33 How To Make A Dice Game In Javascript
Two players enter their name and will roll the dice. The player whose dice has a higher number will win the round. First, create a function rollDice that simulates the action for rolling the dice. Inside the function body, call the getRandomNumber () function with 1 and 6 as the arguments. I'm working on a personal game project to hone my CSS, HTML, and vanilla JS skills. I would appreciate any feedback on my small dice game project. ceelo-js Codepen The main logic of the game is r...
 The Dice Game Fun Amp Easy Game For Kids And Adults It S
The Dice Game Fun Amp Easy Game For Kids And Adults It S
I'm trying to make a very basic dice game (new to Javascript). On the page load, the 'dice' is 'rolled' three times and the results are displayed, with a message to say whether you managed to roll a 6 or not.

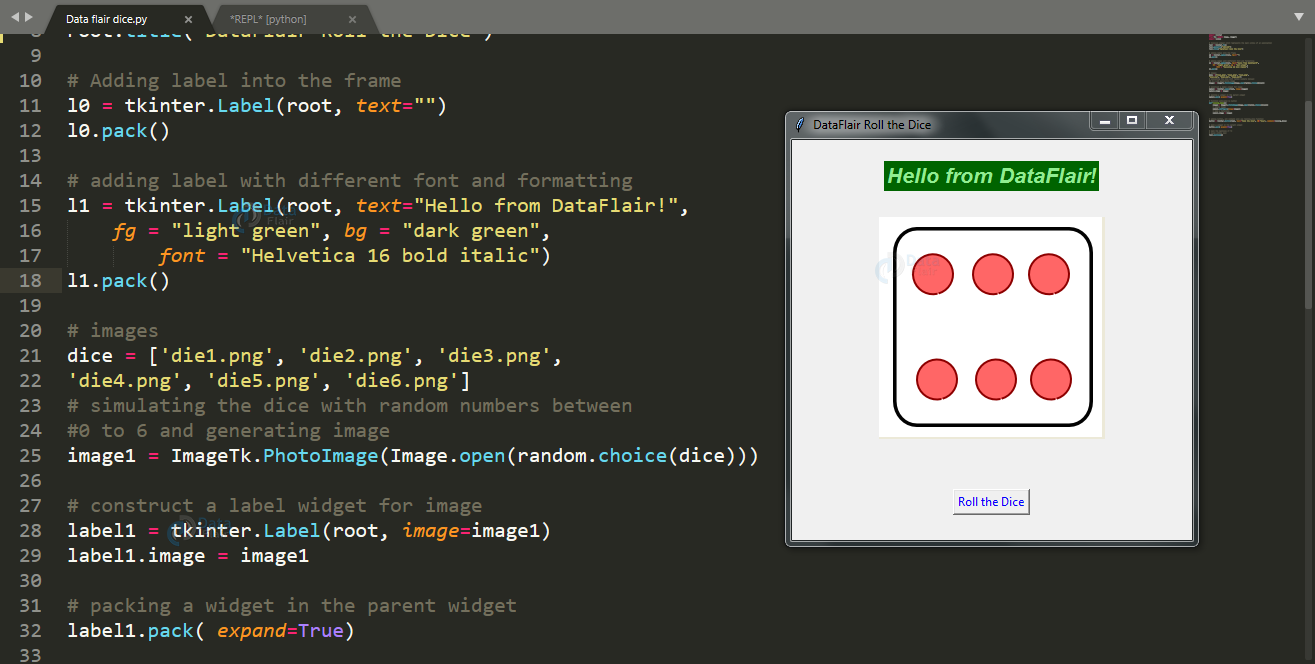
How to make a dice game in javascript. After that set the dice image to none to hide the dice when the game loads. by typing document.querySelector('.dice').style.display = 'none'; Explanation:- We set the Scores to zero so that to reset the new game with player scores as zero. Then we set PlayerActive to zero so that the first player to start the game is player 1. This will be a tutorial covering how to create a 3D cube (a dice) in CSS and give it a rolling functionality, so you can roll to a random number between 1 and 6. We will be using HTML, CSS and JavaScript together to achieve the full functioning rolling dice with a button to trigger a roll. That wraps up the dice function. The next thing is telling the code what to do and how to act. Dice game. button.addEventListener ('click', dice); tells the Roll dice button to run the dice function whenever it is clicked. That ends the code, and you can see that our JavaScript dice game is functional.
