33 Multiple File Upload Validation In Javascript
Validate multiple image file in JavaScript As we have done the image validation for a single file, we will do the same for the multiple files as well. To give you an idea, let us take three file fields and validate them. The ID for each file field has to be unique and passed as a parameter to the JavaScript function. This multiple files upload tutorial example is very useful where you need to upload multiple files in a web application. In this example multiple files are selected using the browse button by holding keyboard's Ctrl button and files are uploaded to the 'uploads' directory. PHP script stores multiple files into the defined location and ...
 Angular 10 Multiple Files Upload Example Bezkoder
Angular 10 Multiple Files Upload Example Bezkoder
Today, We want to share with you file upload size limit validation in javascript.In this post we will show you File upload size validation using jQuery with demo, hear for multiple file upload size limit validation in javascript we will give you demo and example for implement.In this post, we will learn about How to check file input size with an example.

Multiple file upload validation in javascript. I am trying to upload multiple files via using javascript but here multiple pdf files->success single other files(.txt,.doc etc)->success pdf+(txt or doc)-> fail my need is only pdf files can accept when multiple selection. and also it shows errors in files.length on Interner Explor Using HTML5 file input element, you can upload multiple files at a time. All you have to do is add the multiple attribute of the <input> element. Having added this element to our web page, we often come across a situation where we want to get the total number of selected files, along with the name and size of each files. image validation in javascript - Filtering and validating file uploads with Javascript. how to check (validate) File (Image) size before upload using JavaScript and jQuery. image validation in javascript
Multiple File upload validation using javascript/jQuery. Ask Question Asked 2 years, 9 months ago. Active 2 years, 9 months ago. Viewed 1k times 0 just trying to do the basic validation for multiple file uploads. it only validates the first file. i can't find where I did the mistake. ... javascript jquery file-upload. Share. Follow edited Nov 1 ... 2/1/2013 · I want to validate the images on file upload (before upload) .I find a java script for this....here is the javascript ... XML. Copy Code. <script type="text/javascript"> $ (function () { $ ('# <% =fileupload1.ClientID %>').change ( function () { var fileExtension = ['jpeg', 'jpg', 'png', 'gif', 'bmp']; if ($.inArray ($ (this).val ().split ('. 2) uploadFile.php. In index file i write code for design and jquery ajax code. After click on submit button all selected images will be upload on "media" folder. So you must require to create "media" folder in your root directory. Here i give you very small and quick example. You can see bellow code of display selected images preview: Ok, now ...
The input will accept the multiple files. After submitting the file, it will go to the controller and in the controller we already added the validation. Once, the validation will pass, it will upload the image and store them to the table. Lastly, the uploaded image will be displayed in the view. File upload validations in javascript In the web application, from the security point of view file validation is the most important parameter that needs to be considered by each developer especially when doing the file upload. The validations can be either client-side or server-side or maybe both. Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation () function. We will create fileValidation () function that contains the complete file type validation code.
Today, We want to share with you jQuery Validate Multiple File Image Upload validation.In this post we will show you Validate single/multiple image field using jQuery, hear for jQuery Validate plugin for multiple file upload validation we will give you demo and example for implement.In this post, we will learn about How to check file size when select multiple file validation using Jquery? with an example. Multiple File Upload with Validation In Laravel 8. Step 1 - Download Laravel 8 Application. Step 2 - Database Configuration. Step 3 - Build Model & Migration. Step 4 - Create Routes. Step 5 - Build Multi Upload Controller By Artisan Command. Step 6 - Create Multiple File Upload Form. 29/7/2021 · For instance, if we don’t allow uploading a file more than 4MB or less than 2MB, we could use client-side validation to check that the file the user has chosen follows the given requirements and if it doesn’t, give them a message so they don’t spend all the time uploading the file only to get an error thrown away by the server. Approach-1:
What if someone uploads 20 files for an input that requires single file.With out client side validations, you will be sending send all those 20 files to the server and the server will be like, All I ever asked you is for 1 file,Why are you wasting my time? To avoid such drama it is better if you do client side and server side validations. File Upload widget with multiple file selection, drag&drop support, progress bar, validation and preview images, audio and video for jQuery. Supports cross-domain, chunked and resumable file uploads. Works with any server-side platform (Google App Engine, PHP, Python, Ruby on Rails, Java, etc.) that supports standard HTML form file uploads. There are many ways to upload multiple files in ASP.NET MVC, but in this article, we will use HttpPostedFileBase MVC class to upload the multiple files, instead of any script like jQuery or JavaScript. Lets start implementing this scenario, step by step with the help of a simple ASP.NET Application.
