25 Javascript Mqtt Client Example
The MQTT messaging client for JavaScript automatically starts on your device, and the messaging client sample home page is displayed. This page contains links to utilities, programming interface documentation, a tutorial, and other useful information. Jun 21, 2021 - MQTT.js is a client library for the MQTT protocol, written in JavaScript for node.js and the browser.
Server Send Push Notifications To Client Browser Without Polling
A layout example that shows off a responsive product landing page. ... MQTT on Websocket sample. MQTT Client sample. How to use. Connect First, Click on the Connect button, then connected to ws://broker.hivemq :8000/mqtt. Subscribe Next, Click on the Subscribe button to enter a Topic. Publish Finally, Click on the Publish button to enter the ...

Javascript mqtt client example. Paho Javascript new Publish Example. GitHub Gist: instantly share code, notes, and snippets. README.md. #Mqtt-Example using javascript , nodejs This is an example of Mqtt server-client implementation with mosca and mqtt module. #Introduction MQTT is a protocol like HTTP or HTTPS, but it is simple, secure, fast and based on TCP/IP . It has two parts broker/server and client. A Client can subscribe to a topic and publish messages ... Connect to the secure WebSockets channel. Open your browser and type the URL of the WebSockets channel in the address bar; in the example: https://localhost:8886. IBM WebSphere MQ responds with the first page of the MQTT messaging client sample JavaScript pages. If the connection fails, and you ran the example scripts to set up the sample MQTT ...
Overview. In this section, Hello MQTT provides an easy introduction to the Cumulocity MQTT protocol using a MQTT cross platform application. It also contains examples on how to use the MQTT client with Cumulocity employing pre-defined messages (called "static templates") using C, Java, JavaScript and Python.. Hello MQTT 14/11/2017 · The JavaScript MQTT over websockets client code can either: Be downloaded from the Paho website, and put it on your local server/PC. Simply used by inserting the following code in your web page. <script src="https://cdnjs.cloudflare /ajax/libs/paho-mqtt/1.0.1/mqttws31.min.js" type="text/javascript"></script>. Paho is an MQTT client project from Eclipse, and the Paho JavaScript Client is one of the browser-based libraries that uses WebSockets to connect to the MQTT server. Compared to another JavaScript connection library, it has fewer features and is not recommended. MQTT.js. MQTT.js is a fully open-source client-side library for the MQTT protocol ...
A good javascript MQTT library is MQTT.js. Add mqtt to your package.json file. A simple example using MQTT.js is shown below. MQTT , JavaScript. This post outlines a tutorial and explanation of how to use the Paho MQTT JavaScript library to build a basic web application to subscribe to MQTT messages from a broker. The resultant source code is available from the following repository: js-mtt-websockets-demo. Please feel free to use it as a base in your project. I have started an MQTT server just like this example. This code is hosted in an ASP.Net Core 2.0 application but I have tried console application with no luck. I have also setup a client using the same demo as above and it connects perfectly. Also an Android client connects fine.
Eclipse Paho JavaScript Client. The Paho JavaScript Client is an MQTT browser-based client library written in Javascript that uses WebSockets to connect to an MQTT Broker. A simple utility to demonstrate it is included, and available online. Features How to use MQTT with websockets. For a simple websockets client which subscribes and publishes to a MQTT Broker, there are very few steps involved to get it up and running. It is actually pretty simple because there is a very good library available which already does most of the work for you, the Paho Javascript client. JavaScript MQTT Client. The WEGnology JavaScript MQTT Client is a library for Node.js compatible compute modules. The library is open source and available on GitHub. Installation. The JavaScript MQTT Client is installed using npm:
The first thing you need to do is to create an instance of an MQTT client. Note that the URL given as the first argument supports WebSockets. The second argument is a string called the client id. node and Javascript MQTT client and parser. MQTT.js has 12 repositories available. Follow their code on GitHub. MQTT JavaScript client library. is a module written in JavaScript that implements the MQTT protocol client function and can be used in browsers and Node.js environments. Due to the single-threaded nature of JavaScript, MQTT.js is a fully asynchronous MQTT client. MQTT.js supports MQTT and MQTT over WebSocket. The support in different operating ...
