30 Autocomplete Location Search Using Google Maps Javascript Api And Jquery
In this example, i would like to share with you how to use google autocomplete address search box with maps. we will create simple example with google places autocomplete places search box and show in map, we also display latitude and longitude and place using google maps javascript api. The Place Autocomplete service is a web service that ... The Google Code Archive requires JavaScript to be enabled in your browser
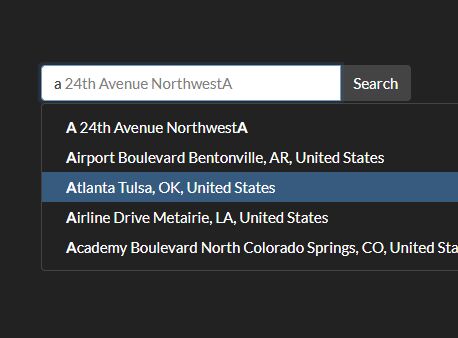
 Autocomplete Textbox Using Twitter Bootstrap Typeahead Jquery
Autocomplete Textbox Using Twitter Bootstrap Typeahead Jquery
Introduction. Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. The autocomplete service can match on full words and substrings, resolving place names, addresses, and plus codes.

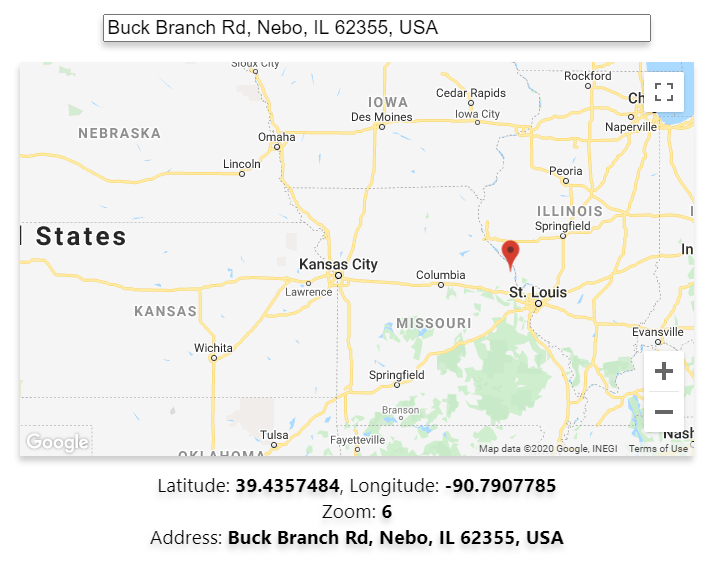
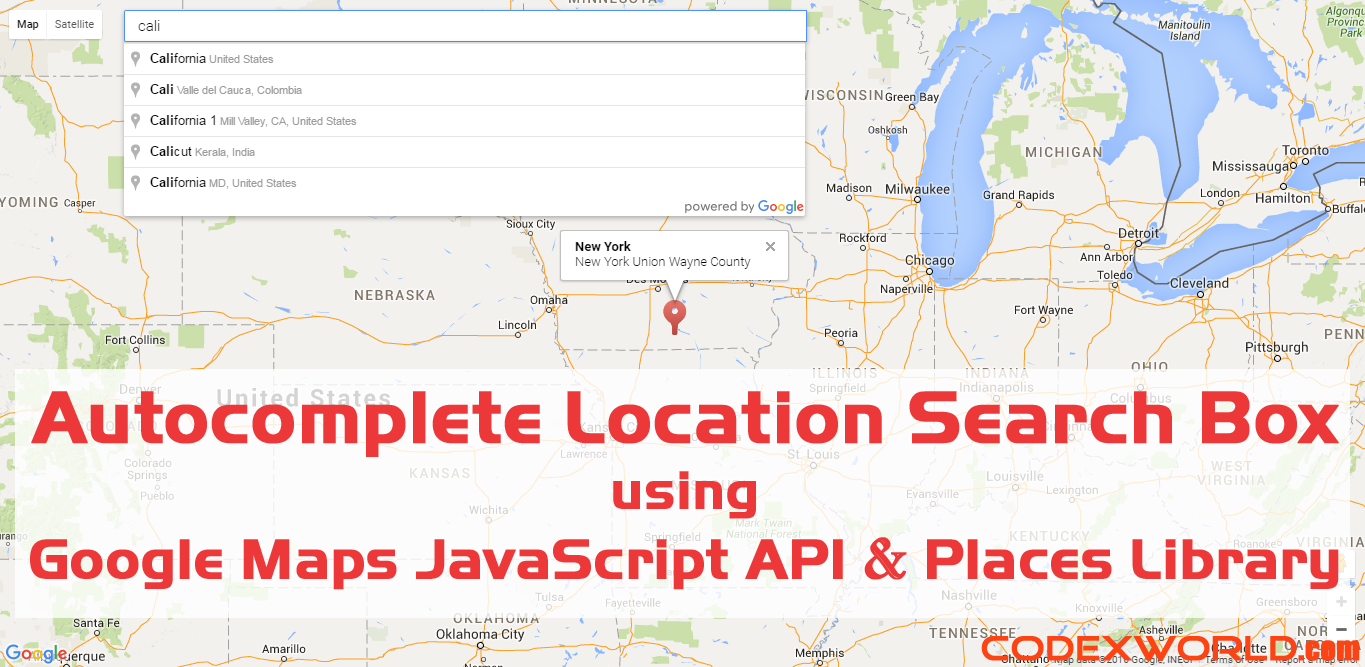
Autocomplete location search using google maps javascript api and jquery. Dec 09, 2019 - In this article, see how to implement and optimize autocomplete with Google Places API. Google Place Autocomplete gives your applications the type-ahead search behavior of the Google Maps search field. When a user starts typing an address or a b... Using Google Maps JavaScript API and Places library, you can easily add an autocomplete places search box to a web page. We'll use HTML and JavaScript to implement places search box with autocomplete address suggestion. In the example script, a search box will display with a Google map. When the user begins to enter an address, an ...
Autocomplete Places Search Box using Google Maps Javascript API. Here, we will learn how to implement simple place autocomplete search box without map using jquery google maps api. we just create simple autocomplete address without map loading in html file. you can use simply this script with php, , java etc. Nov 10, 2011 - Instead, what we will do is is uses Google's Autocomplete Service as detailed here with only javascript (no jquery) Below is detailed the most cross browser compatible solution using native Google APIs to generate the autocomplete box and then rerun the query to select the first option. Intro¶. The Place Autocomplete service is a web service that returns place predictions in response to an HTTP request. The request specifies a textual search string and optional geographic bounds. The service can be used to provide an autocomplete functionality for text-based geographic searches by returning places such as businesses, addresses and points of interest as a user types.