In the input file control we have to set the attribute named multiple with the value multiple. So now user will be able to select the multiple file and upload the multiple file. For e.g: multiple="multiple" Also we have to set modify the name of the input file control. We have to put the [] (bracket braces) into the input file control name ... With javascript, we have control over the type of file as well as the size and other metadata the file comes with. The whole idea behind this procedure revolves around the file object that is created when we upload a file. This file object contains information about the file such as its name, size, date modified or created etc. Today, i will share with you How to done multiple files upload with laravel validation with example. single file upload is very easy to in laravel, but multiple files upload is bit harder for laravel learner. so, in this article i will share with you how to done multiple files upload with validation steps by steps.
7/8/2017 · Form validation on submit to ensure that files have actually been selected Request response handling to notify the user when a file is successfully upload, or if it fails Initiate file uploads ... File Upload. Uploading Files using PHP; PHP Image Upload with Size Type Dimension Validation; Multiple File Upload using Fine Uploader; How to Create Multiple Thumbnails While Uploading Image; Pause Resume File Upload using JavaScript; PHP AJAX Image Upload; jQuery Ajax Image Upload with Animating Progress Bar; Twitter Like Profile Image Upload ... Validating push pop sequence in JavaScript. Validating a square in a 2-D plane in JavaScript. Uniquely identify files before uploading with the HTML5 file API. Validating alternating vowels and consonants in JavaScript. Validating a string with numbers present in it in JavaScript. C Program to find size of a File.
Laravel makes these multiple images uploading easy, and it also offers inbuilt methods to apply the file and image validation easy. I will shed light on the request and file object to upload files and create a new database and images table for file uploading images. The JavaScript File Upload is a control for uploading one or multiple files, images, documents, audio, video, and other files to a server. It is an improved version of the HTML5 upload control ( <input type="file">) with a rich set of features that include multiple file selection, progress bars, auto-uploading, drag and drop, folder (directory ... Given this importance, it is surprising that many developers face challenges of adding file upload feature to their projects. In particular, developers are unsure about how to upload and validate files. In this tutorial, I will discuss how to implement Laravel file upload functionality with multiple file and image uploading option.
Many times, we are required to upload a file with strongly-typed View and also, apply validation on uploading file using data annotation validators. In this article, I would like to share how we can upload a file and validate that file. Description. The upload control in MVC checks the file extension as well as the limitation of file size. Today, We want to share with you file upload size limit validation in javascript.In this post we will show you file upload validation in javascript, hear for Validation of file size while uploading using JavaScript / jQuery we will give you demo and example for implement.In this post, we will learn about input type file size limit javascript with an example. 1/7/2020 · In this tutorial, we will show you how to upload multiple files with form data using jQuery, Ajax, and PHP. The following functionality will be implemented in the example Ajax Form with Attachment script. Build a web form with multiple images/files attachment. Submit the …
An advanced multiple file selection jQuery plugin that chiefly enhances the native file input with 3 useful file select validators: Limits the max number of files allowed to select. Restricts certain file extensions/formats. Allows you to set the upload size limit. 12/7/2020 · Answer:. You can’t, because the data is only available after upload. You may try to tell the browser (if capable) to send only specific mime-types using this: <input type="file1" name="image" accept="image/*"> <input type="file2" name="pdf" accept="application/pdf">. More Answers>. Javascript validate file size before upload : file upload size limit validation in javascript. You can easily check file extension and File upload size validation using jQuery with demo. Javascript validate file size before upload The validation helps to restrict uploading large files or empty files to the server.
