27 How To Decode In Javascript
The decodeURIComponent () function is used to decode URL components encoding by encodeURIComponent () in JavaScript. It uses UTF-8 encoding scheme to perform the decoding operation. You should use decodeURIComponent () to decode query string parameters and path segments instead of full URLs. Here is an example: How To Decode a URL In JavaScript May 4, 2021 June 25, 2021 amine.kouis 0 Comments decodeuri not working, decodeuricomponent, javascript decode string, js url decode, url decode, urldecode. Y ou can use the decodeURIComponent() function to decode URI components in Javascript.
Github Starmagicvn Js Decode Decode Javascript
The decodeURIComponent () function is used to decode some parts or components of URI generated by encodeURIComponent (). Parameters: This function accepts single parameter encoded_uri_string_component which holds the encoded string. Return Value: This function returns the decoded component of URI string.

How to decode in javascript. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: In JavaScript, there are two functions for decoding and encoding base64 strings: btoa () which is used to create a base-64 encoded ASCII string from a string of binary data and atob (), which decodes a base64 encoded string. Aug 06, 2019 - To encode a string we need ... we have used escape() to encode a string but since it is deprecated we are now using encodeURI(). ... In the following example, initially, a string is taken and encoded using encodeURI() and later decoded using decodeURI(). Later on both ...
You can decode URI components in Javascript using the decodeURIComponent() function. It performs the inverse operation of encodeURIComponent(). It uses UTF-8 encoding scheme to decode URI components. Javascript URL decoding using the decodeURIComponent() function. The decodeURIComponent() function converts a URL encoded string back to its normal form. Clearly it's just a random object name (or hashed beyond recall), and there is nothing to decode to. - Jongware Jul 10 '18 at 11:53 I need to read the rest of the source code and it's hard to read when most of the variables are in that format. - solo Jul 10 '18 at 12:00 Nov 30, 2012 - Javascript: encode(decode) html text into html entity - htmlentity.js
There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa () — Base64 Encoding The btoa () function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. In order to encode/decode a string in JavaScript, We are using built-in functions provided by JavaScript. btoa(): This method encodes a string in base-64 and uses the "A-Z", "a-z", "0-9", "+", "/" and "=" characters to encode the provided string. Syntax: window.btoa(String) Parameter: String: This parameter is required ... Learn how to decode a Base64 encoded data back to normal text in Javascript. Javascript has a built-in function named atob() which performs Base64 decoding. However, the atob() function doesn't work properly if the encoded data contains DOMStrings which are 16-bit encoded.
To decode a URL in JavaScript we need to use a combination of the window location object, as well as the URLSearchParams utility. To use these to be able to decode a URL all we need to do is pass in the search parameters into URLSearchParams and when we will be able to use it to access the keys and values. Decoding HTML entities with vanilla JavaScript Over the weekend, I finished up the site for my vanilla JavaScript mini courses. People who've purchased courses will be able to log in and watch the videos on any device with an internet connection. The text for each video is sent along as an encoded string in JSON. That means that this: The unescape() function decodes an encoded string. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
Cross-origin requests require Access-Control-Allow-Origin header. None Eval Array Obfuscator IO _Number JSFuck JJencode AAencode URLencode Packer JS Obfuscator My Obfuscate Wise Eval Wise Function Clean Source Unreadable. Line numbers Format Code Unescape strings Recover object-path Execute expression Merge strings Remove grouping. Auto Decode. 22/5/2015 · Javascript Obfuscator converts the JavaScript source code into obfuscated and completely unreadable form, preventing it from analyzing and theft. It’s a 100% safe JavaScript minifier and the best JavaScript compressor. http://scriptasylum /tutorials/encode-decode.html. http://www.javascriptobfuscator . In this tutorial - you will learn how to decode and encode the URI from the given URL in javaScript. Basically two methods for encode and decode the URL in javascript. javaScript provide encodeURI() for encode a URI and decodeURI() for decode the URI. encodeURI() Function. The encodeURI() function is used to encode a URI.
