29 Understanding Synchronous And Asynchronous Javascript
Synchronous and asynchronous execution in Javascript By default, the code execution in JavaScript is synchronous. This means that each operation blocks the following until it's done. Therefore, operations which typically take longer (e.g. network requests) will block any further execution. Asynchronous VS Synchronous: Before diving into the topic let us first understand the difference between Synchronous and Asynchronous JavaScript. In simple words synchronous codes are executed in sequential order i.e. each statement waits for the previous statement to finish before executing.
 Managing Asychronous Calls Aws Sdk For Javascript
Managing Asychronous Calls Aws Sdk For Javascript
At the end of the ajax() function we are calling another JavaScript function, so when it is called after the ajax() function, it should execute after the finish of the ajax() function if it is an asynchronous process but since it is an asynchronous operation the function will be called before the finish of the ajax() function and this is what ...
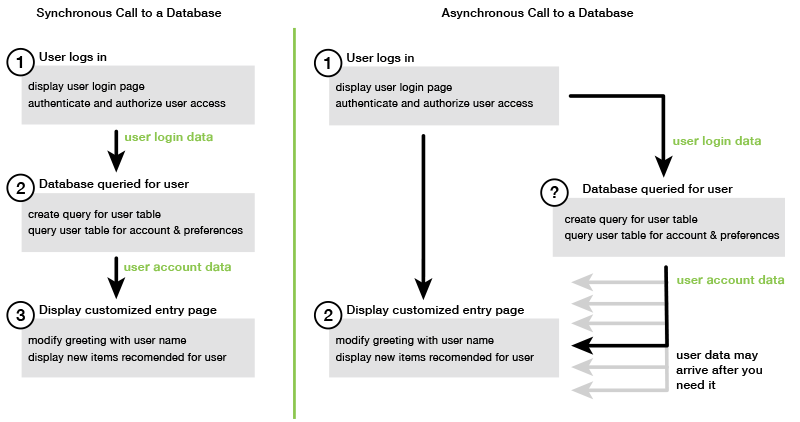
Understanding synchronous and asynchronous javascript. Why Asynchronous? When JavaScript is executed, synchronous code has the potential to block further execution until it has finished what it's doing. In English, long-running JavaScript functions can make the UI or server unresponsive until the function has returned. Obviously this can result in a terrible user-experience. In synchronous programming, each step is performed one after the previous one is finished executing. In asynchroneous, step 2 will be performed even if step 1 isn't finished. Sep 08, 2015 - Is there a good reference anywhere about when it will be synchronous and when it will be asynchronous? Does jQuery affect this at all? ... Always with the exception of ajax. ... Accepted answer is wrong, and misleads, kindly check it. ... Was also useful watching youtube /watch?v=8aGhZQkoFbQ to understand ...
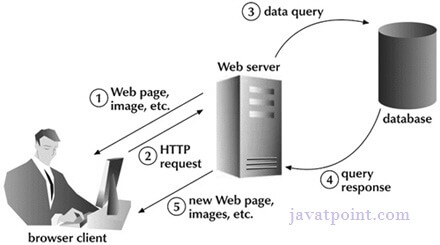
What I don't understand is, when I google "is javascript synchronous or asynchronous", the answer is javascript is asynchronous. But is that true? Javascript is asynchronous because of the web API's or c++ API's in the browser or Node.js backend, that makes threads under the hood, but javascript itself isn't asynchronous then? Understanding Synchronous vs Asynchronous. Before understanding AJAX, let's understand classic web application model and ajax web application model first. Synchronous (Classic Web-Application Model) A synchronous request blocks the client until operation completes i.e. browser is unresponsive. In such case, javascript engine of the browser is ... Javascript is synchronous "by default". Meaning, the next line of code cannot run until the current one has finished. The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently.
