35 Javascript Height Of Page
To get current page width and height (for any browser), e.g. when programming responsiveness: Get height and width of HTML element in JavaScript from the CSS style The below method will help you to get the size of an HTML if the size (height and width) is defined in style. <script type="text/javascript"> var height=document.getElementById ('id_here').style.height; </script>
 Scroll Tracking Optimized Amazee Metrics
Scroll Tracking Optimized Amazee Metrics
May 10, 2011 - I know about $(document).height() ... this in javascript. I meant page's height and width. ... Check: this article for better explanation. ... This is not cross browser. You should have tested this before posting it. ... It seems it is cross-browser. ... If a website has a border it takes that off the width ...

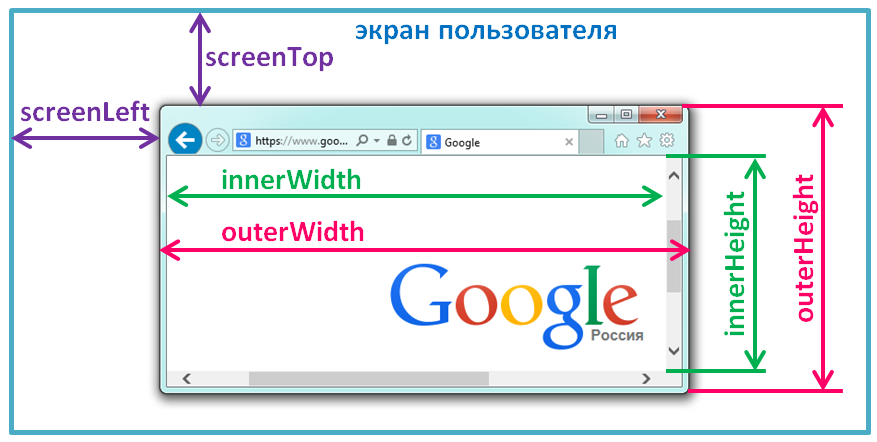
Javascript height of page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use the following to access the size of the web page content (includes the page's padding, but not border, margin or scrollbars): const pageWidth = document.documentElement.scrollWidth; const pageHeight = document.documentElement.scrollHeight; If pageHeight is bigger than the window inner height, then a vertical scrollbar is displayed. Get dimensions of section of the browser where pages are displayed. Detect a change in window size. window.innerWidth & window.innerHeight gives the width & height of the viewport window. Viewport is the section of the browser window where webpages are rendered.
The height property sets or returns the height of an element. The height property has effect only on block-level elements or on elements with absolute or fixed position. The overflowing content can be manipulated with the overflow property. Tip: Use the width property to set or return the width of an element. Document size methods are often needed in scrolling apps. Note the difference between jQuery(document).width() and the native properties (especially when the window is wider than the max-width of the body). jQuery uses the Math.max of 5 numbers to calculate this. For decent cross-browser support, the Math.max of the 3 document.documentElement properties seems to suffice. Determining how much the user has scrolled the page using JavaScript or jQuery. Created: Jan 22nd, 2016. One of the projects I recently worked on required me to not just detect how much the user has scrolled the page in terms of an absolute value (ie: pixels), but also, as a percentage of the total scrollable length of the document.
Aug 30, 2014 - This is a good read, http://bytes /topic/javascript/answers/508776-get-height-div ... I am setting up a cfm page to pull articles from one table, and a column of banner ads from another. What I want to do is somehow determine the length of the article, and dynamically call from 2 to 12 banner ... 20/2/2017 · scrollHeight will give you the height of the page including stuff you need to scroll to see. offsetHeight will give you the height of the visible window content area. – pelms Sep 28 '15 at 13:27 and offsetHeight does not contain borders, margins and padding. Javascript Set page size for printer [Answered] RSS. 1 reply Last post May 21, 2015 09:57 PM by collina ‹ Previous Thread | Next Thread › Print Share. Shortcuts ...
