22 Javascript Regex Capture Group Replace
Inside a replacement string, a backreference is denoted by $ n while in the pattern, it's denoted by \ n where n is the number of the group. If you don't know about the replace () method then head over to String Properties and Methods. Group numbers start at 1. The first group has the number 1, the second has the number 2 and so on. 20/10/2020 · Regular Expressions (also called RegEx or RegExp) are a powerful way to analyze text. With RegEx, you can match strings at points that match specific characters (for example, JavaScript) or patterns (for example, NumberStringSymbol - 3a&). The .replace method is used on strings in JavaScript to replace parts of
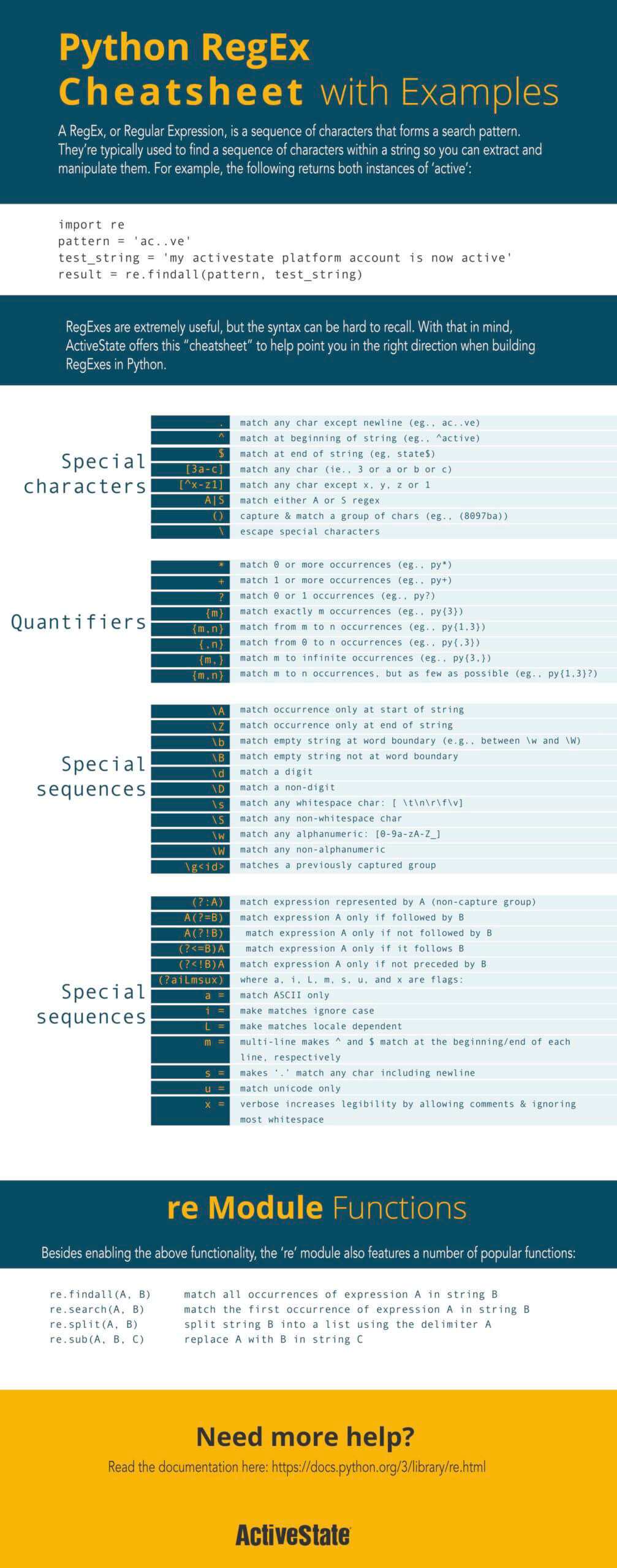
 Data Sheet Python Regex Cheatsheet Free Download Activestate
Data Sheet Python Regex Cheatsheet Free Download Activestate
We can use the contents of capturing groups (...) not only in the result or in the replacement string, but also in the pattern itself. Backreference by number: \N A group can be referenced in the pattern using \N, where N is the group number. To make clear why that's helpful, let's consider a task.

