22 Check Page Load Time Javascript
If you're just debugging page load time on your local machine, Firefox's Firebug, the Chrome Developer Tools, and IE's F12 Developer Tools expose the latest page load timings.. For getting the page load times of visitors to your site out in the real world, you'll want to use Real User Monitoring (aka RUM) page load metrics.I would recommend looking into the NavigationTiming spec. To handle the page events, you can call the addEventListener () method on the document object: document .addEventListener ( 'DOMContentLoaded' , () => { // handle DOMContentLoaded event }); document .addEventListener ( 'load' , () => { // handle load event }); document .addEventListener ( 'beforeunload' , () => { // handle beforeunload event });
 Show Page Loading Time Using Javascript
Show Page Loading Time Using Javascript
The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features.

Check page load time javascript. You can use the Navigation Timing API to gather performance data on the client side, which you can then transmit to a server using XMLHttpRequest or other techniques.. This API lets you measure data that was previously difficult to obtain, such as the amount of time needed to unload the previous page, how long domain lookups take, the total time spent executing the window's load handler, and ... Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. EDITED: curl's timeout option: Just to answer your comment, curl has a timeout option; from it's man page: --connect-timeout <seconds> Maximum time in seconds that you allow the connection to the server to take. This only limits the connection phase, once curl has connected this option is of no more use. See also the -m/--max-time option.
Epoch time was chosen as a standard for computers to measure time by in earlier days of programming, and it is the method that JavaScript uses. It is important to understand the concept of both the timestamp and the date string, as both may be used depending on the settings and purpose of an application. 11/8/2015 · Here's the snippet I use to check if the page is ready: // The basic check if(document.readyState === 'complete') { // good to go! } // Polling for the sake of my intern tests var interval = setInterval(function() { if(document.readyState … We built this Website Speed Test to help you analyze your website load speed. The test is designed to help make your site faster by identifying what about a webpage is fast, slow, too big, and so on. We have tried to make it useful both for experts and novices alike.
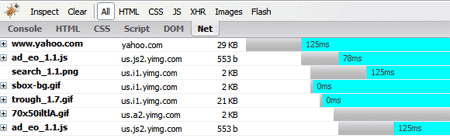
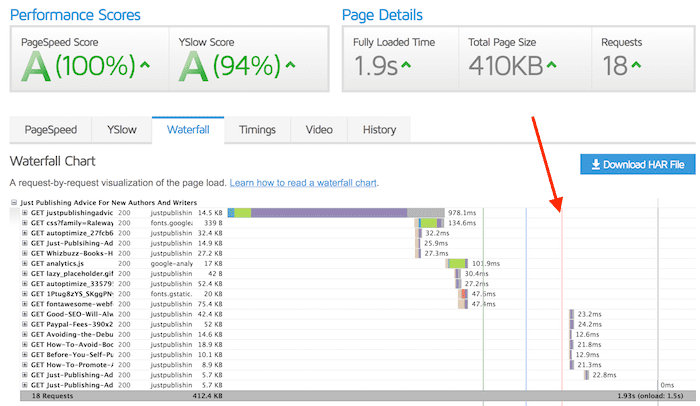
1. The Firefox web-developer toolbar lets you see a breakdown of file sizes for a page (Right Click > Web Developer > Information > View Document Size). Look at the breakdown and see what is eating the majority if your bandwidth, and which files: 2. The Firebug Plugin also shows a breakdown of files - just go to the "Net" tab. If have 45 or more JavaScript files (or 600 kb or greater weight) you're in the dubious company of the bottom 10 percent of all sites on the web for JavaScript. If this is the case, optimizing your JavaScript will vastly improve your page load time. A Deeper Dive: Reading the JavaScript Waterfall Chart Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
Displays page load time in the toolbar. Good, but it has a bug for me: It does correctly show load time, however autocomplete suggestions and dropdown select options on any website operated by google cannot be selected (Google search, gmail, analytics, webmaster tools, etc). The load time, in seconds, will be displayed at the bottom of your page, unless the "PLT_DisplayElementID" parameter is assigned to the id of a tag anywhere on the page that can accept the innerText property (i.e. block elements), such as a div or span tag. In that case the result is dispalyed at the location of that tag. Dead code is still downloaded, parsed, and compiled by the browser. This affects loading performance and JavaScript boot-up time. Similar to the coverage panel in DevTools, the Unused JavaScript audit reveals JavaScript downloaded by the current page, but is never used. Figure 6. Lighthouse displaying the amount of unused JavaScript on a page.