Dec 19, 2019 - Converting from synchronous to asynchronous javascript code is not particularly difficult. It’s a matter of understanding what is actually happening with the event loop and then pattern recognition. Understanding the Synchronous and Asynchronous operations: In synchronous operations, operation are performed one at a time. The next operation is unblocked only when the ongoing operation is completed. Simple words, you need to wait for a operation in progress to finish, in order to start the next one in the queue. making asynchronous JS code synchronous. GitHub Gist: instantly share code, notes, and snippets.
Event Loop. When the above code loads in the browser, the console.log('Hello World') is pushed to the stack and popped off the stack after it's finished. Next, a call to networkRequest() is encountered, so it's pushed to the top of the stack.. Next setTimeout() function is called, so it's pushed to the top of the stack. The setTimeout() has two arguments: 1) callback and 2) time in ... By design, JavaScript is a synchronous scripting language. In fact, many of the widely used asynchronous functions in JavaScript are not part of the core language. Understanding how asynchronous features work in the JavaScript ecosystem, including the role played by external APIs, is an essential part of using the language effectively. Describing JavaScript as asynchronous is perhaps misleading. It's more accurate to say that JavaScript is synchronous and single-threaded with various callback mechanisms. Callbacks, Promises and Async-Await Callbacks. Remember the above example of video conversion process in the webpage?
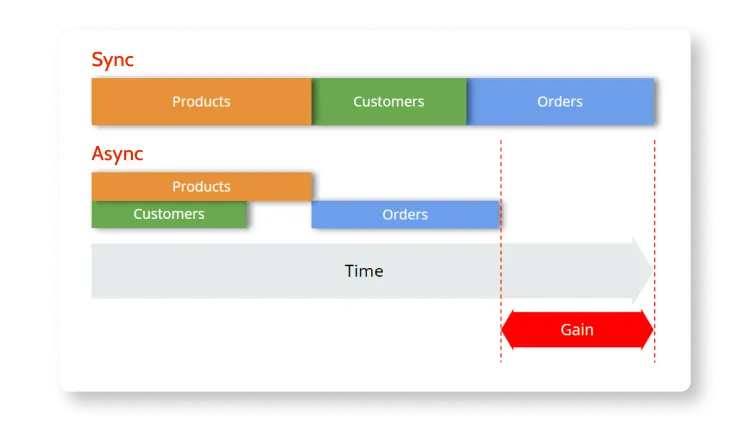
Feb 01, 2019 - Getting started with Async and Sync programming. Tagged with async, sync, javascript. Synchronous way: It waits for each operation to complete, after that only it executes the next operation. Asynchronous way: It never waits for each operation to complete, rather it executes all operations in the first only. The result of each op... In simple words, executing one thing at a time is called synchronous while executing multiple things at a time is called asynchronous. JavaScript is synchronous, single-threaded, and blocking language. So it is synchronous, meaning, it can execute one statement at a time. It is single-threaded, meaning, it has a single "call stack".
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Reasoning about asynchronous code can be hard if you don't understand the mechanics. It often trips up programmers with deep experience in other languages wh... Instructor: [0:00] Events are classified as either synchronous or asynchronous. Here, I am showing you the definition of this classification in the UI Events spec. [0:08] Synchronous events are ordered by the time in which they occurred. For example, user input events, such as mousedown and keyup, are synchronous and will match the same order ...