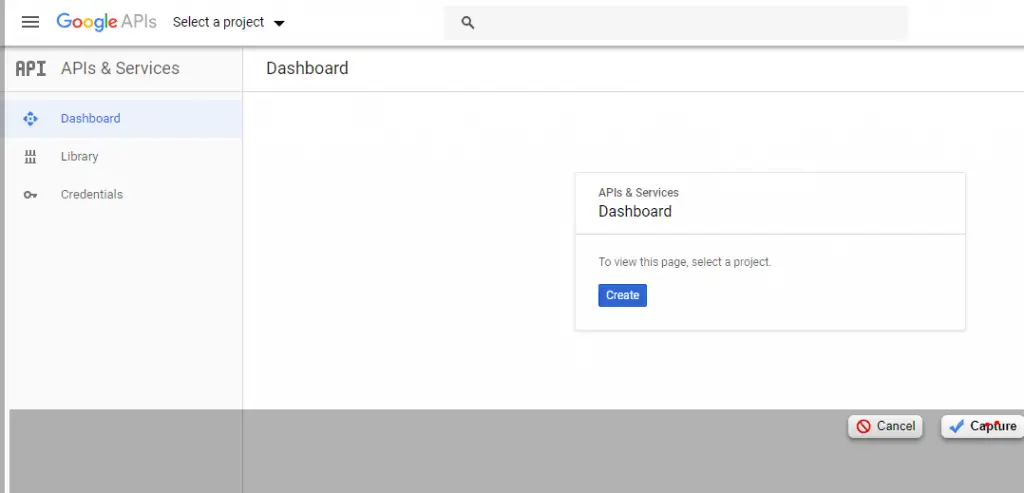
Jan 11, 2017 - This post will focus on this demo I've created on Codepen. It's actually a pretty simple demo, but it illustrates a bunch of different concepts. There's also a few nuances of working with the Google Maps and Places JavaScript APIs that I want to highlight. What we're building We're going 19/5/2020 · 5 – Enable Maps Javascript API and Places API. 6 – Create the Credentials . 7 – Restrict the key . 8 – Key Restriction options. There are multiple key restriction options for API to use on different platforms. Google API is not free, you have to pay the monthly bill on a usage basis. DEMO BY CODEXWORLD: Autocomplete Location Search using Google Maps JavaScript API and jQuery. DEMO BY. CODEX. WORLD. : Autocomplete Location Search using Google Maps JavaScript API and jQuery.
Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery. Dec 12, 2019 - Autocomplete addresses search box using Google Maps JavaScript API and Places library. Add autocomplete location feature to the search input field with Google Maps JavaScript API and display Google Maps with marker and info window. or dynamically load JS resource, for example using this library; Now regarding SearchBar component, the below example demonstrates how to implement a simple version of Place Autocomplete (without a dependency to Google Map instance) based on this official example
A lightweight jQuery plugin for adding city autocomplete functionality to textbox using Google Places API. See also: jQuery Plugin For Google Maps Geocoding & Place Autocomplete - Geocomplete; jQuery Place Autocomplete Plugin with Google Maps API - geoContrast; How to use it: 1. I am trying to add a Google autocomplete search box to a website so that users can search for an address as easily as possible. ... Use Google Maps JavaScript API with places library to implement Google Maps Autocomplete search box in the webpage. ... function initialize() { // Create the autocomplete object, restricting the search // to ... 29/8/2017 · Google Maps JavaScript API. Google Maps JavaScript API is used to get the location info (address, latitude, and longitude) and display map. You need to create an API key in Google Developers Console and enable Google Maps Geocoding API library. Specify this API key in API URL for using the Google Maps JavaScript API.
Jul 15, 2020 - By the end of this tutorial, you’ll be able to:. “Google Places API → Add Autocomplete To An Input Field” is published by Raja Tamil. Google simply provide a google places api key that help to autocomplete search address or location easily with example. We will create simple one html form and script that help to fill address in input box automatically. We will type some words of address and location and Google will automatically provide us with complete address and location ... Read Tutorial and Download source code from CodexWorld - https://www.codexworld /autocomplete-address-field-google-maps-javascript-api-places-library-...
Google Maps JavaScript API provides the feature to create location search with autocomplete. The user input will be bound and used to get the location suggestions by autocomplete service. When the user types something on this input field, the Google API will return the related addresses. These addresses are suggested to the user using Google […] Google places javascript Add google maps places javascript by adding the following script to your webpage, be sure to fill in your API key. To get your API key head over to console.developers.google and create a new API key for your project. Don't forget to restrict the use of the API key! 31/8/2011 · Timing issues with google apis? I feel your pain. But to sidestep your issue and maybe save you some pain, you could use Google's prebuilt solution: http://code.google /apis/maps/documentation/javascript/places.html#places_autocomplete. Apologies if you have some reason to not use their API.