Sep 12, 2017 - This is my first blog post, my goal is to keep a track record of what i am learning daily / weekly while on my Javascript journey. The Math.random() function returns a floating-point, pseudo-random… Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Welcome, all we will see How to create Ludo Game in JavaScript HTML & CSS from Scratch. Dice Game in Javascript. It is a web implementation of Ludo. I have used simple HTML, CSS and Javascript and ECMAScript for developing this game. The layout is made using a div element with google fonts. Ludo Game in JavaScript.
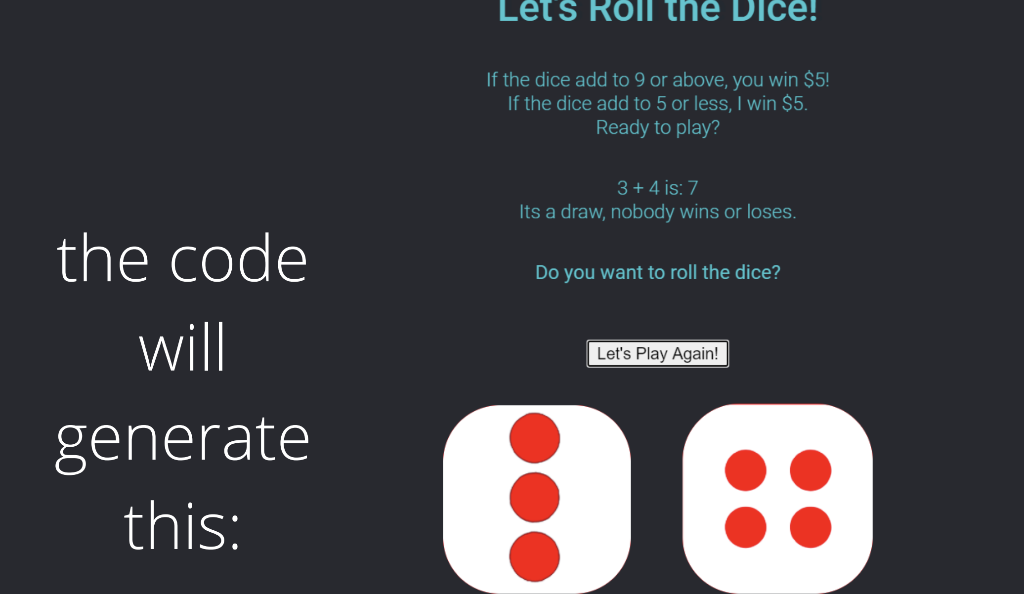
Nov 14, 2011 - Dynamic Drive help forum Dice Game is a HTML5 game where you have three dice that will roll to determine if you will win or lose the bet you have placed. The ZIP package contains the game with 1024×768 resolution that scales proportionally to fit current screen device. How To Play: 1. Click start to begin. 2. Place your bet at the available bet options and click roll. 3. In this tutorial, we'll create a Dice Roll Game using HTML, CSS & JavaScript. This project-based tutorial is suitable for all especially beginners. 📕 Concepts covered in this video: How to create awesome Dice Roll Game. DOM manipulations.
Dice Game in JavaScript. GitHub Gist: instantly share code, notes, and snippets. Appendix 1: The Dice Games Dice Game 1: "Sevens Out"; A simple game of luck, which requires two dice and a score sheet. Rules of play: Each player takes turns to throw the two dice. They roll and continue to roll the dice until they throw a 7. They score the sum of all the numbers thrown before the 7. myGamePiece.update(); } Try it Yourself ». In the updateGameArea function we must loop through every obstacle to see if there is a crash. If there is a crash, the updateGameArea function will stop, and no more drawing is done. The updateGameArea function counts frames and adds an obstacle for every 150th frame.