MQTT.js Javascript library is now MQTT 5.0 ready.It runs in any browser and in Node.js (including the latest version 10). MQTT.js is open-source with Sergey from the flespi team being the major contributor to making it MQTT 5.0 compliant. flespi is an active promoter of the MQTT 5.0 standard having released the first MQTT 5.0 broker to the market and now supplying the web dev community with ... The Paho JavaScript Client is an MQTT browser-based client library written in Javascript that uses WebSockets to connect to an MQTT Broker. Project description: The Paho project has been created to provide reliable open-source implementations of open and standard messaging protocols aimed at new, existing, and emerging applications for Machine ... MQTT and Javascript. MQTT (Message Queuing Telemetry Transport) is a publish-subscribe-based messaging protocol that is used on many Internet of Things (IoT) projects. It works on top of the TCP/IP protocol and it is designed for connections with remote locations where a "small code footprint" is required or the network bandwidth is limited.
The Eclipse Foundation - home to a global community, the Eclipse IDE, Jakarta EE and over 375 open source projects, including runtimes, tools and frameworks. Nov 10, 2018 - I am trying to get a basic example to work and it is not connecting to the MQTT broker. I double checked the host and port variables and they are correct, then I tested the broker and it is functioning correctly. Is there an error in the javascript? #messages { backgr... 6/5/2021 · MQTT JavaScript Example. The following example describes how to develop a simple MQTT client in JavaScript with Node.js. We use the opensource library mqtt.js that implements a MQTT layer for Node.js. You can use the npm (node.js package manager) to install it: npm install mqtt
Feb 03, 2020 - Communicating with embedded devices has always been possible but now with Node.js and protocols like MQTT it's easier than ever. npm install mqtt --save and npm install mqtt -g To install the command line tools. Documentation for the client is available here. In this tutorial we cover the important client functions and create a simple publish subscribe node,js example script. To use the client you need to use: var mqtt=require ('mqtt'); at the top of your script. JavaScript MQTT client is implemented by using MQTT Websockets. If you want to know how to implement MQTT Websockets please click on the below link to know, how to implement MQTT WebSockets on windows, how to implement MQTT WebSockets on raspberry pi, how to implement MQTT WebSockets on Linux and how to implement MQTT WebSockets on Google cloud.
We provide MQTT client example using JavaScript, which can be executed on browsers. Furthermore, for beginner, there is a free MQTT server to use for testing. Finally, we suggest when to use MQTT on applications. All codes here are not complicated, so you can easily understand even though you are still students in school. Dec 12, 2015 - This is a guest blog post by Matteo Colline about MOTT.js, a full-featured JavaScript MQTT library for node.js and the browser. Due to the single-threaded nature of JavaScript, MQTT.js is a fully asynchronous MQTT client. MQTT.js supports MQTT and MQTT over WebSocket. The support in different operating environments is as follows:
MQTT.js is a client library for the MQTT protocol, written in JavaScript for node.js and the browser.. Upgrade notes; Installation; Example; Command Line Tools; API; Browser; Weapp; About QoS; TypeScript; Contributing; License; MQTT.js is an OPEN Open Source Project, see the Contributing section to find out what this means.. Important notes for existing users < script type =" text/javascript " > //sample HTML/JS script that will publish/subscribe to topics in the Google Chrome Console //by Matthew Bordignon @bordignon on twitter. var wsbroker = "test.mosquitto "; //mqtt websocket enabled broker: var wsport = 8080 // port for above: var client = new Paho. MQTT. Client (wsbroker, wsport, Aug 10, 2018 - This post outlines a tutorial and explanation of how to use the Paho MQTT JavaScript library to build a basic web application to subscribe to MQTT messages from a broker. The resultant source code is available from the following repository: js-mtt-websockets-demo.