Javascript regex capture group replace. How to use the table: Open Notepad++. Replace menu. Set Search mode to Regular Expression. Fill Column REGEX / FIND WHAT. Fill Column GROUP / REPLACE WITH - in case of N/A this would remove the found result; for example: 1000$$ -> 1000 if you want to remove $$. Test result by find. Do back up of the file. 1/6/2021 · You want to specify the beginning and end of your regex for it to work. So instead you should use let reRegex = /^(\d+)\s\1\s\1$/. This tells regex to look for exactly what you have specified. Instead of what you specified plus whatever it finds in between You can capture the parts you don't want to replace and include them in the replacement string with $ followed by the group number: s.replace (/ (\w)\n (\w)/g, "$1<br />\n$2"); See this section in the MDN docs for more info on referring to parts of the input string in your replacement string.
if (regexMatcher.find ()) { resultString = regexMatcher.replaceAll (String.valueOf (3 * Integer.parseInt (regexMatcher.group (1)))); } To get the first match, use #find (). After that, you can use #group (1) to refer to this first match, and replace all matches by the first maches value multiplied by 3. Searching and replacing text with regular expressions gives you the ability to sanitize and reformat data with more power and flexibility than you can otherw... 2. In IDEs a common operation is to perform a search and replace operation using a regex pattern in the search field and another pattern with capture groups in the replacement field. For example, I can search for (\d) (\D) (\d) and replace it with first: \1; second: \2; third: \3. This would produce the following results.
The proposal "RegExp Named Capture Groups" by Gorkem Yakin, Daniel Ehrenberg is at stage 4.This blog post explains what it has to offer. Before we get to named capture groups, let's take a look at numbered capture groups; to introduce the idea of capture groups. If name specifies neither a valid named capturing group nor a valid numbered capturing group defined in the regular expression pattern, ${name} is interpreted as a literal character sequence that is used to replace each match. The following example uses the ${name} substitution to strip the currency symbol from a decimal value. It removes ... However, captured values in a regular expression always begin at an index of 1. 1:47. We can use these stored values with JavaScript replace method. 1:54. If we use replace with the string, Hello, my name is Joel, for example, 1:58. and the regular expression, my name is, followed by a …
ES2018: RegExp named capture groups, Putting a fragment of the regular expression in parentheses turns that fragment into a capture group: the part of the string that it matches is stored To insert the capture in the replacement string, you must either use the group's number (for instance \1) or use preg_replace_callback and access the named ... Jun 09, 2021 - Regular expressions, abbreviated as regex, or sometimes regexp, are one of those concepts that you probably know is really powerful and useful. But they can be daunting, especially for beginning programmers. It doesn't have to be this way. JavaScript includes several helpful methods that make ... As sequences such as $1 and $2 reference capture groups one might ask how to replace something with $1 without referencing an included capture group. In that case, you can use e.g. $$1. '🍕🌯🍕🌯🍕🌯'.replace(/(🍕) (🌯)\1/, '$$1 $$1 $$1 - '); Replacement references for named capture groups
Please follow these steps, To Replace a character in the capture group. Step 1:-Open Notepad++ with the file for replace Step 2:-Replace menu Ctrl+H Step 3:-or Find menu - Ctrl+F Step 4:-Check the Regular expression (at the bottom) Step 5:-Write in Find what Step 6:-\d+ Step 7:-Replace with:X Step 8:-ReplaceAll. I hope this information will be ... If your regular expression has ... of those capturing groups in the replacement text. Your replacement text can reference as many groups as you like, and can even reference the same group more than once. This makes it possible to rearrange the text matched by a regular expression in many different ways. As a simple example, the regex... Lookahead allows to add a condition for "what follows". Lookbehind is similar, but it looks behind. That is, it allows to match a pattern only if there's something before it. The syntax is: Positive lookbehind: (?<=Y)X, matches X, but only if there's Y before it.
Non-capturing groups are excluded from the result. When dealing with complex regular expressions, this feature is beneficial because it simplifies the result handling! 🎉 Edited: As Dave Newson pointed out , there are also named capture groups on their way ! Use regex capturing groups and backreferences. You can put the regular expressions inside brackets in order to group them. Each group has a number starting with 1, so you can refer to (backreference) them in your replace pattern. Note that the group 0 refers to the entire regular expression. Url Validation Regex | Regular Expression - Taha match whole word Match or Validate phone number nginx test Match html tag Extract String Between Two STRINGS Blocking site with unblocked games Find Substring within a string that begins and ends with paranthesis Empty String Match dates (M/D/YY, M/D/YYY, MM/DD/YY, MM/DD/YYYY)
The replace () method returns a new string with some or all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function to be called for each match. If pattern is a string, only the first occurrence will be replaced. The original string is left unchanged. New features include lookbehind assertion, named capture groups, s (dotAll) flag, and Unicode property escapes. Lookbehind assertion allows you to match a pattern only if it is preceded by another pattern. Named capture groups use a more expressive syntax compared to regular capture groups. The s (dotAll) flag changes the behavior of the dot (. Javascript replace with reference to matched group?, How to replace captured groups only? javascript regex. I have HTML code before and after the string: name="some_text_0_some_text Method str.replace (regexp, replacement) that replaces all matches with regexp in str allows to use parentheses ...
