21 Javascript Navigate To New Page
To make this possible, frameworks such as Angular, React, and Vue use what's known as a router and a set of routes. Each possible point of navigation, or page, is a route with its own configuration. We're going to see how to configure a set of routes and navigate between them using Vue.js and the vue-router library. In the JavaScript we have navigate () method which can help users to navigate to the various locations. We can make beautiful applications by using the method navigate like the photo gallery and many more which are based on the navigation.
 Okta Sign In Widget Inside Mvc App Works Fine When I Navigate
Okta Sign In Widget Inside Mvc App Works Fine When I Navigate
22/3/2017 · In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions.

Javascript navigate to new page. Output: Before Clicking the button: After Clicking the button: NOTE: The output of all the methods will be same but location.replace() method removes the URL of current document from the document history.Thus, it is good to use location.assign() method if you want the option to navigate back to the original document.. Supported Browsers: Given below the list of browser support for the above ... This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program. The implementations of Page-Redirection are as follows. Example 1 It is quite simple to do a page redirect using JavaScript at client side. To redirect your site visitors to a new page, you just need to add a line in your head section as follows.
You need to trigger a new page in a single page application The window.location object manages the address loaded by the browser. Manipulating the location object is how you manage page redirects using JavaScript. The location object has properties and methods to trigger a JavaScript page redirect. If you want to avoid reloading the whole page (though that would not technically be considered a navigation), look into history.pushState and history.replaceState. - masterxilo May 6 '16 at 0:11 3 If you want to simulate clicking on a link, use location.href If you want to simulate an HTTP redirect, use location.replace Note that location ... Jul 17, 2021 - The Window.location read-only property returns a Location object with information about the current location of the document.
HTML Pages with CSS and JavaScript. Navigate from one JSP to another . Lucky Singh. Ranch Hand Posts: 125. posted 17 years ago. Number of slices to send: Optional 'thank-you' note: Send. I have a JSP which has a button. <button type= >Click Me</button> This is not part of any form but rather a stand-alone button. How do I move to B.jsp when I ... There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go () method: The go () method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter. 24/2/2020 · In this article we will create multiple pages and manage the redirection between pages using link in Next.js. Steps to navigate between pages. Setup project in Next.js; Create pages; User link to manage redirection; Output; 1. Setup project in Next.js. Let’s begin with the initial setup of the Next.js …
Jul 31, 2021 - The most common way to redirect an URL using JavaScript is just setting the href attribute of the window.location object. This simulates normal navigation to a new page. I don't think any task can be simpler than this, just assign a new URL. May 21, 2018 - JavaScript offers many ways to redirect the user to a different web page, if during the execution of your program you need to move to a different page. The one that can be considered canonical to navigate to a new URL is Redirect as link or button click or auto-redirect to another page with jQuery or Javascript. Add certain delay to your redirection and perform a smoother redirect after button click. Use the button for redirection to another page. The button works as a link which takes you to another page on click. The auto-redirect system takes to another page ...
window.location.assign () method for redirection if you want to allow the user to use the back button to go back to the original document. window.location.replace () method if you want to want to redirect to a new page and don't allow the user to navigate to the original page using the back button. Get code examples like "navigate to another html page using javascript" instantly right from your google search results with the Grepper Chrome Extension. Jan 19, 2021 - In most cases, you may want to ... article, we take a look at how to do that in a web page using JavaScript. ... The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL:...
ES6 - Page Redirect, Redirect is a way to send both users and search engines to a different URL from the one they originally requested. Page redirection is a way to automatically re However, if you want to redirect the page when an event occurs, such as when the user click on a button element, you can just use the window.location.href = "page_url", which produce the similar effect when someone click a link to navigates to other page.. Similarly, create another HTML file and put the following example code inside it. So if your code was already at http://example , then simply window.location.href = 'new_url'; would work. This is particularly useful if your code will be used on multiple domains but you always want the user to be redirected to the same subpath within the domain they're already on.