MQTT over websockets allowes every browser to be a MQTT client. You can push messages to your browser when an event occurs or publish messages to your device. CloudMQTT Websockets Port (TLS only) can be found on the details page for your instance. The Paho JavaScript Client is a browser-based ... MQTT.js is a client library for the MQTT protocol, written in JavaScript for node.js and the browser. ... MQTT.js is an OPEN Open Source Project, see the Contributing section to find out what this means. MqttClient. Best JavaScript code snippets using mqtt. MqttClient.on (Showing top 15 results out of 315) origin: moleculerjs / moleculer. this ._client = client; // For tests client. on ( "connect", () => { this .client = client; this .logger.info ( "MQTT client is connected."
The Paho JavaScript client is a browser based library that takes advantage of WebSockets to connect to an MQTT Broker. The Library was originally authored by Andrew Banks at IBM and was donated to Eclipse by IBM in 2013. The library is considered to be very stable and is used in many MQTT based web applications. 18/4/2021 · Connect to the secure WebSockets channel. Open your browser and type the URL of the WebSockets channel in the address bar; in the example: https://localhost:8886. IBM WebSphere MQ responds with the first page of the MQTT messaging client sample JavaScript pages. If the connection fails, and you ran the example scripts to set up the sample MQTT ... mqtt_client.on('connect', function ... origin: gnokoheat/express-with-websocket-mqtt-example. client.on('connect', function ... Popular in JavaScript. qs. A querystring parser that supports nesting and arrays, with a depth limit. chalk. Terminal string styling done right. bluebird.
In this tutorial the JavaScript MQTT client from the Eclipse-Paho Project will be used to create an individual interface for the Web-IO 4.0 Digital. Here the states of the Web-IO are buffer stored as a retained message with the broker and represented by the Web client in a simple HTML table. When one of the outputs is clicked on, the Web client ... In MQTT, the “last will” is a message that is specified at connection time and that is executed when the client loses the connection. For