Jul 10, 2021 - That’s used when we need to apply ... whole group, but don’t want it as a separate item in the results array. We also can’t reference such parentheses in the replacement string. ... MAC-address of a network interface consists of 6 two-digit hex numbers separated by a colon. For instance: '01:32:54:67:89:AB'. Write a regexp that checks ... (x) Capturing group: Matches x and remembers the match. For example, /(foo)/ matches and remembers "foo" in "foo bar". A regular expression may have multiple capturing groups. In results, matches to capturing groups typically in an array whose members are in the same order as the left parentheses in the capturing group. A string, then matches are replaced with this string. The character $ has special meaning and lets us insert captures of groups and more (read on for details).
Nov 19, 2020 - When you use replace(RegExp, function) then the function is called with the following arguments: ... It will make sense to use $& if you can't change the regex per se, e.g. if you get it from a server. Or, secondly you just don't want to employ a captured group in your regular expression ;) 2 Answers2. Use a capturing group and replace by $1 .use replace instead of match. See demo. When you pass a regext to .match () and the regex has the g option (global), the return value from match is an array of all the complete matches; the groups are not returned, just the complete matches. First up, how to refer to capture group portions directly in regexp definition and replacement section. You have already seen how to refer to text captured by groups with match and matchAll methods. You've also seen how to pass captured portions to a function in replace method.
30/10/2013 · Javascript replace on a capture group. 30 Oct, 2013 in javascript by. I ran into a problem recently where I needed to perform a regex replace on a string and also manipulate the string captured in a capture group at the same time. What I discovered is that its valid to pass a function as the second argument to the replace function which gets passed ... If you only want the first match found, you might want to use RegExp.exec () instead. If you want to obtain capture groups and the global flag is set, you need to use RegExp.exec () or String.prototype.matchAll () instead. Capturing Groups. So far, we've seen how to test strings and check if they contain a certain pattern. A very cool feature of regular expressions is the ability to capture parts of a string, and put them into an array.. You can do so using Groups, and in particular Capturing Groups.. By default, a Group is a Capturing Group.
