31 Kendo Grid Column Template Javascript Function
@(Html.Kendo().Grid(Model) .Name("Details") .Columns(columns => { columns.Bound(m => m.SubSystemOrderId).Title("Subsys #"); columns.Bound(m => m.Description).Title("Description").Template(@<text><a href="javascript: void(0);" onclick="return window.top.DisplayExternalOrderDetails('@item.SubSystemOrderId', '@item.OrderDetailTypeId', '@item.ProposalId', '@ViewBag.MyOpExUser', '@ViewBag.selectedOpportunityId')">@item.Description</a></text>); columns… You said you don't want to use templates, but I think you were talking about column templates. You can change the markup of the td itself by using a row template:
 Kendo Grid Template Javascript Function
Kendo Grid Template Javascript Function
47 Kendo Grid Column Template Javascript Function. Written By Ryan M Collier Wednesday, August 11, 2021 Add Comment. Edit. Kendo grid column template javascript function. Kendo Ui Quick Guide To Grids. Kendo Grid Excel Export With Nested Detail Child Grids In. Grid Row Different Editor Base On Column Value In Kendo Ui.

Kendo grid column template javascript function. 29/3/2018 · In order to call a JavaScript function from a button or link in a Grid column I would suggest using the approach described in the article below. You should specify ClientTemplate for the column and call the JavaScript function using the template syntax with hash symbols. Home › kendo grid column template javascript function › kendo ui grid column template javascript function. 34 Kendo Grid Column Template Javascript Function Written By Ryan M Collier. Saturday, August 7, 2021 Add Comment Edit. Kendo grid column template javascript function. none. Indicates that there is no explicit grid. Any columns will be implicitly generated and their size will be determined by the grid-auto-columns property. [linename] A <custom-ident> specifying a name for the line in that location. The ident may be any valid string other then the reserved words span and auto.Lines may have multiple names separated by a space inside the square brackets, for ...
How to call a Single function on clicking Kendo grid each row Published April 7, 2021 I've a Kendo grid "mysubmissionsGrid" and I need call a function on clicking each row by single or double click. Is it possible to put in the ClientTemplate of Kendo grid a javascript statement? I would like to calculate some data on the client and then to put the result in the row. I tried this: columns.Boun Get started with the jQuery Grid by Kendo UI and learn how to customize the way the column displays its value.
To export Excel files from a Kendo UI Vue Grid, you would use the ExcelExportcomponent. With its saveExcel method, you pass the file name, the grid data, columns to display, etc. to it and call the method to generate the file. This Vue data grid is a great example of how you can achieve Excel exports with Kendo UI Vue Grid. Sticky Columns grid.select() returns details if you select any row in the grid. Since you are using the link click event you need to first fetch all the record from kendoGrid dataSource and by checking the condition get the details from the selected row. Check this example. Now please take its reference and correct your code. HTML I have a column in a Kendo grid that I want to perform some specific logic for when rendering, and am using Angular. I have the grid columns set up using the k-columns directive. After looking at the documentation, it seemed simple: I could add the template option to my column, define the function to perform my logic, and pass the dataItem ...
I have a Kendo mvc Grid and using client template as a column and i wrote a javascript function in the template to return the script block but its seems not working and no javascript error. I also tried to write the script to the client template directly but its not working too. I have a kendo grid with multiple columns and multiple rows. I want the last column to show calculated data. I want to make an AJAX method take ID and get some data from the database and show it in this column (all rows). The Kendo UI library exports an object, kendo, which is a namespace for various other objects and functions. The template function is one of them. The template function compiles hash-based templates into functions that can be evaluated for rendering. It is useful to render complicated bits of HTML from a JSON data source.
This post aims to come up with some useful workaround to filter data in Telerik Kendo Grid over multi-select column fields bound to complex data by using multi-check-boxes filters.. Background. When trying to use default features from Telerik Kendo UI for ASP.NET MVC under the previously-commented scenario, I came across that it was not possible. I was reading a lot about it in forums but I ... How can I use JavaScript functions in client column templates? The Kendo UI Template has an implicit parameter called data. Use it as the argument of the JavaScript function. The following example demonstrates how to use a JavaScript function in the ClientTemplate. I have app on Angular 4 + TypeScript + Kendo UI. Kendo Grid Column Template Function Parameter Kendo Grid Dynamic Columns Javascript Kendo Dropdownlist Telerik Angular Documentação do Dts Kendo GRID. For earlier versions, refer to the following example. On the click of Add button we are invoking ...