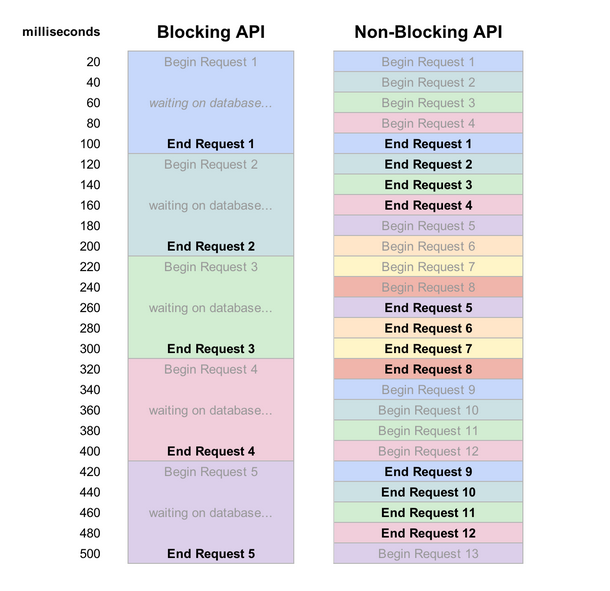
Mar 09, 2021 - Asynchronous programming allows you to perform multiple requests simultaneously and complete more tasks faster. But not all processes should be executed asynchronously. In this blog post, you'll learn when you should apply asynchronous programming and when sticking to synchronous execution ... In this tutorial, we will learn one of the important topics of JavaScript is JavaScript Callbacks. First, we will see the basic concepts of Callbacks, and then we will move to the Synchronous and Asynchronous callbacks.. This topic is considered as one of the important topics for development point of view as well as for an interview. Aug 20, 2014 - You’ll see the waitingmessage ... single JavaScript thread is not actually blocked. ... That being said, how does Meteor fit into all this? As we’ve briefly hinted, Meteor stands firmly in the ”synchronous style” camp. Yet Meteor is still part of the generally asynchronous Node.js ecosystem. And unlike Node.js, ...
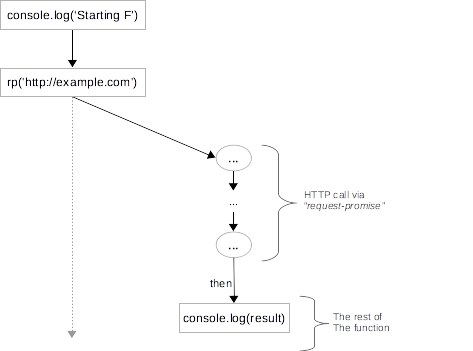
In the first part of this post, we saw how the concepts of synchronous and asynchronous are perceived in JavaScript.In this second part, Mr X appears again to help us understand how the setTimeout and AJAX APIs work.. An odd request. Let's rewind back to the story of Mr X and the movie you want to leave for. Jul 25, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Introducing asynchronous JavaScript. In this article we briefly recap the problems associated with synchronous JavaScript, and take a first look at some of the different asynchronous techniques you'll encounter, showing how they can help us solve such problems. Basic computer literacy, a reasonable understanding of JavaScript fundamentals. To ...
Synchronous and asynchronous are confusing concepts in JavaScript, especially for beginners. Two or more things are synchronous when they happen at the same time (in sync), and asynchronous when they don’t (not in sync). Although these definitions are easy to take in, it is actually more complicated than it looks. by Stephen Mayeux Understanding Asynchronous JavaScript Callbacks Through Household ChoresIf you've ever done the laundry, you can understand how callbacks work.The other day I read Kevin Kononenko's brilliantly funny and easy-to-understand guide to MVC frameworks. He explains the Model-View-Controller paradigm through ordering drinks at a bar, and Understanding asynchronous JavaScript is an important concept. This concept leads to a better understanding of callbacks and promises.For more resources on J...
Understanding the difference between these two is essential when it comes to understanding how one's code runs. Let's first start by defining synchronous and asynchronous. JavaScript is synchronous, blocking, single-threaded code. This means that only one operation can execute at a time, starting from the top of a file down to the very ... Jan 17, 2020 - I decided to write this article because since the introduction of async/await I have noted that a lot of developers have more difficulties understanding what is executed asynchronously and synchronously. These difficulties were already around with promises but async/await have emphasized it ... Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface.
Synchronous and asynchronous are confusing concepts in JavaScript, especially for beginners. Two or more things are synchronous when they happen at the same time (in sync), and asynchronous when they don't (not in sync). This section provides a roadmap for the content on asynchronous programming in JavaScript. ... Don’t worry if you don’t understand everything yet. This is just a quick peek at what’s coming up. ... Normal functions are synchronous: the caller waits until the callee is finished with its ... Synchronous and Asynchronous programming is the concept that confuses many beginner and intermediate level developers. It's also a pattern that is incredibly common in JavaScript. So, It's something that you need to have a strong understanding of before you start to use languages and frameworks for full potential.