 Laravel 5 6 Multiple File Upload With Dropzone Js
Laravel 5 6 Multiple File Upload With Dropzone Js
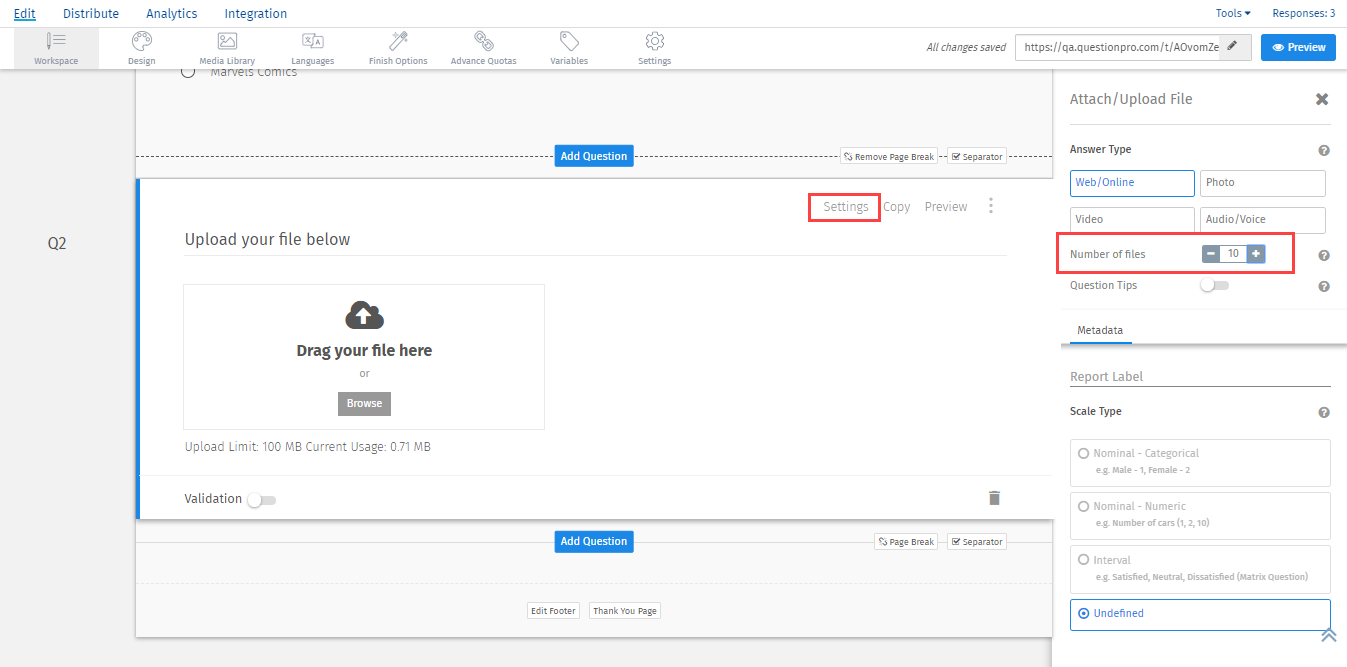
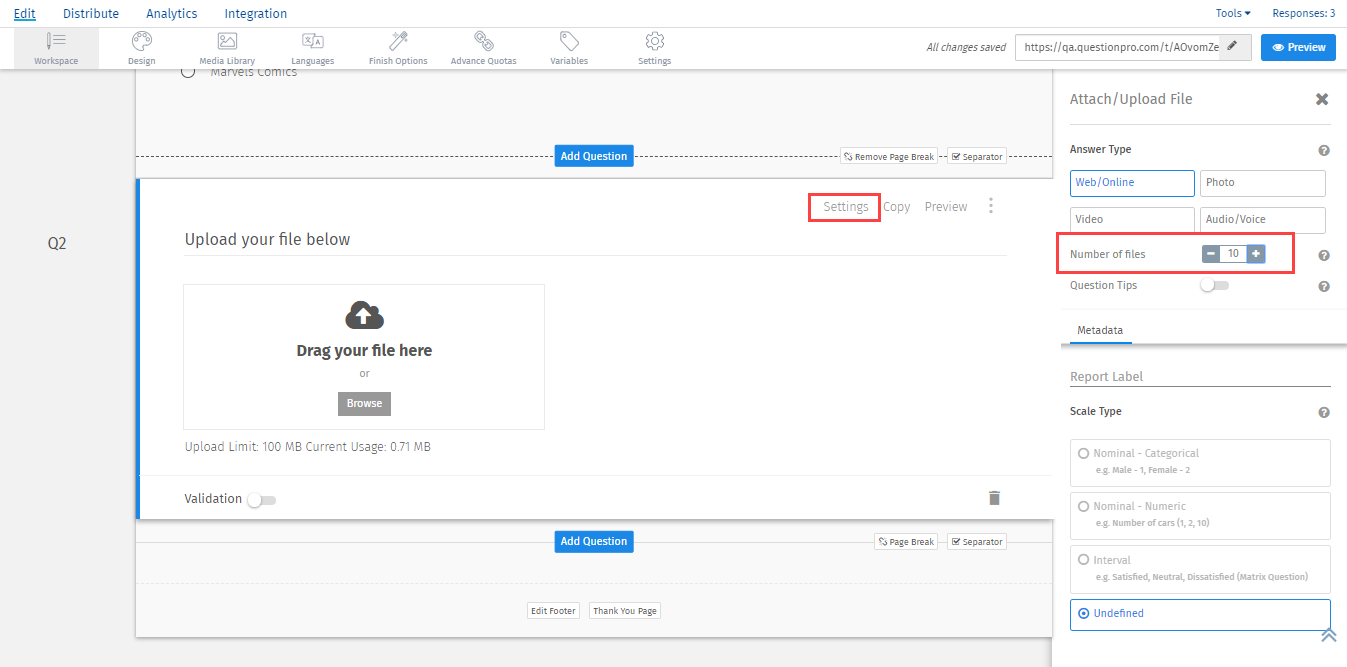
 Multiple Files Attach Upload File Questionpro Help Document
Multiple Files Attach Upload File Questionpro Help Document
 Spring Boot Upload Multiple Files Example
Spring Boot Upload Multiple Files Example
 How To Upload Multiple Images In Laravel
How To Upload Multiple Images In Laravel
 File Upload In React Js Using Laravel 8 Restful Api With
File Upload In React Js Using Laravel 8 Restful Api With
 Multiple Files Upload Using Html And Php The Debuggers
