24 Password Strength Meter Javascript
In this tutorial we will be creating a beautiful password strength indicator. It will determine the complexity of a password and move a meter accordingly with the help of the new Complexify jQuery plugin.Only when a sufficiently complex password is entered, will the user be able to continue with their registration. zxcvbn is a password strength estimator inspired by password crackers. Through pattern matching and conservative estimation, it recognizes and weighs 30k common passwords, common names and surnames according to US census data, popular English words from Wikipedia and US television and movies, and other common patterns like dates, repeats ( aaa ...
 Show Hide Password Generator Strength Indicator
Show Hide Password Generator Strength Indicator
CSS is only for display, all the work is being done by the provided javascript. So what they've given you is a function that you need to execute AND provide a value to.

Password strength meter javascript. password-strength-meter plugin for jQuery; pwstrength-bootstrap for Bootstrap; These packages can even check against known password lists and dictionaries. But on the downside they will add some additional 100kB to the javascript code or even require frameworks like jQuery or Bootstrap. For my use case this would be too much. We allows to free snippets of password strength meter bootstrap , you can download full code of password strength indicator javascript layout. Here in this post i will give you example of jquery password strength meter example snippet and you will get simple code of html, css and jquery. If you do use a password strength meter, make sure to test it with basic sanity checking. V4cc!nat!0n#3 is an horrifically weak password (cracked less than an hour), while monitor coke cursor fat is extraordinarily strong (cracked in 146,000 centuries).
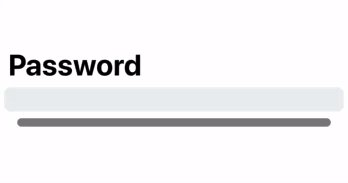
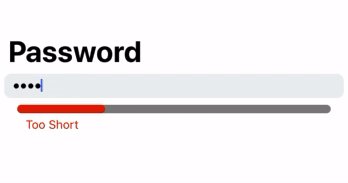
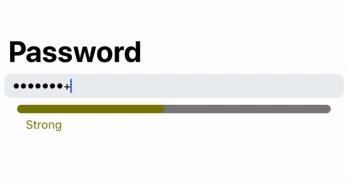
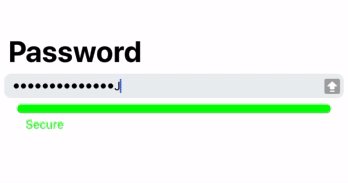
In this article we're going to create a JavaScript password strength meter using the zxcvbn library. zxcvbn is a powerful library that checks the entropy and strength of a given password. It's very simple to use: we pass the password to the constructor and we get a result object containing various information. Add a Password Strength Meter in HTML5. 5th June 2017. Lots of websites provide a useful password strength indicator informing you of how strong or weak your password is. This makes it validate the password strength in real-time on the client's browser before posting it back… and provides some feedback to the user on the password's strength. Type A Password. With each stroke of the keyboard, the password is tested against the regular expression and then feedback is provided to the user in a span beneath it.
Javascript Password Strength Meter. Submitted by geekwisdom on Fri, 2006-01-20 22:49. What makes a strong password? This quick and dirty password strength meter is meant to help users learn how to create stronger passwords. Because it's written in Javascript the password is never sent over the network. Password Strength Meter. Our JavaScript Password Strength Meter replaces existing password strength meters on signup and password change forms to not only provide a typical, algorithmic strength estimation, but also verify that the password has not been publicly exposed. The password strength meter is absolutely free to use in its branded form ... 🚨 IMPORTANT:1 Year Free Hosting: https://www.atlantic /webdevsimplifiedUse code KYLE for an additional $50In this video I am going to build a password st...
6/11/2019 · Simple javascript password strength meter with animation. JS implementation based on answers: https://stackoverflow /questions/948172/password-strength-meter; NOTES. Entrophy score is calculated for each unique letter (+5 points) but only +1 point for repeated chars Creating the Base Password Strength Meter Component. Create a new JavaScript file in our root directory named PasswordStrengthMeter.js. This will be our new React class component. Remember to use title casing for the file and component name whenever you create a new React component. This is a Bootstrap Password Meter plugin that utilizes Password Score library to validate the visualize the strength of your password when typing. How to use it: 1. Insert the required jQuery, Bootstrap and Password Score into the document.
