30 Preload Images Javascript Array
Preloading an array of images (in js). Javascript Forums on Bytes.?? the OP just used an array that contains elements that are arrays itself ... and the construct is syntactically correct ... and even when it would be an ajax-response it would be correct syntax to be evaled when it is a string ... what if the first element of a subelement is needed for something else? how should it be ... The JavaScript and the CSS/HTML image preloading code may both be used on the same web page. Either or both versions of the code can be used more than once on the same web page to preload additional images at different points. Image preloading is a way to load images into the browser before it is to be displayed.
 Preloading Your Javascript Split Files Sift Engineering
Preloading Your Javascript Split Files Sift Engineering
images javascript javascript preload javascript preload images preload preload images To access an image file in user computer you can use "Preloading". Preloading helps you to load an image file in the user computer. it's very helpful like if you have a mouseover event and you want to change an image instantly, so it will help you to change ...

Preload images javascript array. A better way to preload images for web galleries. The canonical javascript image preloader attempts to maximize the browser's ability to load resources in parallel. While this is a good strategy for certain resources, it is not necessarily the best strategy for loading a gallery full of high resolution images, especially if you can predict ... I'm tying to preload some background images used when in an ajax tabbed container with javascript. This is an attempt to fix a delay that happens when hovering over the tab. I've tried the code bel... I'm trying to load my images and sound id's while in a loading screen, but I can't seem to get it right. -- local script inside replicated first local function checkFailed(contentId, st) print(st) en…
To preload images, we simply iterate through the entire array of large images, creating new JavaScript Image objects for each and setting their src attributes to be one of the images in the array. By doing that, we make the visitor's Web browser load into its cache each of the images we will display. The Image () object. The simplest way to preload an image is to instantiate a new Image () object in JavaScript and pass it the URL of the image you want preloaded. Say we have an image called ... This is known as preloading. Once those images are preloaded, using them via JavaScript will result in them appearing instantaneously without your browser having to go out and download the image and making the user wait. The Code for Preloading an Image. The code for preloading images looks as follows:
If you are creating web apps is essential that you know how to preload images in Javascript. This is the code I use without using any Javascript library: var image = new Image (); image.addEventListener ("load", imageLoaded, false); image.src = "example.png"; When the image ( example.png) is loaded, the event load is triggered and the program ... 35 Preload Images Javascript Array. The name attribute ⇒ defining Array elements: When a xml element has a name attribute, then this element will be interpreted as element / item of an Array The processing cost of parsing/compiling 170 KB of JavaScript. Epub The following command uses the Angular CLI to generate a basic Angular application ... JavaScript preloading images problem. Archive View Return to standard view. last updated - ... try to be clever enough not to preload an image that is known to be hidden using the display:none property. User #36572 9822 posts. Ma®3k. ... I think it is better if you set an array of image 'id' s and load them one after the other. var myImgSet ...
Preloading images using javascript, the right way and without frameworks. There are two scenarios here. Case 1: you just want to load all your images prior to displaying the rest of your page. Whether that's because you like it this way or you need to get the browser to 'know' your images widths and heights first, preload a gallery of ... Javascript has a fool-proof way of handling asynchronous tasks, such as preloading an image. For exactly this reason, promises were implemented. A Promise is a wrapper around an asynchronous task, so we can work with it synchronously. The above code is best placed in the first external JavaScript file. Suggestion. My personal favorite images for the preload array are favicon.ico and the footer.gif, but also fancy checkboxes and radio buttons imagery. Related posts. Preload :hover images; Image preloader (visual effect)
function preloadImage(url, callback){ var img=new Image(); img.src=url; img.onload = callback;} And then wrap it for case of an array of URLs to images to be preloaded with callback on all is done:https://jsfiddle /4r0Luoy7/. Preloading images with jQuery - In JavaScript using Image object. ... bootstrap image preloader preloader jquery image preloader javascript website loader jquery javascript tutorial java script javascript javascript array javascript book learn javascript javascript code javascript editor javascript class javascrip javascript debugger javascript ... I tested with IE7 and after the browser executes this code, the only image preloaded is the one referred to by imgurl[4], the last element in the array. I loaded the page with IE6 and Firefox 2, and it was obvious that the preload function didn't work in these browsers either.