Combining batch edit and detail template edit on a Kendo UI grid. A client recently asked for something I didn't know a Kendo UI grid could do. They wanted both batch edit and a detail/expand edit of the same record in the grid. They liked the Excel-like editing experience of working in batch mode, where you make a bunch of edits and send all ... Created on Plnkr: Helping developers build the web. 26/12/2017 · Using Kendo UI templates in grids. Now we have a functionally Kendo UI grid and we can start to apply templates to the columns. Hash literals. We add the attribute template to a column to define the template to be used. Also we will use hashtags to do the following: Render the values in the template; Execute JavaScript code in our template.
2:25 AM if condition in kendo grid column template , kendo grid row template conditional , kendo ui grid nested if else , kendo ui grid template if else Edit In the below kendo grid, I have added the if else on column template. Implementing the Row template makes the Kendo Grid more flexible while working with the custom columns. To explain how to implement the Row template in the Kendo Gird, I am going to use the following API, which is used as a source to populate the Grid. Please read my previous article to get an idea about how to create an API using ASP.NET WEB API. Aug 26, 2016 - We provide our users with the ability to define templates for their columns in the KendoTreeList and KendoGrid. Users also want to be able to execute J...
14/4/2021 · Kendo grid template javascript function. To export the template content to Excel, handle the excelExport event of the Kendo UI Grid for Angular and modify the created workbook so that the data for the detail Grids is integrated in the exported document If a String value is assigned to the toolbar configuration option, it will be treated as a single ... kendo.ui.Grid Configuration allowCopy Boolean|Object (default: false) Example - enable allowCopy allowCopy.delimeter String|Object (default: "\t") Example - change the clipboard format from default TSV to CSV altRowTemplate String|Function Example - specify alternating row template as a function Example - specify alternating row template as a string autoBind Boolean (default: true) Example ... Jun 24, 2019 - Bug report Currently, the Grid tag helper supports setting the group header template only, you cannot set the group header column template. The difference between them is explained in the following article: https://docs.telerik /kendo...
Dec 26 2017 In this post we will ... to apply templates to a Telerik Kendo UI grid column. You can expect them to work on Mobile and Desktop with the same level of performance. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. Columns columns gt columns. This code is also written in the grid edit function... Learn how to use HTML encoding and compilation in the Kendo UI Templates component. How do I pass parameters to javascript in a kendo grid column , I have a kendo grid with a column template. I try to pass a value from the current row as a parameter for my javascript function. My code: I have a kendo grid with a column template. I try to pass a value from the current row as ...
getParentID() is a JavaScript function used to pull data of available values from Kendo Grid Column. A small trick I used to apply the Selected Value in Drop Down to be applied on Grid Column on DropDown selection change. Jun 20, 2020 - Forgot your password · Lost your password? Please enter your email address. You will receive mail with link to set new password Call function from within template in Kendo UI for jQuery Templates , Users also want to be able to execute JavaScript functions from within the template function. We construct each column dynamically and apply Using Kendo UI templates in grids. Now we have a functionally Kendo UI grid and ...
Questions: I'm working on a HTML5 and JavaScript website. Is it possible to have a hidden column in Kendo UI Grid and access the value using JQuery? Answers: Using JavaScript See the Kendo UI API reference. Hide a column during grid definition Using the JavaScript implementation you can add hidden: true: $("#gridName").kendoGrid({ columns: [ { ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. This is a no-brainer with the Kendo UI grid since it has support for the mostly used aggregate functions. All you need to do is specify the pertinent aggregate function name via the columns->aggregates , groupFooterTemplate, groupHeaderColumnTemplate or footerTemplate attributes of the grid, and the group and aggregate fields of its data source ...
I have a column in a Kendo grid that I want to perform some specific logic for when rendering, and am using Angular. I have the grid columns set up using the k-columns directive. After looking at the documentation, it seemed simple: I could add the template option to my column, define the function to perform my logic, and pass the dataItem ... The grid exports only data-bound columns. Template and command columns are ignored. How to add Export functionality to Kendo Grid Create an MVC view and need to add the code to populate Kendo Grid as below by using required MVC model. The below code describes about following 4 points. Jun 14, 2017 - Join a community of over 2.6m developers to have your questions answered on Grid template function performance of Kendo UI for jQuery Grid. New here? Start with our free trials.