example, using 400,c8y_ConnectionEvent,"Device connection was lost." as last will message and s/us as last will topic, raises an event whenever the device ... Overview. In this section, Hello MQTT provides an easy introduction to the Cumulocity IoT MQTT protocol using a MQTT cross platform application. It also contains examples on how to use the MQTT client with Cumulocity IoT employing pre-defined messages (called “static templates”) using C, Java, JavaScript, Python and C#.. All the examples can be downloaded from the GitHub repository.
The Paho JavaScript Client is an MQTT browser-based client library written in Javascript that uses WebSockets to connect to an MQTT Broker.
 Mqtt And Javascript Fun Tech Projects
Mqtt And Javascript Fun Tech Projects
Using The Javascript Mqtt Client With Websockets
Using The Javascript Mqtt Client With Websockets
 How To Bridge Mosquitto Mqtt Broker To Aws Iot The Internet
How To Bridge Mosquitto Mqtt Broker To Aws Iot The Internet
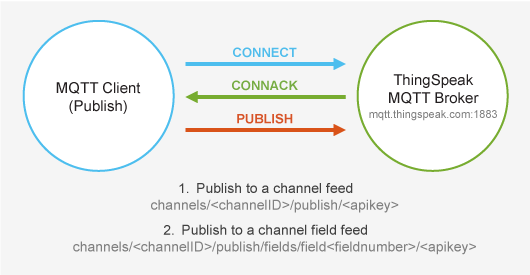
 Use Mqtt To Send Iot Data To Thingspeak Hans On Iot
Use Mqtt To Send Iot Data To Thingspeak Hans On Iot