In a JavaScript regular expression, the term numbered capture groups refers to using parentheses to select matches for later use. For example, when matching a date in the format Year-Month-Day, we… Capturing groups, Javascript replace with reference to matched group? javascript regex. I have a string, such as hello _there_ . I'd like to replace the two Javascript replace with reference to matched group? as someone might be trying to use a regex for the replace. Regular expressions are patterns used to match character combinations in strings. In JavaScript, regular expressions are also objects. These patterns are used with the exec () and test () methods of RegExp, and with the match (), matchAll (), replace (), replaceAll (), search (), and split () methods of String.
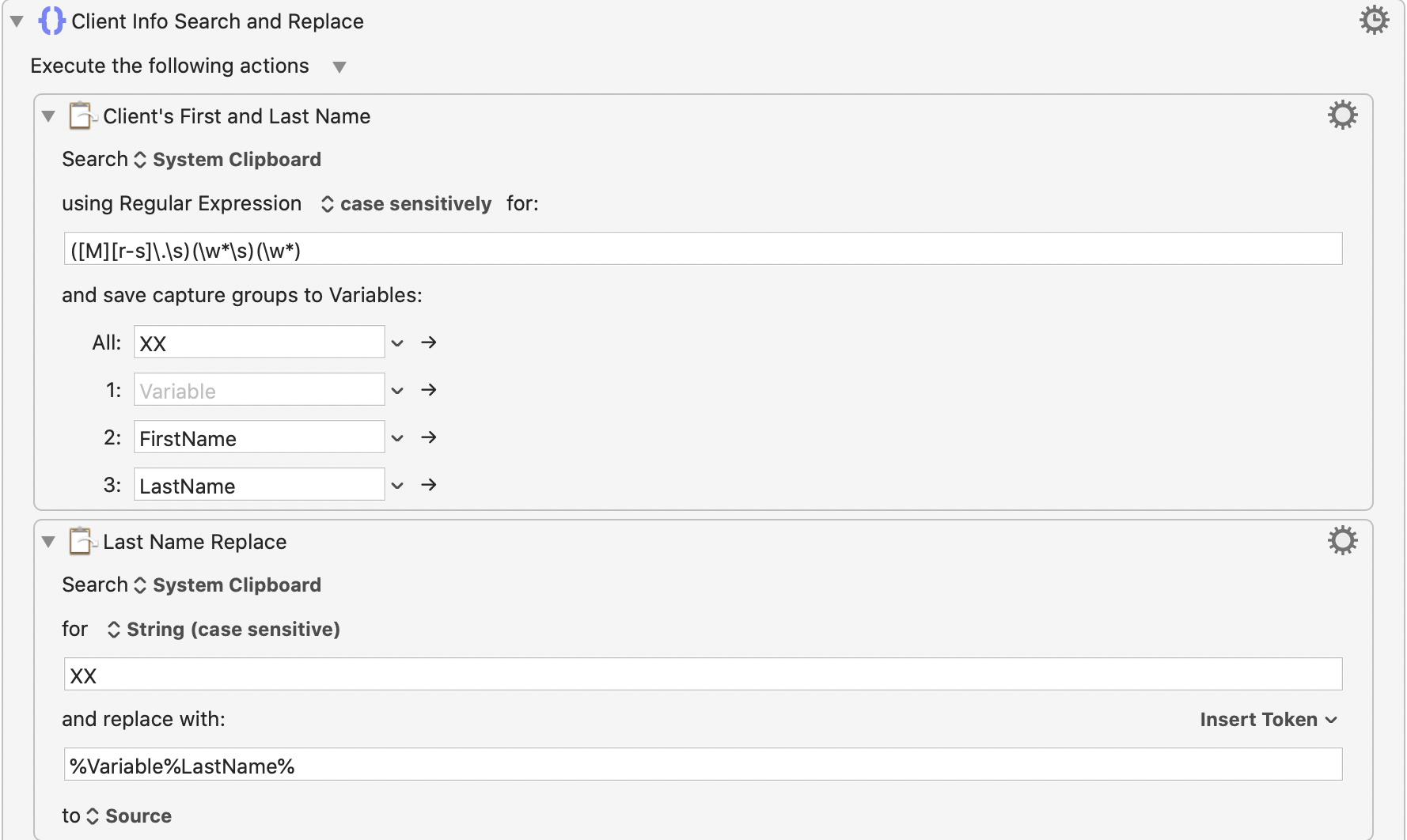
Use regex capturing groups and backreferences. You can put the regular expressions inside brackets in order to group them. Each group has a number starting with 1, so you can refer to (backreference) them in your replace pattern. Note that the group 0 refers to the entire regular expression. Aug 12, 2019 - I have HTML code before and after the string: name="some_text_0_some_text" I would like to replace the 0 with something like : !NEW_ID! So I made a simple regex : .*name="\w+(\d+)\w+& 4 weeks ago - Learn how to use regular expressions (regex) with find and replace actions.
for replace all grup occurrences use / (f)/g regexp. The problem in your code: String.prototype.toUpperCase.apply ("$1") and "$1".toUpperCase () gives "$1" (try in console by yourself) - so it not change anything and in fact you call twice a.replace ( / (f)/, "$1") (which also change nothing). Tell us what's happening: My code's output is correct but the challenge is not letting me pass. Does anyone have any ideas why I can not pass the challenge? I see there is an alternate way using regEx but why use that way when there is a more practical and efficient way. Do I have to use the regEx way? Your code so far let huhText = "This sandwich is good."; let fixRegex = /good ... Dec 17, 2019 - For instance, suppose that you ... text and replaced any sequence of ten characters into American phone number links (this could be extended to foreign phone numbers as well, obviously). The indicators $1, $2, $3 etc. hold the value of captured groups. In some regex implementations ...