window.onload = function { var loadTime = window.performance.timing.domContentLoadedEventEnd-window.performance.timing.navigationStart; console.log('Page load time is '+ loadTime); } Edit 1: Added some context to answer . Note: loadTime is in milliseconds, you can divide by 1000 to get seconds as mentioned by @nycynik A page load is a page load - it's starting from scratch each time. Therefore there should be no difference between first and second, unless: 1) a cookie has been set the first time that affects load 2, or; 2) the link you speak of from the sharepoint URL isn't a straightforward link. 13/4/2020 · In this article, I explain how to show page load time using JavaScript. Use the following procedure. Open Visual Studio 2012 and click "File" -> "New" -> "Web Site...". A window is opened. In this window, click "Empty Web Site" under Visual C#. Give the name of your application as "Page_load_Time" and then click "Ok".
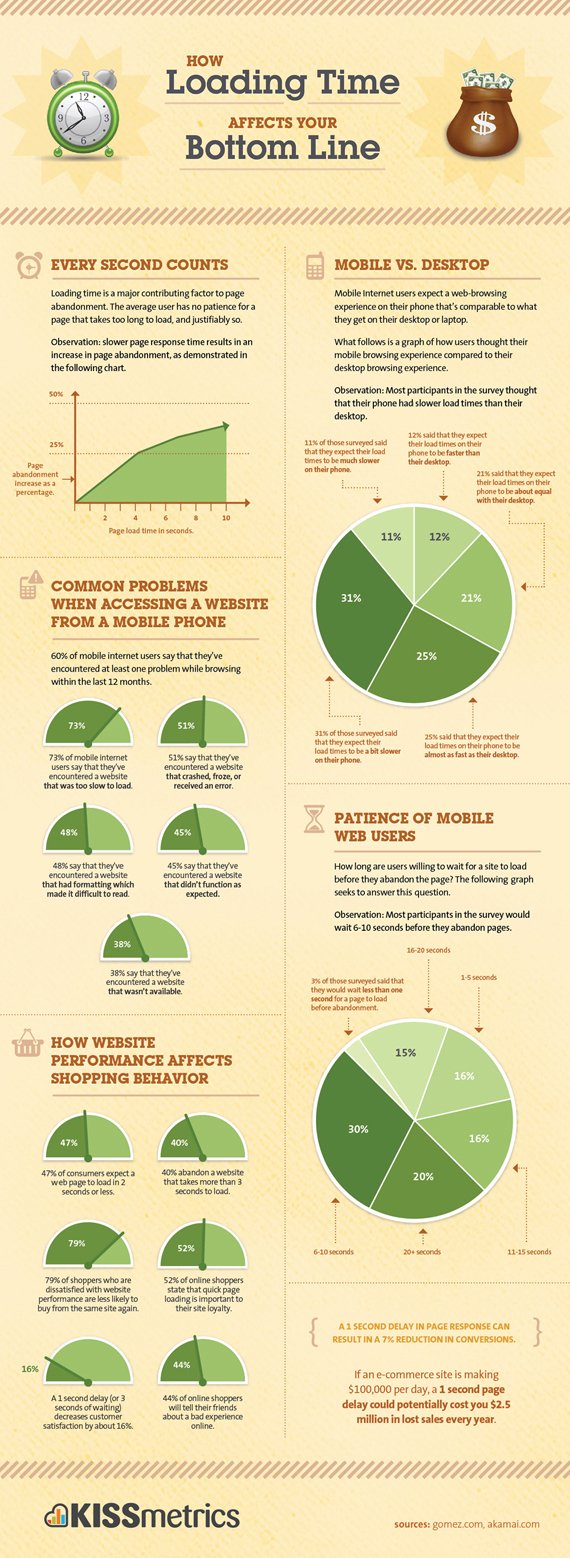