Vue.js Redirect to Another Page- In Vue.js vue-router is used to manage the routing.We can use router.go() to redirect to specified page alternatively we can use native window.location. Here in this article we are going to explain how you can redirect to another page in Vue.js. May 06, 2021 - How to use window.location to do redirects in JavaScript from one url to a different url 2/7/2020 · How do you programmatically navigate to a new page or URL when coding in JavaScript? JavaScript has a built-in way to do this using the Location API interface, which represents the location (URL) of the current web page you're located on. The global Window interface has access to the Location object that can be used via window.location.
When developing solutions with SharePoint Framework it can happen that you need to navigate to another page from code. Normally in JavaScript or TypeScript this is very easy. All you have to do is set the new location like this: location.href = "<your-url>"; When you do this in SharePoint Framework, it has the side effect that it fully reloads the page you are navigating to. 16/6/2009 · One of the most common uses of JavaScript is to redirect the user to or automatically open up another web page location. For example, when the user clicks a button, the JavaScript will redirect the user to the location selected in the drop down select menu. It’s just like the user has typed the web page location URL. Apr 13, 2020 - Get code examples like "javascript route new page on login" instantly right from your google search results with the Grepper Chrome Extension.
JavaScript Window Location ❮ Previous Next ❯ The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. According to the W3C HTML DOM standard, everything in an HTML document is a node: The entire document is a document node. Every HTML element is an element node. The text inside HTML elements are text nodes. Every HTML attribute is an attribute node (deprecated) All comments are comment nodes. With the HTML DOM, all nodes in the node tree can be ... Code language: JavaScript (javascript) Summary. To redirect to a new URL or page, you assign the new URL to the location.href property or use the location.assign() method. The location.replace() method does redirect to a new URL but does not create an entry in the history stack of the browser.
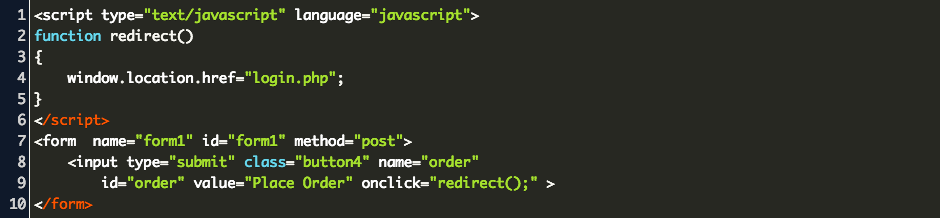
However, sometimes there's a need to do the same using Javascript. In this case window.open() method proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Approach: To open a new tab, we have to use _blank in second parameter of window.open(). When you run JavaScript in a Node.Js application, elements in a Node.JS Stack actually executes the JavaScript: ... Learn how to use Js export and import. Link Submit button to Another page using JavaScript If you don't need to use Form tag or Ancher tags to Link Submit button to a different page in HTML then we can use JavaScript for such cases. In JavaScript, we design a Function which will manage all the Data like Page Path where we want to Connect our Submit Button.
In this lesson, you will: Create a new page using the integrated file system routing. Learn how to use the Link component to enable client-side navigation between pages. Learn about built-in support for code splitting and prefetching. If you're looking for detailed documentation on Next.js routing, take a look at the routing documentation. If you want to open URL with JavaScript, the open () method of Window interface is the best option. The JavaScript window.open () method opens a new browser window. Use _blank in the second parameter of window.open () method to open a URL in a new tab using JavaScript. The following JavaScript code will open https://www.codexworld in a new ... JavaScript navigate to page. In this section, you will learn how to navigate from one page to another using JavaScript. For this purpose, we have created two html pages navigatePage.html and page.html. Here we are going to navigate from navigatePage.html to page.html. In navigatePage.html, we have created a button and used the href property of ...
There are a couple of ways to redirect to another webpage with JavaScript. The most popular ones are location.href and location.replace: Example // Simulate a mouse click: ... meaning that it is not possible to use the "back" button to navigate back to the original document.