 How To Install And Secure The Mosquitto Mqtt Messaging Broker
How To Install And Secure The Mosquitto Mqtt Messaging Broker
 Wut Mqtt Client Development Your Own Interface For Web Io
Wut Mqtt Client Development Your Own Interface For Web Io
 Paho Javascript Mqtt Client Library Encyclopedia
Paho Javascript Mqtt Client Library Encyclopedia
 Mqtt And Javascript Fun Tech Projects
Mqtt And Javascript Fun Tech Projects
 Browser Based Mqtt Client With All Mqtt 3 1 Features
Browser Based Mqtt Client With All Mqtt 3 1 Features
 Mqtt And Javascript Fun Tech Projects
Mqtt And Javascript Fun Tech Projects
 Listening To Intents Over Mqtt Using Javascript Snips Dev
Listening To Intents Over Mqtt Using Javascript Snips Dev
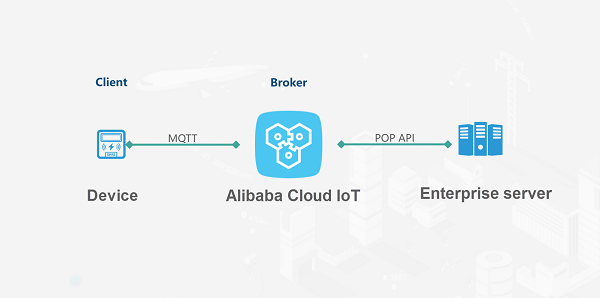
 Introduction To The Mqtt Protocol And Alibaba Cloud S Iot
Introduction To The Mqtt Protocol And Alibaba Cloud S Iot
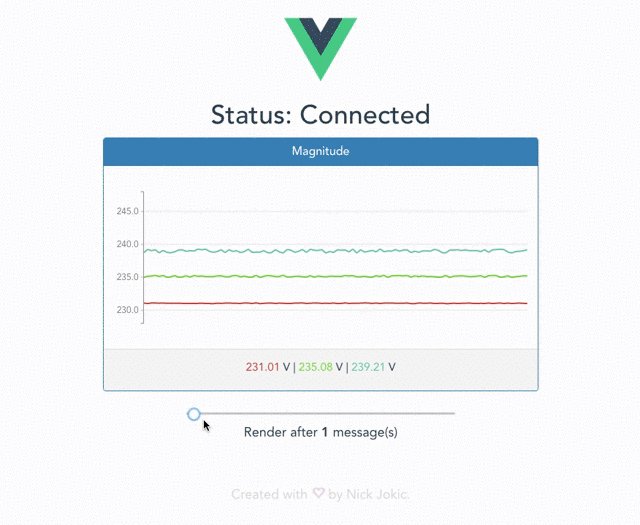
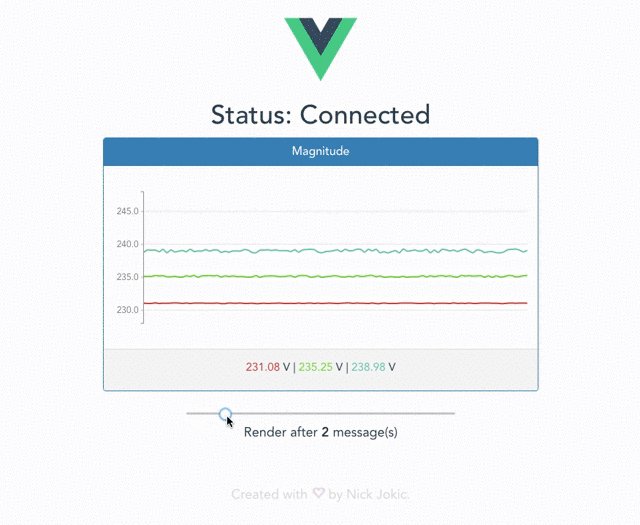
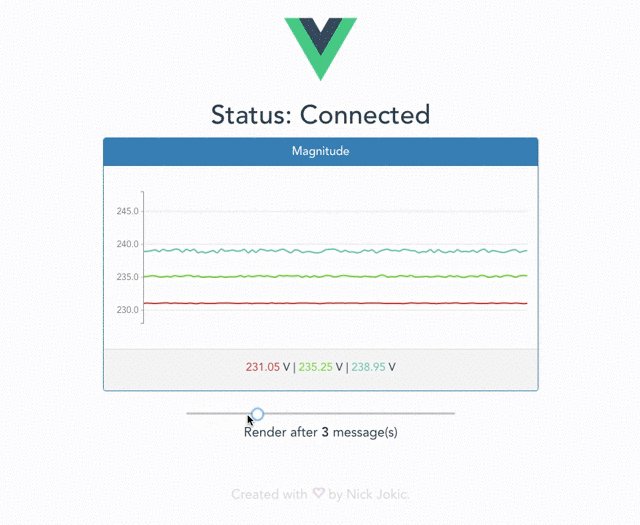
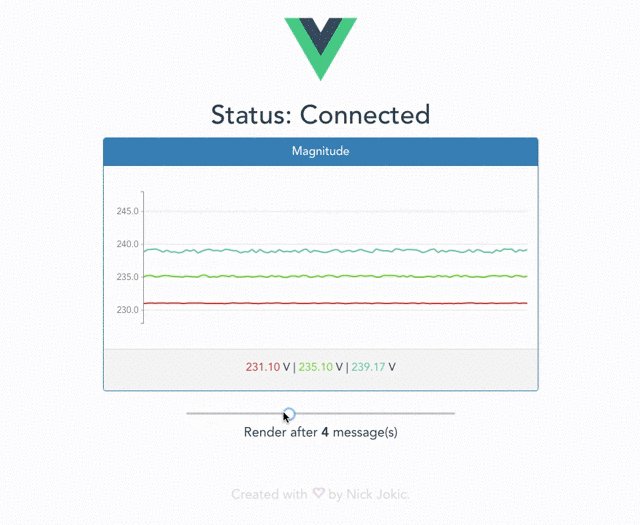
 Github Nickjokic Mqtt Realtime Chart Server Express Js