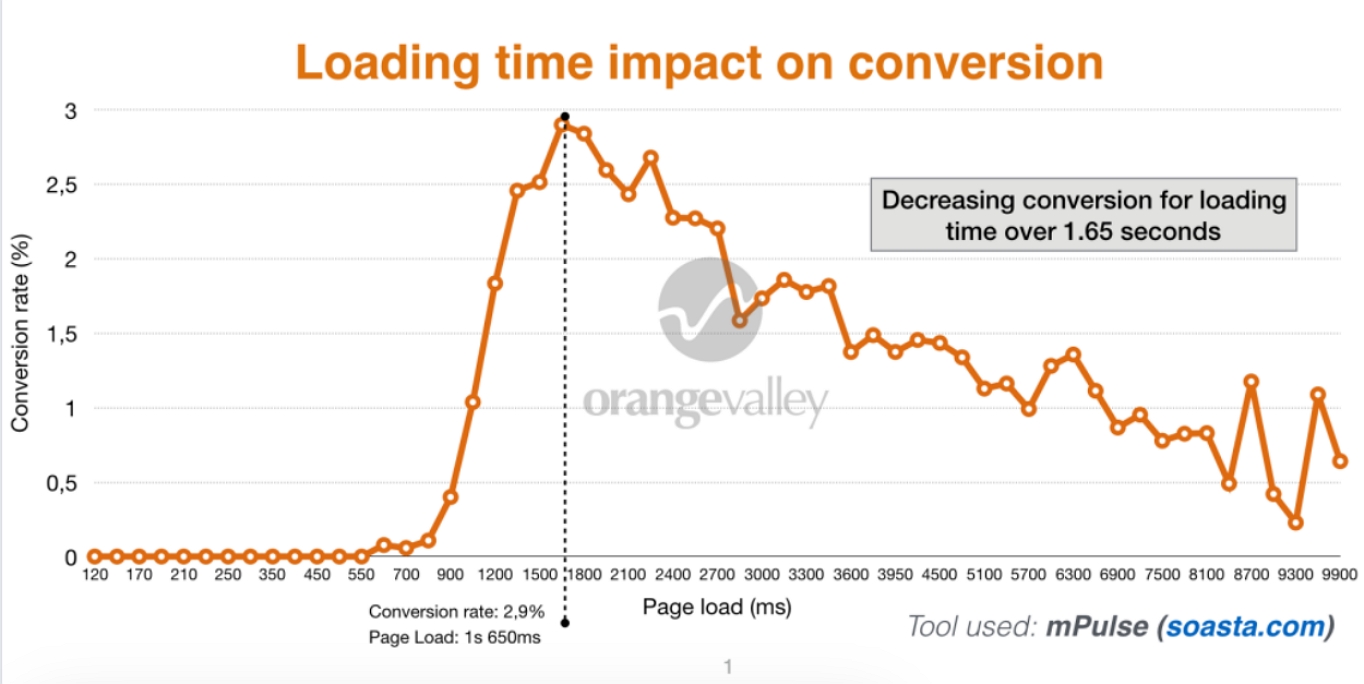
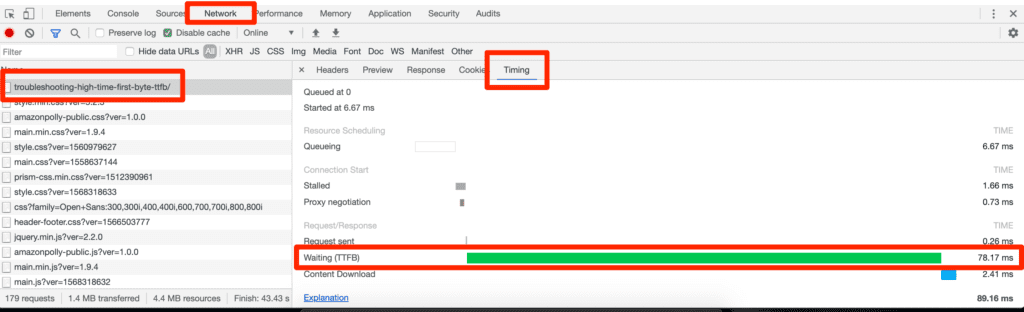
There are several ways to check page load time, based on various factors that play a role in site performance and user experience. The most prominent are: Round-trip time (RTT) — Measured in milliseconds, RTT is the duration from when a browser first sends out a request to when a response is returned. Select Tools > JavaScript console from the wrench menu at the top right of the Chrome window (or press Ctrl-Shift-J on Windows and Linux, or Command-Option-J on a Mac). Type in the word performance next to the > prompt at the bottom of the window and press return. Even one-second delay in the page load time can result in higher bounce rates and reduced number of page-views. It also has a negative impact on Click Through Rates (CTR) and conversions. In simple terms, measuring page-load time (also referred to as Page Speed) is the amount of time it takes for the content/page to appear on the screen.