 Javascript String Replace How Does Javascript Replace
Javascript String Replace How Does Javascript Replace
How Javascript Works Regular Expressions Regexp By
 How To Replace Captured Groups Only Stack Overflow
How To Replace Captured Groups Only Stack Overflow

 Capturing Groups To Search And Replace Text With Regular Expressions
Capturing Groups To Search And Replace Text With Regular Expressions
 Replace All Besides The Regex Group Stack Overflow
Replace All Besides The Regex Group Stack Overflow
 Regex Captured Groups Question Bubble Forum
Regex Captured Groups Question Bubble Forum
 How Do You Access The Matched Groups In A Javascript Regular
How Do You Access The Matched Groups In A Javascript Regular
 Javascript Regex Match Example How To Use Js Replace On A
Javascript Regex Match Example How To Use Js Replace On A
How Javascript Works Regular Expressions Regexp By
 30 Useful Regular Expressions Tools And Resources Hongkiat
30 Useful Regular Expressions Tools And Resources Hongkiat
 4 Alternation Groups And Backreferences Introducing
4 Alternation Groups And Backreferences Introducing
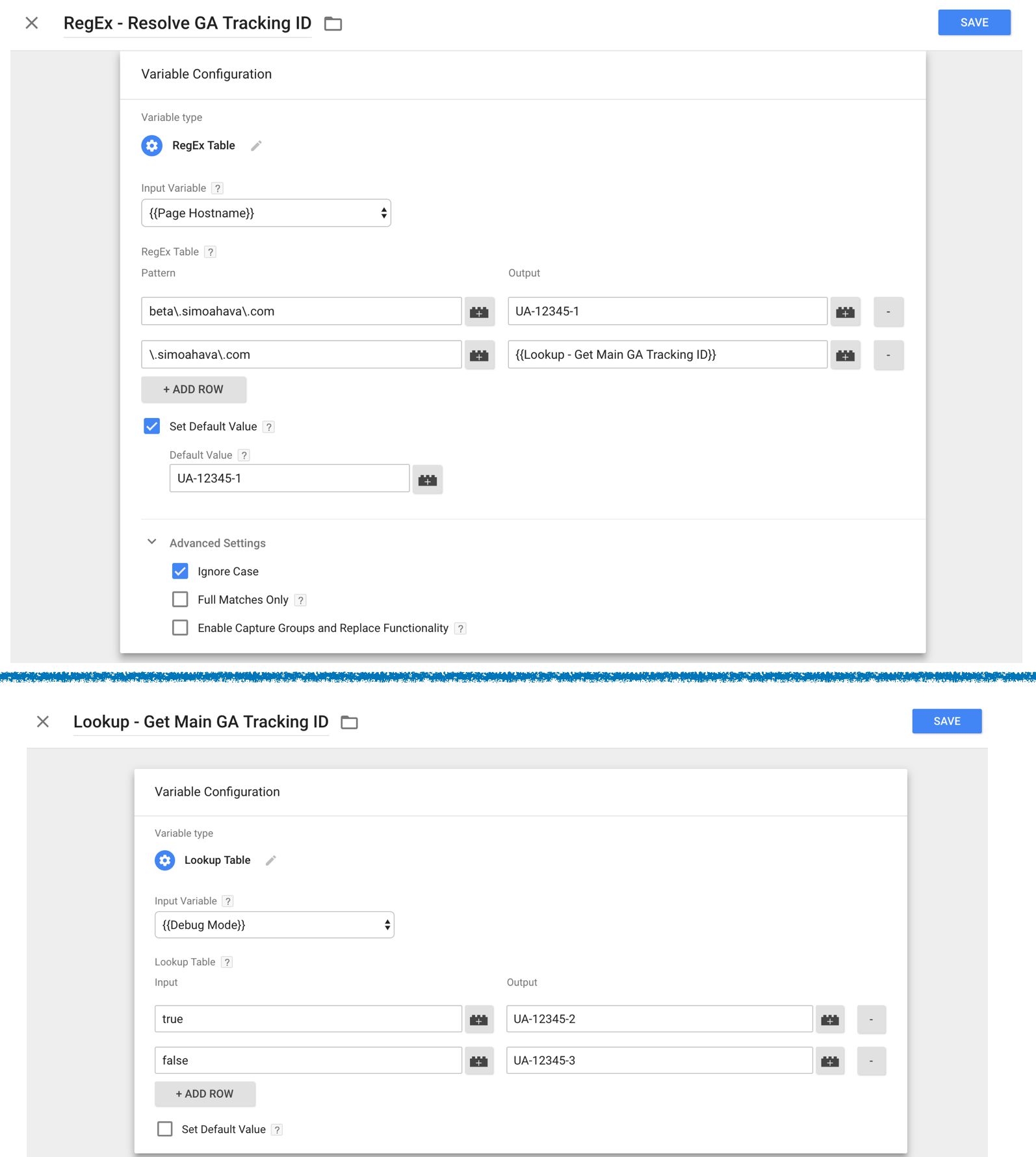
 The Regex Table Variable In Google Tag Manager Simo Ahava S
The Regex Table Variable In Google Tag Manager Simo Ahava S

 Find Amp Replace With Regex And Javascript Workflow Help
Find Amp Replace With Regex And Javascript Workflow Help
 The Beauty Of Javascript Regular Expressions Regex Ic0de
The Beauty Of Javascript Regular Expressions Regex Ic0de
 Using Regular Expression In Javascript Codeproject
Using Regular Expression In Javascript Codeproject
Regex Capture Groups Feature Requests Easymorph Community
 Replace All Besides The Regex Group Stack Overflow
Replace All Besides The Regex Group Stack Overflow


0 Response to "22 Javascript Regex Capture Group Replace"
Post a Comment