31 How To Create Dynamic Drop Down List In Javascript
Jan 15, 2018 - Dynamic drop-down lists can improve the user experience on any web site - and the programmer can make them dynamic by… by yissakhar 21/1/2021 · Today, We want to share with you dynamic drop down list html.In this post we will show you flask dynamic drop down list, hear for drop-down box dependent on the option selected in another drop-down box we will give you demo and example for implement.In this post, we will learn about Vuejs Dynamic Dropdown Select Menu using json with an example.
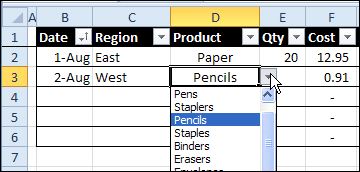
 Excel Drop Down Opens At End Contextures Blog
Excel Drop Down Opens At End Contextures Blog
10/12/2019 · When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element.

How to create dynamic drop down list in javascript. Dec 10, 2013 - i want to create two drop down form and if i select an item on the first menu the second menu will display corresponding value. for example: if i select "fruit" on the first menu, then the second m... In this video we have create country state city drop down list using jquery ajax with JSON. Here we have make dependent dropdown in jquery ajax using JSON da... Jul 17, 2014 - You have one dropdown menu, and depending on the user's choice in that one, a second dropdown gets filled with choices. Let's cover three different ways
We use cookies to improve your browsing experience. . Learn more · ©2000-2021 plus2net All rights reserved worldwide Privacy Policy Disclaimer Jun 16, 2013 - I have a select drop down with some id name. I want to make a clone of it with different Id name dynamically using javascript. here is my code. May 22, 2017 - I am trying to create drop down boxes dynamically, like when I click on add button it has to create new drop down box. And drop down list also contains dynamic values like it needs to take current ...
Feb 04, 2013 - Below is two ways (and I mention a third) to dynamically populate one drop down using the selection of another drop down (aka chaining drop-downs). One way we will see uses a pure JavaScript implementation and another is using a combination of JavaScript and a server-side language (here we ... Not a member? Sign Up · Demo of selecting default option Dec 10, 2019 - Here Mudassar Ahmed Khan has explained with an example, how to dynamically add Row with DropDownList (HTML SELECT) using JavaScript. When the Add Button is clicked, a new Row with DropDownList will be dynamically created and added to the Page and when the Remove Button is clicked, the Row with ...
Apr 16, 2017 - This is the select menu I am going to create. But as you can see there are static data. As I actually have bunch of JSON data passed from backend servlet, so there will be hundreds of items for opt... Got a tough tech question or small coding task? Bountify it! 6/2/2015 · Create dyanamic 3 dropdown list in javascript. Dynamic Drop Down List. Please specify language: Select Language Php Java Javascript Dotnet. Please select framework: Please select framework. Please select framework version: Please select framework version. Click To Run.
Apr 27, 2020 - Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and pagination (infinite scrolling) of results. 9/12/2008 · Let us see how can we populate a dropdown or combobox using this method. Following is the html file of our example: <HTML> <HEAD> <TITLE> Dynamically populating drop down, combobox, list box using JavaScript </TITLE> <SCRIPT language="javascript" src="config.js"></SCRIPT> </HEAD> <BODY style="font-family: sans-serif"> <fieldset> <legend> Combo box ... The process is to create an option node for each item in the list, and add it as a child of the select element. In plain javascript: var sel = document.getElementById('searchDepartments'); var opt = null; for(i = 0; i<deptList.length; i++) { opt = document.createElement('option'); opt.value = deptList[i].id; opt.innerHTML = deptList[i].name; sel.appendChild(opt); }
Nov 05, 2009 - Want to populate dynamically combobox-listbox-drop-down using javascript? Let us see a very simple script to do this. First let us see createElement() of document object in javascript. 19/1/2020 · Next, type out opening and closing select tags within the body tags and give it a descriptive ID. For this example, I’m just using date-dropdown. <select id='date-dropdown'>. </select>. Underneath your select tags, add opening and closing script tags. Create a Clickable Dropdown. Create a dropdown menu that appears when the user clicks on a button. Step 1) Add HTML: Example. <div class="dropdown">. <button onclick="myFunction ()" class="dropbtn"> Dropdown </button>. <div id="myDropdown" class="dropdown-content">. <a href="#"> Link 1 </a>. <a href="#"> Link 2 </a>.
