24 Javascript Get Input Value In Table Cell
A CSS style is defined for the <input> tag to set the font face; another for the <td> tag to centralize the buttons within the cell. A form (called "calcForm") is defined with a text field (called "display"), and 16 buttons. The inputs are appended to display.value. How to get the Dynamic Table cell ... user clicks on the button, the onclick event has been fired and the JavaScript message listed in the value of the attribute are executed. ... How to get a table cell value using jQuery?, If you can, it might be worth using a class attribute ...
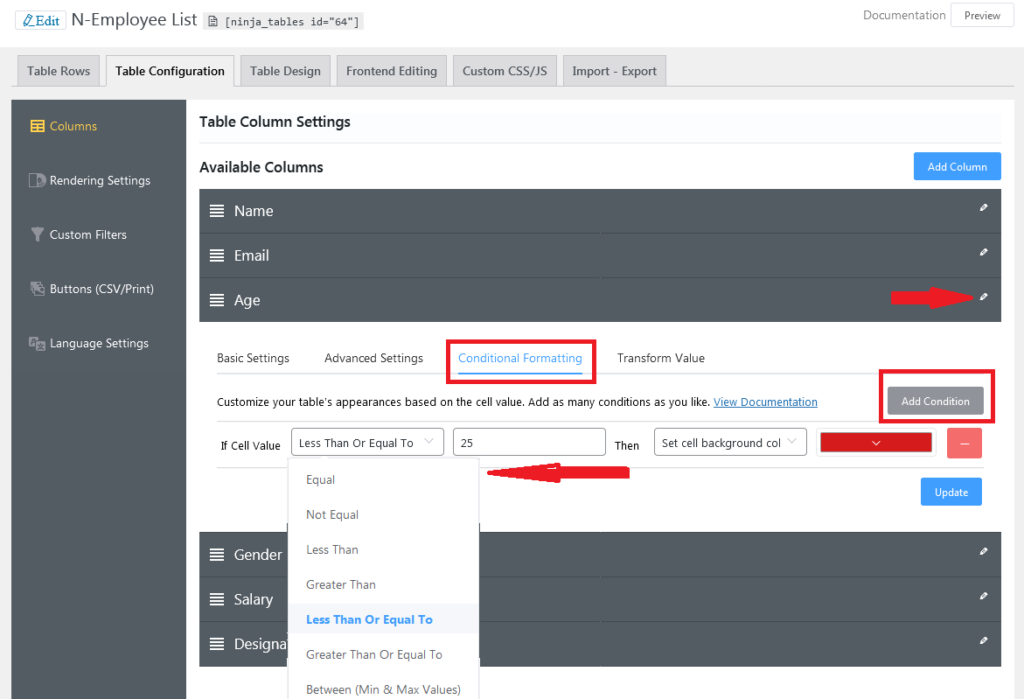
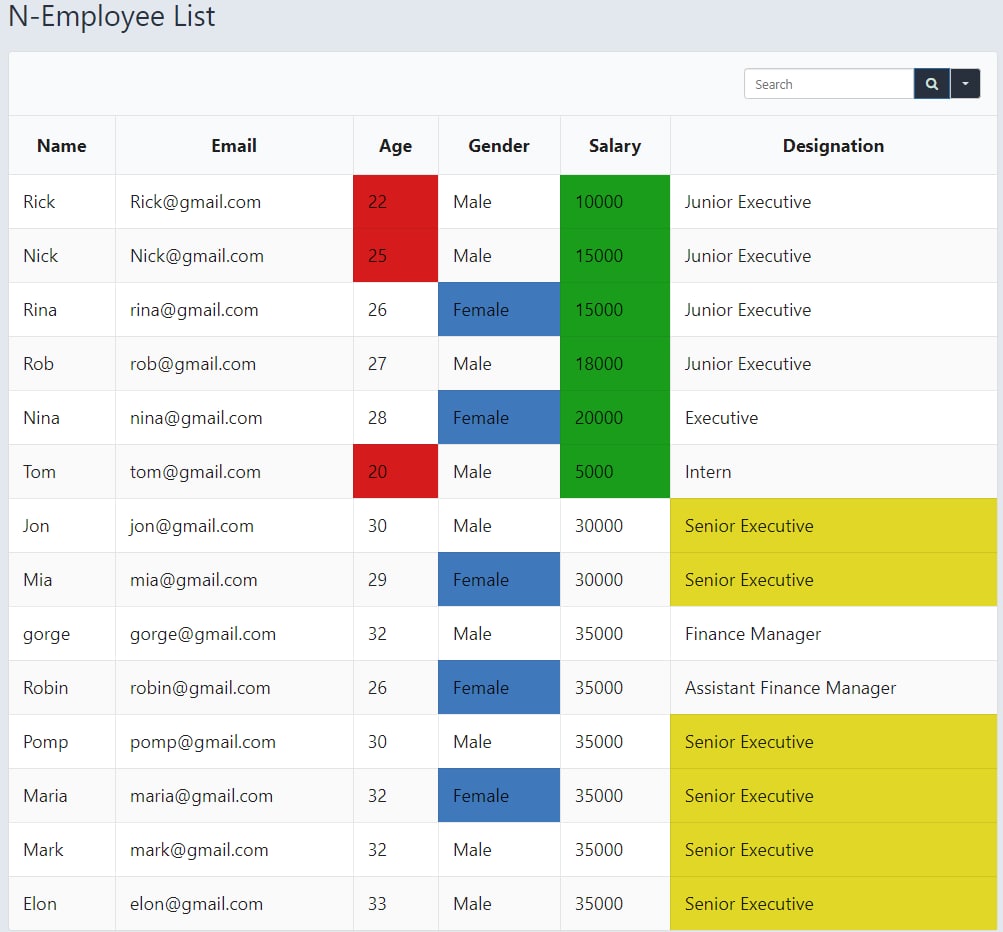
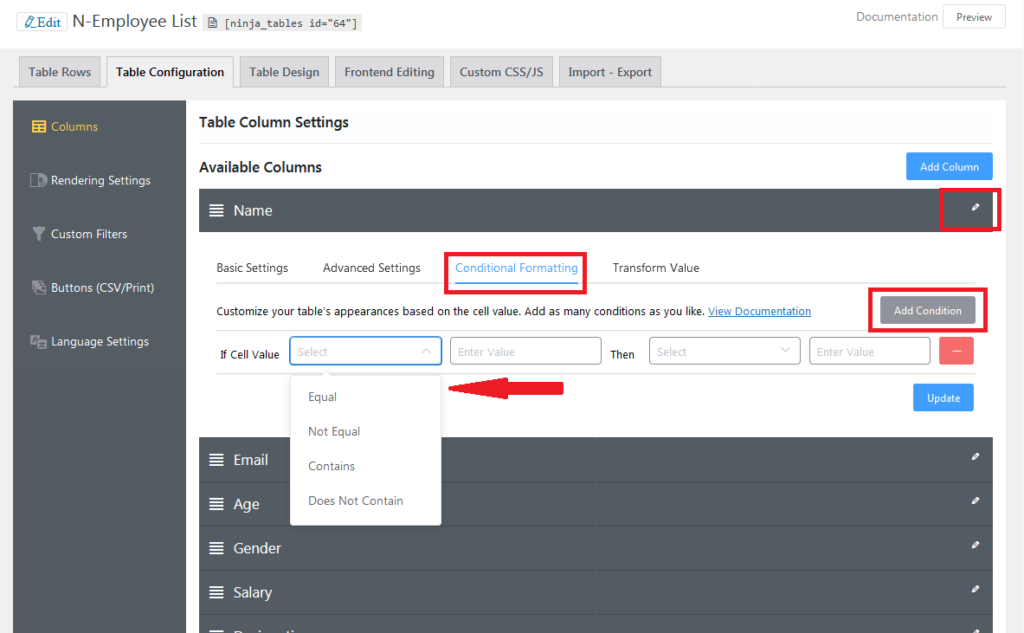
 How To Automatically Highlight Table Cells Based On Input Value
How To Automatically Highlight Table Cells Based On Input Value
May 25, 2020 - $(function(){ $("#onpressofabutton").click(function(){ var data1 = $(this).find("td:eq(0) input[type='text']").val(); var data2 = $(this).find("td:eq(1) input[type='text']").val(); }); });
Javascript get input value in table cell. Hi, Try this code: <td id ... to take care of case-sensitivity as javascript is case-sensitive(that i have not taken care in above code) Hope this helps ... If the cell is a dropdown list, how can I get the selectedIndex value by this approach?... I want to reach by selector the value in the (input type:text) or the lable using the button in the created row (save projekt) to save this value in my Sharepoint hosted list. How can I do that please. A few problems: The loop conditional in your for statements is an assignment, not a loop check, so it might infinite loop. You should use the item() function on those rows/cells collections, not sure if array index works on those (not actually JS arrays)
I want to get each cell value from an HTML table using JavaScript when pressing submit button. How to get HTML table cell values? ... Get a particular cell value from HTML table using JavaScript. Ask Question Asked 10 years, 9 months ago. ... The awesome thing about this is that it doesn't change the already present table contents even if it ... There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Align the cell content in a single cell: 13. Vertical align the cell content in a single cell: 14. Adding cells to a table row: 15. Change the colspan of a table row: 16. Insert table row: the uniqueID Property: 17. Using the cloneNode Method: 18. Cycling Through Table frame Property Values: 19. Replacing Table Cell Content: 20. Inserting ...
