25 Javascript Change Iframe Src
26/2/2010 · Using a jQuery load call and a div allows you to still do all of the same stuff with separate pages and usercontrols and modal dialogs. If you are stuck with an iframe (which may cause browser compatibility issues) document.getElementById ("theIDofYourIFrame").src = "yourURL"; Reply. Jul 06, 2020 - Get code examples like "change src of iframe jquery" instantly right from your google search results with the Grepper Chrome Extension.
 How To Get Html Content Of An Iframe Using Javascript
How To Get Html Content Of An Iframe Using Javascript
Try this: add a hidden input field (with runat="server" attribute) and change it's value to your IFrame's src in the JavaScript. That way, you'll be able to read the field's value server-side.

Javascript change iframe src. Using iframe tag the content inside the tag is displayed with a default size if the height and width are not specified. thou the height and width are specified then also the content of the iframe tag is not displayed in the same size of the main content. It is difficult to set the size of the content in the iframe tag as By default "sandbox" forces the "different origin" policy for the iframe. In other words, it makes the browser to treat the iframe as coming from another origin, even if its src points to the same site. With all implied restrictions for scripts. This option removes that feature. javascript. There are 2 ways to automatically change the size of an <iframe> so as to fit its content and prevent scrollbars : For same-domain iframes : From the parent page, the complete height & width of the iframe can be found through its contentDocument.body.scrollHeight & contentDocument.body.scrollWidth properties.
This part of the Iframes Tutorial provides information on loading new documents into iframes using either JavaScript or link target attributes. JavaScript isn't necessary when you want clicking on a link to change the src of an iframe since links can specify an iframe in their target attribute. Hi! It goes like this…i got a page with menus on top and an iframe in the middle of this page. Now what i want to know is how can i change iframe's content when i click on the menu's hyperlinks. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might!
"changing iframe src with javascript" Code Answer's. change element in iframe . css by Poised Penguin on Jul 10 2020 Donate Comment . 2 js set iframe src . javascript by FloatDev on Feb 01 2021 ... Browse other questions tagged javascript jquery html iframe or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization The id value is used in the JavaScript (next list item) and onload attributes runs the JavaScript to adjust the iframe height as soon as the iframe finishes loading. Insert JavaScript below the iframe. Put this JavaScript somewhere below the iframe. It may be down at the end of the page and/or imported from an external file.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. This example shows you how to set the iframe source(src) using jquery and how to change the iframe source dynamically. In this example a dropdown contains list of page urls, when you select the page url from the dropdown it will be loaded in the iframe by assigning the src using jquery. The parent, iframe #1 and iFrame #2 all are linked to a single js file... In this js file, I have created 2 variables for both the frames... Then there's a function, which takes a passed variable x from the element that calls the function, and puts that as the source... so effectively, the html reads like <button onclick="nav('test.html')">, and the js reads like function nav(x){ frametwo.src ...
change src of iframe jquery . javascript by JoJo on Jun 06 2020 Comment . 0 Source: stackoverflow . Add a Grepper Answer . Javascript answers related to "change src of iframejquery" ... change iframe src by javascript; change source of image jquery; Javascript queries related to "change src of iframejquery" We have given our iframe an ID. By using this ID, we are going to change our video in javaScript. HTML DOM already has an iframe src property. With this property, we can set a new URL or src for our iframe video. To change YouTube embed iframe video, we just need to change the src attribute value of the iframe with the new YouTube video embed ... I have an iframe loaded on my webpage. After a 30 seconds I want to change the source of the iframe to load another site. This works great using jQuery (setTimeout function) but my issue is performance. It takes 15 seconds to load the page into the iframe when I change the source. I'm stuck with a blank screen until the content is loaded.