How to Auto-populate text field(s) based on dropdown list selection 10 ; Populate text field from drop down list 6 <?php vs. <? 6 ; Associate MySQL multiple records from multiple tables using PHP/Javascript 1 <select> drop down and window.location 1 ; Sandbox Paypal subscription button ? 4 ; After refresh drop down list,when page submit (Insert in mysql database). 2 ; Drop down list onclick 4 May 03, 2018 - In this simple tutorial I’ll guide how to work with HTML Dropdown Lists and JavaScript. You will learn how to populate lists using JavaScript and how to control contents of one list with the other list. Apr 28, 2021 - This post will discuss how to dynamically create a drop-down list with JavaScript and jQuery... To add a drop-down list dynamically, you would need to create the HTML `select` element, its label and optionally a `` tag.
Jan 15, 2018 - Dynamic drop-down lists can improve the user experience on any web site - and the programmer can make them dynamic by using Javascript. What... by yissakhar Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I have 2 dynamic drop down menus using json . Then thing is with the script I'm using only one ...
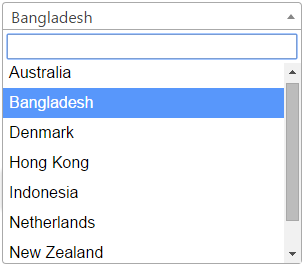
 Dropdown With Search Using Jquery Phppot
Dropdown With Search Using Jquery Phppot
 Detecting A Click On A Dynamic Drop Down Box With Extension
Detecting A Click On A Dynamic Drop Down Box With Extension
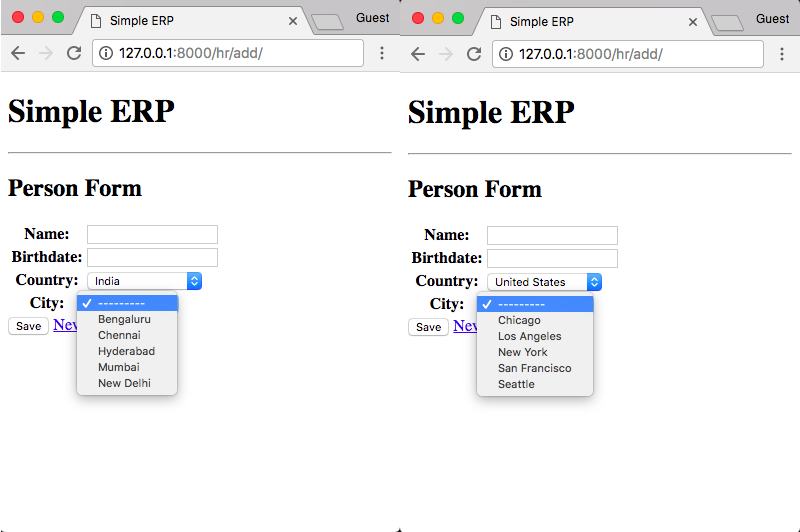
 How To Implement Dependent Chained Dropdown List With Django
How To Implement Dependent Chained Dropdown List With Django
 How To Get Selected Value In Dropdown List Using Javascript
How To Get Selected Value In Dropdown List Using Javascript
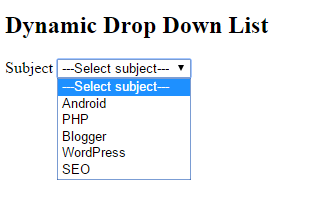
 How To Use Javascript To Create Dynamic Drop Down Lists Steemit
How To Use Javascript To Create Dynamic Drop Down Lists Steemit
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
 How To Use Drop Down Menus To Make Interactive Charts And
How To Use Drop Down Menus To Make Interactive Charts And
 How To Create Dynamic Charts Linked To A Drop Down List In Excel
How To Create Dynamic Charts Linked To A Drop Down List In Excel
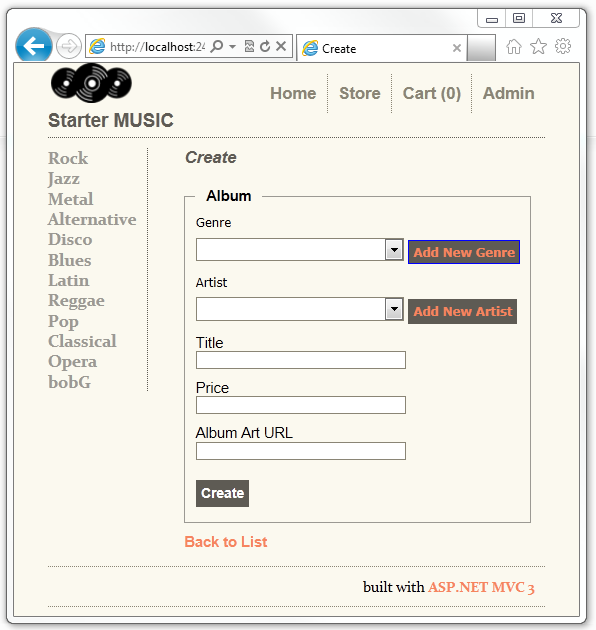
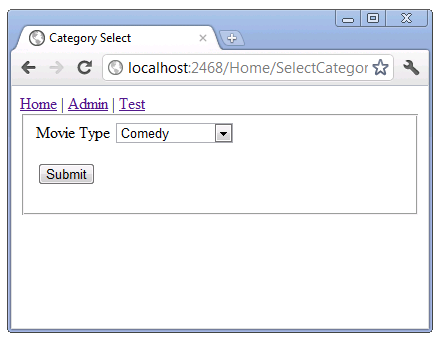
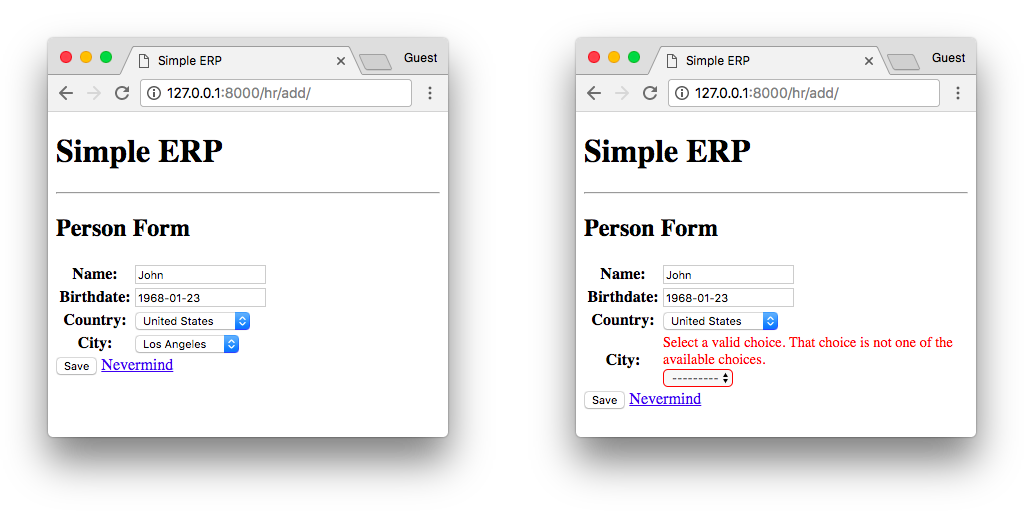
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
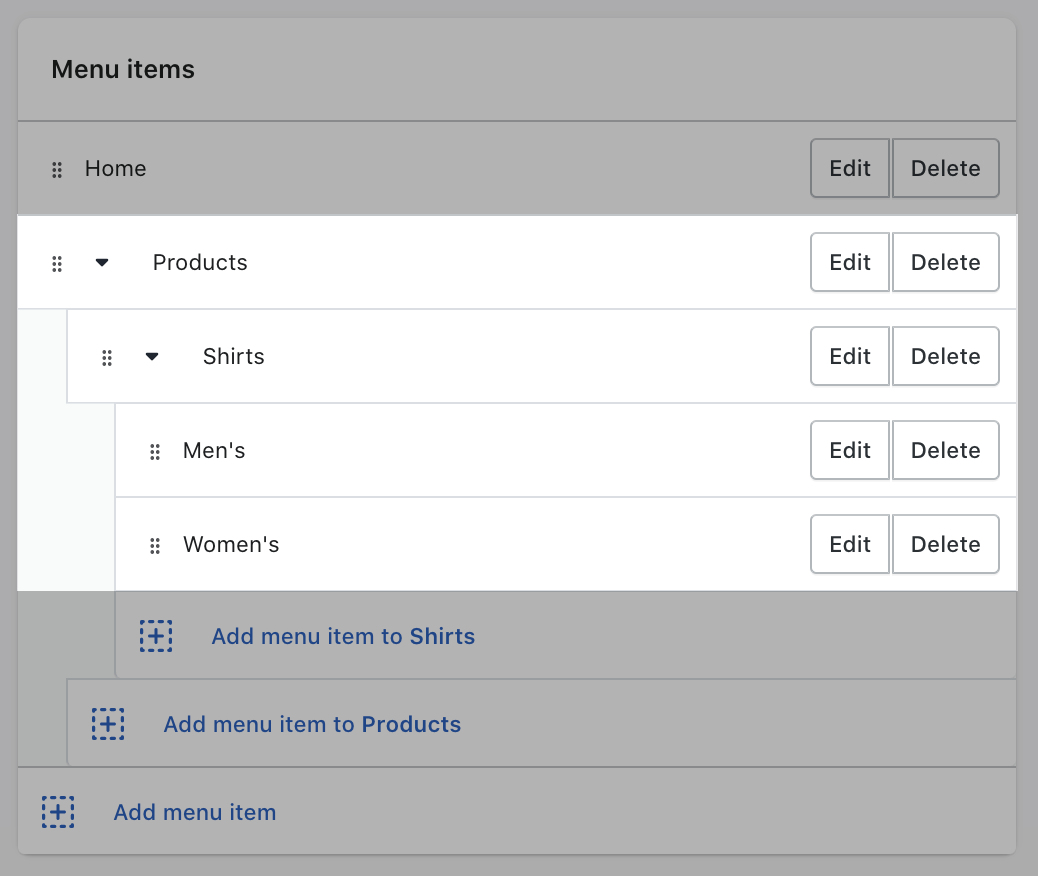