21/12/2011 · You want to get the actual dom node from the table cell instead of the innerHTML (a string). This will allow you to call .value on that node and you're all good. SOmething like: tblcells [0].firstChild.value // or iterate through children var childLength = tblcells.childNodes.length for (var i=0;i<childLength;i++) { alert (tblCells.childNodes ... 38 Javascript Get Input Value In Table Cell. Written By Roger B Welker Saturday, August 7, 2021 Add Comment. Edit. How to receive the value from an input field, which is located in an table td? The click button console.log temp which again contains the innerText of each table td. I am struggling to address the second cell for each row, where I want to receive the value from the input field.
Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box. //Reference the Table. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. This is what I'm trying to do: I have a table, created from Javascript with user input in each cell. This table is just to confirm that the data entered by the user is correct. If the user sees an error, they click on the cell which needs editing, and it puts a textbox in the table cell with the current cell data.
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. How to get table row data in javascript: When we are working with HTML tables we will get a scenario like to get whole table rows data, or table td values , table cell value in JavaScript. For that we need to read the table by using JavaScript. lets see example on get table cell data using java script. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
554 Posts. Re: How to get table cell text with Javascript. Jan 22, 2013 07:23 PM. | UstesG | LINK. using jquery, give your table a class of tableData, then something like this: $(".tableData > table").each(function () { var inputFlds = $(this).find(":text"); }); This will give you all textboxes in the table, then you can loop thru to check ... Feb 26, 2018 - Use the innerHTML property in JavaScript to get the innerHTML of a cell. You can try to run the following code to get the innerHTML of a cell in JavaScript −E ... Later inside the first loop, I'll get the cells collection of each row. The collection (object) provides the properties and values of each cell in a row. To extract values from each cell, I am running another for loop. Read a Particular Column Data
Approach: We will use a basic DOM operation in JavaScript to access table row element. We will be adding highlight class to the row that we click, if the highlight class is already present then we will remove this class to make it normal. getElementById () Method: To select any element in HTML from its ID, we will select the table to perform ... If you just want to extract the ... form input fields, so trying to retrieve the values by cell().data() will never work, with or without id's / orthogonal data : How to get input text value from inside td javascript... HTML Table Row And Cell Index In Js Source Code: http://1bestcsharp.blogspot /2017/03/javascript-html-table-row-and-cell-index.html Javascript Tutorials F
28/6/2014 · I'm wondering how can I get the value of an input in a specific table cell using javascript? <td><input type="text"/></td> I assume getting the innerHTML of a specific cell is quite simple, for example: var x = document.getElementById("tabela").rows[2].cells[3].innerHTML but this gives me just the input without it's value. i ahve this table each td contanis textbox and button and image i want when i clicked on each td show me the value of textbox by alert < html > < head > < title > Find table cell... We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. I basically want to loop through the table, and get the value of the Customer Id column for each row. In the code below I have worked out that I need to do this to get it looping through each row, but I'm not sure how to get the value of the first cell in the row. $('#mytable tr').each(function() { var cutomerId = }
Return Value: A Number, representing the position of the cell in the cells collection of the table row Jul 25, 2017 - On a button click, I’d like to get the particular cell value of that row. E.g.: If I click on the age in the first row, then the value I have to get is 50. And if I click on the button in second row, then I should get 94. How can I get the table cell value on a button click & pass it as a ... Jan 21, 2017 - DOM Table provides additional links to simply navigation into it's child like the navigation into the row and cells directly. JavaScript access table's row and column.