Multiple Files Upload Using Html And Php The Debuggers
 File Upload Component Javascript Html5 Amp Jquery Ignite Ui
File Upload Component Javascript Html5 Amp Jquery Ignite Ui
 Bootstrap Modal Popup Multiple File Upload Using Ajax Pakainfo
Bootstrap Modal Popup Multiple File Upload Using Ajax Pakainfo
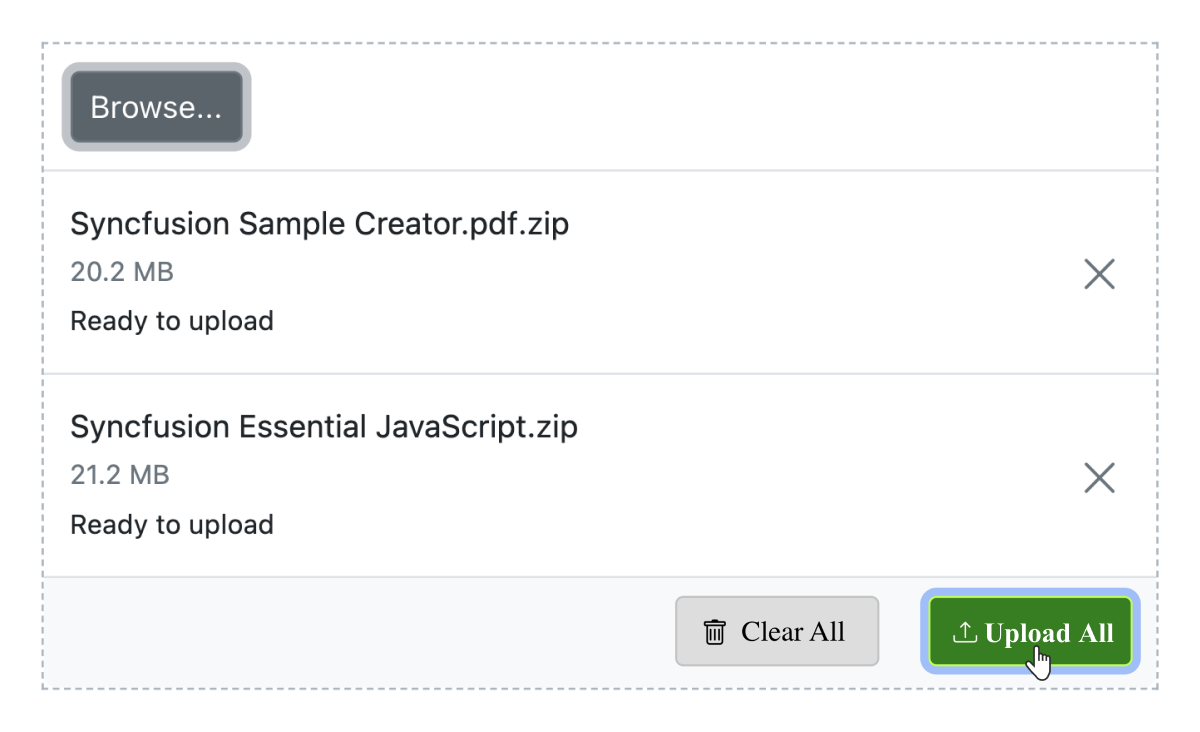
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
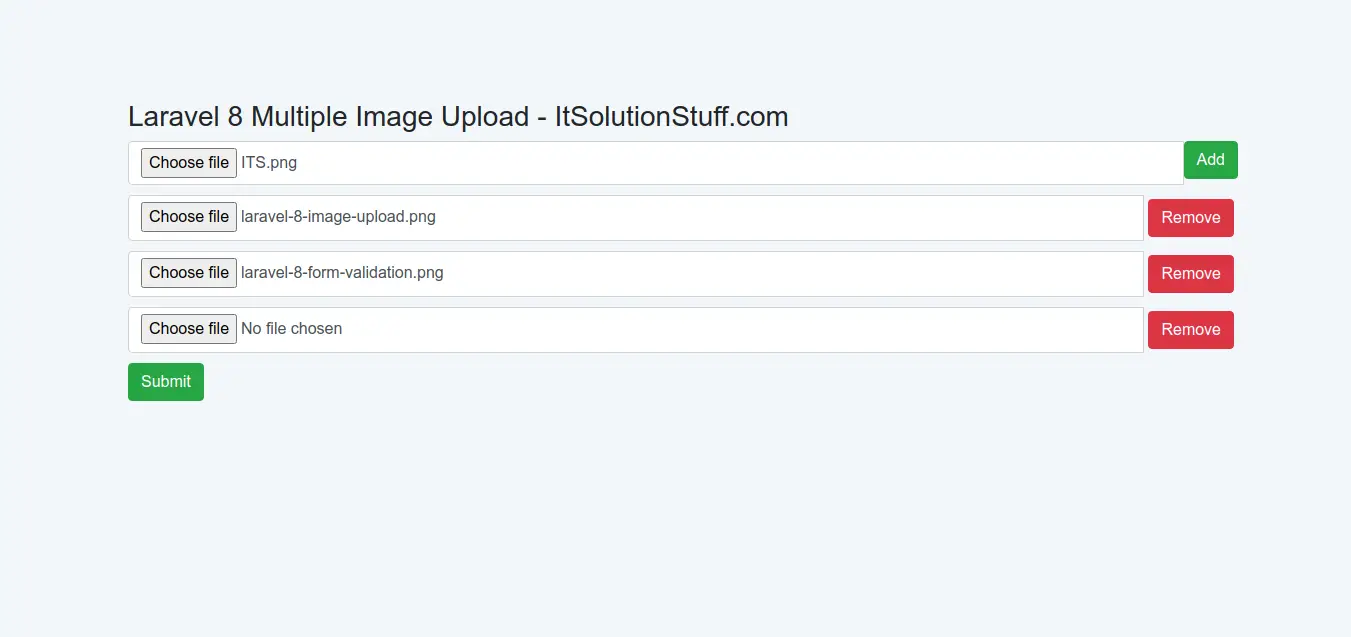
 Laravel 8 Multiple Image Upload Tutorial Itsolutionstuff Com
Laravel 8 Multiple Image Upload Tutorial Itsolutionstuff Com
 Asp Net Core File Upload Example Uploading Multiple Files
Asp Net Core File Upload Example Uploading Multiple Files