 Go To Definition For Javascript Functions In Visual Studio
Go To Definition For Javascript Functions In Visual Studio
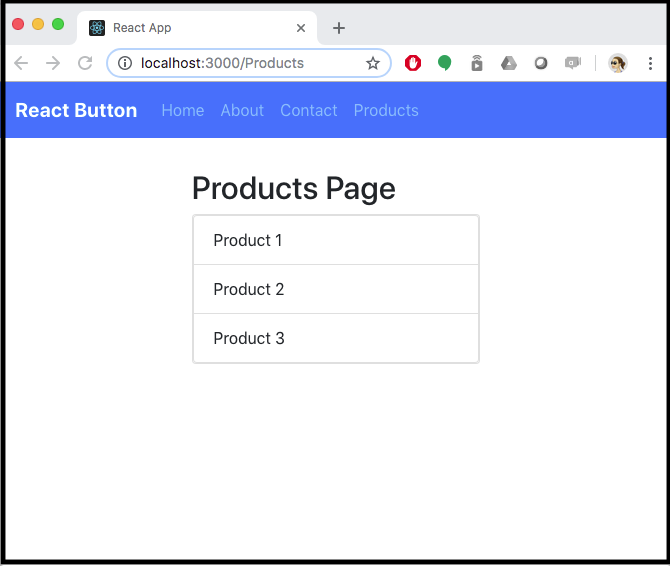
 React Button Click Navigate To New Page Dhruva Medium
React Button Click Navigate To New Page Dhruva Medium
 Create User Defined Pdf Bookmarks Using Javascript Pdftron
Create User Defined Pdf Bookmarks Using Javascript Pdftron
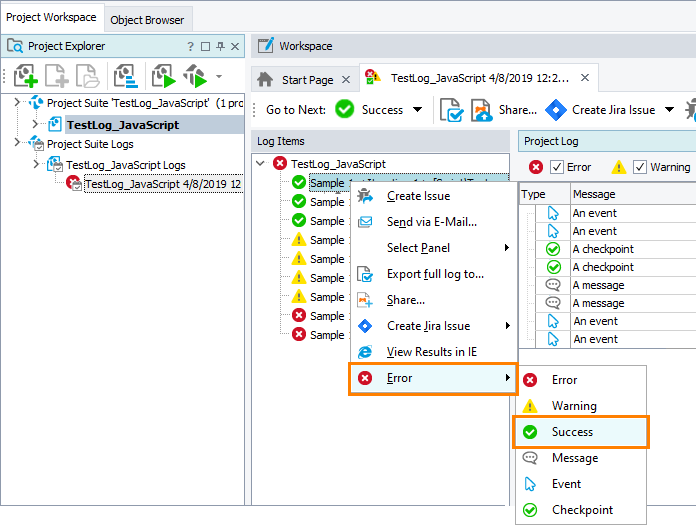