An advanced jQuery plugin that wraps the Google Maps API's Geocoding and Places Autocomplete services. You simply provide an input that lets you search for locations with a nice autocomplete dropdown. Optionally add a container to show an interactive map and a form that will be populated with the address details. View the annotated source. Google Maps JavaScript API with Places library provides an easy way to convert text input to location search box using jQuery. The location autocomplete textbox can be used to get the user's input of the address or location info. When the user starts typing in the location search field, the place predictions are listed under the input field. For example, users can share their locations with their friends in a social network, can be guided to a direction or location based ads can be displayed. The Geolocation API can be paired up with different maps, such as Google Maps, Yahoo Maps, Bing Maps or Nokia Ovi Maps. As far the use privacy is concerned, the HTML5 specification explicitly ...
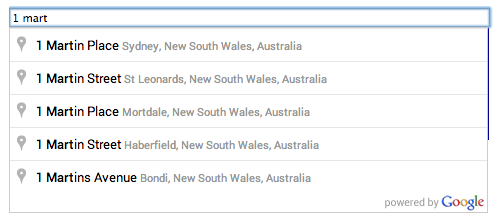
The Place Autocomplete sample demonstrates how to use the Place Autocomplete widget to provide a type-ahead search box.. The radio buttons allow you to filter the types of predictions that the autocomplete returns. The Strict Bounds option restricts the search to the area within the current viewport. If this option is not checked, then the API biases the search to the current viewport, but it ... Feb 05, 2021 - This example executes a query prediction request for the phrase "pizza near Syd" and displays the results as an HTML list · Read the documentation Description: When the user selects the country or city from the autocomplete textbox, jQuery event fires and gets the details from autocomplete object. From the object you can get; formatted_address (city address), geometry.location.lat () (Latitude value) and geometry.location.lng () (Longitude value) respectively using google maps API v3.