Get Table Cell Value using Javascript How do I get the text from my cell e..g. Test Text var elTableCells = elTableRow.getElementsByTagName. I'll cover the following topics in the code samples below: Tds. That way, when button one is clicked, the values from input one can get inserted into the first column, when button two is clicked, the values from that can get inserted into column two. mkjs ... 20/10/2008 · href="javascript:document.getElementById(testObjec tId).value='25'>25</ a></td> Put the code in an onclick handler <td onclick="document.getElementById('someId').value = this.firstChild.nodeValue;">25</td> or if you need the link <td><a href="#" onclick="document.getElementById('someId').value …
In This Javascript Tutorial we will See How To Get Selected Html Table Row Values And Show It In Input Text On Row Click Event Using JS And Netbeans Editor . Project Source Code: <!DOCTYPE html> Click on below table cell to find its value. 3/12/2012 · Now we’ll get the values. // Get table object var myTable = document.getElementById('student_table').tBodies[0]; // first loop for each row for (var r=0, n = myTable.rows.length; r n; r++) { // this loop is getting each colomn/cells for (var c = 0, m = myTable.rows[r].cells.length; c m; c++) { if(myTable.rows[r].cells[c].childNodes[0].value){ // get student names var StudentName = myTable.rows[r].cells[1].innerHTML; alert(StudentName); // get …
Previous: Write a JavaScript function to add rows to a table. Next: Write a JavaScript function that creates a table, accept row, column numbers from the user, and input row-column number as content (e.g. Row-0 Column-0) of a cell. There is a separate input field outside the table that the user can click to 'submit changes', which calls a javascript function that will read those input fields of the table. However, I cannot figure