The previous code creates a global variable (in the window) named htmlentities. This object contains the 2 methods encode and decode. To convert a normal string to its html characters use the encode method : htmlentities.encode ("Hello, this is a test stríng > < with characters that could break html. Therefore we convert it to its html ... I know there is few complication while using JavaScript to encode or decode instead doing programming in C#, specially when you are much familiar with . But dont worry i am giving you a simple vise versa solution for encoding and decoding in both java script and C#. We will also tell you how we can create our own rule to encode and decode ... In JavaScript, it is possible to use Base64 to encode and decode strings. In this article, you will be introduced to the btoa and atob JavaScript functions that are available in modern web browsers. Prerequisites. To follow along with this article, you will need: An understanding of strings in JavaScript.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Just type whatever text/HTML/JavaScript you want in the left box and click the --> button to fully escape it. Likewise, click the <-- button to convert it back to normal text to verify that it is the same as the original. You can copy & paste the escaped code into your page (don't forget to use the unescape () and document.write () methods). Use the JavaScript function JSON.parse () to convert text into a JavaScript object: const obj = JSON.parse(' {"name":"John", "age":30, "city":"New York"}'); Make sure the text is in JSON format, or else you will get a syntax error. Use the JavaScript object in …
Aug 19, 2012 - In case anyone’s interested there’s ...008/09/20/javascript-how-to-unescape-html-entities/ ... Read through the below stack overflow answer from lucascaro, apparently this is subject to XSS attacks, which he has a resolution for. http://stackoverflow /questions/1147359/how-to-decode-html-entities-using-jquery ... For anyone finding this in 2020 you should ... Description. Replaces each escape sequence in the encoded URI with the character that it represents, but does not decode escape sequences that could not have been introduced by encodeURI. The character " # " is not decoded from escape sequences. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Mar 10, 2016 - For a robust & deterministic solution that decodes character references according to the algorithm in the HTML Standard, use the he library. From its README: he (for “HTML entities”) is a robust HTML entity encoder/decoder written in JavaScript. It supports all standardized named character ... Definition and Usage The decodeURIComponent () function decodes a URI component. Tip: Use the encodeURIComponent () function to encode a URI component. Decode URL in JavaScript. JavaScript provides two built-in methods to decode full URL and single URL parameter: decodeURI() - The decodeURI() function is used to decode a URI. decodeURIComponent() - The decodeURIComponent() function decodes a URI component. Example 1: Decode URL using decodeURI() Method
Decode URL in JavaScript Similar to encoding, JavaScript provides two standard built-in methods to decode full URL and single URL parameter: decodeURI () - The decodeURI () function is used to decode a URI. decodeURIComponent () - The decodeURIComponent () function decodes a URI component. javascript json decode - It's parse JSON data received from the web server using the JSON.parse() method. javascript json decode. Use the simple js function JSON.parse() to convert text into a JavaScript object bellow example. Script to parse a string and return JavaScript object. Aug 31, 2020 - In JavaScript _______ function to encode the value before storing it in the cookie. Select one: a. start() b. begin() c. unescape() d. escape()
the ABI of the smart contract you try to decode events from (we'll use the ERC20 transfer event) a transaction containing one or more events of this type; Install the library. Using npm in your javascript project: npm install abi-decoder --save. or using bower for your frontend: bower install abi-decoder Decode HTML entities from an encoded string. In this session, you will learn how to encode and decode JSON data in JavaScript with the help of an example. What is JSON. JavaScript Object Notation also knew as JSON. Between server and client relationship JSON is used which is an extremely lightweight data-interchange format for data exchange and easy to parse and quick to generate. JSON is ...
Differences between decodeURI and decodeURIComponent. The main differences are: encodeURI is intended to be used on the full URI.; encodeURIComponent is intended to be used on .. well .. URI components that is any part that lies between separators (; / ? : @ & = + $ , #). So, in encodeURIComponent these separators are encoded also because they are regarded as text and not special characters. Using atob () and btoa () in Javascript These methods atob () and btoa () are used to convert to string and base64 format respectively. This btoa () method simply encodes or creates the Base64 ASCII string from the given file or object. And this atob () method decodes the above Base64 string and returns the original output. Nov 12, 2019 - JavaScript has no methods to encode and decode HTML-entities so you can use these functions.