Code language: JavaScript (javascript) To get the height and width of the window, you use the following code: let width = window .innerWidth || document .documentElement.clientWidth || document .body.clientWidth; let height = window .innerHeight || document .documentElement.clientHeight || document .body.clientHeight; HTML DOM - Get the document height and width · GitHub 3823★ · Get the document height and width · Fix a typo · Get the document height · // Full height, including the scroll part const fullHeight = Math.max( document.body.scrollHeight, document.documentElement.scrollHeight, ... Mar 04, 2020 - Cannot assign to read only property 'value' of object '[object Object] js ... how to write a program that displays a message “It’s Fun day” if it's Saturday or Sunday today in javascript
Javascript has provided window.screen object that contains information regarding the user's screen. The information includes height and width, and also many other features. To find the height and width of the screen the methods provided by javascript are screen.height and screen.width respectively.. Height-syntax We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. Example: window.screen.availWidth; window.screen.availWidth; Note: The availWidth, availHeight properties excludes the device taskbar. If you want to get the total width and height of the user's screen including taskbar, you can ... Output: Before clicking the button: After clicking the button: Method 2: Using clientHeight property: The clientHeight property of an element is a read-only property and used to return the height of an element in pixels. It includes only the padding applied to the element and excludes the borders, margins or horizontal scrollbars.
The <div> element in the above markup has a width (150px) defined inline. When I click the element, the script sets a new width and height. Note that you have to set new width and height along with the unit value px or pixel, inside the single or double quotes. ele.style.height = '50px'; Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Get viewport/window size (width and height) with javascript. While finding out monitor resolution with javascript can be useful for statistics and certain other applications, often the need is to determine how much space is available within the browser window. Space within the browser window is known as the 'viewport' affected by the monitor ...
15/4/2021 · To get window width and height, we can use the clientWidth/clientHeight of document.documentElement: For instance, this button shows the height of your window: alert (document.documentElement.clientHeight) Not window.innerWidth/innerHeight. Browsers also support properties like window.innerWidth/innerHeight. Mar 04, 2020 - Cannot assign to read only property 'value' of object '[object Object] js ... how to write a program that displays a message “It’s Fun day” if it's Saturday or Sunday today in javascript Most of the time these are the same as width and height of Element.getBoundingClientRect (), when there aren't any transforms applied to the element. In case of transforms, the offsetWidth and offsetHeight returns the element's layout width and height, while getBoundingClientRect () returns the rendering width and height.
Automatically Adjust iFrame Height According to its Contents Using JavaScript Topic: JavaScript / jQuery Prev | Next Answer: Use the contentWindow Property width/height (numeric) - width and height of a new window. There is a limit on minimal width/height, so it's impossible to create an invisible window. Window features: menubar (yes/no) - shows or hides the browser menu on the new window. toolbar (yes/no) - shows or hides the browser navigation bar (back, forward, reload etc) on the new ... See element.clientHeight. Returns the height of the document object. In most cases, this is equal to the <body> element of the current document.
It is difficult to set the size of the content in the iframe tag as same as the main content. So its need to be dynamically set the content size when the content of iframe is loaded on the web page. Because its not possible to set the height and width all the time while the same code execute with a different content. Mar 04, 2020 - Get code examples like "get full page height javascript" instantly right from your google search results with the Grepper Chrome Extension. Get code examples like "go to certain page height with js" instantly right from your google search results with the Grepper Chrome Extension.
All screen properties in one example: var txt = ""; txt += "<p>Total width/height: " + screen.width + "*" + screen.height + "</p>"; txt += "<p>Available width/height: " + screen.availWidth + "*" + screen.availHeight + "</p>"; Apr 03, 2020 - Get code examples like "get document height js" instantly right from your google search results with the Grepper Chrome Extension. Jun 17, 2021 - The read-only innerHeight property of the Window interface returns the interior height of the window in pixels, including the height of the horizontal scroll bar, if present.