How to use it: 1. Load the jQuery library and jQuery placepicker plugin in the document. 2. Load the Google Maps API in the document. 3. Load the Bootstrap 3 framework to style the place input. 4. Create an input field to accept the place/address/location and a button to toggle a Google Map. 29/8/2017 · Autocomplete Location Search using Google Maps JavaScript API and jQuery - YouTube. Autocomplete Location Search using Google Maps JavaScript API and jQuery. Watch later. Share. Copy link. Info ... You will also learn how to create an autocomplete location search and draggable marker. When you search the location and select one the marker will automatically move to that location and display the address in the infobox. We will use the following npm modules to achieve this: 1-react 2-react-google-maps 3-react-google-autocomplete 4-react-geocode
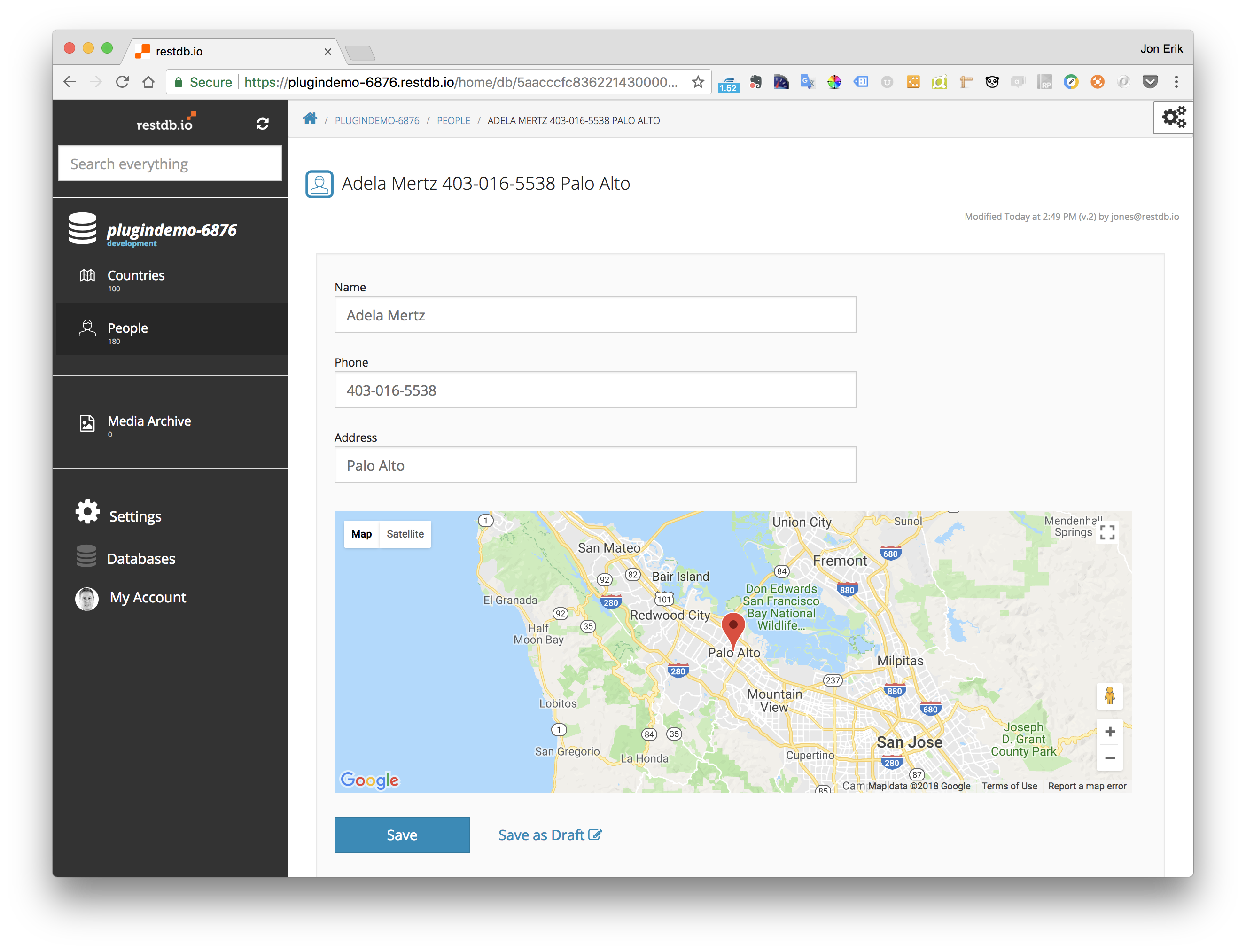
Feb 05, 2021 - When the user selects an address from the pick list, your application can populate the address form. For more information, see Places Autocomplete widget. I would like to share with you Autocomplete Address Search Box with Map Example - Google Maps API. we will create a simple example with google places autocomplete places search box and show it on the map, we also display latitude, longitude, and place using google maps javascript API. we simply get latitude, longitude, and location name ... Google Maps JavaScript API with Places library delivers an easy way to convert text input to location search box using jQuery. So, you can use the location autocompletes textbox to get the user's information on the address or location information.
1 week ago - The functions in the Places Library, Maps JavaScript API enable your application to search for places (defined in this API as establishments, geographic locations, or prominent points of interest) contained within a defined area, such as the bounds of a map, or around a fixed point. The Places API offers an autocomplete ... You will also learn how to create an autocomplete location search and draggable marker. … event in JS/jQuery using 2 methods: Using Vanilla JavaScript: We will use the …. javascript_include_tag “http://maps.google /maps/api/js?v= … “uk” } } input = $(‘.address-search’) autocomplete = new google.maps.places. … Google Places Autocomplete JavaScript Library is a great tool which suggests locations and points of interest through an AJAX style drop down meny based on user input. I've used this for a couple of recent development projects such as www.twitjobseek .. Places Autocomplete library hooks up to Google Maps JavaScript API V3 and does not require the use of an API Key.