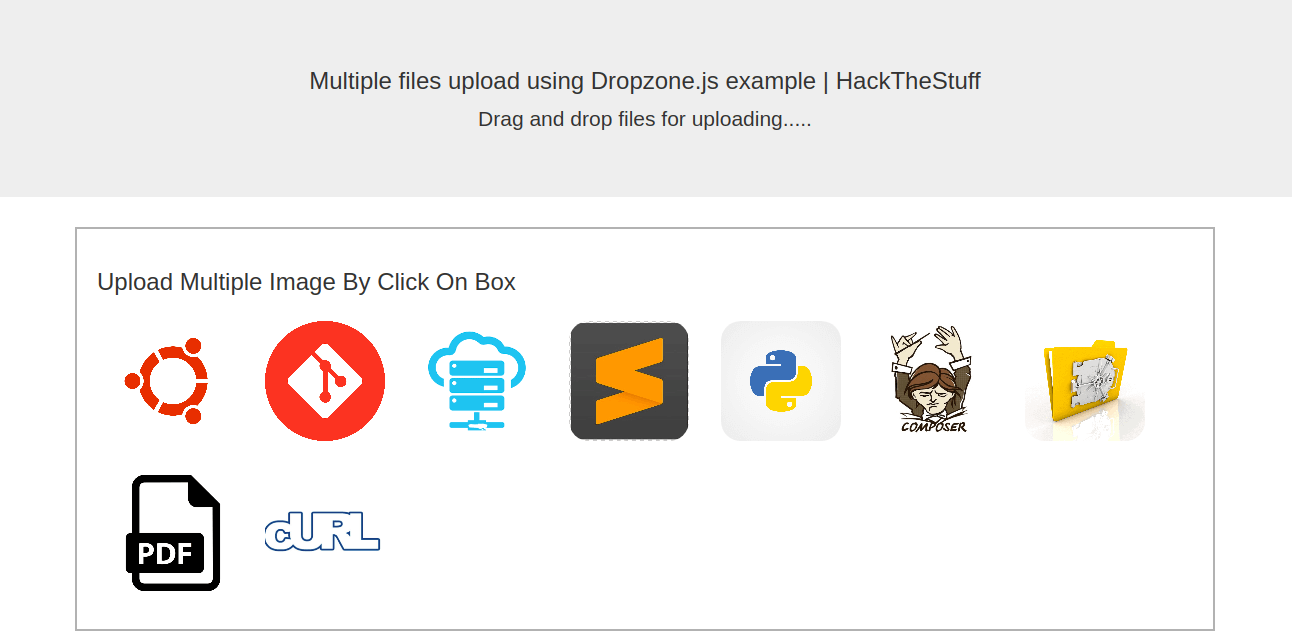
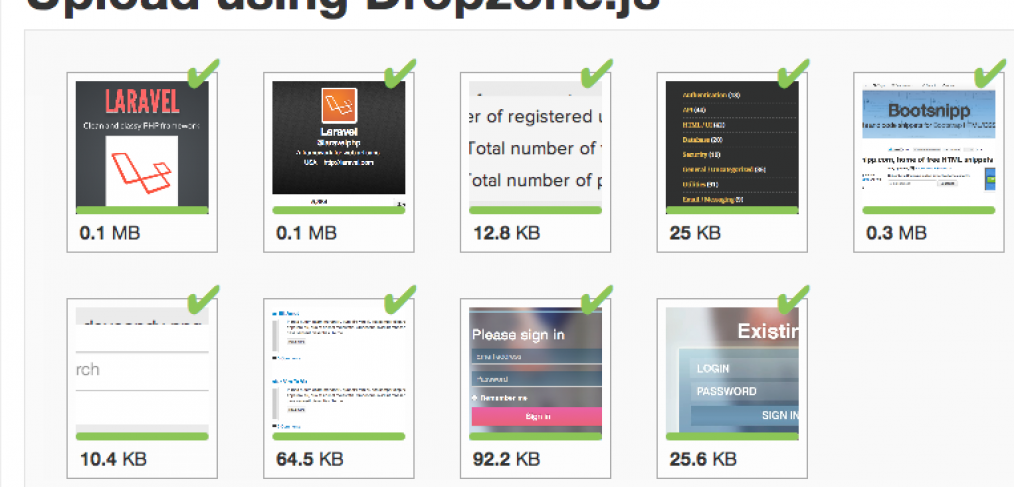
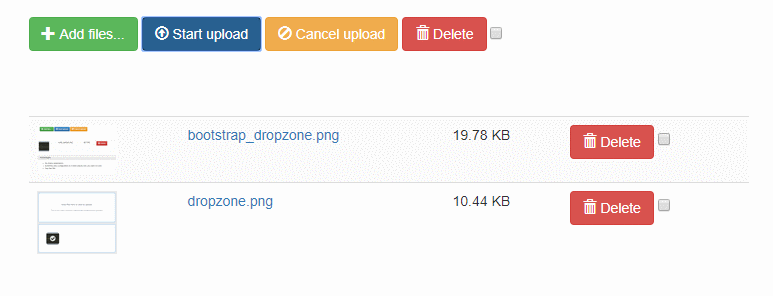
 Multiple Files Upload Using Dropzone Js Php Example
Multiple Files Upload Using Dropzone Js Php Example
 Laravel 8 Multiple Images Upload With Validation Example
Laravel 8 Multiple Images Upload With Validation Example
 Laravel 6 Multiple Files Upload With Validation Example
Laravel 6 Multiple Files Upload With Validation Example
 How To Create Multiple File Upload Feature In Asp Net With
How To Create Multiple File Upload Feature In Asp Net With
 Howto Ajax Multiple File Upload In Laravel 3 Maks
Howto Ajax Multiple File Upload In Laravel 3 Maks
