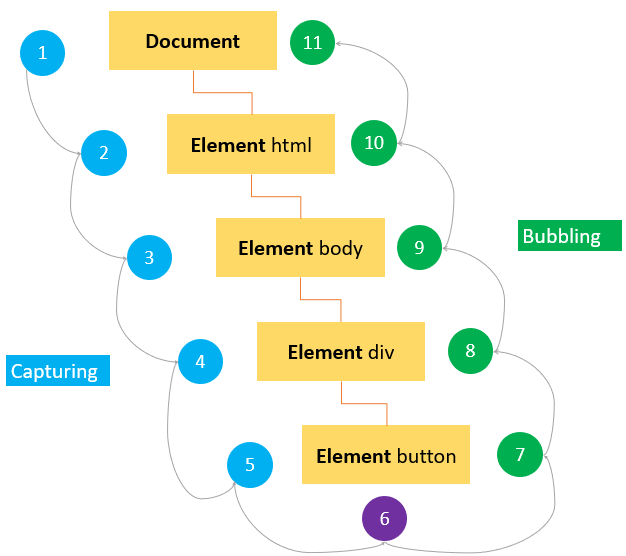
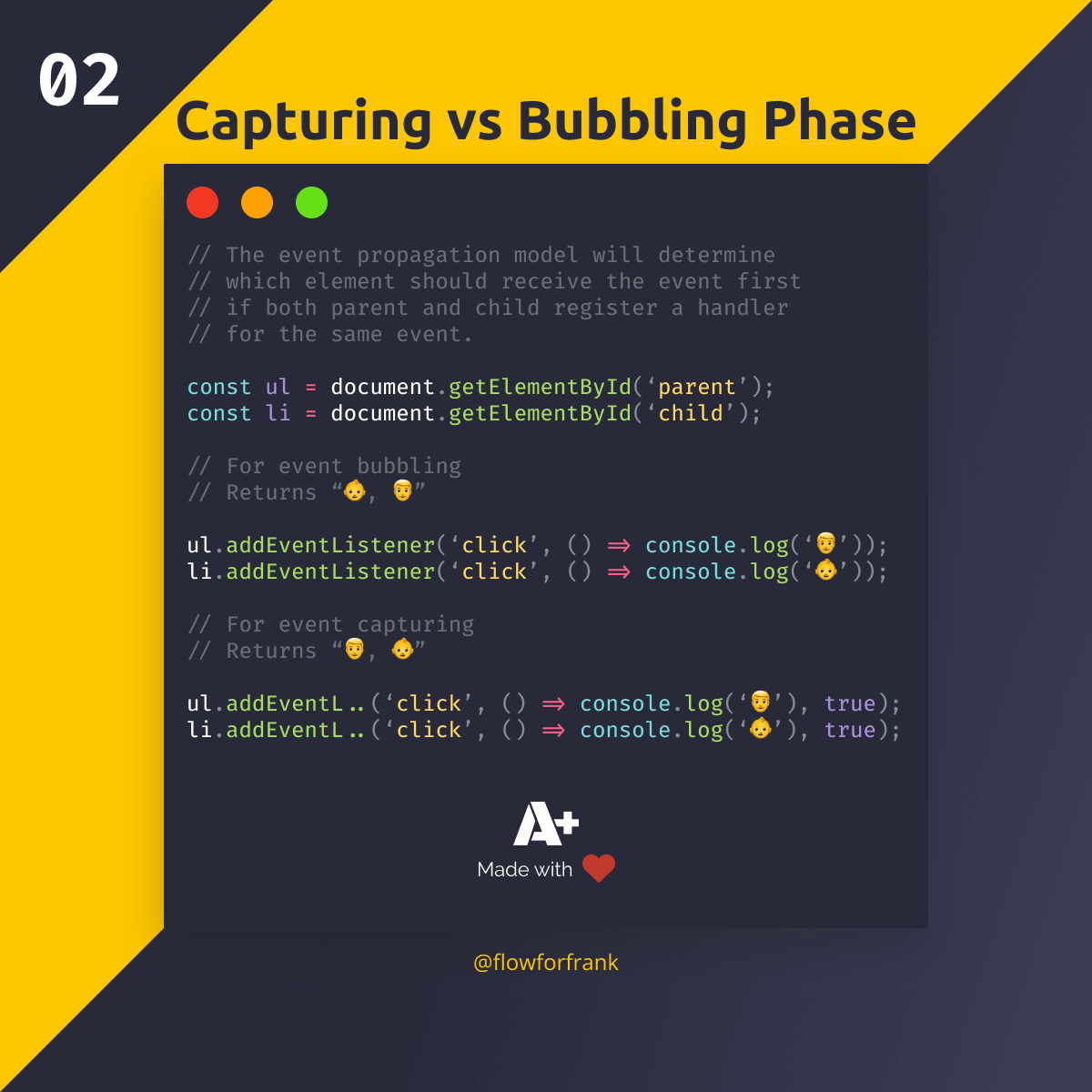
 The Difference Between Capturing And Bubbling Phase In
The Difference Between Capturing And Bubbling Phase In
 Referencing Js Values Stored On Github Custom Code Forum
Referencing Js Values Stored On Github Custom Code Forum
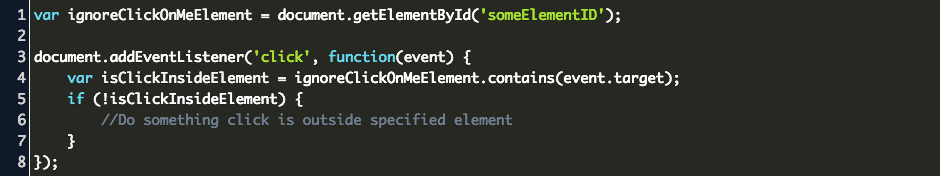
 Javascript Detect Click Outside Element Code Example
Javascript Detect Click Outside Element Code Example
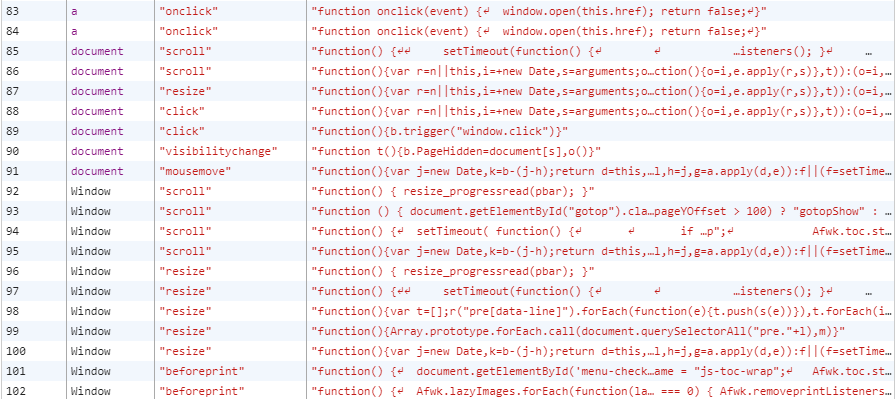
 Javascript How To List All Active Event Listeners On A Web Page
Javascript How To List All Active Event Listeners On A Web Page
 Adding Or Attaching Eventlistener Hits Javascript Tutorial
Adding Or Attaching Eventlistener Hits Javascript Tutorial
 4 Avoid Too Many Events Udacity Fend Summary
4 Avoid Too Many Events Udacity Fend Summary
 A Simple Explanation Of Event Delegation In Javascript
A Simple Explanation Of Event Delegation In Javascript
 Addeventlistener Vs Onclick Stack Overflow
Addeventlistener Vs Onclick Stack Overflow
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 Javascript And Jquery Develop Paper
Javascript And Jquery Develop Paper
0 Response to "25 Javascript Addeventlistener Click Get Element"
Post a Comment