Github Nickjokic Mqtt Realtime Chart Server Express Js
 Paho Javascript Mqtt Client Library Encyclopedia
Paho Javascript Mqtt Client Library Encyclopedia
Using The Javascript Mqtt Client With Websockets
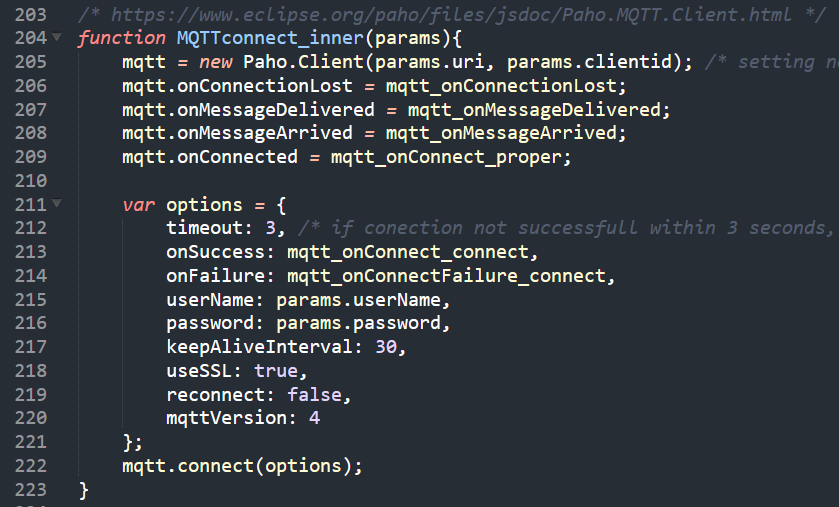
 Paho Mqtt Client Javascript Envoy Vernemq Debugging
Paho Mqtt Client Javascript Envoy Vernemq Debugging
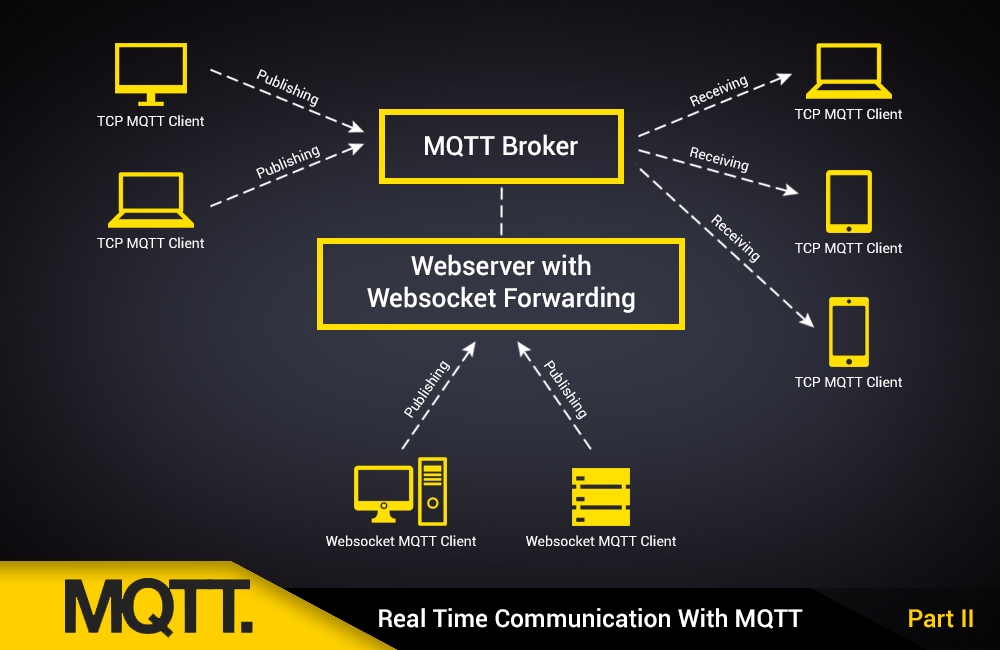
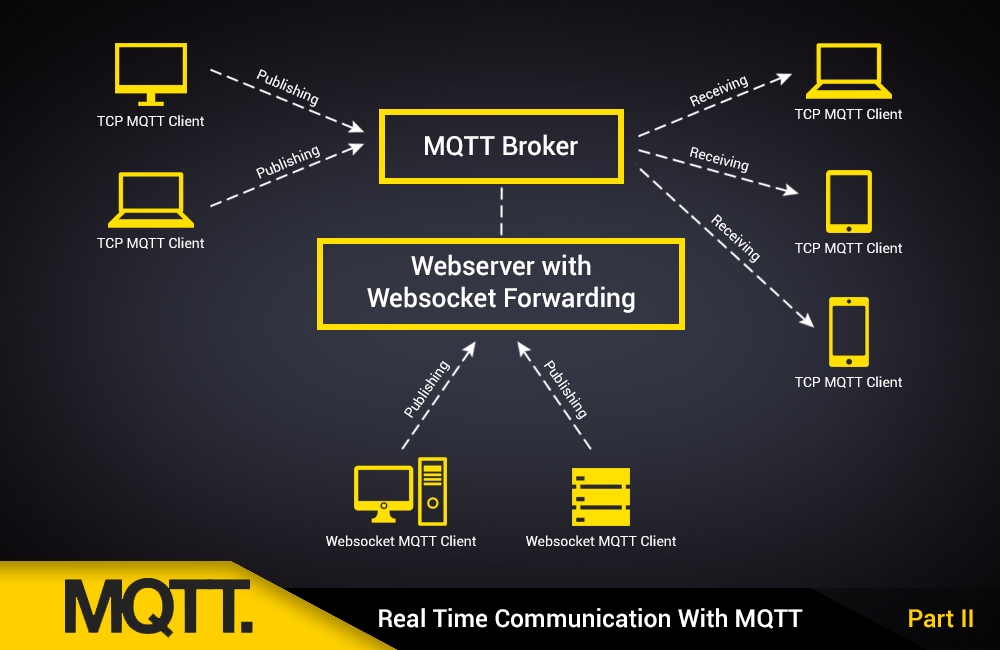
 Real Time Communication With Mqtt Part 2 Innofied
Real Time Communication With Mqtt Part 2 Innofied
 Mqtt Javascript Example To A Free Mqtt Server Easy Code Share
Mqtt Javascript Example To A Free Mqtt Server Easy Code Share
 Api Builder And Mqtt For Iot Part 2
Api Builder And Mqtt For Iot Part 2
![]() Node Js Amp Mqtt Tutorial Stavros Didakis
Node Js Amp Mqtt Tutorial Stavros Didakis
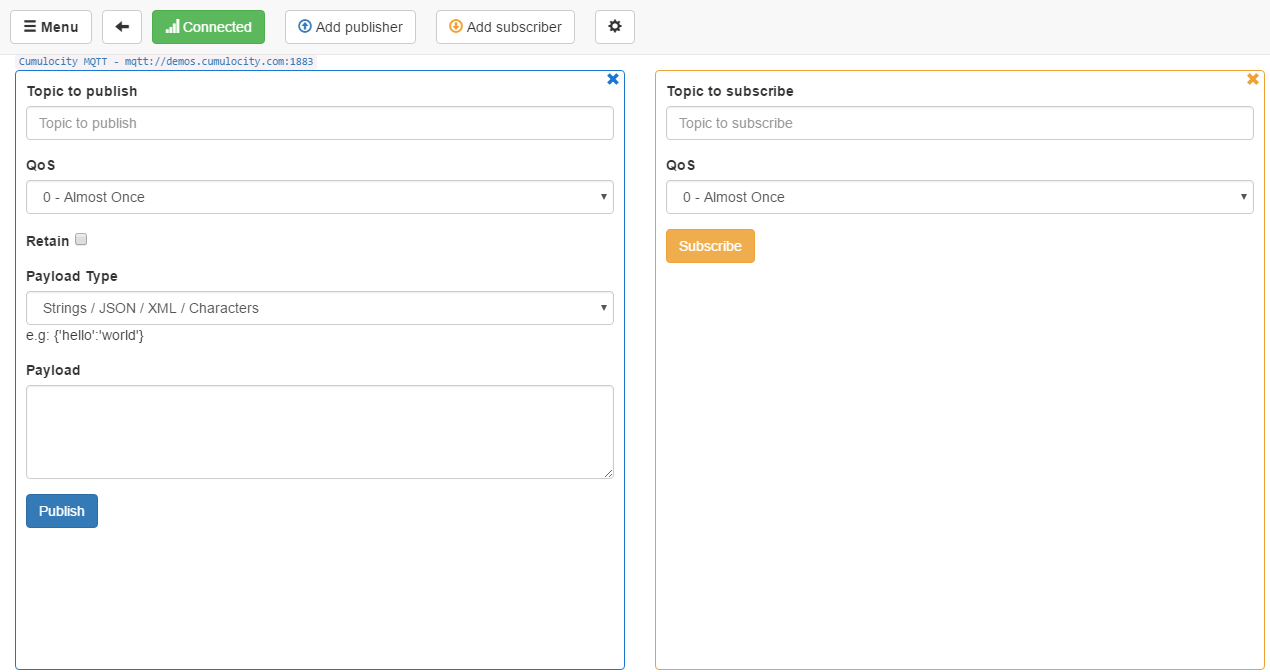
 Mqtt Client Examples Cumulocity Iot Guides
Mqtt Client Examples Cumulocity Iot Guides
 Testing Websockets With The Eclipse Paho Client Javascript
Testing Websockets With The Eclipse Paho Client Javascript
0 Response to "25 Javascript Mqtt Client Example"
Post a Comment