 Navigating The Results By Their Type Testcomplete Documentation
Navigating The Results By Their Type Testcomplete Documentation
 End To End Testing With Jest And Puppeteer Page Object Model
End To End Testing With Jest And Puppeteer Page Object Model
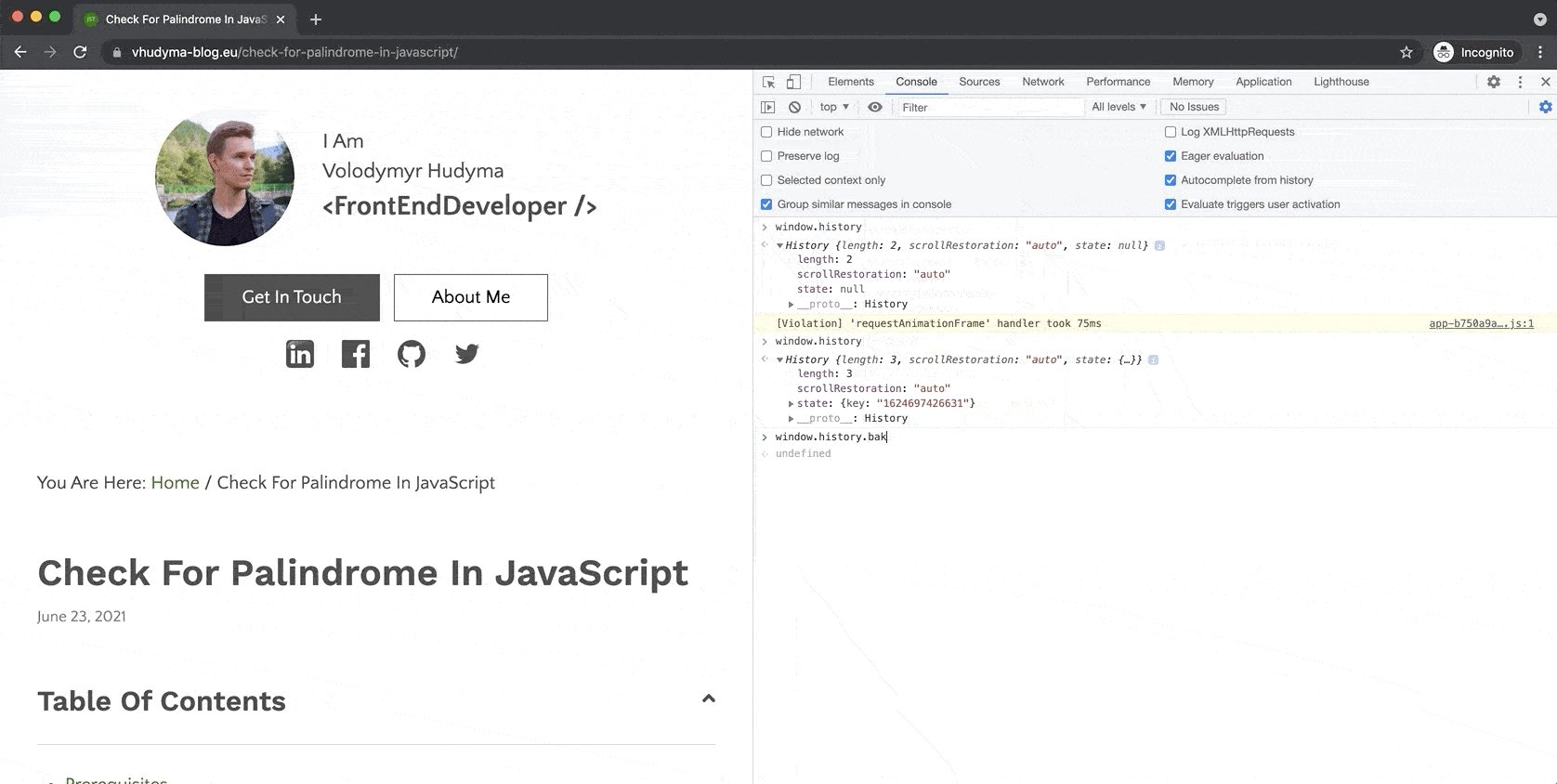
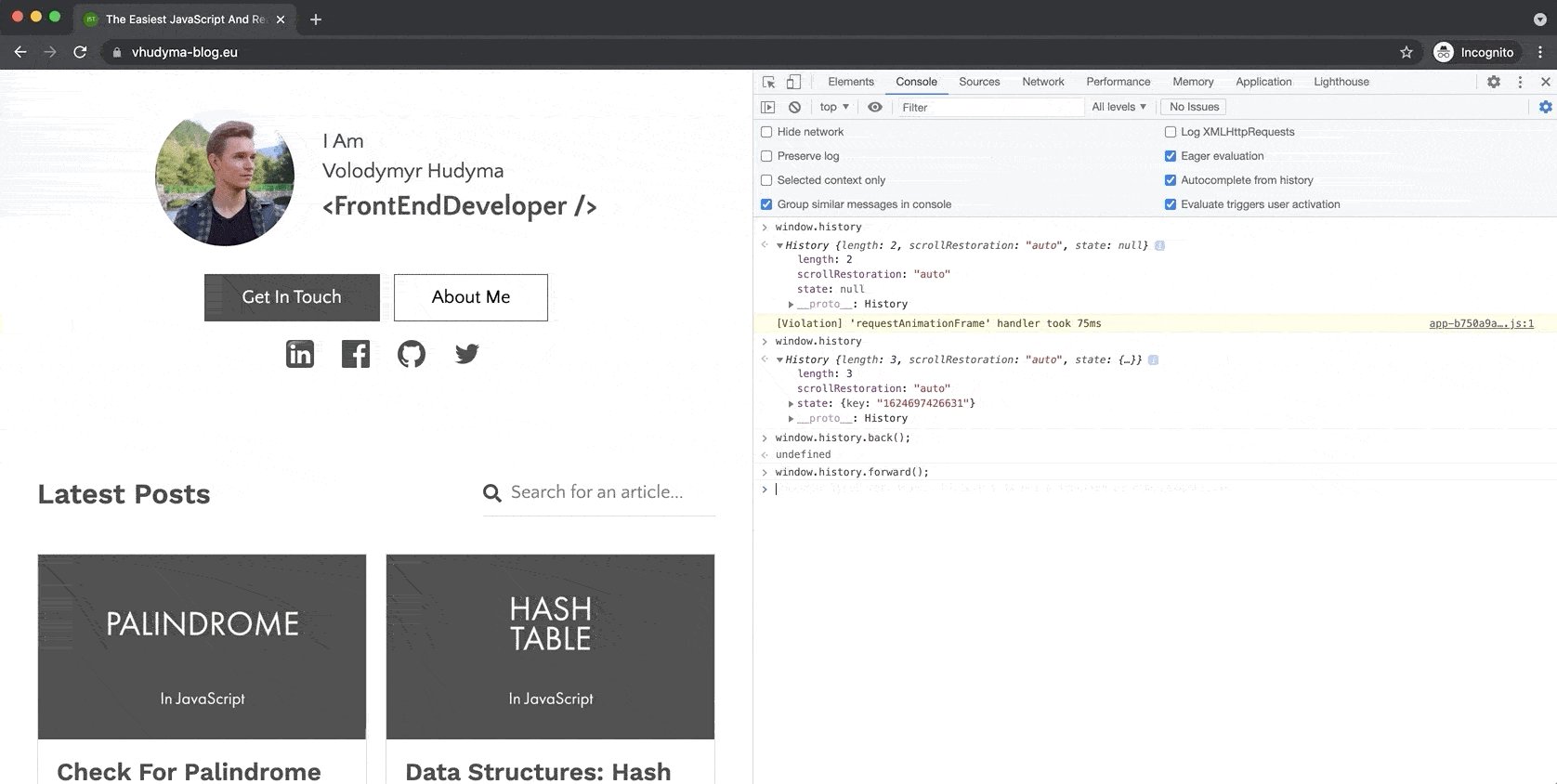
 Navigate To The Previous Next Page In Javascript Become
Navigate To The Previous Next Page In Javascript Become
Why Navigate Url Opening Another One New Tab