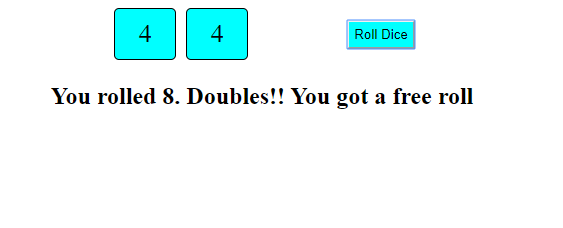
Click here to get free JavaScripts, hassle free! Directions: Step 1: Copy the following images for use as the six faces of the dice (or use your own, if you wish): Step 2: Copy the below code where you wish the dice to appear: JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. How to make a dice game for two player in javascript and html using just two dice? 1. Each player throws both dice once per turn. You only score if you throw doubles (that is, both dice have the same number of spots on their top face). 2. Players score five points for double ones, twos, fours or fives.
Here is our project's file structure: Mouse Hover over the blue text in the description to highlight. images - This is the folder that contains images used to create the dice game. index.html - This is the main page users will be directed to when entering your web address. HTML is the markup language that displays your content in the web browser. Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement Previous Next Learn how to make games, using nothing but HTML and JavaScript. The first thing we're going to need in order to make our card game, are cards. And if you don't know how to make them, feel free to check out my post on How to build a card deck in JavaScript to see that process. But essentially, we'll be making a Deck array with 52 Card objects.
Simple dice game - JavaScript MVC implementation. Ask Question Asked 3 years, 3 months ago. Active 3 years, 3 months ago. ... I did a simple dice game using what I learned about separating the 'view', 'model', and 'control'. I am quite clear on what the model is (it's the data and state). But I'm a bit confused on the difference between the ... A simple example of creating a dice game in JavaScript... In my last web development class, our professor showed us how to do a simple dice game with JavaScript and HTML. With this program, it would roll a single die, and then calculate how many times a given number was rolled out of a certain number of rolls. For an assignment, he now wants us to take this same program, but to now have it done with 2 ...
Lesson Code: http://www.developphp /video/JavaScript/Dice-Roll-Programming-Tutorial-For-Web-Browser-GamesLearn to program dice rolls using JavaScript for ... Ok. Let's start by defining the need: we want a function which returns a random number to simulate a dice. Something like this: As far as I know, every programming language has a built-in random… For my assignment, I'm asked to create a game that uses JavaScript. Here is the premise of the game: At the start of the game, there are ten chips. The player needs to distribute the chips between 11 squares. Each square is designated a number from two to 12. Once player has placed all the chips, he will roll two dice several times.
The final code with the min allows to simulate a dice which is not starting at 1. Moreover the max allows to simulate a uniform fair dice beyond "the ordinary rules of physical reality" — Imagine a 7-sided one. You can mimic your favorite dice game following its ordinary rules. It's ok, really. By selecting a package, an import statement will be added to the top of the JavaScript editor for this package. ... Using packages here is powered by Skypack, which makes packages from npm not only available on a CDN, but prepares them for native JavaScript ES6 import usage. Oct 13, 2019 - I'm trying to make a JS dice game and need help making a turn system (2 or more players) I've tried to make all kinds of lines of code, but i have no idea how to make it happen var score = 0; fu...
Dice Roll Programming Tutorial For Web Browser Games Learn to program dice rolls using JavaScript for web browser based games. Integrate it with basic HTML and CSS or any other means of graphical representation you wish to apply for displaying the dice and their values to the user. Object oriented Dice Game Language: Ada Assembly Bash C# C++ (gcc) C++ (clang) C++ (vc++) C (gcc) C (clang) C (vc) Client Side Clojure Common Lisp D Elixir Erlang F# Fortran Go Haskell Java Javascript Kotlin Lua MySql Node.js Ocaml Octave Objective-C Oracle Pascal Perl Php PostgreSQL Prolog Python Python 3 R Rust Ruby Scala Scheme Sql Server ... May 22, 2017 - You state you want to make a Monopoly game. After most, if not all, dice rolls the player has to make decisions. That means after each roll you wait for user input (e.g., some button presses).