 Set Up Drop Down Menus In Your Online Store Shopify Help Center
Set Up Drop Down Menus In Your Online Store Shopify Help Center
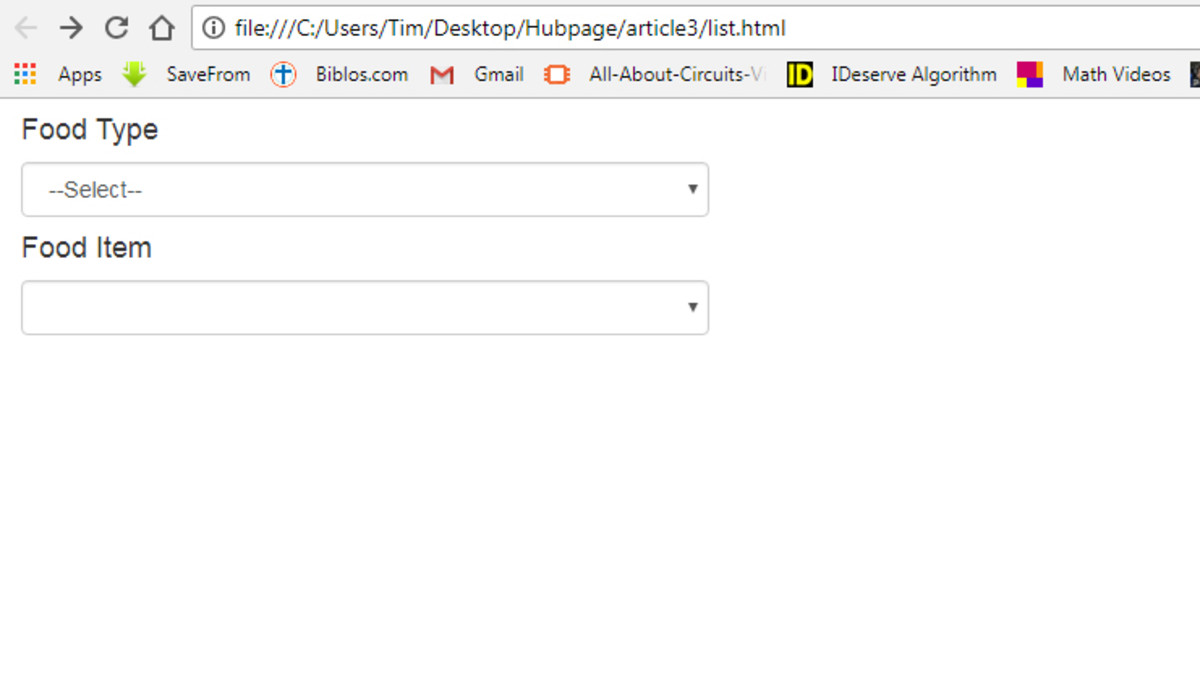
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
How To Add New Rows To Drop Down Lists Automatically
 Laravel 7 Ajax Dynamic Dependent Dropdown
Laravel 7 Ajax Dynamic Dependent Dropdown
 Json Dynamic Dependent Dropdown List Using Jquery And Ajax
Json Dynamic Dependent Dropdown List Using Jquery And Ajax
 How Can I Call A Jquery Function On Selecting A Dropdown
How Can I Call A Jquery Function On Selecting A Dropdown
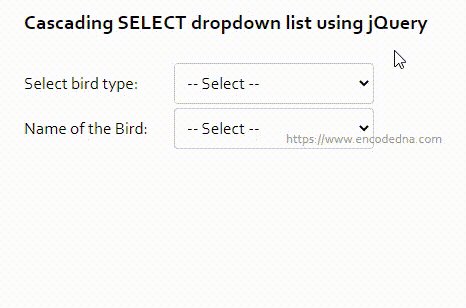
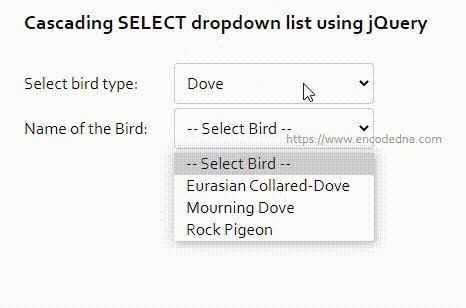
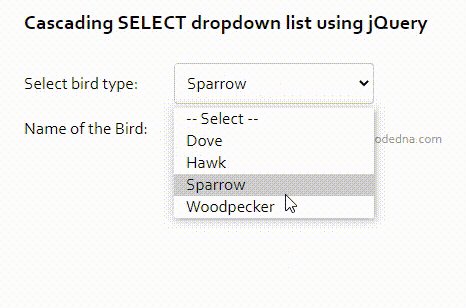
 Create Dynamic Drop Down List Option With Javascript And Jquery
Create Dynamic Drop Down List Option With Javascript And Jquery
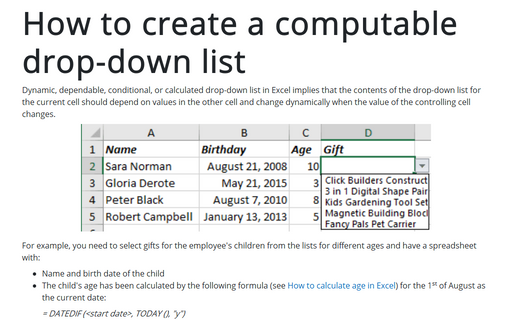
 How To Create A Dynamic Drop Down List That Automatically
How To Create A Dynamic Drop Down List That Automatically
 Build A Custom Dropdown Menu Component For React Logrocket Blog
Build A Custom Dropdown Menu Component For React Logrocket Blog
 Dependent Dynamic Drop Down List Using Ajax In Jsp By
