21 Javascript Function Wait For Promise
4 weeks ago - That’s why you should resort to the callback pattern only when you run out of other options. Now let’s learn how to use Promise object to wait for a function to finish. ... A Promise is an object of JavaScript language that represents a token of eventual fulfillment. Use promises to Wait for a Function to Finish in JavaScript A promise is an object representing the eventual fulfillment or failure of an asynchronous operation. We attach the fulfillment callback to the promise with one or more then statements, and when can call the error handler callback in the catch.
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community
Nov 11, 2017 - Using a Wait function, also called Sleep in some environments, is very easy to understand, read, and write. It’s easy to make sense of it. We want execution to wait for a period of time. Just set a timeout for resolving the promise. We can provide ms for how long to wait.

Javascript function wait for promise. Sequential composition is possible using some clever JavaScript: Basically, we reduce an array of asynchronous functions down to a promise chain equivalent to: Promise.resolve ().then (func1).then (func2).then (func3); This can be made into a reusable compose function, which is common in functional programming: The keyword await before a function makes the function wait for a promise: let value = await promise; The await keyword can only be used inside an async function. Posted August 9, 2021. javascript promise async. 14 Comments. When returning from a promise from an asynchronous function, you can wait for that promise to resolve return await promise, or you can return it directly return promise: async function func1() { const promise = asyncOperation(); return await promise; } async function func2() { const ...
wait for a JavaScript Promise to resolve before resuming function Another option is to use Promise.all to wait for an array of promises to resolve and then act on those. wait for a JavaScript Promise to resolve before resuming function In JavaScript, we can create a new Promise with new Promise(), which takes in a function as an argument: (resolve, reject) => {}. In this function, resolve and reject are callback functions that are provided by default in JavaScript. Let's take a closer look at the code above. When we run the onMyBirthday function, after 2000ms: Apr 10, 2020 - If we use await on each individual function, the JavaScript compiler will wait till the first function is resolved prior to executing the second function. The whole point of the event loop is to avoid blocking code like what is done in the first example. If we need to wait for multiple promises we ...
Use of async or await () function. Use of setTimeout () function: In order to wait for a promise to finish before returning the variable, the function can be set with setTimeout (), so that the function waits for a few milliseconds. Below program will illustrate the approach: Program : <script>. const wait=ms=>new Promise (resolve => setTimeout ... Promise.all# Fortunately, JavaScript has a very handy function called Promise.all. It works very intuitively by accepting an array of Promises and returning an array of resolved values. The biggest benefit of Promise.all is that we process all the promises at once and don't have to wait for the sequential processing. An async function can handle a promise called within it using the await operator. await can be used within an async function and will wait until a promise settles before executing the designated code. With this knowledge, you can rewrite the Fetch request from the last section using async/await as follows:
Nov 28, 2019 - If this is more the sort of thing ... in Modern JS: Callbacks to Promises to Async/Await. ... If you’re still with me, then I guess you’re pretty set on blocking that execution thread and making JavaScript wait it out. ... function sleep(milliseconds) { const date = ... We want to call the delay function with each value, and we expect our script to wait 1 second, then 2 seconds, then 5, 3, 0.5 and finally 12. All together it'll make 23.5 seconds. All together ... "I Promise a Result!" "Producing code" is code that can take some time "Consuming code" is code that must wait for the result A Promise is a JavaScript object that links producing code and consuming code
In this post we're quickly going over the ins and outs of async/await functions; introduced with ES2017 to help write synchronous-looking code. Known Number of Promises The ES6 way of doing things async way is.then () and.catch (). According to JavaScript Promise spec, every promise is thenable. BTW, thenable just means a function which exposes a then method. A promise could also be in one of three possible states: fulfilled, rejected, or pending. Promise users can attach callbacks to handle the fulfilled value or the rationale for rejection. Async/await: An async function is a function declared with the async keyword, and the await keyword is permitted within them.