out how to get them. Using: var aTable = $('#mytable').DataTable(); var colAchange = atable.cell(0, 2).data(); var colBchange = atable.cell(0, 3 ... I'm trying to write a simple JavaScript function which will use a button to copy table cell data into a form input text box as the "value" attribute. The following is intended to test the function, but doesn't work. I'm new to this - previous JavaScript experience mostly copy & paste - could somebody please point to where I'm going wrong.
Exactly what they say on the tin. rows[] is an array* that all tables have, that contains the rows of said table.cells[] is an array* that all table rows have, that contains the cells of said row.children[] is an array* all elements have, that contains the child elements of said element. *array should be read as "array-like object", because while they can be accessed like arrays they lack ... jQuery: code to get table cell value of specific HTML element (div or span) content using jquery. As we need to access specific div/span content inside table TD, we will use jquery.find () method. Using.find () method and pass class-name of a specific HTML element we able to get the table cell value of specific div / span content.
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 How To Automatically Highlight Table Cells Based On Input Value
How To Automatically Highlight Table Cells Based On Input Value
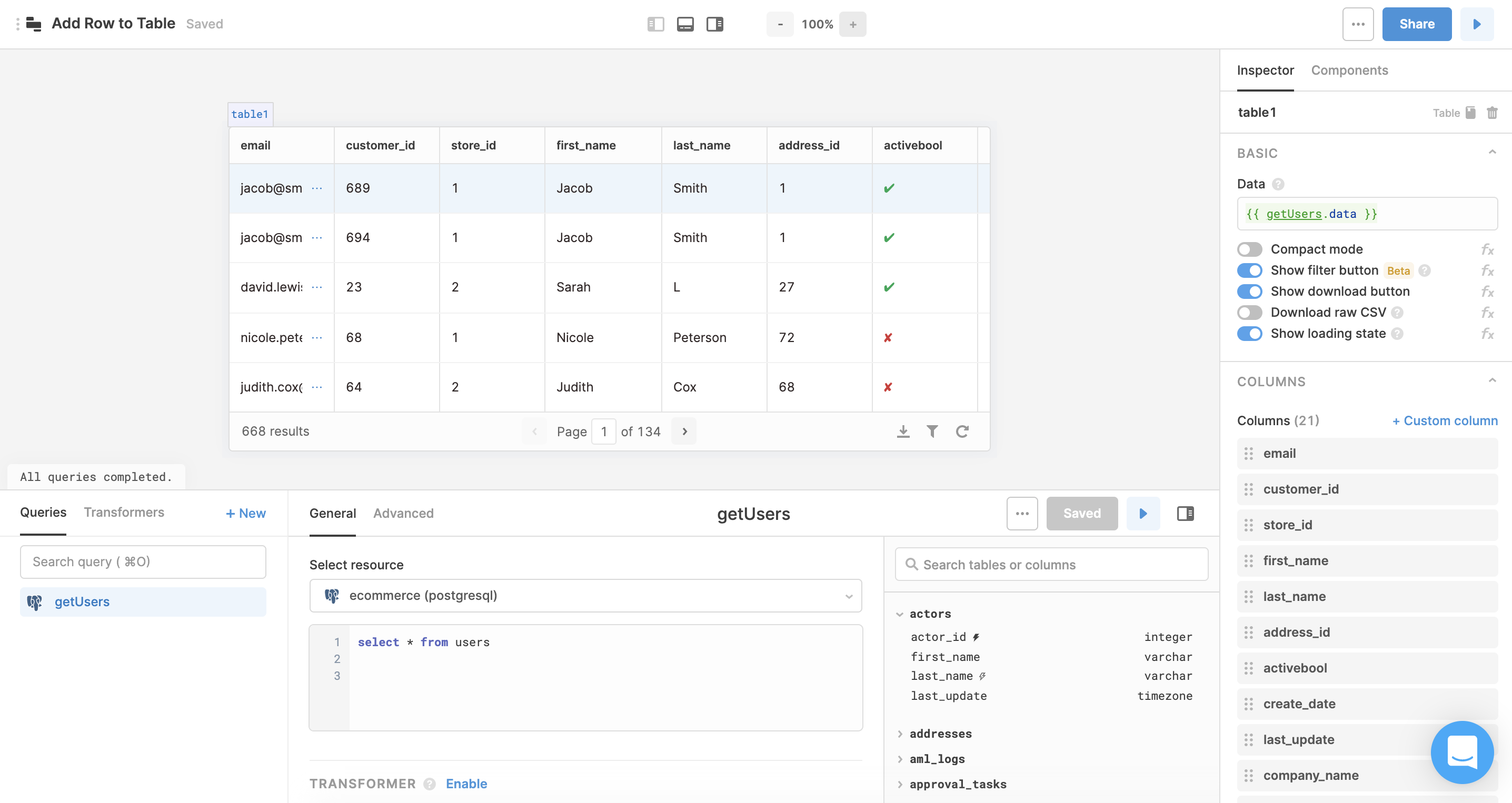
 Adding A New Record To Your Database Or Api
Adding A New Record To Your Database Or Api
Java Script Get Table Cell Values And Get Cell Text Boxes
 Fixed Table Layouts Css Tricks
Fixed Table Layouts Css Tricks
 React Table A Complete Tutorial With Examples Logrocket Blog
React Table A Complete Tutorial With Examples Logrocket Blog
 How To Sum The Input Field Values And Display It Into Html