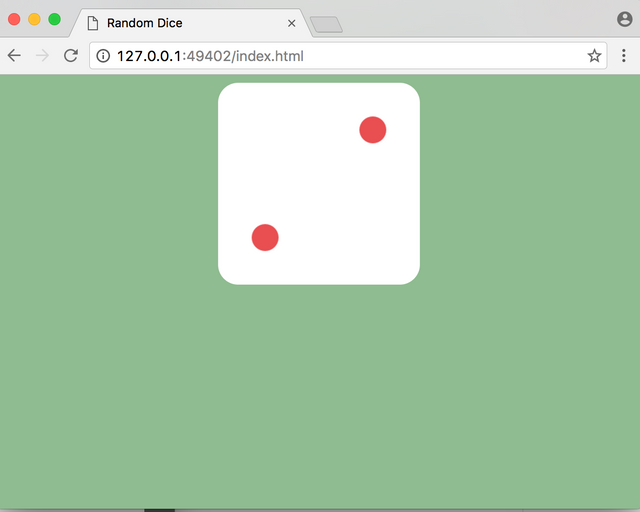
Apr 22, 2020 - However, we need to refresh the web page in order to change the faces of the dice, therefore, it is not suitable for playing games. In this example, we will create an animated dice that changes rapidly when we click the roll dice button. In order to create an animated dice, first of all, you ... JavaScript Code: The JavaScript code contains the functionality of Dice Game. The first functionality is to rename the player name after clicking the button. Another functionality is to roll the dice after clicking the button. After rolling the dice by both the player, anyone player will win who get the highest phase value. Here is the JavaScript code for dice roller: ... keyframe to make this project more beautiful and realistic. Using this technique, you can make a number guessing game. Comment below for this project related solutions. Get this project on Github. Demo website based on this project. Tags: JavaScript web-development. Facebook;
Pig Game Design using JavaScript. In this article, we will be explaining the steps and various logic required in making of the famous Pig Game, which is a virtual dice game. About Game: In this game, User Interface (UI) contains user/player that can do three things, they are as follows: There will be two players in this game. Make a JavaScript dice game with my beginner-friendly tutorial. This game uses vanilla JavaScript, HTML, and CSS to make a simple dice game. This is a fun ... If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths.