The constructor syntax for a promise object is: let promise = new Promise(function(resolve, reject) { // executor (the producing code, "singer") }); The function passed to new Promise is called the executor. When new Promise is created, the executor runs automatically. to get a promise's value from the promise directly - you need to call the then()function to register a callbackthat JavaScript will call when the value is computed. // Create a promise that is immediately fulfilled with value 42.constpromise = Promise.resolve(42); Apr 22, 2018 - If the function returns a value, the Promise will be resolved. ... Writing an async function is quite simple. You just need to add the asynckeyword prior to function: ... Async functions can make use of the await expression. This will pause the async function and wait for the Promise to resolve ...
T hrough the power of Promises, async, and await, you can write a sleep () function that will work as you would expect it should. However, you can only call this custom sleep () function from within async functions, and you need to use the await keyword with it. This code snippet demonstrates how to write a sleep () function: Jan 18, 2018 - Since javascript has no strict ... (which is a promise rather than a user) and probably get a null pointer down the line when I least expect it, in some unrelated code. So it’s important to remember: async functions don’t magically wait for themselves... Mar 29, 2019 - You can see that the for-await-of loop works as expected. ... The async keyword tells the JavaScript compiler to treat the function differently. The compiler pauses whenever it reaches the await keyword within the same function. It assumes that the expression after await is returning a Promise and waits ...
Sep 25, 2019 - JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to ... 1 week ago - The await operator is used to wait for a Promise. It can only be used inside an async function within regular JavaScript code; however it can be used on its own with JavaScript modules. The await keyword is for making the JavaScript function execution wait until a promise is settled (either resolved or rejected) and value/error is returned/thrown. As the fetchUserDetails async function returns a promise, let us handle it using the await keyword. const user = await fetchUserDetails (); console.log (user)
Dec 22, 2017 - You can see more examples of using parse promises with queries in Parse's own blog post about it. ... Yes, but Parse itself is mostly dead so there's that @SandrinaPereira. This is parse cloud code. ... Ah so this is not only pure javascript? I was looking for a way to do this (wait for a function ... Aug 27, 2018 - Unfortunately, it’s not that easy; due to the asynchronous nature of JavaScript, there’s no “done” event that is called when your code is complete if you’re looping through each Promise. The correct way to approach this type of situation is to use Promise.all(). This function waits for ... Mar 16, 2021 - If await gets a non-promise object with .then, it calls that method providing the built-in functions resolve and reject as arguments (just as it does for a regular Promise executor). Then await waits until one of them is called (in the example above it happens in the line (*)) and then proceeds ...
Aug 21, 2016 - Two new JavaScript features (as of 2017) helped write this "sleep" function: Promises, a native feature of ES2015 (aka ES6). We also use arrow functions in the definition of the sleep function. The async/await feature lets the code explicitly wait for a promise to settle (resolve or reject). Wait for Multiple JavaScript Promises to Settle with Promise.allSettled() 8m 41s. 12. Wait for the Fastest JavaScript Promise to Be Fulfilled with Promise.any() 7m 9s. 13. Await a JavaScript Promise in an async Function with the await Operator. 6m 8s. Wait for the Fastest JavaScript Promise to Settle with Promise.race() Instructor Marius Schulz. The current generation of Javascript in browsers does not have a wait () or sleep () that allows other things to run. So, you simply can't do what you're asking. Instead, it has async operations that will do their thing and then call you when they're done (as you've been using promises for).
Await function is used to wait for the promise. It could be used within the async block only. It makes the code wait until the promise returns a result. It only makes the async block wait. const getData = async () => {. var y = await "Hello World"; console.log (y); } console.log (1); Code language: JavaScript (javascript) With async/await, the catch block will handle parsing errors. As can be seen evidently, this is much more efficient, simple and less complicated. 2. Conditionals. async/await handles conditionals in a much better fashion as compared to using Promises. Introduction. Promises give us an easier way to deal with asynchrony in our code in a sequential manner. Considering that our brains are not designed to deal with asynchronicity efficiently, this is a much welcome addition. Async/await functions, a new addition with ES2017 (ES8), help us even more in allowing us to write completely synchronous-looking code while performing asynchronous tasks ...