 Laravel 7 Multiple File Upload With Validation
Laravel 7 Multiple File Upload With Validation
 How File Upload Forms Are Used By Online Attackers
How File Upload Forms Are Used By Online Attackers
 How To Validate Image File In Javascript Aaraf Academy
How To Validate Image File In Javascript Aaraf Academy
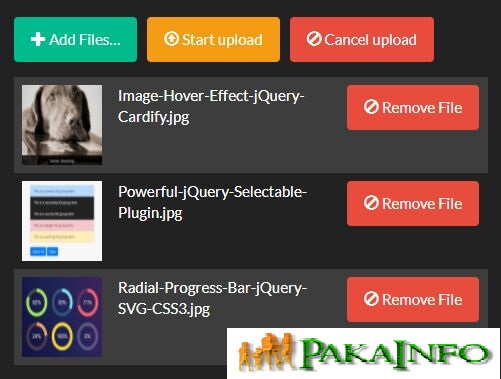
 Jquery Plugin For Multiple File Uploader Upload File Free
Jquery Plugin For Multiple File Uploader Upload File Free
 7 Jquery File Upload Plugin Examples Or Multiple File Upload
7 Jquery File Upload Plugin Examples Or Multiple File Upload
 Drag And Drop Multiple File Upload Contact Form 7