Aug 10, 2020 - I know you can change the scale ... on a larger monitor. I need a way to fix the height/width of the printable view or something similar. Is this possible? Any help would be greatly appreciated. Here is the javascript I am using:... The height CSS property specifies the height of an element. By default, the property defines the height of the content area. If box-sizing is set to border-box, however, it instead determines the height of the border area. The min-height and max-height properties override height. JavaScript DOM — Get height and width of an element August 12, 2020 Atta To get the height and width of an HTML element, you can use the offsetHeight and offsetWidth properties. These properties return the viewable height and width of an element in pixels, including border, padding, and scrollbar, but not the margin.
Aug 24, 2010 - To get an accurate value, ensure ... using .height(). jQuery will attempt to temporarily show and then re-hide an element in order to measure its dimensions, but this is unreliable and (even when accurate) can significantly impact page performance. This show-and-rehide measurement feature may be removed in a future version of ... Hi, I'm currently trying to learn Javascript and I already have my first question. How can I change the height and width of an element with Javascript? I have tried and so far I can only change ... For same-domain iframes : From the parent page, the complete height & width of the iframe can be found through its contentDocument.body.scrollHeight & contentDocument.body.scrollWidth properties. These values can then be set as the CSS height & width of the <iframe> element.
This method gives us not only the same data but also the right, bottom, width and height. element.getBoundingClientRect(); > ClientRect {} bottom: 410 height: 50 left: 597 right: 762 top: 360 width: 165 One thing I always worry about when I use a new method in JavaScript is the compatibility with other browsers. In this snippet, you can find some methods of making a fill the remaining space. Use flexbox, absolute positioning, tables, or the calc() function. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
A quick test with Firebug + jQuery bookmarklet returns the correct height for both cited pages, and so does the code example. Note that testing the height of the document before the document is ready will always result in a 0. Also, if you load more stuff in, or the user resizes the window, you may need to re-test.
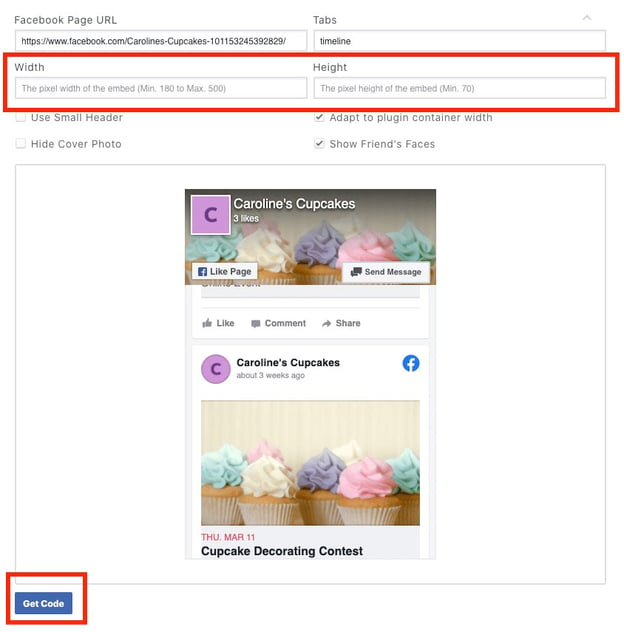
 How To Embed A Facebook Feed On Your Website Quick Tutorial
How To Embed A Facebook Feed On Your Website Quick Tutorial
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
 How To Locate The Javascript Files In Xreports Modules
How To Locate The Javascript Files In Xreports Modules
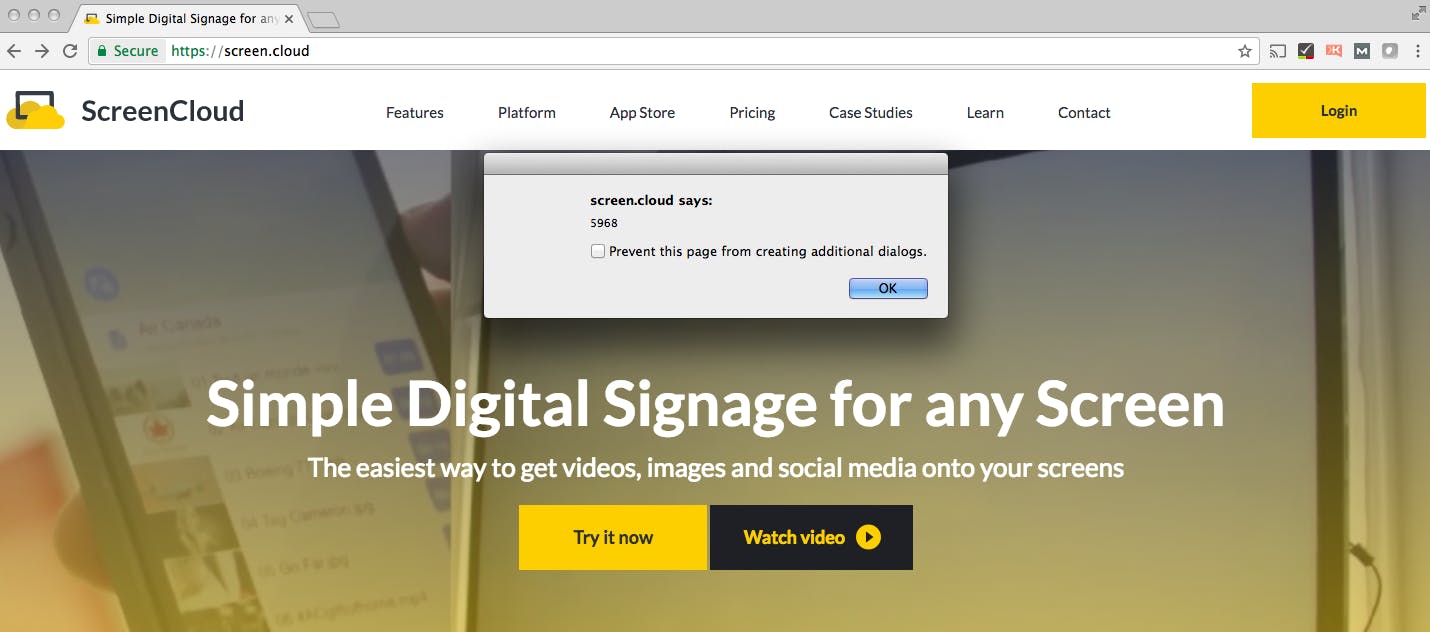
 Screencloud Page Scroll App Guide Screencloud
Screencloud Page Scroll App Guide Screencloud
 Auto Adjust Html Iframe Height According To Page Contents Js
Auto Adjust Html Iframe Height According To Page Contents Js
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
 Php Screen Resolution City Of Bath College Moodle
Php Screen Resolution City Of Bath College Moodle
 Latest Javascript News And Stories Page 2 Of 2 Lifehacker
Latest Javascript News And Stories Page 2 Of 2 Lifehacker
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Display Full Page Width And Height And Without A Scroll Bar
Display Full Page Width And Height And Without A Scroll Bar
 How To Aspect Ratio Height Equal To Width
How To Aspect Ratio Height Equal To Width
 Setting Window Sizes Precisely With A Script
Setting Window Sizes Precisely With A Script
 How To Display Full Height On Card Forms