2) Define the main page, for example "main.html" (in the same folder on the server), in which write the code to include the IFrame and the JavaScript that will retrieve and modify the content of the IFrame. Going straight to the point, to get and change the content of an IFrame through another IFrame, you use their common base, the Main Page, also named " Parent ", using the parent property and the name of the IFrame that will be accessed (name that is specified in the " name " attribute in the <iframe> tag). Syntax: Jul 25, 2020 - Hi,all I want to change source of iframe on click of achor tag in html page. Initially the src should be empty and on click of anchor src of iframe should get changed . Actually I wan
In the code, firstly we identify our iframe element by id and assign it to a variable called myIframe, this later helps us to work with the iframe with ease. Then, we need to construct the url using our parameter values that are size (width x height) and geo in this example. Finally assign, the url to iframe object using the src property of iframe. Specifies the URL of the document to embed in the iframe. Possible values: An absolute URL - points to another web site (like src="http://www.example /default.htm") A relative URL - points to a file within a web site (like src="default.htm") I am trying to change an when someone clicks a radio button. For some reason my code is not working correctly and I am having trouble figuring out why. Here is
4/4/2020 · <body> <iframe id = "MyFrame" style = " width: 100 %; height: 800px; overflow: scroll; " ></iframe> <script> document. addEventListener ("DOMContentLoaded", function (){var mainParameter = window. location. search; var address = "https://enter the url here" var combined = address + mainParameter; var iframeSrcValue = document. getElementById ("MyFrame"). src; document. getElementById ('MyFrame'). setAttribute ("src", combined); //Change the src… Change iFrame Src with Javascript, JQuery, Dynamically [duplicate] I have been trying for the last few hours to change the src of an iFrame. It seems like a simple task but for some reason after hundreds of attempts and reading quite a few other questions and answers on stack, I still find ... JavaScript - Use An Input To Change An Iframe Src - Free JavaScript Tutorials, Help, Tips, Tricks, and More.
Feb 09, 2011 - Hi all, I have an iframe with a default source, but want to be able to change the source of this to a different address when someone clicks one of a number of links below it. My initial code is: which should change the src attribute of this when one of the links is clicked: 20/8/2004 · Changing an Iframe src using Javascript need src to change automatically each month . Wolf_man. Msg#:1486017 . 5:30 pm on Aug 18, 2004 (gmt 0) New User. joined:Aug 18, 2004 posts:15 votes: 0. Hello, Im new to Webmasterworld. I've run into a problem with a calender I have created. Example 1: change iframe src Do not use Inquisitive Iguana's answer! Notice the spelling of facebook in https://facobook . Visiting the webpage downloads malware
The following syntax is work for both cases, where the IFrame is provided & loaded from the same domain, and where the IFrame is not from the same domain. Syntax: document.getElementById ('YOUR IFRAME').contentDocument.location.reload (true); NOTE: In Firefox, if you are going to use window.frames [], it might not be indexed by id. Jun 06, 2020 - How do you select a particular option in a SELECT element in jQuery · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How can I select all elements without a given class in jQuery If you have no control over the page and wish to watch for some kind of change then the modern method is to use MutationObserver An example of its use, watching for the src attribute to change of an iframe
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Change iFrame Src with Javascript, JQuery, Dynamically. 6 (Simple) Are HTML attributes allowed to have spaces between assignments. 2. How to display a URL from a form box using HTML and a javascript? 3. Modify html with javascript. 2. How to change iframe source-1. iframe change source code. 0. Jan 12, 2012 - Hi everyone, I’m very new to jQuery and quite rusty with my web design in general. I have a page on my site with 5 buttons alongside an iframe which is embedded from Youtube showing a video. All I want is for each of the buttons to load a different video from Youtube into the iframe without ...
Hi, I am trying to change iframe src dynamically by using bellow code. but it's not working. this is my iframe: If you have no control over the page and wish to watch for some kind of change then the modern method is to use MutationObserver An example of its use, watching for the src attribute to change of an iframe Nov 10, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 22 Nov 2013
To change the iframe src attribute, we will be using a select drop down menu, and a button element to activate the function that will change the src attribute. Note that this is only for example purposes, instead of using onClick you may want to consider using event handlers in an external script. The below is a fully working example. Jun 06, 2020 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... Changing iframe src with Javascript . Posted by: admin December 17, 2017 Leave a comment. Questions: I am trying to change an iframe src when someone clicks a radio button. For some reason my code is not working correctly and I am having trouble figuring out why. Here is what I have:
< p > Click the button to change the src attribute in the iframe. </ p > ... JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. Paid Courses Spaces ...