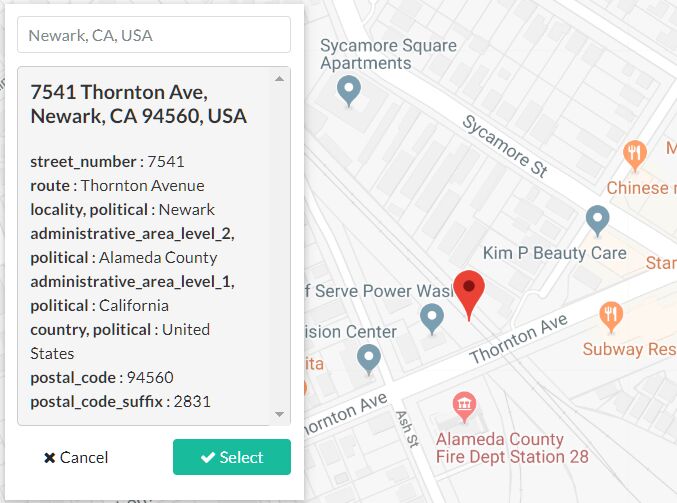
To create an autocomplete box, we use jQuery UI. The source of the suggestions provided to the user will come from Bing Maps REST Services. The operation is as follows: when the user type a location, an Ajax request is triggered to call the Locations API of Bing Maps REST Services and a JSON response is received. DEMO BY CODEXWORLD: Autocomplete Address Field using Google Maps JavaScript API with Places Library. Location: Latitude: Longitude: 23/5/2019 · Using autocomplete address search box, the user can select their exact location on Google Map. In this tutorial, we will show you how to implement autocomplete location search box functionality in the web application using Google Maps JavaScript API, jQuery and jQuery UI. In the example script, we will implement the following functionalities. Autocomplete location search box. Point the location with a marker on Google map. …
GEO Location with HTML5 and jQuery. This tutorial shows you how to display the Geographic location or Geo location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Google Maps JavaScript API. In this example I am going to use Google's map JavaScript API. If Geolocation is supported in the ...
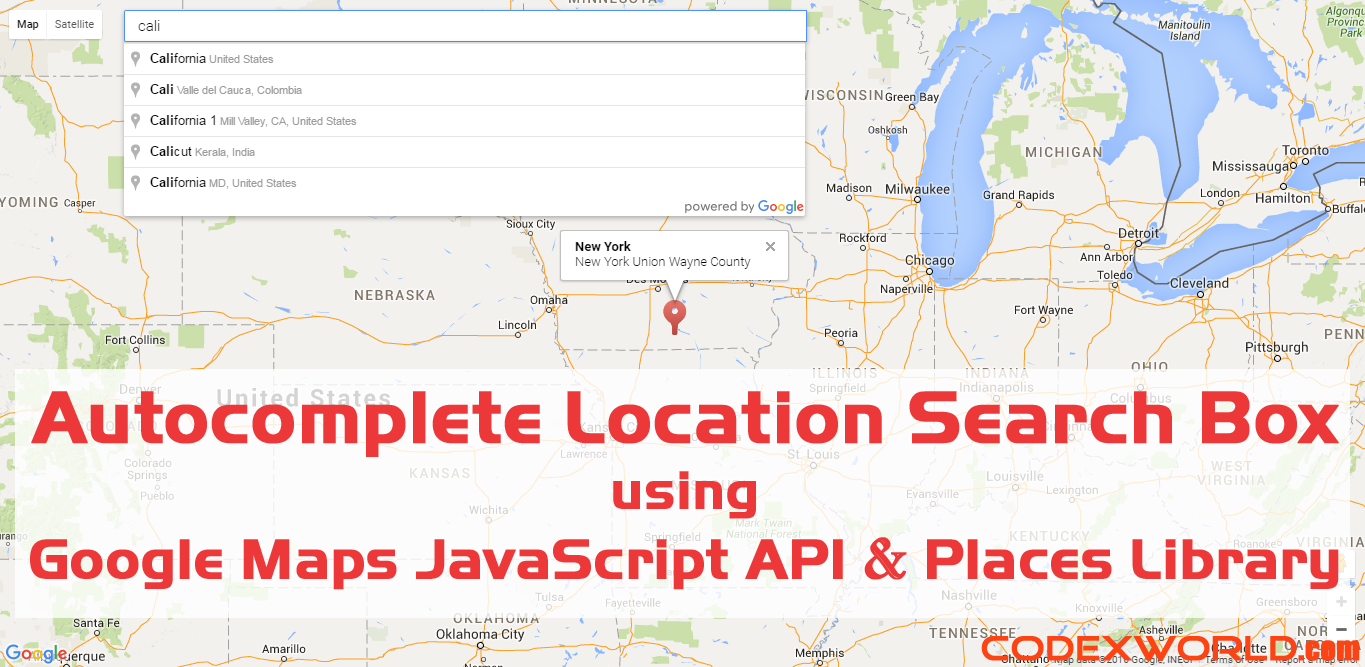
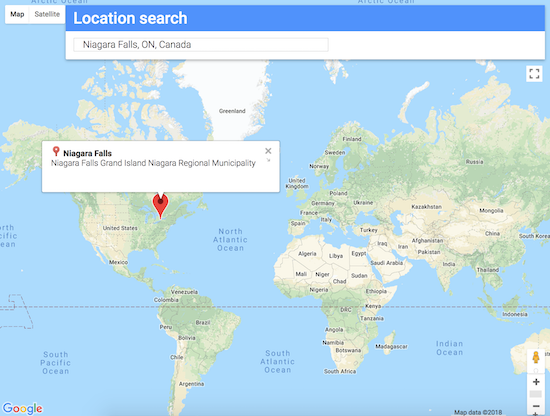
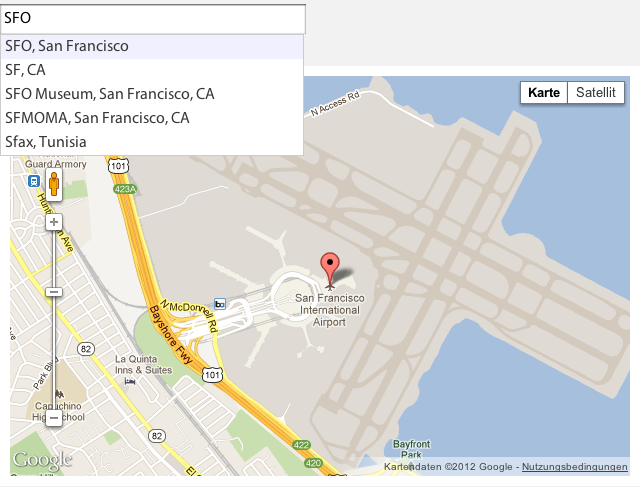
 Search Location With Google Maps Javascript Api Place
Search Location With Google Maps Javascript Api Place
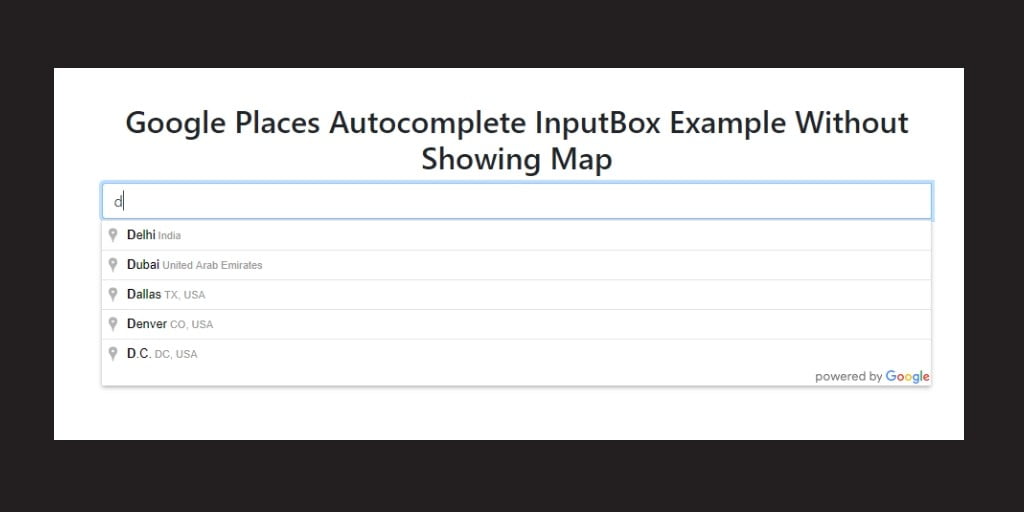
