22 Javascript Map Vs Foreach
While we partially agree, that got us thinking: "should programmers always prefer.map,.reduce, and.forEach Array methods over simple loops in JavaScript?" Declarative programming style is very expressive, easier to write, and far more readable. It's better 99% of the time, but not when performance matters. The map () method, similar to the forEach () method, executes the provided function once for each element in an array. But unlike the forEach () method, it creates a new array with the results of calling a function for every array element. Hence map () method relies on immutability.
JavaScript's Map object has a handy function, forEach (), which operates similarly to arrays' forEach () function. JavaScript calls the forEach () callback with 3 parameters: the value, the key, and the map itself.

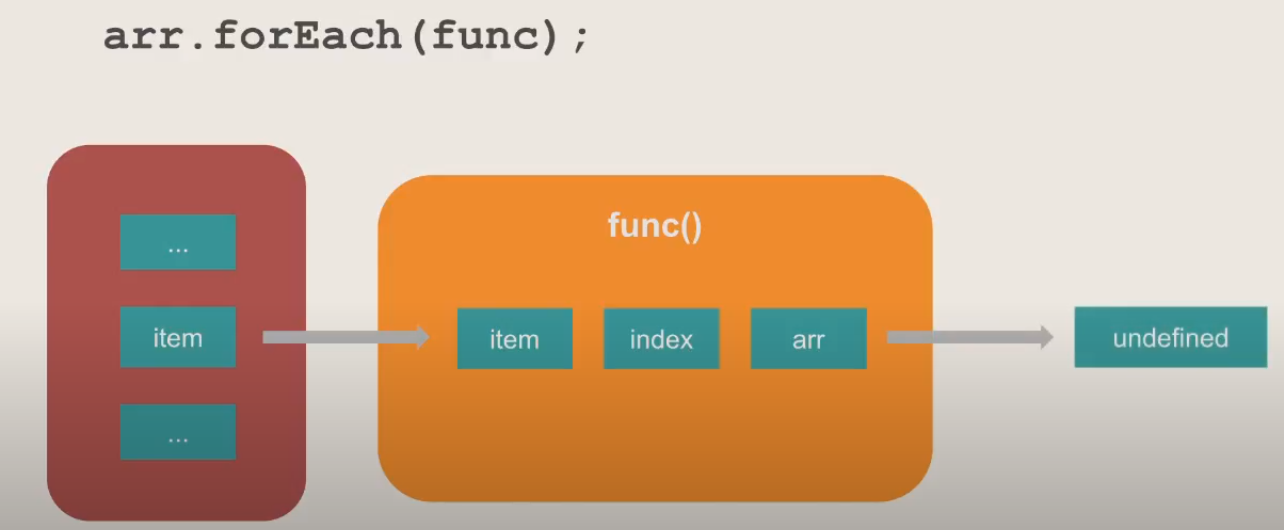
Javascript map vs foreach. We write less code, leaving less opportunity for bugs. .forEach () literally says what it is going to do (similarly .map () and .filter () do pretty much what they say on the tin!) It is more readable and intuitive than a for loop - we can name the variable representing each element of the array. For example, number is much nicer to read than ... forEach returns undefined. If you're transforming the entirety of the array, you'll probably want to use.map () instead..map () actually returns an array which is useful, because you can chain... map () allocates memory and stores return values. forEach () throws away return values and always returns undefined. forEach () will allow a callback function to mutate the current array. map () will instead return a new array.
Feb 14, 2021 - JavaScript has methods to iterate through arrays. The forEach method and the map method are the two most commonly used. A lot of beginners think that these two methods are the same in the way they… Apr 01, 2021 - Javascript provides us with different functions to make our development life easy but if you have wor... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
Array.forEach () This function allows you to iterate over an array without returning an altered version of the array. As you can see from the outputs, the use-cases for these two functions are totally different. You will use map for changing each value of a given array, while forEach simplifies iterating over an array without changing its values. Map like filter & foreach takes a callback and run it against every element on the array but whats makes it unique is it generate a new array based on your existing array. Let's understand map with an example. var sample = [1, 2, 3] // i am never gonna change Boo! Yeah // es5 var mapped = sample.map (function (elem) {. The each method is meant to be an immutable iterator, where as the map method can be used as an iterator, but is really meant to manipulate the supplied array and return a new array.. Another important thing to note is that the each function returns the original array while the map function returns a new array. If you overuse the return value of the map function you can potentially waste a lot ...