Load external templates in Kendo UI grid columns. In the previous post we see how to to use templates in our Kendo UI grids and how we could use functions in our templates to make the code more readable and easy to maintain. We can, still, make more improvements over the code we saw in the last post. ... Adding JavaScript to our external Kendo ... Hi All, I have this code for binding kendo json data to kendo grid but its not working. Please help me out. Here is the code that I was working with. So for that we have use Html kendo grid function of Kendo UI javascript in our view and pass the model data in Grid function. Also give the required value parameter Like Name, Columns that we have to bind in grid with specific title or client template with particular url and parameter.
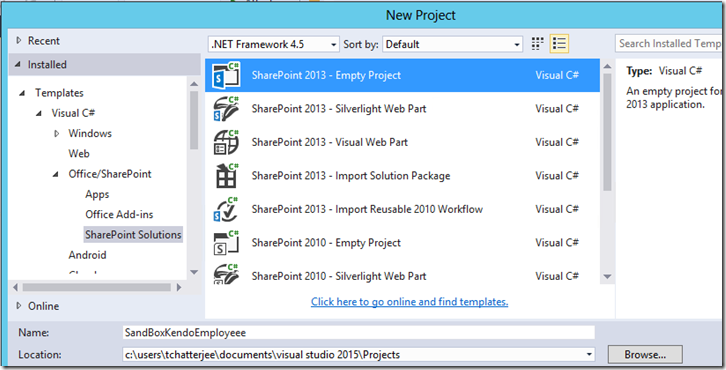
In this article you can see how to configure the columns.template property of the Kendo UI Grid. Kendo UI for jQuery ... which represent the grid columns. By default the HTML-encoded value of the field is displayed in the column. Use the template to customize the way the column ... set the template as a function returned by kendo.template This example demonstrates