contact: elouai@gmail ©2003-2021 eLouai , All rights reserved Hosting by Web Hosting Canada Privacy Policy About elouai@gmail ©2003-2021 eLouai , All ... So, whether you prefer to go the old-school JavaScript route, or to get newfangled with jQuery, the proper way to preload an image for DOM-event-based display is to create image elements via JavaScript, then add those elements to some other element on the page — either an element that's already hidden, or by hiding the images as they are ... Preloading images comes to our rescue which means loading an image into cache before being used. The simplest way to preload an image is to instantiate a new Image() object in JavaScript and pass it the URL of the image you want preloaded. The following example demonstrates the preloading of images:
17/9/2010 · Image preloading with array. var imageNumber = $ (".image").attr ("alt"); var imageUp = parseInt (imageNumber) + 1 var imageUp2 = parseInt (imageNumber) + 2 var imageDown = parseInt (imageNumber) - 1 var preload = [ 'image' + imageUp + '.jpg', 'image' + imageUp2 + '.jpg', 'image' + imageDown + '.jpg', ]; $ (document.createElement ('img')). Preloading your responsive images can speed them up in theory, but what does it do in practice? To answer that I created two copies of a demo PWA shop: one that does not preload images, and one that preloads some of them. Since the site lazy loads images using JavaScript, it's likely to benefit from preloading the ones that will be in the ... Preloading images is useful when you like to access the images without delay when needed. For example, on mouse-over events over some buttons, the images has to be changed immediately. Preloading loads the images into the client\'s (browser) cache, so the next time when images are required, the browse simply loads it from the cache (normally stored on harddisk).\r\n\r\nThe Preloading can be ...
The Javascript Simple Slideshow works by changing the src attribute of the img tag to the list of image locations specified in an array variable. And finally I'll show you how to preload the images so that the transition takes place smoothly. "array of images javascript" Code Answer's array of images javascript javascript by Xenophobic Xenomorph on Apr 22 2020 Comment Cut & Paste Preload images script. Credit: JavaScript Kit. Description: Preloading images refers to loading images into browser cache prior to displaying them, and is used when you wish certain images to be revealed instantly when called upon (such as in a rollover effect). Use this script to preload any number of images easily. Example: N/A.
How to Preload Images "Preloading" loads an image file into the users' computer memory so that it can be instantly accessed when needed. This is useful, for example, if you have a mouseover event and an image needs to change without any delay. Preloading images and executing code only after all images have loaded. Date created: May 23rd, 2011. Preloading images is one of those time tested JavaScript techniques that remain popular even today for loading up images as soon as possible in the background. Which of these do you like the best and why. How exactly do, or would you test these to see which works the best? What are the things you look for? 1st Method: https://newtestiop.blogspot ...
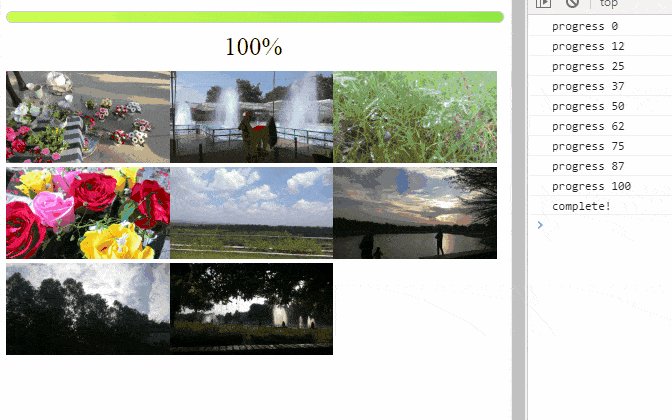
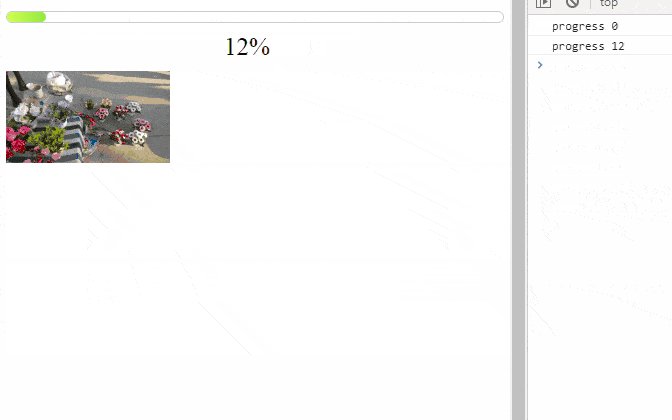
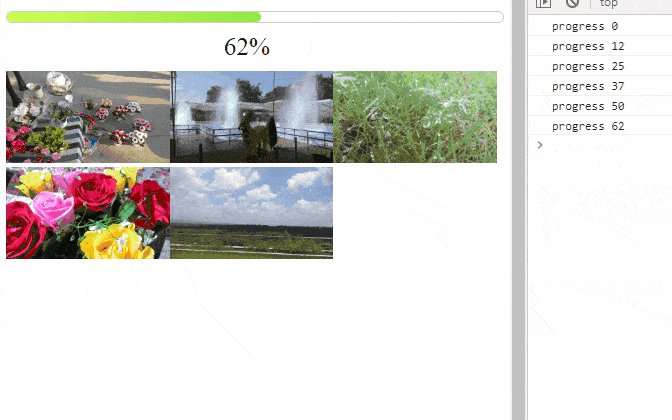
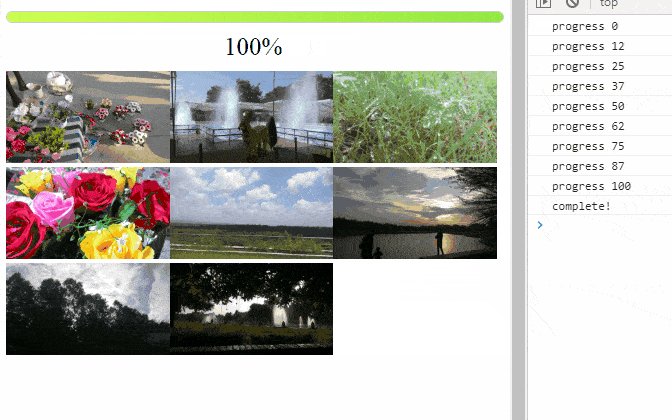
Initiate a variable preloaded to store the number of images loaded during the preloading phase and an array of images images to store the address of all the images to be preloaded.; We define a function preLoader() to create image objects for all images that have to be preloaded and store the src property on the object the array images.We also attach a function progress() to maintain the count ...