Dependent Dynamic Drop Down List Using Ajax In Jsp By
 How To Create A Dynamic Drop Down List Using Javascript And
How To Create A Dynamic Drop Down List Using Javascript And
 How To Implement Dependent Chained Dropdown List With Django
How To Implement Dependent Chained Dropdown List With Django
 How To Create Dynamic Drop Down List In Jsp From Database
How To Create Dynamic Drop Down List In Jsp From Database
 Creating A Drop Down List In A Cell Microsoft Excel 365
Creating A Drop Down List In A Cell Microsoft Excel 365
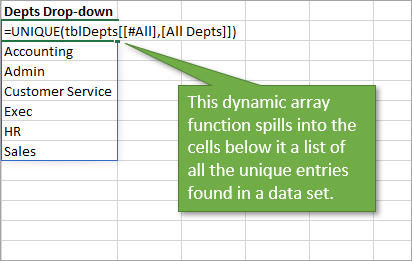
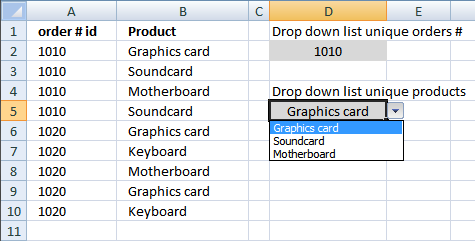
 Create Dependent Drop Down Lists Containing Unique Distinct
Create Dependent Drop Down Lists Containing Unique Distinct
Dynamic Select Option Menu Using Ajax And Php May 2020
 Populate A Select Dropdown List With Json Data Using Javascript
Populate A Select Dropdown List With Json Data Using Javascript
 Populating Drop Down List Options Collecting Data Or Records
Populating Drop Down List Options Collecting Data Or Records
Kendo Ui Drop Down Inside Kendo Grid Mvc In 3 Steps

0 Response to "31 How To Create Dynamic Drop Down List In Javascript"
Post a Comment