For example you might use the value of JavaScript Load if you wanted to track the time it took to load the jQuery JavaScript library. Note that same variables can be used across multiple categories to track timings for an event common to these categories such as Javascript Load and Page Ready Time , etc. Because JavaScript is a textual file, gzip can be used to compress JavaScript files and also help to decrease page load times. Check to see if your web server technology has support for gzip here: There are modules for some of the most famous web servers, including Apache and Nginx. In the code above, we first record the time (using the Date method) when the page is requested and begins to load. This line must go at the top of the code. Then, one the page is loaded (that's what the jQuery.ready() line is for) we fetch the time again.
12/10/2010 · This tutorial will show you how to display how to display time taken to load a webpage using javascript. First in the head section of the webpage you should add this code. <script type='text/javascript'>. var d = new Date (); var starttime = d.getTime (); </script>. These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. The Performance report is here to help you to make actionable improvements to your site's performance and load time. It is a quick way to see the bigger picture and get a visual analysis of your data and metrics, covering: Page load speed. Average page load speed. Number of JavaScript and CSS files. JavaScript and CSS file sizes.
beforeunload/unload - the user is leaving the page. Each event may be useful: DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the ... In the developer tools, you can see exactly the DOMContentLoaded time and the total load time. To run this click into the "Network" panel, click on the "Show Overview" option and press Ctrl + R (Cmd + R) to refresh the page. A blue line will show up for DOMContentLoaded and a red line for total load time. window.onload = function () { var loadTime = window.performance.timing.domContentLoadedEventEnd-window.performance.timing.navigationStart; console.log('Page load time is '+ loadTime); } Edit 1: Added some context to answer. Note: loadTime is in milliseconds, you can divide by 1000 to get seconds as mentioned by @nycynik. in javascript. page load.
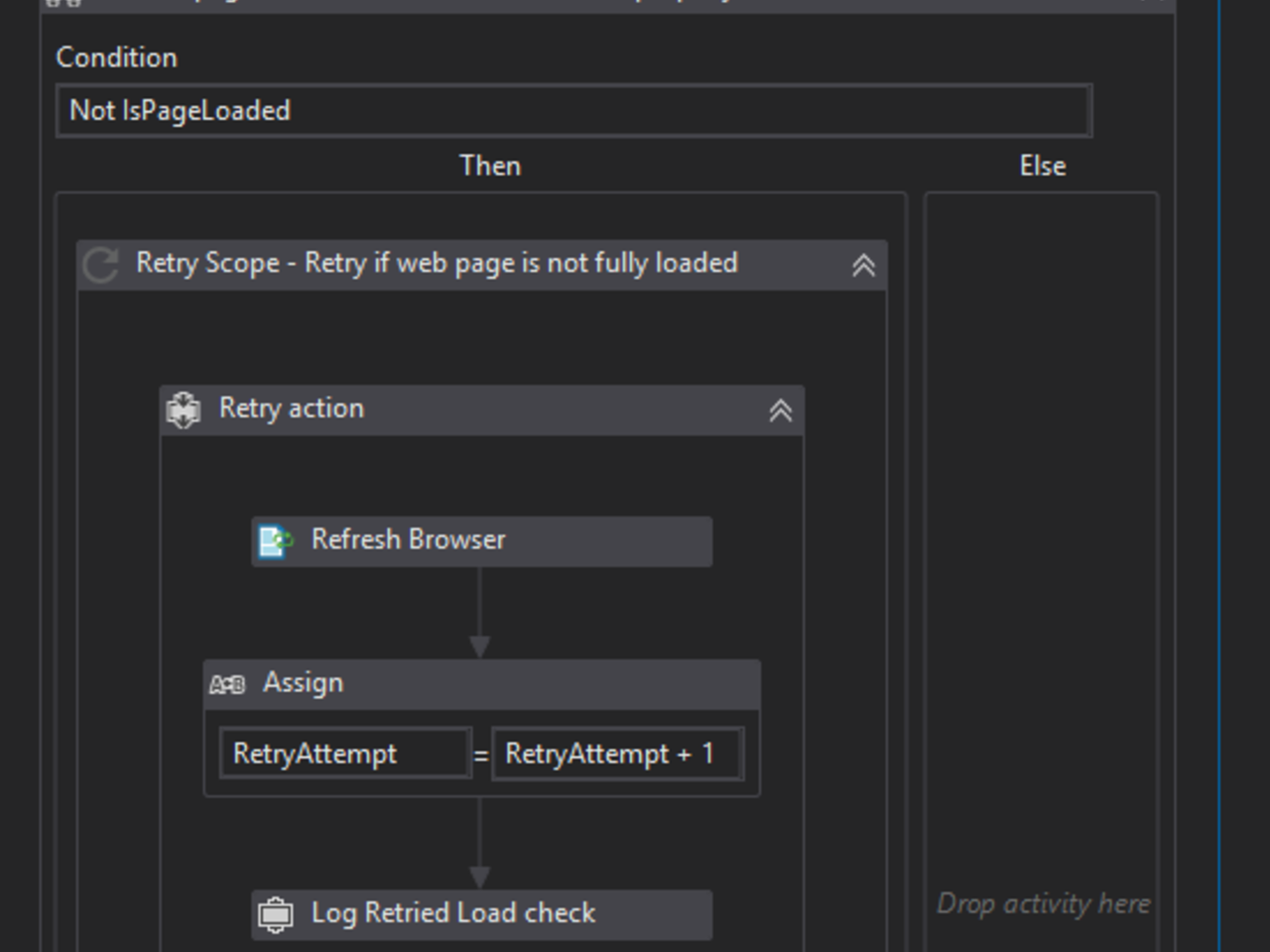