5/7/2020 · And now it’s time to create a small and easy Password Strength Checker JavaScript. A password strength checker indicates or shows that the user entered password be crack by using password-cracking attempts/methods like brute force and dictionary attacks. Password strength checker has a meter that measures user-entered passwords include a full combination of symbols, numbers, uppercase, and … The zxcvbn library returns a score from 0 to 4. This means that there are five possible values for our password strength meter. We can target each one of them using the attribute selector, eg., meter [value="0"], meter [value="1"] etc., The score represents the strength of the password. The higher the score, the more difficult is the password ... Now one question comes to mind, how can we choose a strong password? It's simple, to make your password strong you must need to use uppercase and lowercase alphabets, some numbers, and the special character. Check out these examples. javascript123 is the very weak password, javascript@123 has medium strength, and JavaScript@123 is strong. It ...
Password Strength Meter using HTML CSS & JavaScript. I'm Prakash Shahi and I am a self-taught front-end developer from Nepal. A password strength meter shows how repellent a given password might be to password cracking attempts like brute force and dictionary attacks. Meters have rules they use to select points for password hardening measures ... Let's add an input event listener to the password input and check the strength with the StrengthChecker function when the user has typed something. We won't call the function immediately after every keystroke. When the user types quickly, we should wait until a pause occurs. 3/2/2021 · Password strength checker JavaScript is an easy-to-use online password strength checker. This is supposed to calculates the password strength and signifies the score value as a highlighted bar. A password strength meter shows how revolting a given password should be to password cracking tries such as brute force and dictionary attacks.
The Password strength validation in JavaScript and jQuery will be performed using Regular Expressions (Regex). TAGs: JavaScript, jQuery, Regular Expressions Here Mudassar Ahmed Khan has explained how to implement Password Strength validation for Password TextBox with examples in JavaScript and jQuery. The Password Meter - an application designed to assess the strength of password strings. Javascript Password Strength Meter - a quick and dirty educational tool. zxcvbn - realistic password strength estimation. How big is your haystack? - GRC's Interactive Brute Force Password "Search Space" Calculator The password strength checker (also called password strength meter ) was born of this. ... Here is a hand-crafted list of 10 best JavaScript or jQuery based password strength checks from which you can choose to strengthen your users' passwords and protect your users' accounts. Have fun with it.
Create Password Strength Meter using JavaScript. Learn Also - Cookie Consent Popup in JavaScript. JavaScript Form Validation. JavaScript Accordion with Example. 1. Create Password Input & strength info using HTML. just Copy this code and paste into registration form. you need not to change anything in this code and let's know more this code - JavaScript code: let strength = { 1: 'Very Weak', 2: 'Weak', 3: 'Medium', 4: 'Strong', 5: 'Very Strong' }; First, we define strength values for our password strength checker. We have taken these values inside an object, so that we can directly check with the key the status, rather than using series of if-else. To create a Password Strength Checker Using JavaScript,jQuery and CSS it takes only two steps:-. Make a HTML file and define markup and script for Password Strength Checker. Step 1. Make a HTML file and define markup and script for Password Strength Checker. We make a HTML file and save it with a name password.html.
Read 5 Bootstrap Password Strength Meter/Complexity Demos and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ... Both of these are merged here to be inputted to the meter function. 3. Calling the meter Function. // Get the password strength var strength = wp.passwordStrength.meter ( pass1, blacklistArray, pass2 ); Now we call the meter function to get the strength score of the password.