Drag And Drop Multiple File Upload Contact Form 7
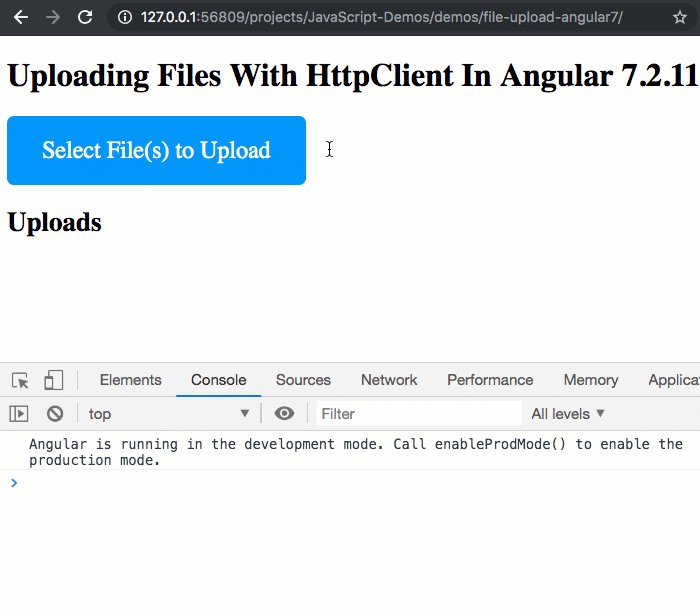
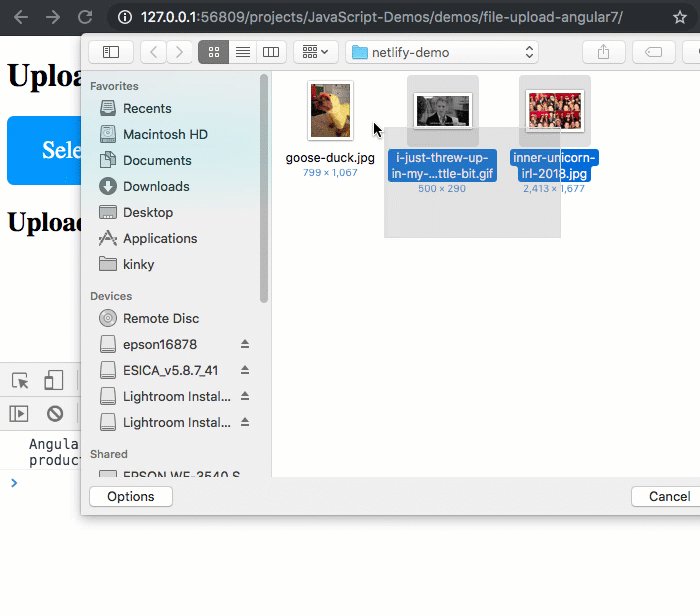
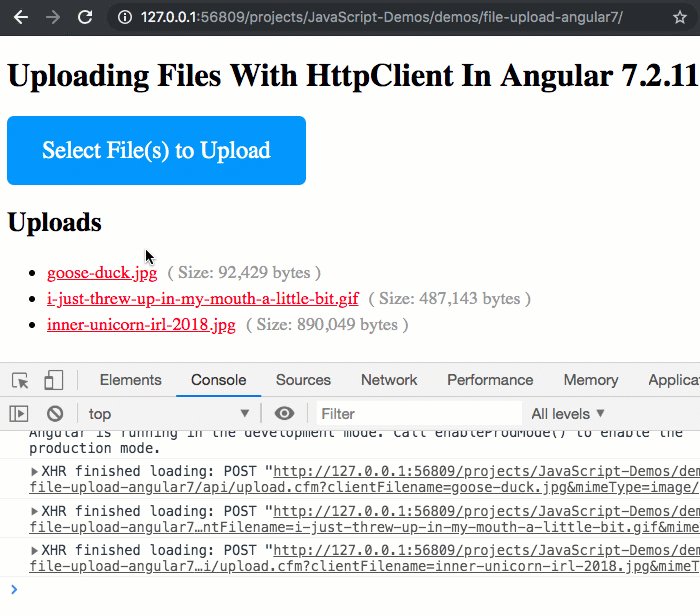
 Uploading Files With Httpclient In Angular 7 2 11
Uploading Files With Httpclient In Angular 7 2 11
 Php 8 Multiple Files Images Upload In Mysql Database
Php 8 Multiple Files Images Upload In Mysql Database
 Validation Of File Size While Uploading Using Javascript
Validation Of File Size While Uploading Using Javascript
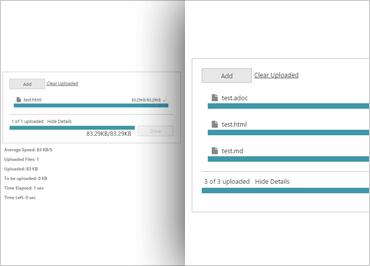
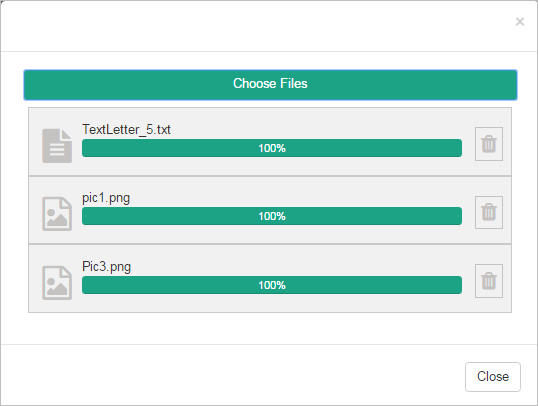
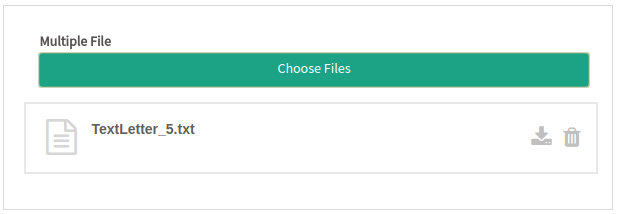
 3 1 Multiple File Uploader Documentation Processmaker
3 1 Multiple File Uploader Documentation Processmaker
 Jquery To Validate File Type And Size Before Uploading
Jquery To Validate File Type And Size Before Uploading
 3 2 3 6 Multiple File Uploader Documentation Processmaker
3 2 3 6 Multiple File Uploader Documentation Processmaker
 React Multiple File Upload With Drag N Drop And Progressbar
React Multiple File Upload With Drag N Drop And Progressbar
 Top 7 Best Open Source Javascript And Jquery File Uploader
Top 7 Best Open Source Javascript And Jquery File Uploader
 Uploading Multiple Files In Asp Net Mvc
Uploading Multiple Files In Asp Net Mvc

0 Response to "33 Multiple File Upload Validation In Javascript"
Post a Comment