If you want to follow functional programming paradigm, map() is a better choice because forEach() will mutate the array elements directly, while map() will create a new array and keep the original array unchange. Additional links. MDN docs for forEach; MDN docs for map; JavaScript — Map vs. ForEach Jul 26, 2021 - Regardless, I hate to say that I think you're giving bad advice here. Sure, everyone should know how to use all the original loops in javascript and use them well, but using a for loop versus map or even forEach (if you just have to mutate that existing array) is going the wrong direction. 3. forEach is easier to read. Again, this is down to the discretion of the developer, but here's why I feel that the forEach method is a little cleaner than the for loop. In a forEach method, we pass each food type within that iteration into the callback. A for loop needs you to access the array using a temporary i variable.
JavaScript — Map vs. ForEach Map và ForEach trong JavaScript khác nhau như thế nào? Nếu bạn đã làm việc với JavaScript một thời gian, có lẽ bạn đã sử dụng qua hai phương thức gần tương tự nhau là Array.prototype.map () và Array.prototype.forEach (). Map vs forEach in JavaScript - What Is the Difference? One of my most loved functions in JavaScript might be map() and forEach. They both started to exist since ECMAScript 5, ores5 in short. On that post, I am going to talk about the main difference between each and show you some examples of their usages. The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ...
Apr 19, 2019 - In JavaScript there is an array operator forEach which does the same thing as map except it doesn’t return a new array. I think that forEach is almost like a transition between using for loops and other operators. For example, you could write the even number sum code using forEach instead, ... By side effects Elliot is referring to the fact that map () copies the data, while foreach () acts on the actual elements provided to the function. A tenant of functional code is immutability, which forEach breaks by definition. see more. −. Aug 08, 2020 - The .forEach() method is just a different way of iterating through code instead of using a for loop. The following two code examples…