The good news is that JavaScript allows you to write pseudo-synchronous code to describe asynchronous computation. An async function is a function that implicitly returns a promise and that can, in its body, await other promises in a way that looks synchronous. Now that you have a better understanding of the differences between synchronous and 3:17 asynchronous code, in the next video, 3:20 you'll look at real life examples of both in the browser. Sep 25, 2019 - JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to ...
Apr 21, 2020 - This article explains the difference between loading JavaScript synchronously and asynchronously on a web page. Tealium's best practice is to use asynchronous loading for all JavaScript tags and vendor code from within the tag. Based on our experience, this provides the best compatibility wit... Jul 01, 2019 - Adrian enjoys writing posts about Algorithms, programming, JavaScript, and Web Dev. Also, he likes to travel ✈️ and biking 🚴. ... What every programmer should know about Synchronous vs. Asynchronous Code · Understanding JavaScript Callbacks and best practices 6/11/2020 · To better understand this, let’s look at what we mean by synchronous and asynchronous JavaScript. Synchronous JavaScript. Synchronous JavaScript as the name implies, means in a sequence, or an order. Here, every function or program is done in a sequence, each waiting for the first function to execute before it executes the next, synchronous code goes from top to bottom. To better understand synchronous JavaScript, …
A synchronous in JavaScript is the most confusing but yet most interesting and important concept that is being introduced in JavaScript. It gives the special power and strength to the JS. In this...
 Asynchronous Javascript Explained By Picking Your Kids Up
Asynchronous Javascript Explained By Picking Your Kids Up
 Understanding Synchronous And Asynchronous Javascript
Understanding Synchronous And Asynchronous Javascript
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
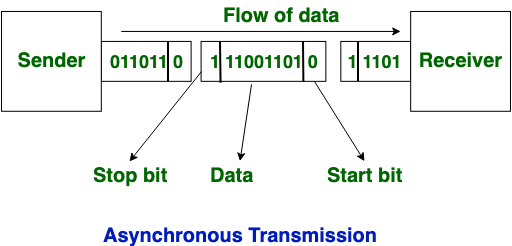
 Difference Between Synchronous And Asynchronous Transmission
Difference Between Synchronous And Asynchronous Transmission
Learn How Asynchronous And Synchronous Methods Differ In
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
Understanding Synchronous And Asynchronous Code In Javascript
 Synchronous Vs Asynchronous Javascript By Divyansh
Synchronous Vs Asynchronous Javascript By Divyansh
Faster Async Functions And Promises V8
 Understanding Synchronous Vs Asynchronous Javascript Lagu Mp3