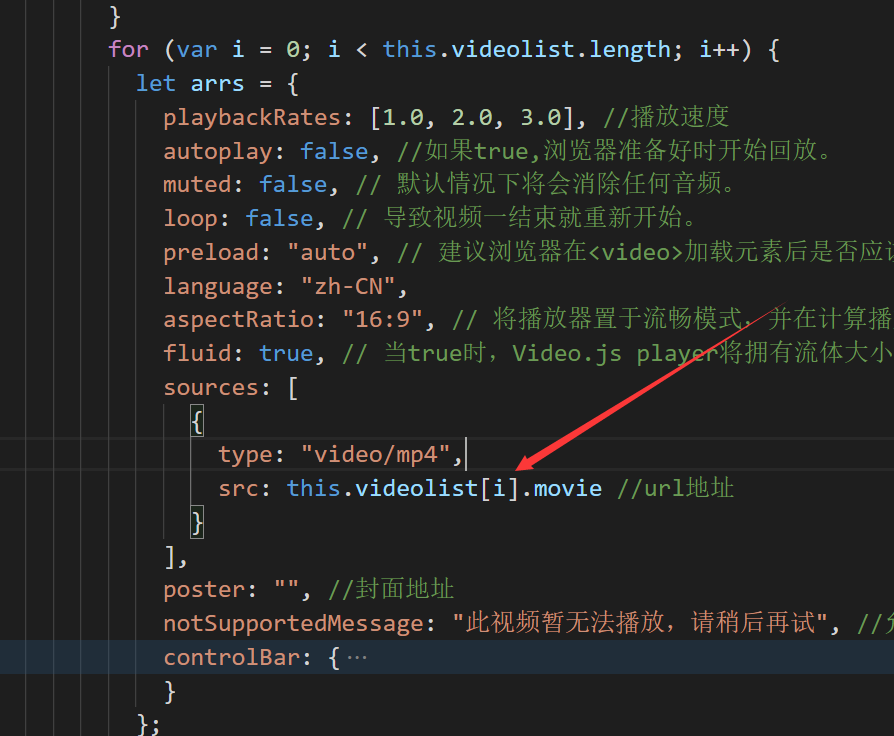
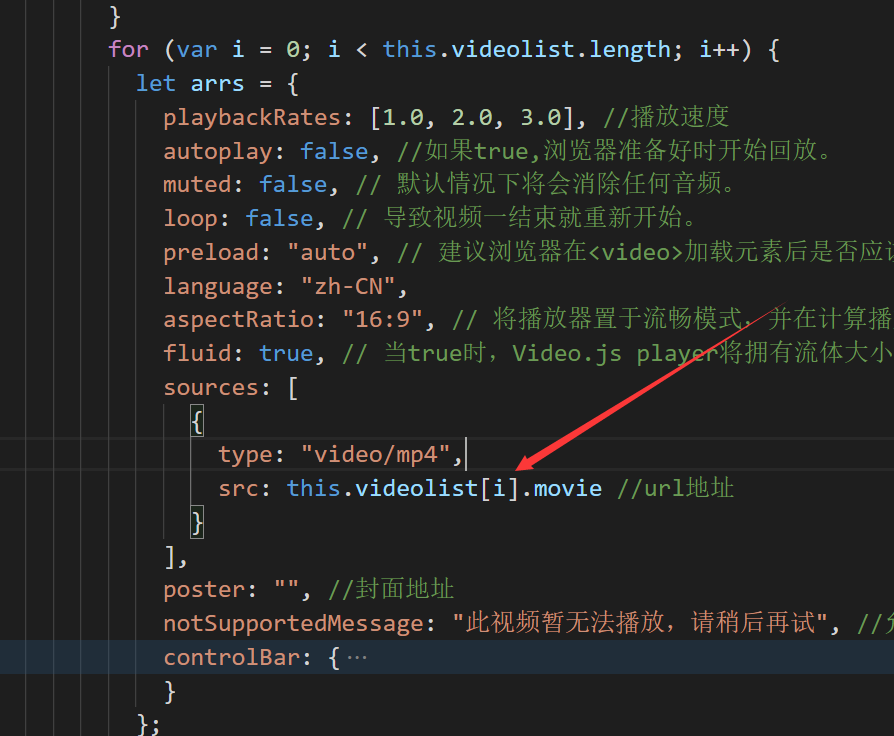
 How To Insert Multiple Videos In Vue Video Player Of Vue Js
How To Insert Multiple Videos In Vue Video Player Of Vue Js
 36 Jquery Preloader Plugins August 2021
36 Jquery Preloader Plugins August 2021
 Html Lt Video Gt Preload Attribute Geeksforgeeks
Html Lt Video Gt Preload Attribute Geeksforgeeks
Chapter 12 Working With Images And Links
Github Amsul Load Allthethings A Simple Javascript Library
 Technical Translation Preload Responsive Images Starting
Technical Translation Preload Responsive Images Starting
 Preload Images On Javascript React Jquery App Images
Preload Images On Javascript React Jquery App Images
 Javascript Preloaderjs How To Pre Post Load Assets Like
Javascript Preloaderjs How To Pre Post Load Assets Like
 Best Practices And Guidelines For Web Applications
Best Practices And Guidelines For Web Applications
 Preloading Images With Css And Javascript Perishable Press
Preloading Images With Css And Javascript Perishable Press
 Image Preloading Working In Safari But Not In Chrome Stack
Image Preloading Working In Safari But Not In Chrome Stack
 Preload Images From Url React Stack Overflow
Preload Images From Url React Stack Overflow
 Preload An Array Of Images With Jquery Preload Js Free
Preload An Array Of Images With Jquery Preload Js Free
 Classes Preloading Is Coming To Php 7 4 Web And Mobile
Classes Preloading Is Coming To Php 7 4 Web And Mobile