 How To Embed A Survey Survey Anyplace
How To Embed A Survey Survey Anyplace
 Js Html Or Iframe Embed Code For Forms 123formbuilder
Js Html Or Iframe Embed Code For Forms 123formbuilder
 How Do I Set Value Of Elements In Iframe Stack Overflow
How Do I Set Value Of Elements In Iframe Stack Overflow
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 Javascript Frame Example Web Code Geeks 2021
Javascript Frame Example Web Code Geeks 2021
 What S The Best Way To Reload Refresh An Iframe
What S The Best Way To Reload Refresh An Iframe
 Update Iframe Without Affecting Browser History Inthetechpit
Update Iframe Without Affecting Browser History Inthetechpit
 How To Fix Your Iframe Tableau Public
How To Fix Your Iframe Tableau Public
 Set Iframe Src Value Dynamically Stack Overflow
Set Iframe Src Value Dynamically Stack Overflow
 How To Embed A Survey Survey Anyplace
How To Embed A Survey Survey Anyplace
 Embed Your Form Into A Shopify Page Formstack Forms
Embed Your Form Into A Shopify Page Formstack Forms
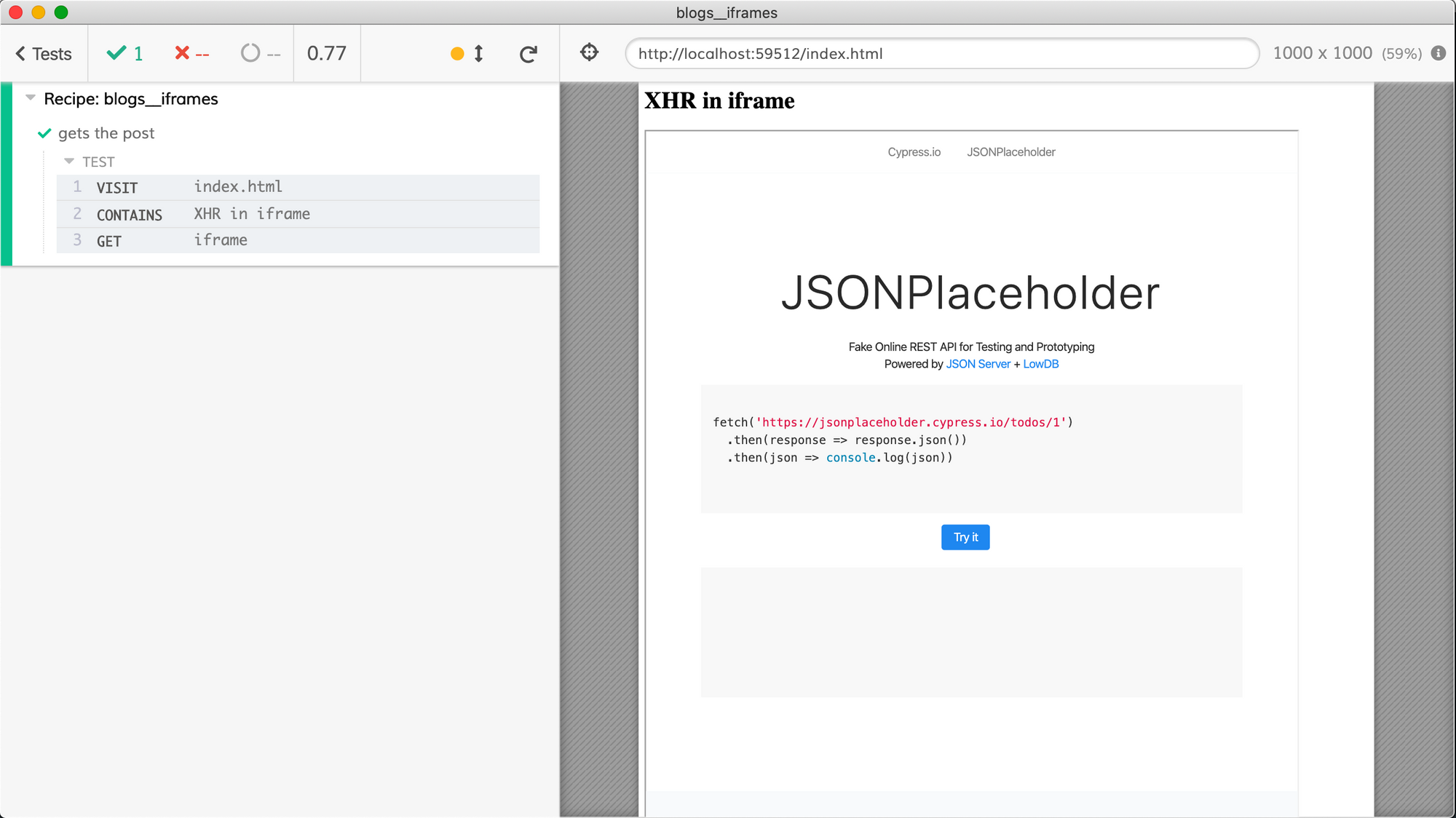
 Working With Iframes In Cypress
Working With Iframes In Cypress