 Google Places Autocomplete Fill Input Example Without Showing
Google Places Autocomplete Fill Input Example Without Showing
 How To Make A Form Which Searches An Item Around A Specific
How To Make A Form Which Searches An Item Around A Specific
 Google Maps In React With Places Search Bar Draggable
Google Maps In React With Places Search Bar Draggable
 Selected Autocomplete Value Not Displaying In Input Box
Selected Autocomplete Value Not Displaying In Input Box
 Autocomplete Address Field Using Google Maps Javascript Api
Autocomplete Address Field Using Google Maps Javascript Api
 Autocomplete Location Search Using Google Maps Javascript Api
Autocomplete Location Search Using Google Maps Javascript Api

 Autocomplete Textbox In Angular 6 With Dynamic Data Using Web
Autocomplete Textbox In Angular 6 With Dynamic Data Using Web
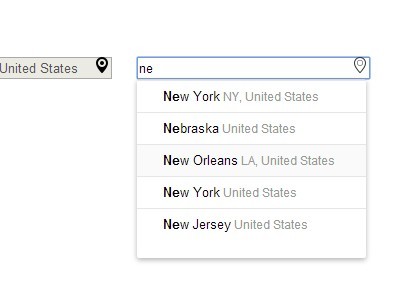
 Jquery Place Autocomplete Plugins Jquery Script
Jquery Place Autocomplete Plugins Jquery Script
 Google Maps Api Clear Autocomplete Results Stack Overflow
Google Maps Api Clear Autocomplete Results Stack Overflow
 Google Map Search Location Javascript Lagu Mp3 Mp3 Dragon
Google Map Search Location Javascript Lagu Mp3 Mp3 Dragon
 Google Maps Autocomplete Result In Bootstrap Modal Dialog
Google Maps Autocomplete Result In Bootstrap Modal Dialog

 Jquery Place Autocomplete Plugins Jquery Script
Jquery Place Autocomplete Plugins Jquery Script
 Jquery Geocoding And Places Autocomplete With Google Maps Api