 Jquery Password Strength Meter For Twitter Bootstrap Example
Jquery Password Strength Meter For Twitter Bootstrap Example
 Password Strength Meter In Angularjs Scotch Io
Password Strength Meter In Angularjs Scotch Io
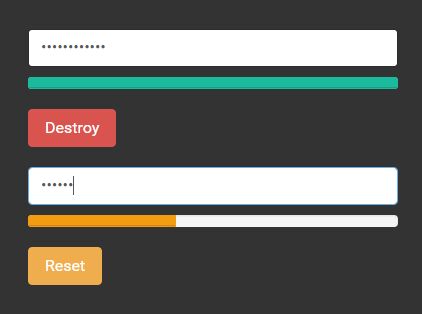
 Slick Password Strength Indicator With Jquery And Bootstrap
Slick Password Strength Indicator With Jquery And Bootstrap

 How To Check Password Strength Meter In Angular 8 Codeproject
How To Check Password Strength Meter In Angular 8 Codeproject
 Password Strength Meter Example With Bootstrap 4
Password Strength Meter Example With Bootstrap 4
Github Kartik V Strength Meter A Dynamic Strength Meter
 Show A Password Strength Indicator Without Text User
Show A Password Strength Indicator Without Text User
Password Meter Js Login Information Account Loginask
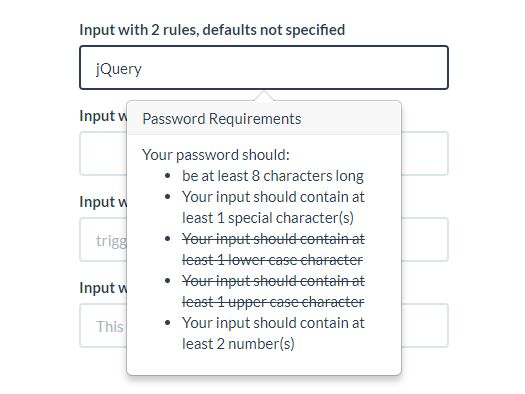
 Jquery Password Strength Checker With Bootstrap Password
Jquery Password Strength Checker With Bootstrap Password
 Jquery Password Strength Plugins Jquery Script
Jquery Password Strength Plugins Jquery Script
 How To Build A Javascript Password Strength Meter With Regex
How To Build A Javascript Password Strength Meter With Regex
Password Strength Meter In Jquery Good Interior Design Ideas
 Password Strength Meter For Angular Laptrinhx
Password Strength Meter For Angular Laptrinhx
 Bootstrap Password Strength Validation Checker With
Bootstrap Password Strength Validation Checker With
 Five Algorithms To Measure Real Password Strength Nulab
Five Algorithms To Measure Real Password Strength Nulab
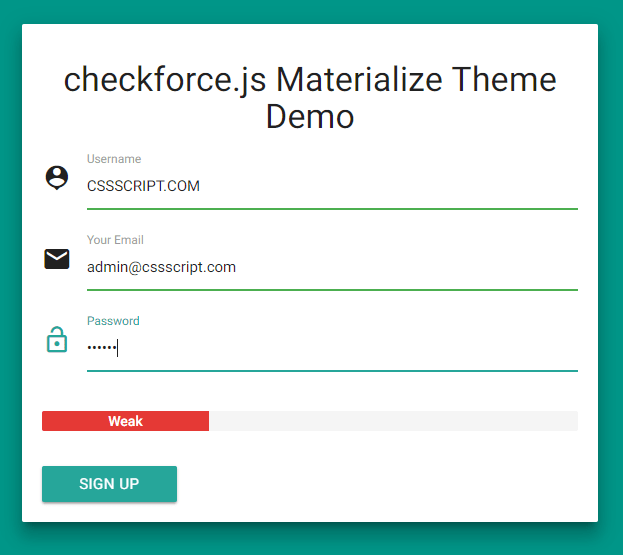
 10 Best Password Strength Checkers In Javascript 2021 Update
10 Best Password Strength Checkers In Javascript 2021 Update
 10 Best Password Strength Checkers In Javascript 2021 Update
10 Best Password Strength Checkers In Javascript 2021 Update
 Bootstrength A Bootstrap Styled Javascript Password Strength
Bootstrength A Bootstrap Styled Javascript Password Strength
 Simple Password Strength Meter For React Native
Simple Password Strength Meter For React Native
 Password Strength Meter Css Tricks
Password Strength Meter Css Tricks
 Password Strength Meter In React
Password Strength Meter In React
 Vue Password Strength Validator Vue Script
Vue Password Strength Validator Vue Script
0 Response to "24 Password Strength Meter Javascript"
Post a Comment