How To Display Full Height On Card Forms
 How To Solve 1051 Height Checker On Leetcode Javascript
How To Solve 1051 Height Checker On Leetcode Javascript
Responsive Iframes The Right Way Css Only Ben Marshall
 Reptile7 S Javascript Blog Lightbox V
Reptile7 S Javascript Blog Lightbox V
 Htmlelement Offsetheight Web Apis Mdn
Htmlelement Offsetheight Web Apis Mdn
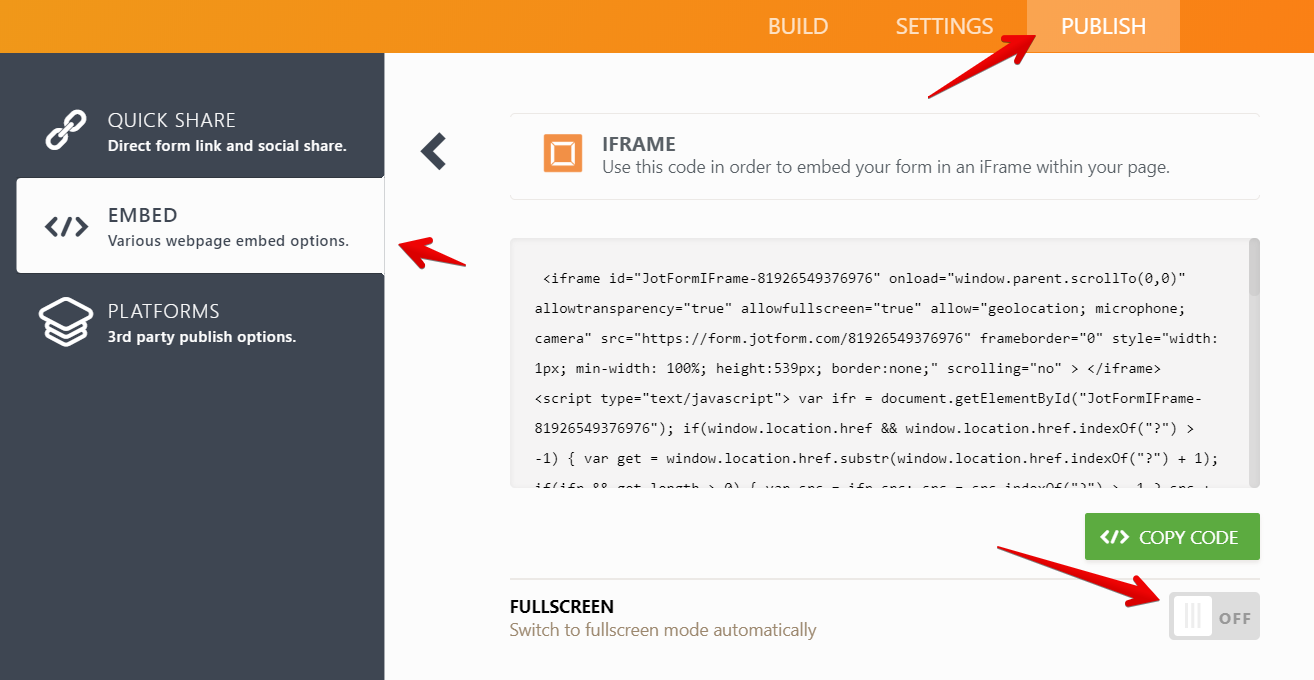
 Can Forms Be Embedded Into Our Own Web Page Formstack Forms
Can Forms Be Embedded Into Our Own Web Page Formstack Forms
Chats Page Height Is Dynamically Updated Using Javascript


Office Word Javascript Api Getting Inlinepicture Height And Width
 Embed Your Form Into A Shopify Page Formstack Forms
Embed Your Form Into A Shopify Page Formstack Forms
 The Trick To Viewport Units On Mobile Css Tricks
The Trick To Viewport Units On Mobile Css Tricks
Dynamic Height Adjusting For Text Area Using Js Doyensys Blog
 Unable To Get Proper Height From Internal Page Used Within An
Unable To Get Proper Height From Internal Page Used Within An
 Html New Tab For Chrome Design Your Own New Tab Page
Html New Tab For Chrome Design Your Own New Tab Page
 Get Height Of Widget Axure Rp 8 Axure Forums
Get Height Of Widget Axure Rp 8 Axure Forums
 Javascript Make A Div Same Height Than Another One Code Example
Javascript Make A Div Same Height Than Another One Code Example
 Addressing The Ios Address Bar In 100vh Layouts By Susie
Addressing The Ios Address Bar In 100vh Layouts By Susie
 Add A Lightbox Proprofs Knowledgebase Faqs
Add A Lightbox Proprofs Knowledgebase Faqs
 The Only Thing Reducing Bubble S Capability Is Its Lack Of
The Only Thing Reducing Bubble S Capability Is Its Lack Of

 Semantic Ui Modal Size Keeps Extending To The Height Of A
Semantic Ui Modal Size Keeps Extending To The Height Of A
0 Response to "35 Javascript Height Of Page"
Post a Comment