If you're talking about Javascript in particular, the difference is that map is a loop function while forEach is an iterator. Aug 08, 2020 - JavaScript array standard library comes with a variety of methods. These methods help in finding output based on the input provided. There are plenty of articles but they are not focused on practical… Everything else behaves the same as a forEach () call. The keys of a map () is ordered, it follows the order of insertion for objects. (While Object.keys () does not guarantee the order.) It does NOT wait for asynchronous tasks to complete.
forEach vs Map. How To Iterate Over an Array In JavaScript and Execute a Function on Each Element. Functional Programming. JavaScript Provide two Array Methods to achieve this functionality through functional programming. One of them, the forEach() method, sits in the middle and is not exactly a Functional Programming construct. 2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array. Nov 27, 2019 - Some of the most loved functions in JavaScript might be map and forEach. They both started to exist since ECMAScript 5, ores5 in short. In this post, I am going to talk about the main difference…
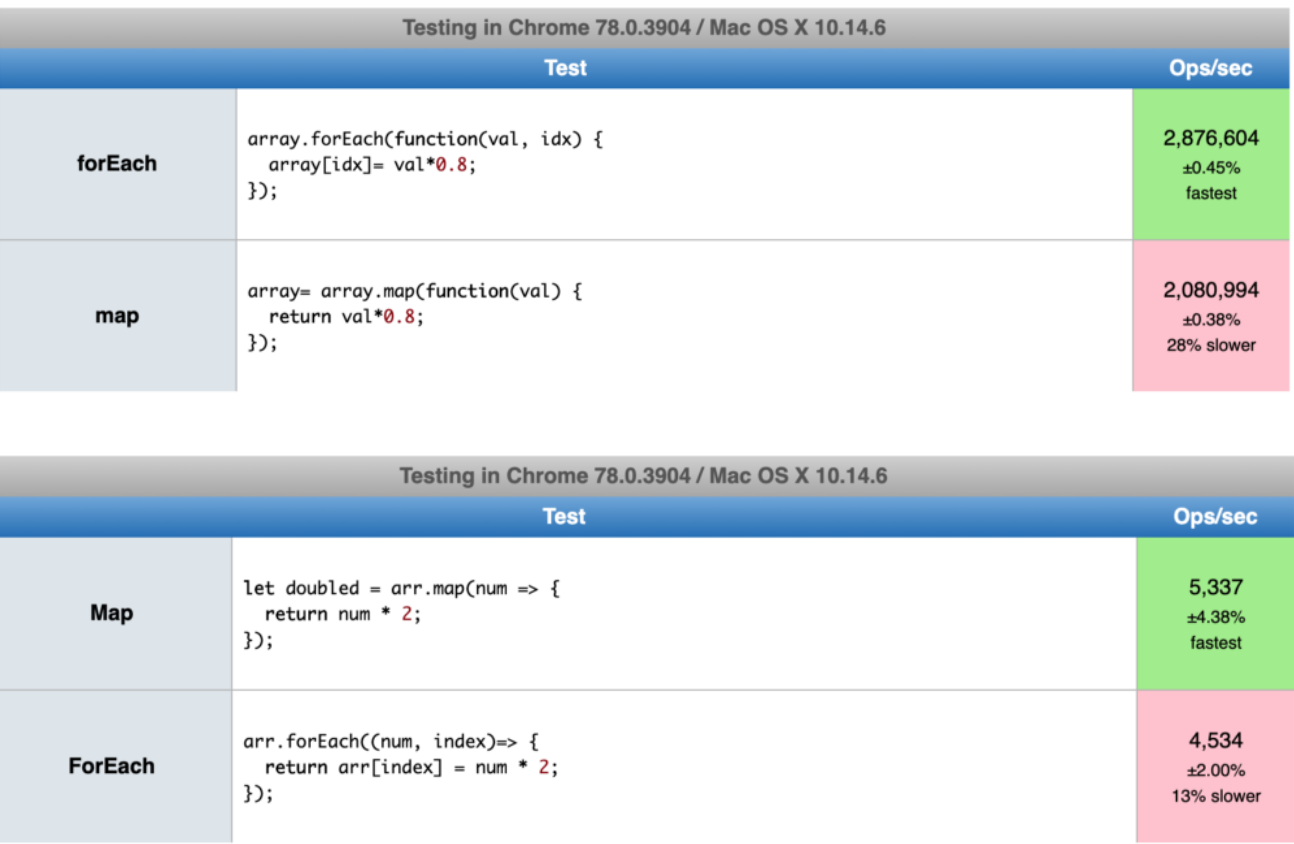
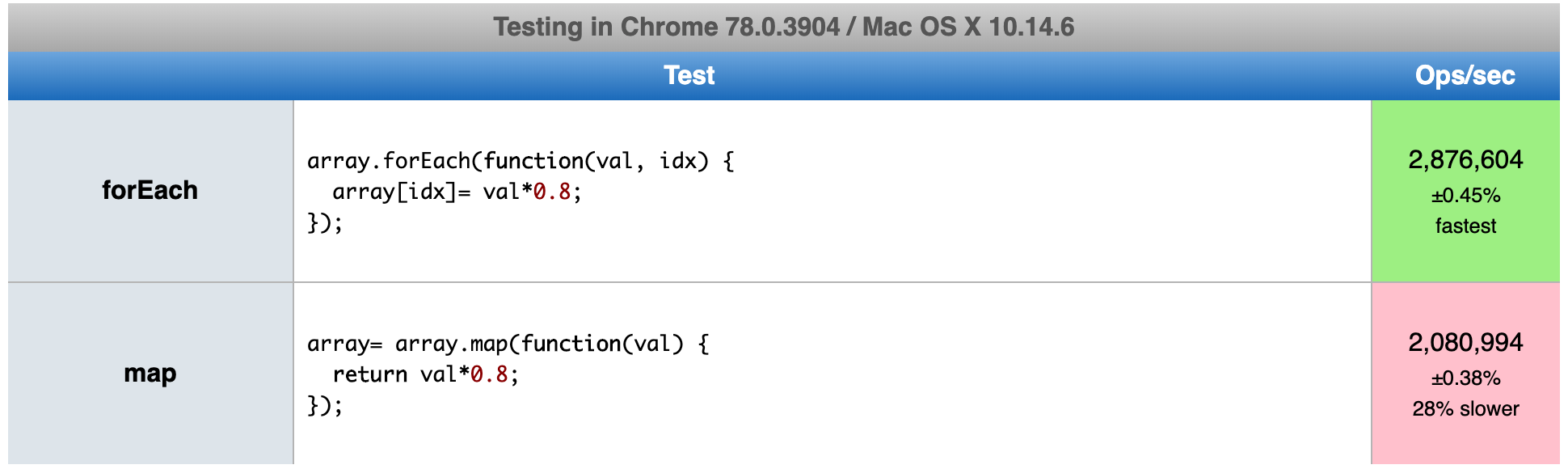
Javascript performance test - for vs for each vs (map, reduce, filter, find). by@ideepak.jsd. ... I did a simple test with an array of object and doing some operation via for loop/ foreach / javascript functions and observing the time it take to execute. 31/8/2021 · Differences between forEach () and map () methods: forEach () map () 1. The forEach () method does not create a new array based on the given array. The map () method creates an entirely new array. 2. The forEach () method returns “ undefined “. The map () method returns the newly created array according to the provided callback function. Jul 03, 2019 - Another thing I point out to devs new to javascript is the callback passed to forEach is necessarily an impure function since it doesn't return anything. If a dev sees it in code they should assume it is mutating state. Whereas, although map can be abused to mutate state, since it always returns ...