How To Sum The Input Field Values And Display It Into Html
 How To Remove The Table Row In A Table Using Javascript
How To Remove The Table Row In A Table Using Javascript
 Get Table Cell Value With Jquery
Get Table Cell Value With Jquery
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Add Rows From Textbox And Dropdownlist To Html Table In Asp
Add Rows From Textbox And Dropdownlist To Html Table In Asp
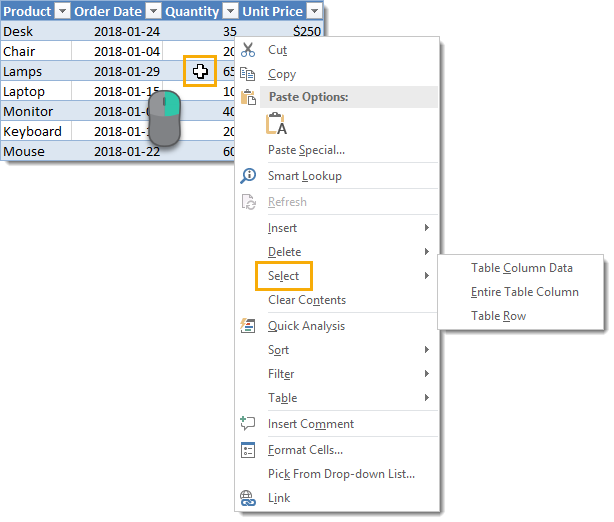
 Everything You Need To Know About Excel Tables How To Excel
Everything You Need To Know About Excel Tables How To Excel
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
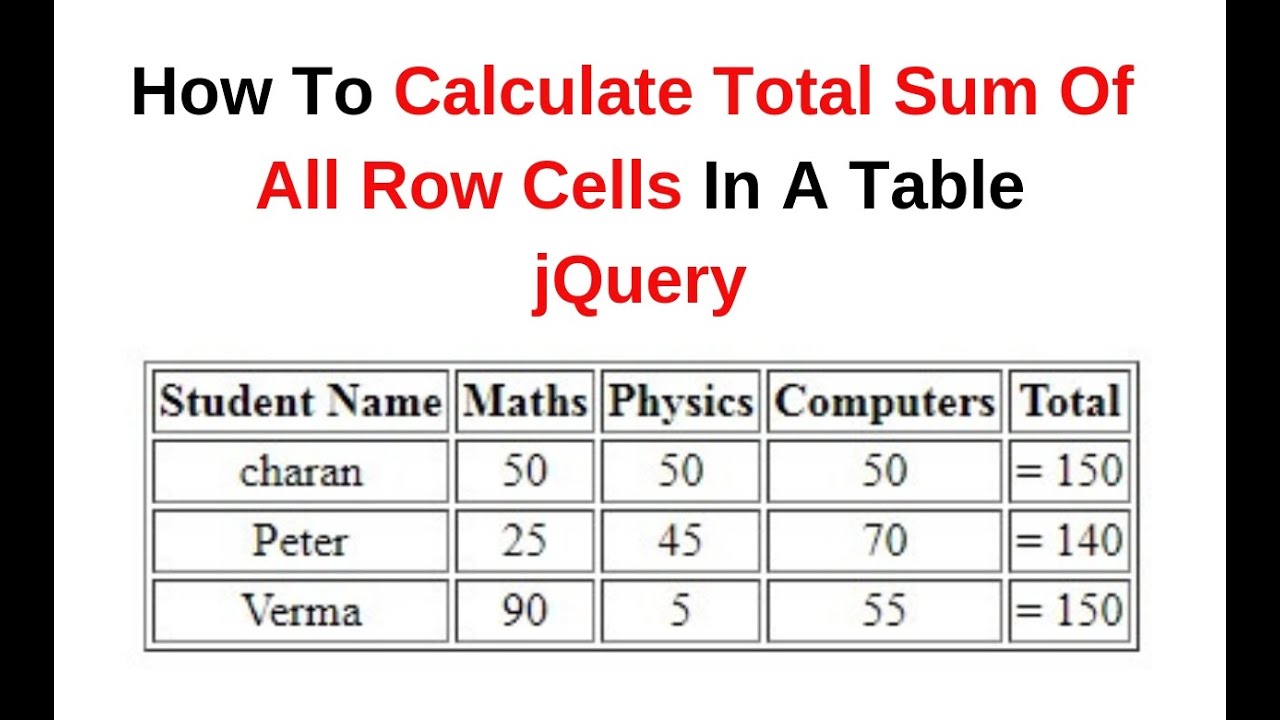
 Get The Total Sum Of Table Row Column Cells Value Using Jquery 3 3 1
Get The Total Sum Of Table Row Column Cells Value Using Jquery 3 3 1
 Get Table Column Value Of Selected Row In Table Asp Net In
Get Table Column Value Of Selected Row In Table Asp Net In
 Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia
Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia
How To Pass An Html Form One Input Value Into Another Input
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Loop Through Each Html Table Column And Get The Data Using
Loop Through Each Html Table Column And Get The Data Using
 Javascript Save Input Data Into A Table Cell Stack Overflow
Javascript Save Input Data Into A Table Cell Stack Overflow
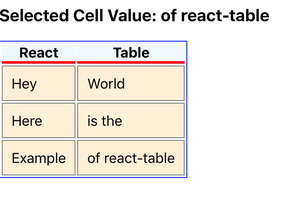
 How To Get Cell Value On React Table Geeksforgeeks
How To Get Cell Value On React Table Geeksforgeeks
 Accessing Input Fields Inside Angular Material Table Stack
Accessing Input Fields Inside Angular Material Table Stack
 How To Automatically Highlight Table Cells Based On Input Value
How To Automatically Highlight Table Cells Based On Input Value
0 Response to "24 Javascript Get Input Value In Table Cell"
Post a Comment