JavaScript wait () To make JavaScript wait, use the combination of Promises, async/await, and setTimeout () function through which you can write the wait () function that will work as you would expect it should. However, you can only call this custom wait () function from within async functions, and you need to use the await keyword with it. When we use await, JavaScript must wait for the promise to settle before executing the rest of the code. In the same manner, a promise must be settled (fulfilled or rejected) before .then() and ... Apr 28, 2021 - When does an asynchronous function finish? And why is this such a hard question to answer? Well it turns out that understanding asynchronous functions requires a great deal of knowledge about how JavaScript works fundamentally. Let's go explore this concept, and learn a lot about JavaScript ...
We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! ... The built-in function setTimeout uses callbacks. Create a promise-based alternative.
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 How To Avoid Infinite Nesting Callbacks
How To Avoid Infinite Nesting Callbacks
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 Async Javascript From Callbacks To Promises To Async Await
Async Javascript From Callbacks To Promises To Async Await
 Understanding Promise And Promise Chain In Javascript By
Understanding Promise And Promise Chain In Javascript By
 Async Await The Hero Javascript Deserved
Async Await The Hero Javascript Deserved
 Javascript Wait How To Make Function Wait In Javascript
Javascript Wait How To Make Function Wait In Javascript
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 Async Constructor Functions In Typescript Stack Overflow
Async Constructor Functions In Typescript Stack Overflow
 When And How To Use Async Await
When And How To Use Async Await
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
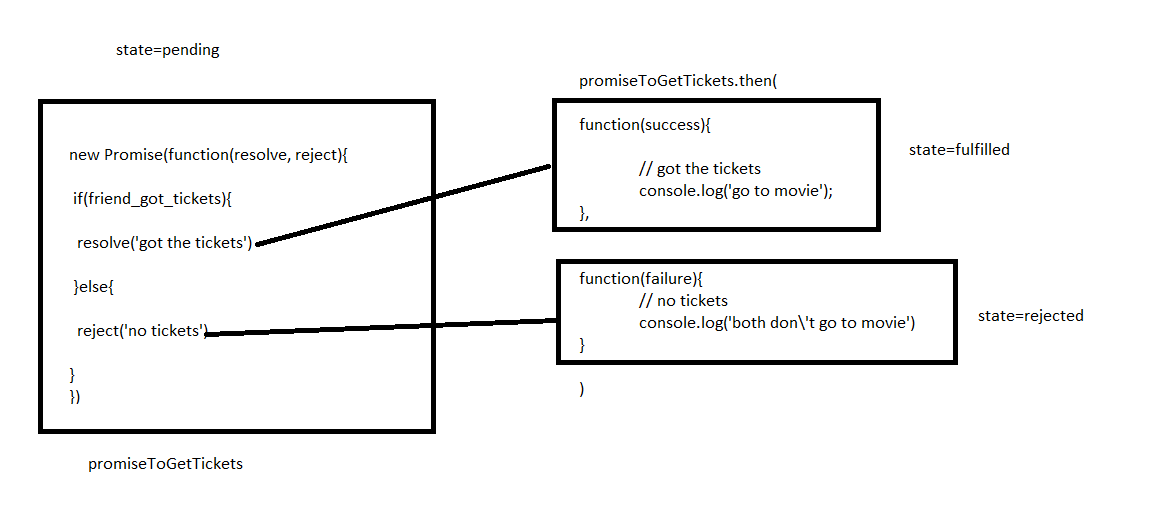
What Is A Promise In Javascript
 Wait For Multiple Javascript Promises To Settle With Promise Allsettled
Wait For Multiple Javascript Promises To Settle With Promise Allsettled
How To Run Async Javascript Functions In Sequence Or Parallel
 How To Use Async Functions With Array Map In Javascript
How To Use Async Functions With Array Map In Javascript
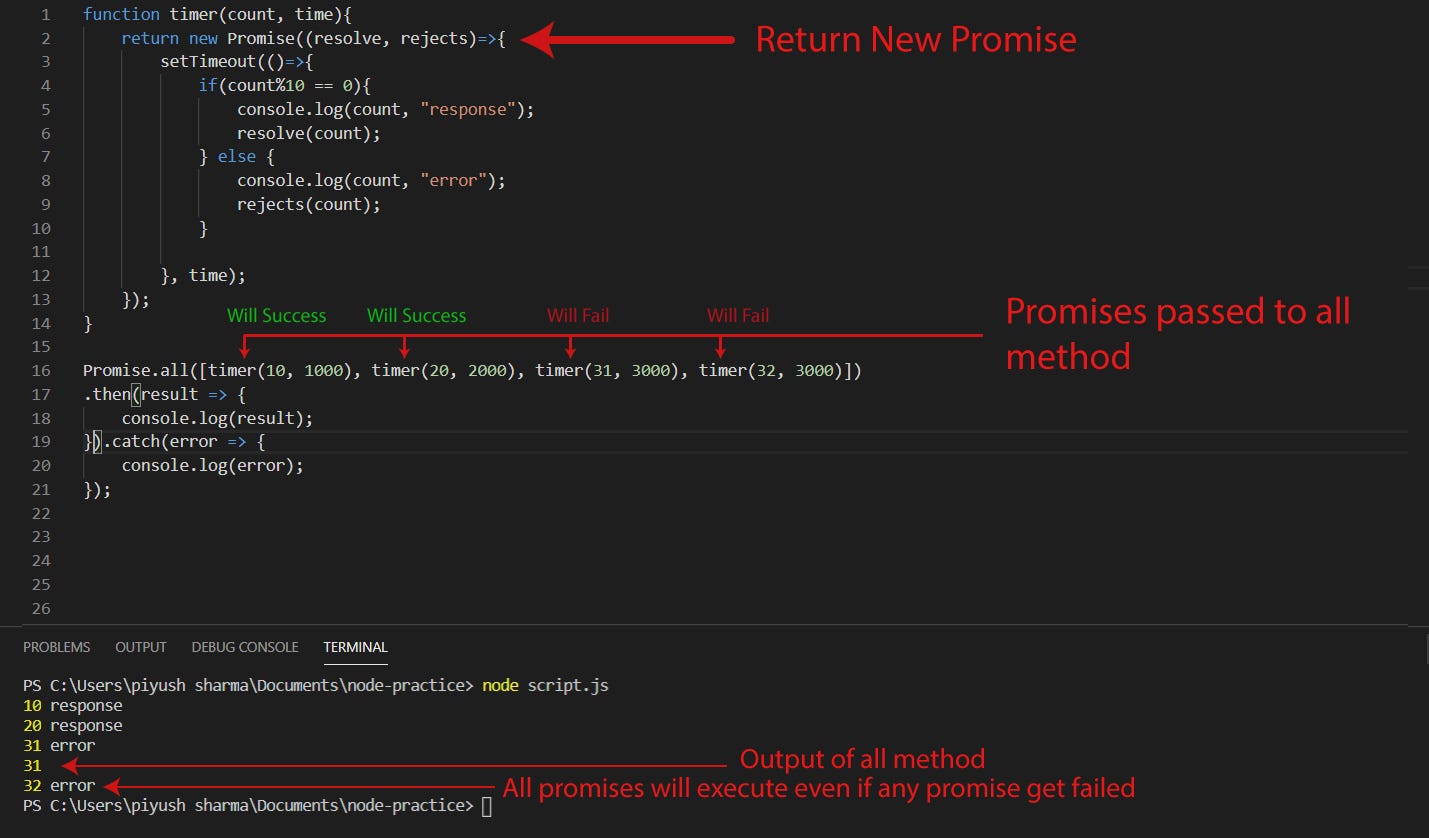
 Javascript Promises In 5 Concepts By Piyush Sharma Codeburst
Javascript Promises In 5 Concepts By Piyush Sharma Codeburst

 How To Make Function Wait In Javascript
How To Make Function Wait In Javascript
0 Response to "21 Javascript Function Wait For Promise"
Post a Comment