In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. The load event indicates that all assets on the webpage have been loaded. This can be called with the window.onload in JavaScript. 1 This Website page speed test tool is the only tool you need to check whether your web pages are loading fast or not. It can provide you with all the information you need that is related to website load time. This website load test tool checks everything from different images to files.
 We Analyzed 5 2 Million Webpages Here S What We Learned
We Analyzed 5 2 Million Webpages Here S What We Learned

 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
 Average Page Load Times For 2018 How Does Yours Compare
Average Page Load Times For 2018 How Does Yours Compare
 How Fast Should A Website Load Amp How To Speed It Up
How Fast Should A Website Load Amp How To Speed It Up
 How To Speed Up Your Website 20 Practical Tips
How To Speed Up Your Website 20 Practical Tips

 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Performance Features Reference Chrome Developers
Performance Features Reference Chrome Developers
 Speed Up Your Javascript Load Time Betterexplained
Speed Up Your Javascript Load Time Betterexplained
 Jmeter Load Testing By Loadview
Jmeter Load Testing By Loadview
 Google Analytics Solutions Improve Your Website S
Google Analytics Solutions Improve Your Website S
 Webpage Speed Test Amp Load Time How To Test Site And Page
Webpage Speed Test Amp Load Time How To Test Site And Page
 How To Reduce Page Load Time In Javascript Browserstack
How To Reduce Page Load Time In Javascript Browserstack
 Google Pagespeed Insights The Truth About Scoring 100 100
Google Pagespeed Insights The Truth About Scoring 100 100
 How To Score A Perfect 100 On Google Pagespeed Insights
How To Score A Perfect 100 On Google Pagespeed Insights
 How To Pass The Google Speed Test Using Pagespeed Insights
How To Pass The Google Speed Test Using Pagespeed Insights
 Troubleshoot High Time To First Byte Ttfb Wp Engine
Troubleshoot High Time To First Byte Ttfb Wp Engine
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 Detecting Web Elements Written By Javascript After Page Loaded
Detecting Web Elements Written By Javascript After Page Loaded
 Page Load Time With Javascript Stack Overflow
Page Load Time With Javascript Stack Overflow
0 Response to "22 Check Page Load Time Javascript"
Post a Comment