 Jquery Not Loading In Webview In Electron App Stack Overflow
Jquery Not Loading In Webview In Electron App Stack Overflow
 Preload Images In React Native Android Amp Ios Handy Opinion
Preload Images In React Native Android Amp Ios Handy Opinion
 How To Build A Basic Array In Javascript For Html5 And Css3
How To Build A Basic Array In Javascript For Html5 And Css3
 Technical Translation Preload Responsive Images Starting
Technical Translation Preload Responsive Images Starting
A Better Way To Preload Images For Web Galleries
 Using Javascript To Preload Images Javascript Sitepoint
Using Javascript To Preload Images Javascript Sitepoint
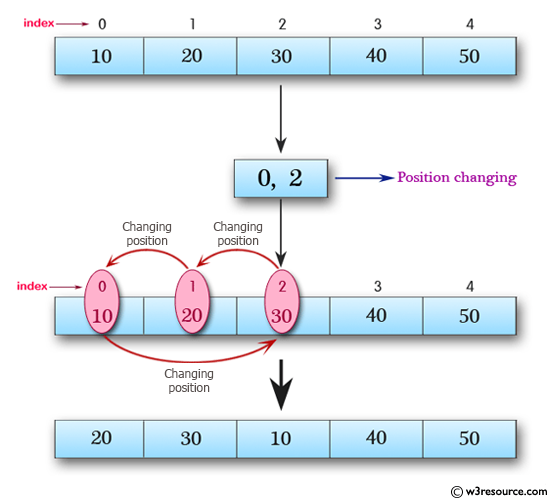
 Javascript Array Move An Array Element From One Position To
Javascript Array Move An Array Element From One Position To
 The Jquery Post Method With Json Udemy Blog
The Jquery Post Method With Json Udemy Blog
 4007655 Introduction To Javascript
4007655 Introduction To Javascript
 Best Free Preloader In Javascript Amp Css Css Script
Best Free Preloader In Javascript Amp Css Css Script
 Simple Jquery Preloader With Css And Image Pakainfo
Simple Jquery Preloader With Css And Image Pakainfo
 Nuxt Preloader Lt Br Gt Lt B Gt Warning Lt B Gt Undefined Array Key
Nuxt Preloader Lt Br Gt Lt B Gt Warning Lt B Gt Undefined Array Key
 Preload Images From Url React Stack Overflow
Preload Images From Url React Stack Overflow


0 Response to "30 Preload Images Javascript Array"
Post a Comment