Jquery Geocoding And Places Autocomplete With Google Maps Api
 Add The Google Shipping Address Autocomplete Feature In
Add The Google Shipping Address Autocomplete Feature In
 Jquery Place Autocomplete Plugin With Google Maps Api
Jquery Place Autocomplete Plugin With Google Maps Api
 Google Maps Autocomplete Result In Bootstrap Modal Dialog
Google Maps Autocomplete Result In Bootstrap Modal Dialog
 Autocomplete Places Search Box Using Google Maps Javascript
Autocomplete Places Search Box Using Google Maps Javascript
 Geocomplete Jquery Geocoding And Places Autocomplete Plugin
Geocomplete Jquery Geocoding And Places Autocomplete Plugin
 Jquery Geocoding And Places Autocomplete With Google Maps Api
Jquery Geocoding And Places Autocomplete With Google Maps Api
 Google Places Autocomplete Fill Input Example Without Showing
Google Places Autocomplete Fill Input Example Without Showing
Google Places Api Add Autocomplete To An Input Field By
 Autocomplete Places Search Box Using Google Maps Javascript
Autocomplete Places Search Box Using Google Maps Javascript
 Autocompleting Only The Place Name With Google Places Api
Autocompleting Only The Place Name With Google Places Api
Api Google Places Autocomplete Jquery Example
 How Can I Get Autocomplete Address From Drag Event In Google
How Can I Get Autocomplete Address From Drag Event In Google
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
0 Response to "30 Autocomplete Location Search Using Google Maps Javascript Api And Jquery"
Post a Comment