Understanding Synchronous Vs Asynchronous Javascript Lagu Mp3
What Is Asynchronous Code Execution
 What The Differnce Between Asynchronous And Synchronous
What The Differnce Between Asynchronous And Synchronous
How Javascript Works Exceptions Best Practices For
 Understanding Synchronous And Asynchronous In Javascript
Understanding Synchronous And Asynchronous In Javascript
 Asynchronous Programming A Beginner S Guide Bmc Software
Asynchronous Programming A Beginner S Guide Bmc Software
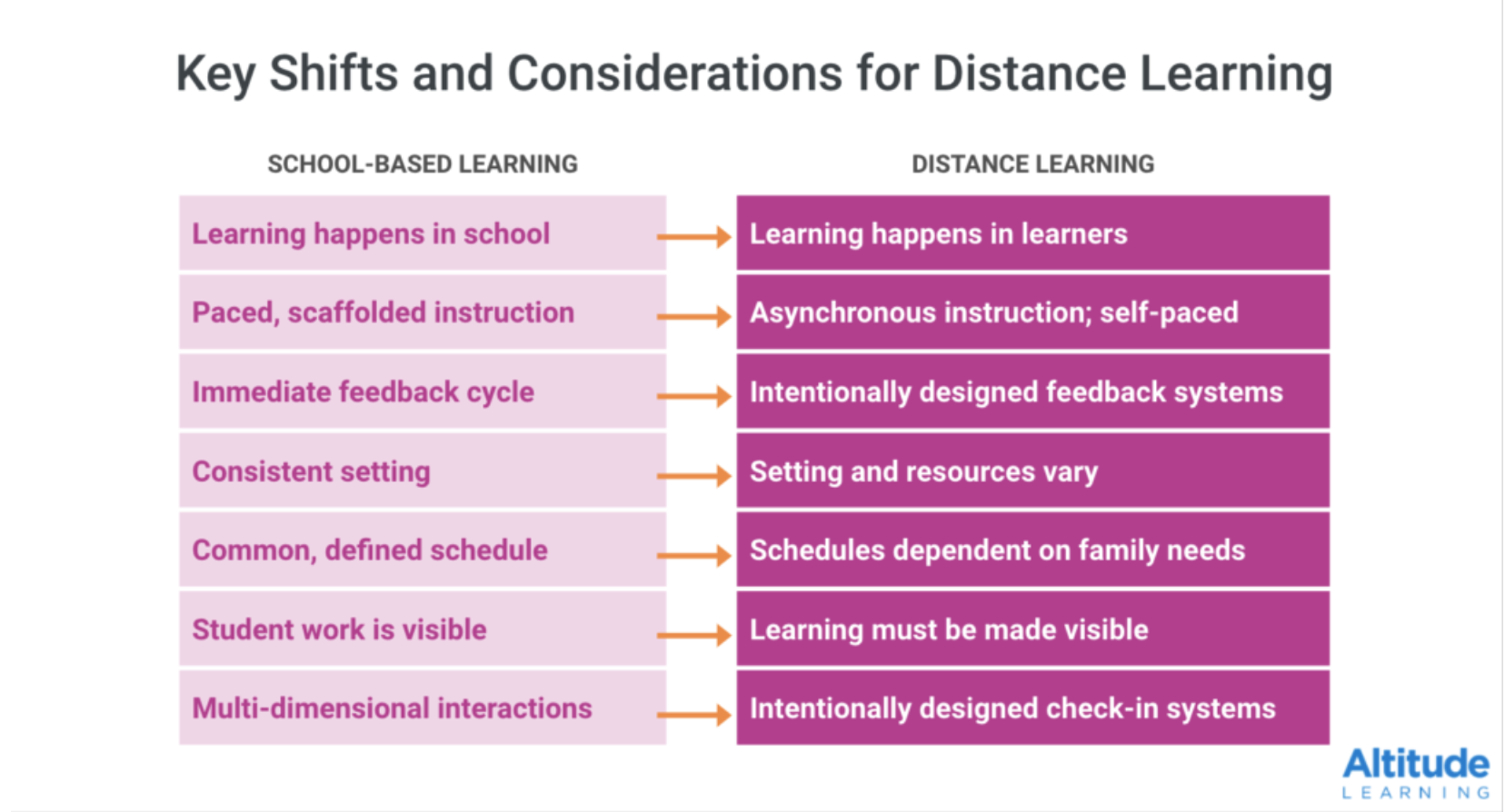
 How Can We Make The Most Of Synchronous And Asynchronous Time
How Can We Make The Most Of Synchronous And Asynchronous Time
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io

 How Is Javascript Asynchronous And Single Threaded
How Is Javascript Asynchronous And Single Threaded
Synchronous Vs Asynchronous Classes Visual Ly
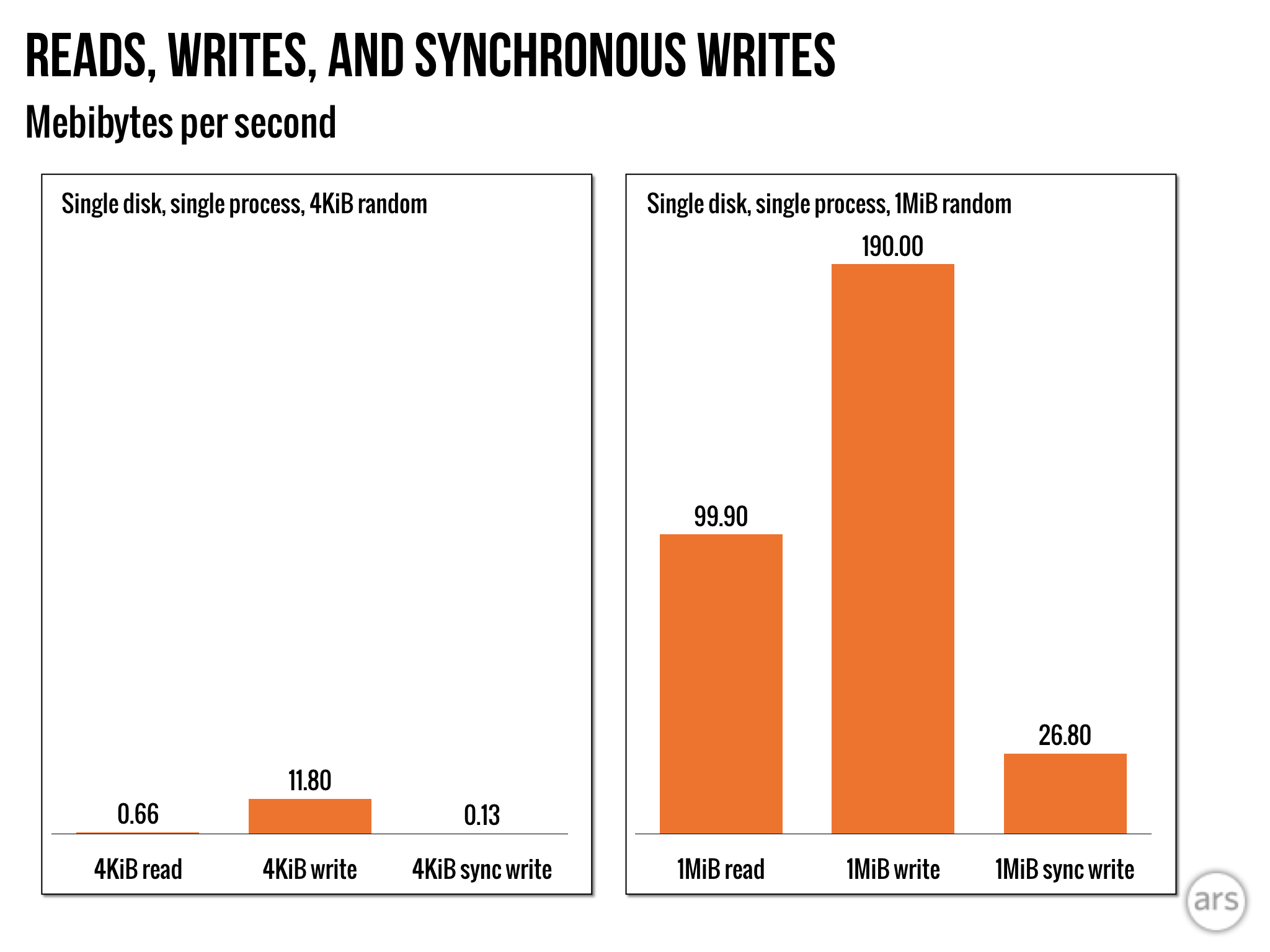
 Understanding Raid How Performance Scales From One Disk To
Understanding Raid How Performance Scales From One Disk To
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Synchronous Vs Asynchronous Javatpoint
Synchronous Vs Asynchronous Javatpoint
0 Response to "29 Understanding Synchronous And Asynchronous Javascript"
Post a Comment