 Free Printable Easter Dice Game Play Party Plan
Free Printable Easter Dice Game Play Party Plan
 Make A Javascript Dice Game Coding Commanders
Make A Javascript Dice Game Coding Commanders
Javascript Dice Game James Kitchen Games
 Return To School Icebreaker Dice Game
Return To School Icebreaker Dice Game
 Assassin S Creed Valhalla S Orlog Gets A Physical Release
Assassin S Creed Valhalla S Orlog Gets A Physical Release
Python Dice Rolling Game Physics Forums
 Simple Ludo Game In Javascript With Source Code Source Code
Simple Ludo Game In Javascript With Source Code Source Code
 Dice Roll Game In Javascript Source Code Amp Projects
Dice Roll Game In Javascript Source Code Amp Projects
Dice Roll Game In Javascript With Source Code Codezips
 Javascript Objects And Oop Programming With Javascript
Javascript Objects And Oop Programming With Javascript
 How To Create A Simple Dice Game With Javascript Nairatag
How To Create A Simple Dice Game With Javascript Nairatag
 Learn Javascript By Making Digital Tabletop Games And Web Apps
Learn Javascript By Making Digital Tabletop Games And Web Apps
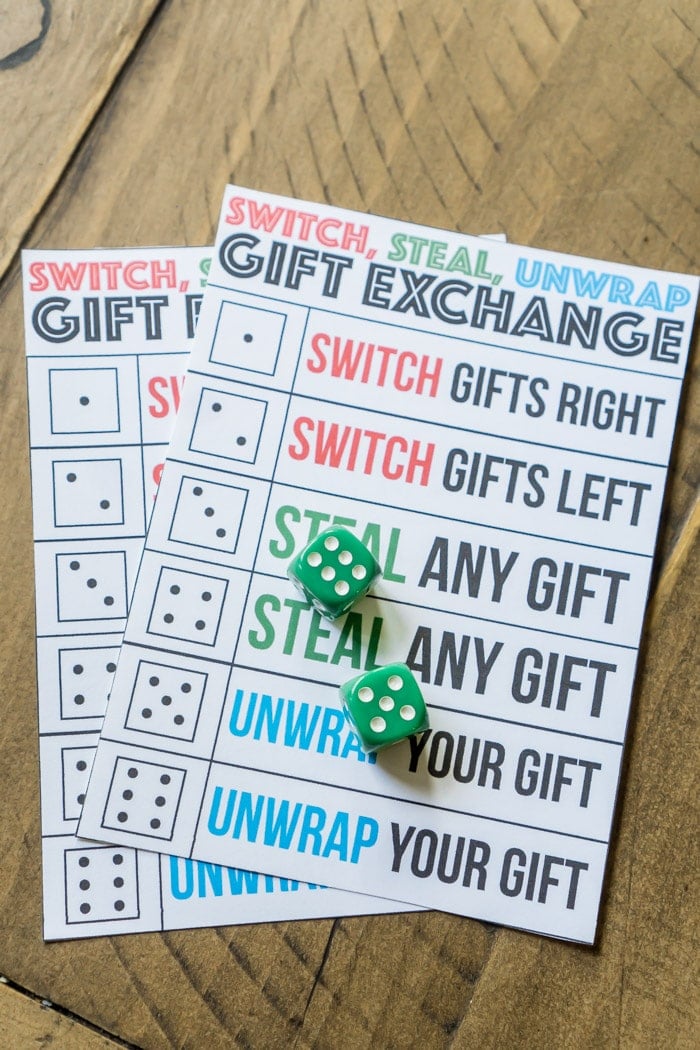
 Switch Steal Unwrap Gift Exchange Dice Game Play Party Plan
Switch Steal Unwrap Gift Exchange Dice Game Play Party Plan
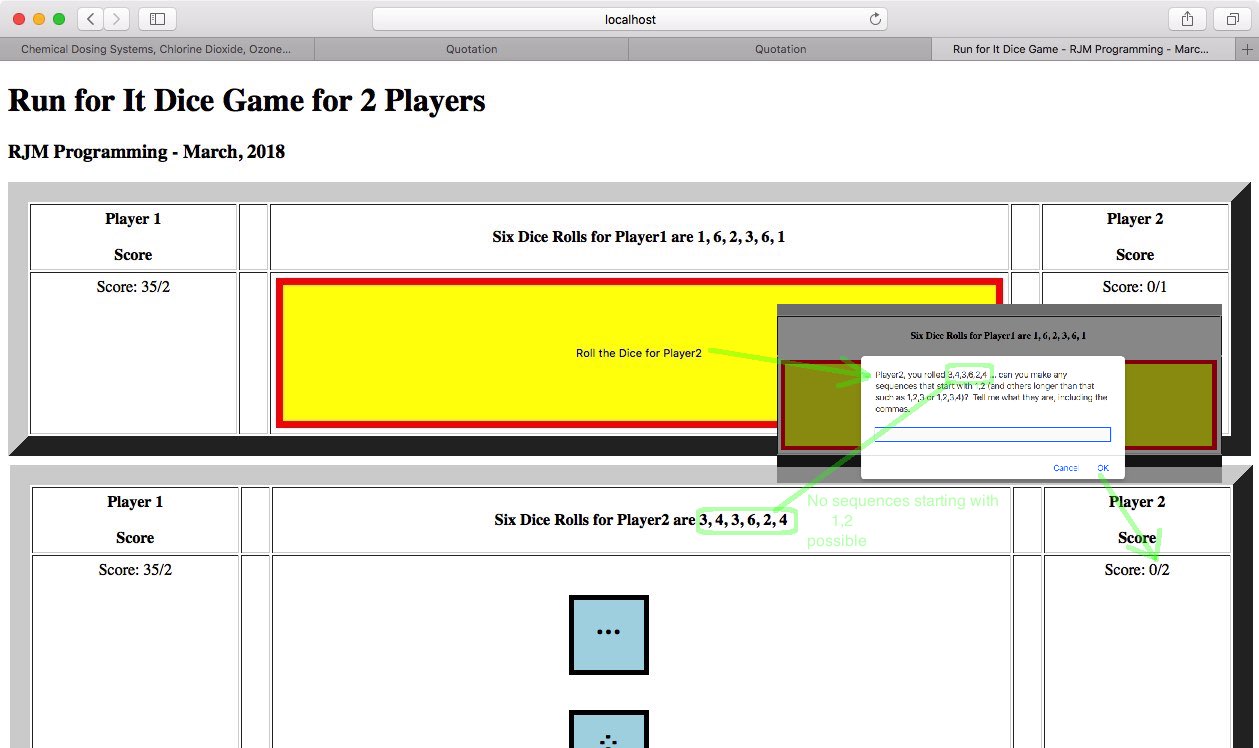
 Run For It Dice Game Primer Tutorial Robert James Metcalfe Blog
Run For It Dice Game Primer Tutorial Robert James Metcalfe Blog
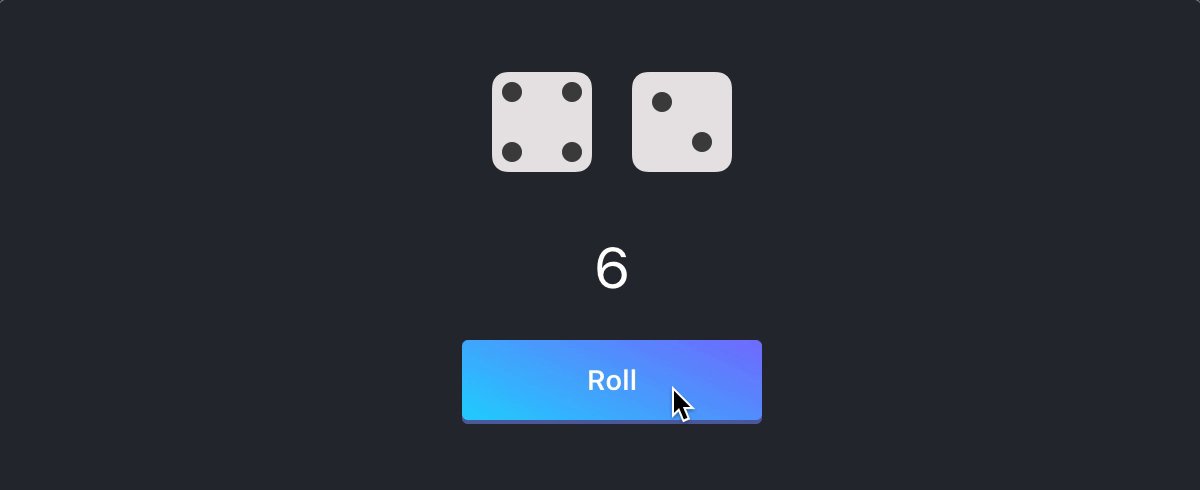
 Create A Dice Game With React And Javascript