how you can utilize the detail template feature of the Kendo UI grid when implementing hierarchical table presentation. The key steps here are to: specify detailTemplate definition for the grid. intercept its detailInit event in order to populate the details for the expanded item. In the scenario presented above we ... Constructing a Kendo Grid with the dynamic column; Customizing the Kendo Grid row; Creating an ASP.NET WEB API Application. Create a Web API application using an installed Web template in Visual Studio, as shown below. In my case, I named the application as "KendoGridDynamicColumn".
 Using Kendo Ui Grid With Web Api And Odata Volare Systems
Using Kendo Ui Grid With Web Api And Odata Volare Systems
 Kendo Grid In Action Codeproject
Kendo Grid In Action Codeproject
You Can Do That With A Javascript Data Grid Smashing Magazine
Kendo Ui Drop Down Inside Kendo Grid Mvc In 3 Steps
Kendo Ui Custom Grid Dzone Web Dev
Make A Read Only Column In Kendo Ui Grid Edit Mode Adam

 Create A Custom Sharepoint Webpart Will Have Kendo Grid To
Create A Custom Sharepoint Webpart Will Have Kendo Grid To
 Kendo Ui Grid Export To Excel Customization Ta Digital Labs
Kendo Ui Grid Export To Excel Customization Ta Digital Labs
 Kendo Grid Template Kendo Grid Template Function
Kendo Grid Template Kendo Grid Template Function
 Jquery Grid Documentation Row Templates Kendo Ui For Jquery
Jquery Grid Documentation Row Templates Kendo Ui For Jquery
 How To Custom Date Filter Column In Kendo Ui Grid
How To Custom Date Filter Column In Kendo Ui Grid
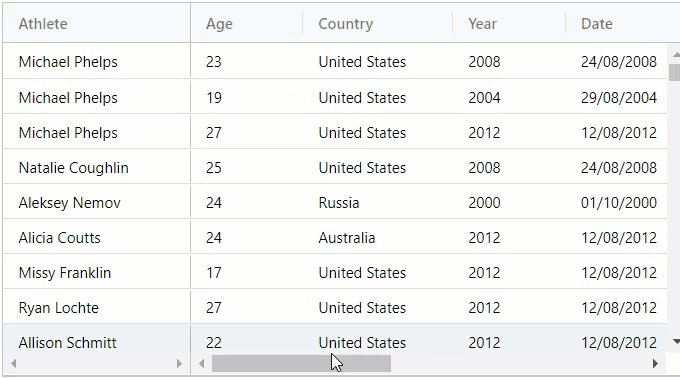
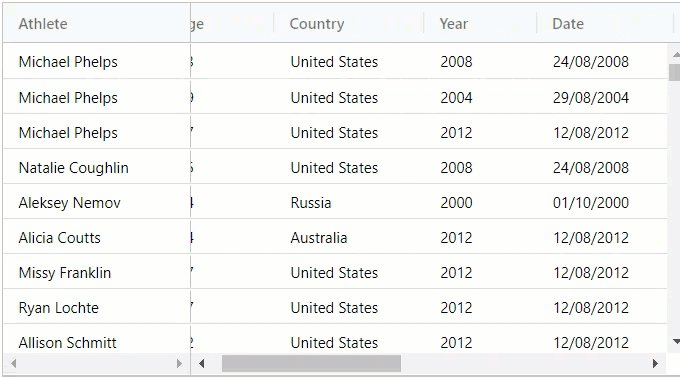
 Example For Responsive Kendo Ui Grid Stack Overflow
Example For Responsive Kendo Ui Grid Stack Overflow
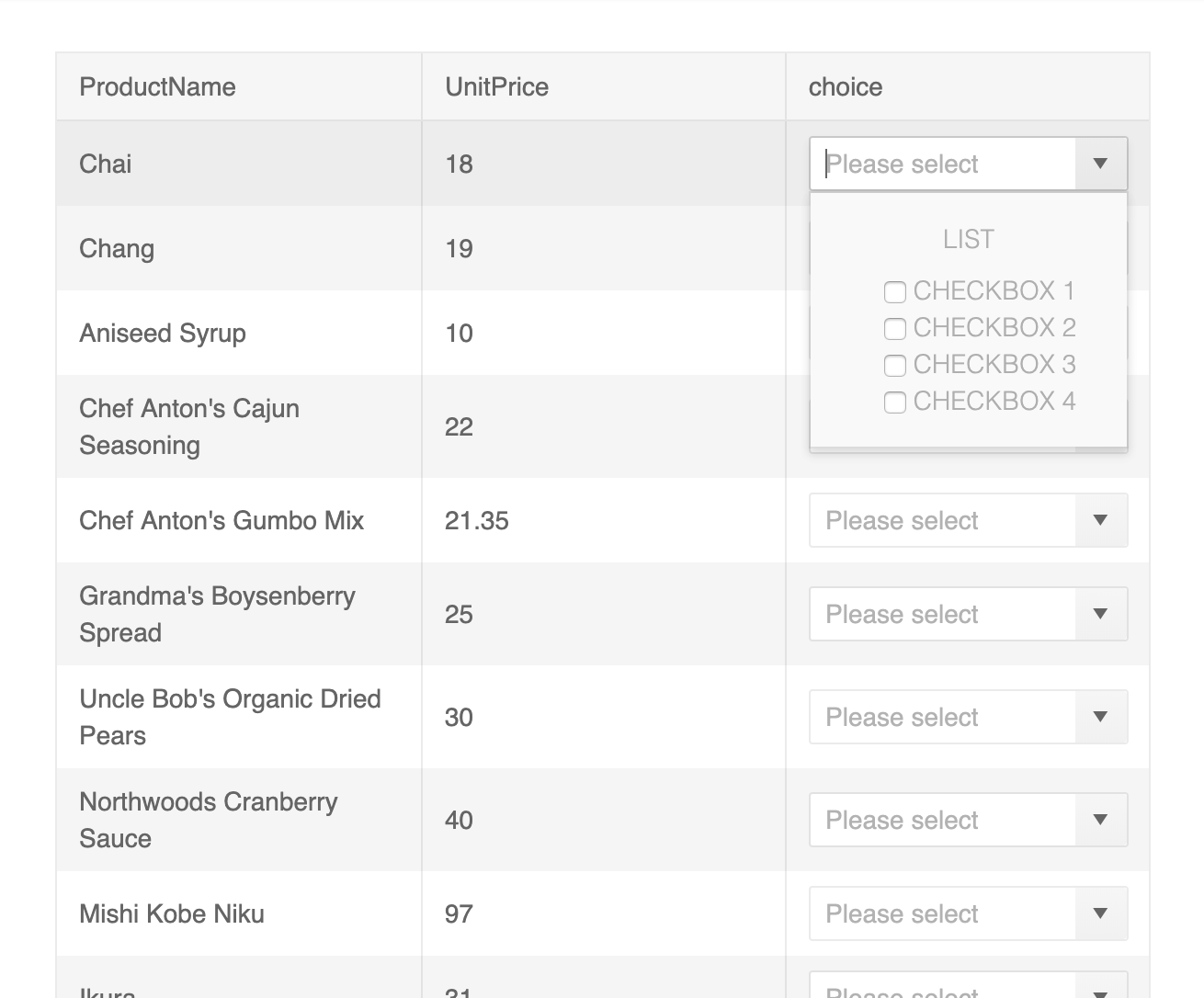
 Creating A Drop Down List Inside A Kendo Ui Grid Credera
Creating A Drop Down List Inside A Kendo Ui Grid Credera
 Kendo Ui Builder By Progress Modernizing Openedge Manualzz
Kendo Ui Builder By Progress Modernizing Openedge Manualzz
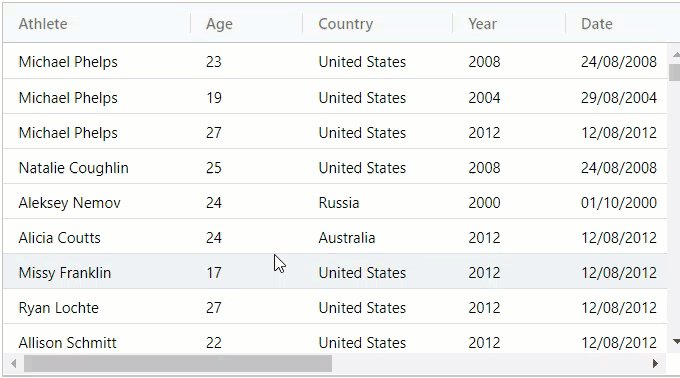
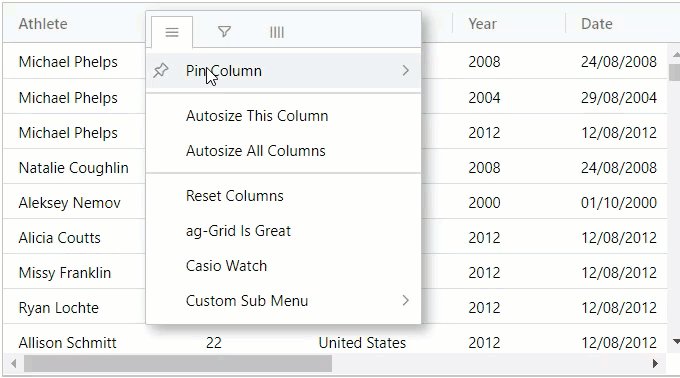
 Javascript Grid Comparison Column Pinning Who Wins
Javascript Grid Comparison Column Pinning Who Wins
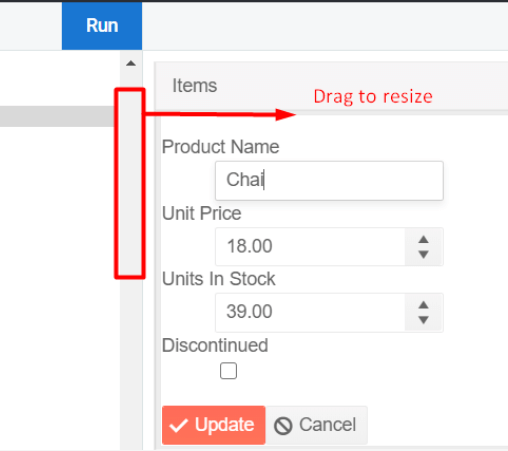
 Use Editing With Responsive Columns Template Kendo Ui Grid
Use Editing With Responsive Columns Template Kendo Ui Grid