 How Does Next Js Load Pages Faster
How Does Next Js Load Pages Faster
 How To Redirect To Another Webpage Using Javascript
How To Redirect To Another Webpage Using Javascript
Regency Software November 2012
 How To Open Url In New Tab Using Javascript Geeksforgeeks
How To Open Url In New Tab Using Javascript Geeksforgeeks
 Index Html Amp Lt Doctype Html Amp Gt Amp Lt Html Amp Gt Chegg Com
Index Html Amp Lt Doctype Html Amp Gt Amp Lt Html Amp Gt Chegg Com
 Navigate From One Page To Another Page In Next Js Clue Mediator
Navigate From One Page To Another Page In Next Js Clue Mediator
 How To Navigate From One Page To Another In React Js On
How To Navigate From One Page To Another In React Js On
 Programmatically Navigate With React Router
Programmatically Navigate With React Router
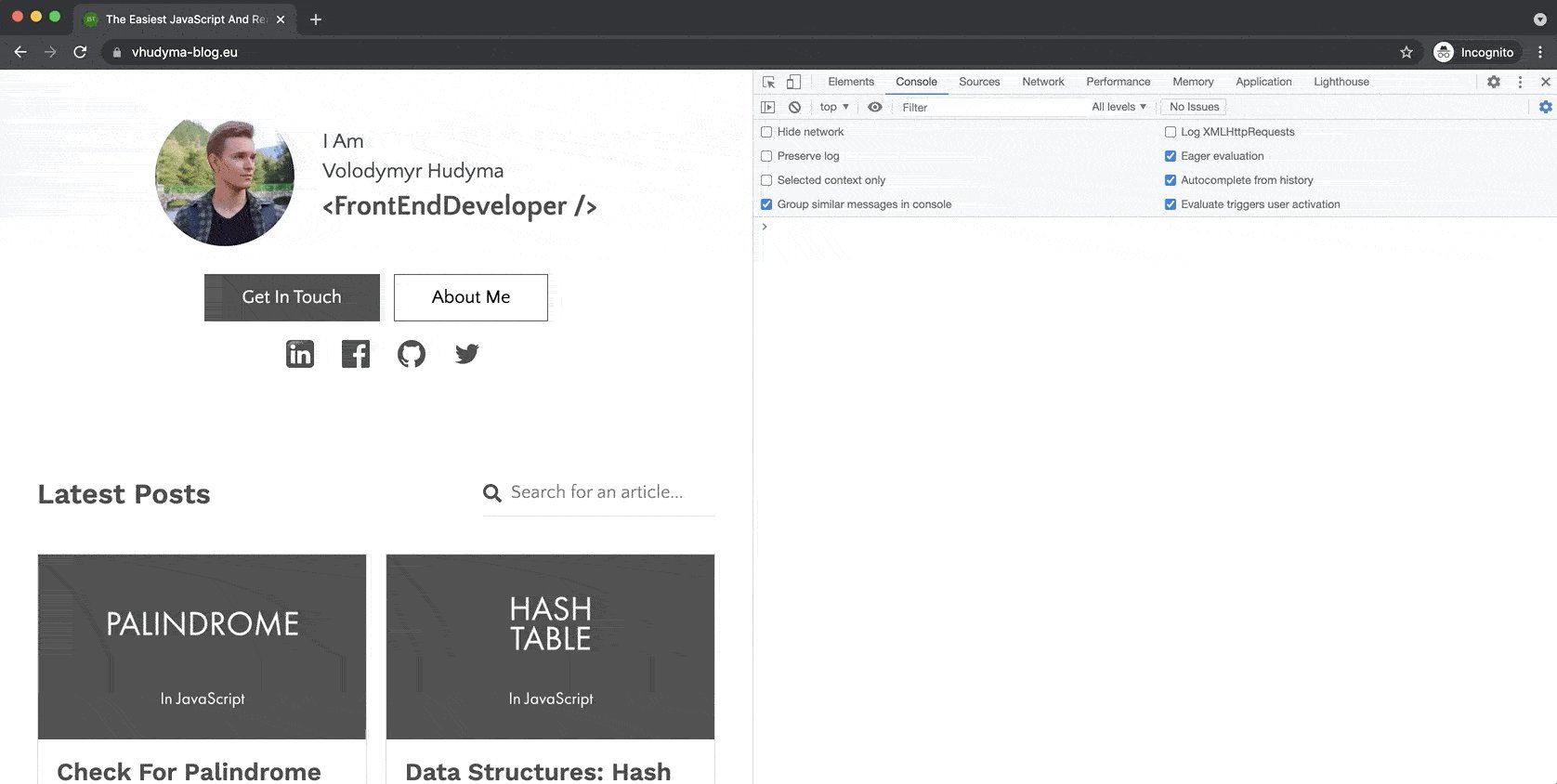
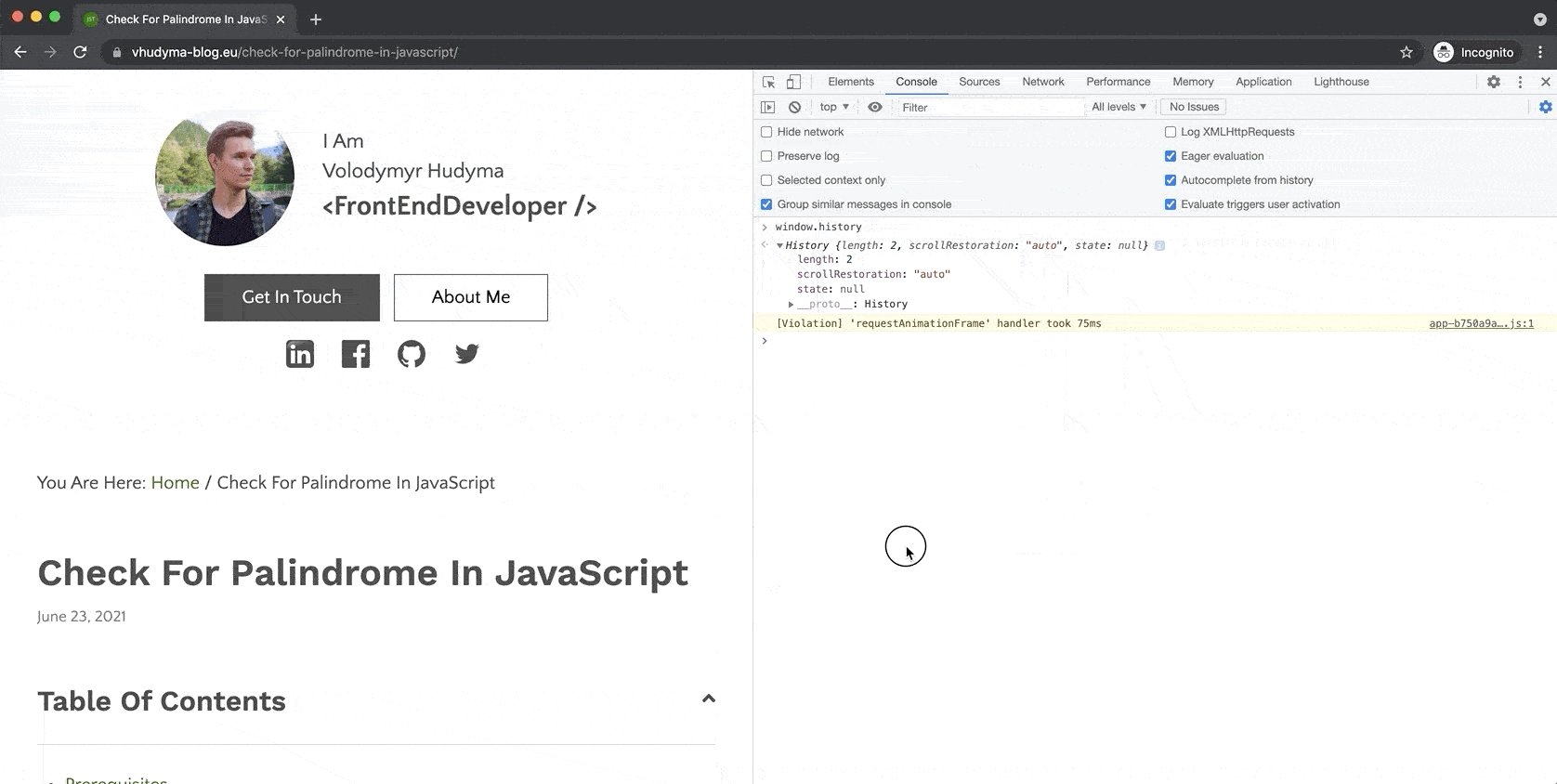
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Redirect To Another Page In Javascript On Submit Type
How To Redirect To Another Page In Javascript On Submit Type
 Using Window Location To Redirect To A Different Url With
Using Window Location To Redirect To A Different Url With

 How To Redirect To Another Web Page Using Javascript
How To Redirect To Another Web Page Using Javascript
0 Response to "21 Javascript Navigate To New Page"
Post a Comment