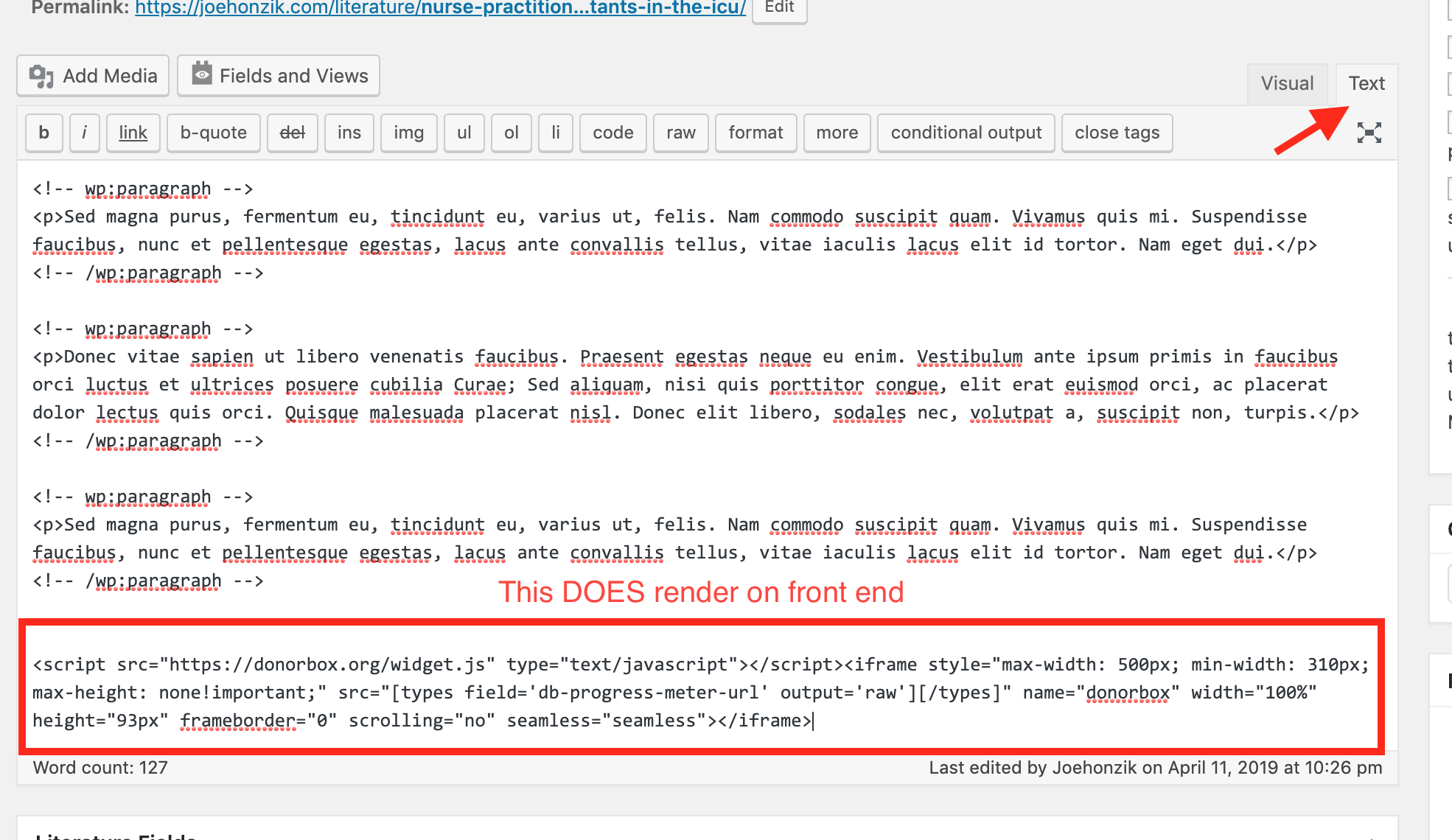
 How To Add Dynamic Url To Src Within Iframe Toolset
How To Add Dynamic Url To Src Within Iframe Toolset
 Frame Injection Attacks Netsparker
Frame Injection Attacks Netsparker
 Change An Iframe S Src From Another Html File Stack Overflow
Change An Iframe S Src From Another Html File Stack Overflow
 Angularjs Iframe Src Binding Code Example
Angularjs Iframe Src Binding Code Example
 The Ultimate Guide To Iframes Logrocket Blog
The Ultimate Guide To Iframes Logrocket Blog
 What Is An Iframe And How To Use Them Elegant Themes Blog
What Is An Iframe And How To Use Them Elegant Themes Blog
 How To Embed Youtube Video In Html Without Iframe
How To Embed Youtube Video In Html Without Iframe
 Iframe Sandbox Permissions Tutorial By Jim Rottinger
Iframe Sandbox Permissions Tutorial By Jim Rottinger
 How To Handle Iframes In Selenium Webdriver Switchto
How To Handle Iframes In Selenium Webdriver Switchto
 Hotspot Templates And Iframes Tony Redhead
Hotspot Templates And Iframes Tony Redhead


0 Response to "25 Javascript Change Iframe Src"
Post a Comment