 Kendo Ui Paging And Accessing The Filtered Results In
Kendo Ui Paging And Accessing The Filtered Results In
 Kendo Grid In Action Codeproject
Kendo Grid In Action Codeproject
 Working With Row Template In Kendo Grid
Working With Row Template In Kendo Grid
 Kendo Grid Template Kendo Grid Template Function
Kendo Grid Template Kendo Grid Template Function
 How Do I Display Kendo Grid Inside Kendo Grid Cell Stack
How Do I Display Kendo Grid Inside Kendo Grid Cell Stack
 Kendo Angular Ui Powerful Kendo Angular Hacks By
Kendo Angular Ui Powerful Kendo Angular Hacks By
 I Want To Display Only 100 Characters In Kendo Grid Stack
I Want To Display Only 100 Characters In Kendo Grid Stack
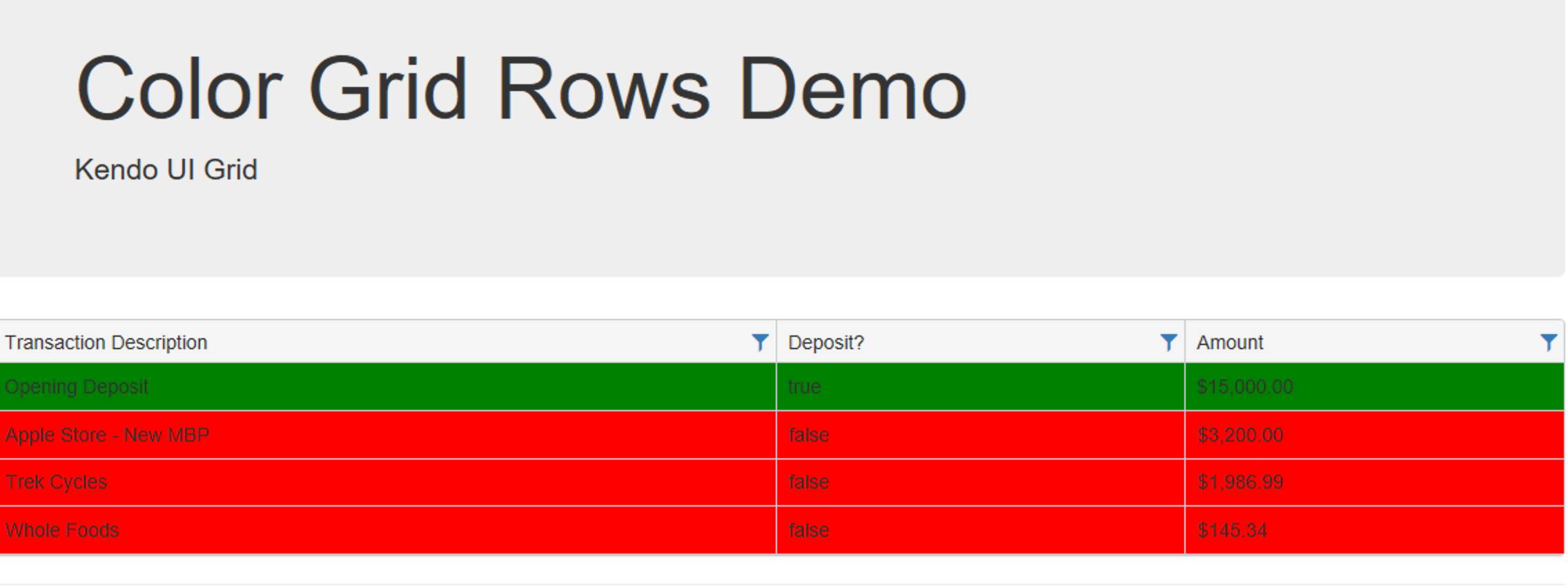
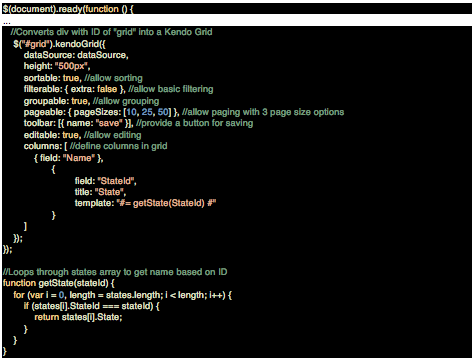
 Change The Background Color Of Kendo Ui Grid Row On Load
Change The Background Color Of Kendo Ui Grid Row On Load
 Kendo Grid Column With Client Template Showing Null After Row
Kendo Grid Column With Client Template Showing Null After Row
 Creating A Drop Down List Inside A Kendo Ui Grid Credera
Creating A Drop Down List Inside A Kendo Ui Grid Credera



0 Response to "31 Kendo Grid Column Template Javascript Function"
Post a Comment