31/7/2020 · Functionality Of MAP () The map () Function which is similar to the forEach and exists on the array.prototype as well. A Function is passed to Map which will then be called for each and every item of the array. The Item, Index, and the Original Array will be passed to the function on each of its invocation. #javascript #map #foreachAny javascript developer who has worked with Arrays has made use of the 'map' and 'forEach' in daily programming. This video covers ... Benefits of Map over forEach. #1. the map doesn't alter the original array if you don't want to change the original array but wants to perform the operation on it. #2. It is easy to use with other array functions like filter, reduce, find, etc. Example of map () with filter.
4/1/2021 · In this tutorial, we are going to learn about the difference between forEach method and map method in JavaScript with the help of examples. consider we have an array of users and we need to loop through each user and log the each user name in the console. JavaScript Array Methods: map() vs forEach() vs reduce() vs filter() Aditi Jalaj. Published on May 27, 2021. 3 min read. Javascript provides us with a couple of array methods for different purposes. We'll be understanding some of them through code examples. 1.ForEach() Jan 13, 2020 - The #1 Blog For Software & Web Developers. Free Tutorials, Tips, Tricks and Learning Resources.
24/2/2021 · Now let’s talk about the big differences between map and forEach. The map method creates a new array calling a function on each array element. While the forEach method does practically the same thing but returns the original array and will always return undefined. That being said we will not be able to mutate the original array using forEach. Array.forEach "executes a provided function once per array element." Array.map "creates a new array with the results of calling a provided function on every element in this array." So, forEach doesn't actually return anything. It just calls the function for each array element and then it's done. Jan 22, 2020 - In general, the word "mutate" means change, alternate, modify or transform. And in the JavaScript world it has the same meaning. A mutable object is an object whose state can be modified after it is created. So, what about forEach and map regarding mutability?
If you want to learn more about chaining map, reduce, and filter, check out my article: JavaScript — Learn to Chain Map, Filter, and Reduce. Key Takeaways. Just about anything you can do with forEach() you can do with map(), and vise versa. map() allocates memory and stores return values. 5/3/2020 · forEach () method executes a provided function once for each array element. map () method creates a new array populated with the results of calling a provided function on every element in the calling array.
 Should I Use Map Or Foreach In Javascript By Adiba
Should I Use Map Or Foreach In Javascript By Adiba
 Sự Khac Nhau Giữa Map Va Foreach Trong Javascript Cung Nhau
Sự Khac Nhau Giữa Map Va Foreach Trong Javascript Cung Nhau
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Filter And Map In Same Iteration Stack Overflow
Filter And Map In Same Iteration Stack Overflow
 Javascript Array Methods Foreach Vs Map
Javascript Array Methods Foreach Vs Map
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 9 Map Vs Filter Vs Reduce Vs Foreach In Javascript In Hindi
9 Map Vs Filter Vs Reduce Vs Foreach In Javascript In Hindi
 Javascript Filter Map And Reduce On Real World Examples
Javascript Filter Map And Reduce On Real World Examples
 Foreach Vs Map When To Use Which
Foreach Vs Map When To Use Which
 9 Map Vs Filter Vs Reduce Vs Foreach In Javascript In Hindi
9 Map Vs Filter Vs Reduce Vs Foreach In Javascript In Hindi
 Jsperf Com Loop Vs Map Vs Foreach 22 So Map And Classical
Jsperf Com Loop Vs Map Vs Foreach 22 So Map And Classical
 Foreach Is For Side Effects The Array Method Foreach Is
Foreach Is For Side Effects The Array Method Foreach Is
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 Javascript Array Methods Explained With Polyfills Foreach
Javascript Array Methods Explained With Polyfills Foreach
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Sự Khac Biệt Giữa Map Va Foreach Bao Gồm Tốc độ Va Khi Nao Sử
Sự Khac Biệt Giữa Map Va Foreach Bao Gồm Tốc độ Va Khi Nao Sử
 Exploring Differences Between Array Foreach And Array Map
Exploring Differences Between Array Foreach And Array Map
 Map Vs Foreach In Javascript What Is The Difference
Map Vs Foreach In Javascript What Is The Difference


0 Response to "22 Javascript Map Vs Foreach"
Post a Comment