Create A Dice Game With React And Javascript
 Simplifying React State And The Usestate Hook Upmostly
Simplifying React State And The Usestate Hook Upmostly
 Javascript Tutorial Dice Roll Programming For Web Browser Games
Javascript Tutorial Dice Roll Programming For Web Browser Games
Dice Game Github Topics Github
 React Three Fiber Let S Create A Dice By Napoleon
React Three Fiber Let S Create A Dice By Napoleon
 Lcr Game Rules How To Play The Lcr Dice Game
Lcr Game Rules How To Play The Lcr Dice Game
How To Make A Snake And Ladders Game Using Html Css
 Making Dice Day 4 Finishing And Polishing Board Game Barrister
Making Dice Day 4 Finishing And Polishing Board Game Barrister
 Getting Started With Python Programming Opensource Com
Getting Started With Python Programming Opensource Com
 Dice Rolling Simulator Python Game Source Code Included
Dice Rolling Simulator Python Game Source Code Included
 Make Your Own Random Number Generator Opensource Com
Make Your Own Random Number Generator Opensource Com
 Make A Javascript Dice Game Coding Commanders
Make A Javascript Dice Game Coding Commanders
 I Learn Javascript Part 4 Dom Dice Role Steemit
I Learn Javascript Part 4 Dom Dice Role Steemit
Javascript Dice Game James Kitchen Games
 How To Create A Simple Dice Game With Javascript Nairatag
How To Create A Simple Dice Game With Javascript Nairatag
 Javascript Dice Rolling Program Using Random Numbers And Loops
Javascript Dice Rolling Program Using Random Numbers And Loops


0 Response to "33 How To Make A Dice Game In Javascript"
Post a Comment