test('decode only the 0.10 messages, 0.11 should be decoded on the next request', async () => { const data = await decode(Buffer.from(require('../fixtures/v4_response_mixed_formats.json'))) to decode jwt token in javascript without using a library all features of jwt.io doesn't support all languages. In NodeJs you can use var decoded = jwt.decode(token); How to decode jwt token in javascript without using a library ? to decode jwt token in javascript without using a library all features of jwt.io doesn't support all languages. 24/6/2019 · Decoding. In JavaScript, to decode a string unescape () method is used. This method takes a string, which is encoded by escape () method, and decodes it. The hexadecimal characters in a string will be replaced by the actual characters they represent using unescape () method.
 Base64 Decode And Encode Plugin Base64 Js Free Jquery Plugins
Base64 Decode And Encode Plugin Base64 Js Free Jquery Plugins
 Lightweight Scrambling Decoding Text Effect Javascript Plugin
Lightweight Scrambling Decoding Text Effect Javascript Plugin
 Decode Jwt Javascript Code Example
Decode Jwt Javascript Code Example
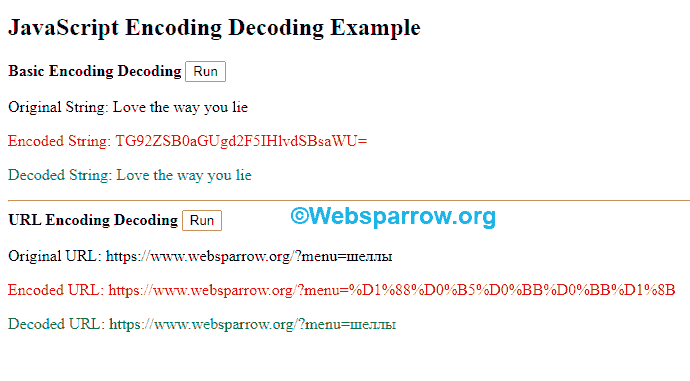
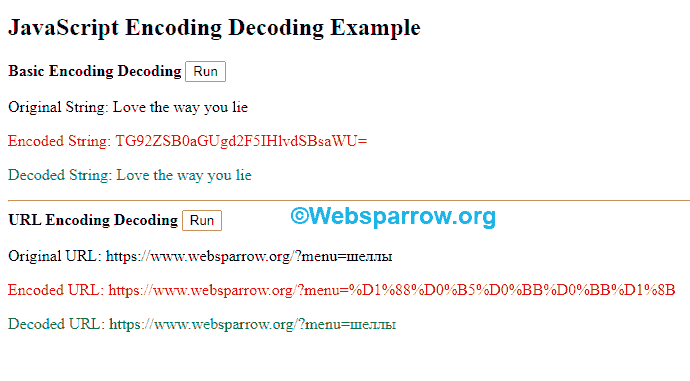
 Javascript Base64 And Url Encoding Decoding Example Websparrow
Javascript Base64 And Url Encoding Decoding Example Websparrow
 Javascript Url Decode Example Using Built In Functions Code
Javascript Url Decode Example Using Built In Functions Code

 How To Decode A Url In Javascript Stackhowto
How To Decode A Url In Javascript Stackhowto
 World Blogger Tools How To Decrypt The Encrypted Javascript
World Blogger Tools How To Decrypt The Encrypted Javascript

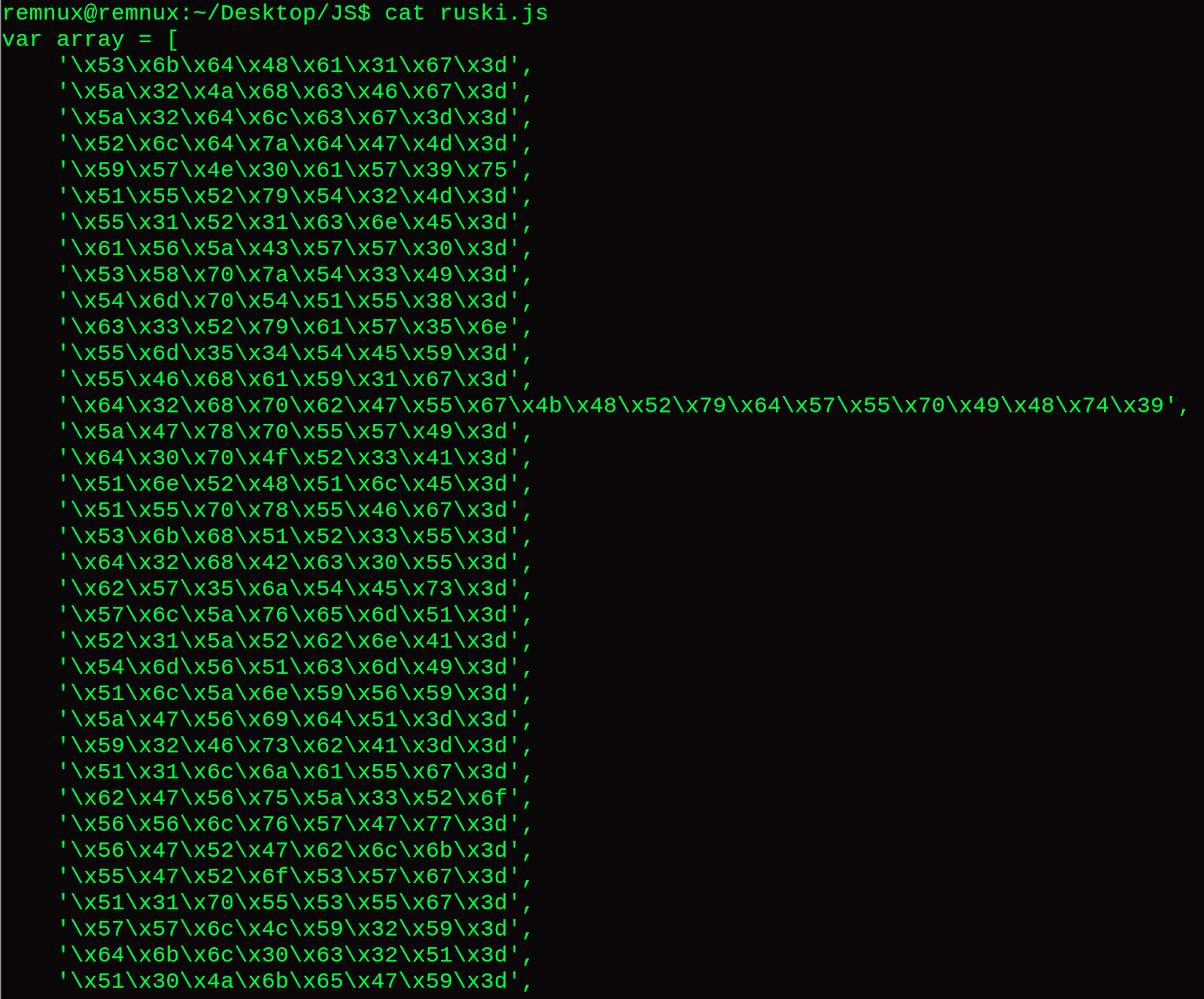
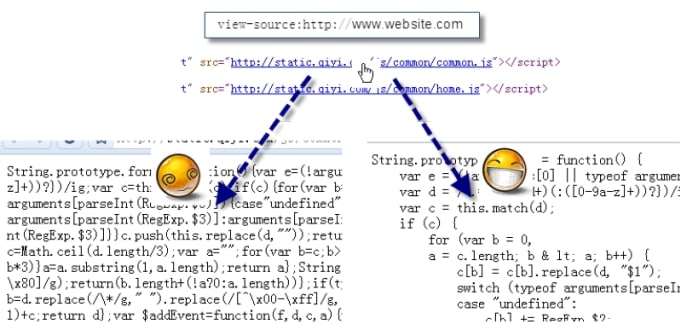
 Deobfuscating The Javascript Code Of A Phishing Website
Deobfuscating The Javascript Code Of A Phishing Website
 How To Decode Web Design Language For Marketing Mortals
How To Decode Web Design Language For Marketing Mortals
 Javascript Uses Btoa And Atob To Encode And Decode Base64
Javascript Uses Btoa And Atob To Encode And Decode Base64
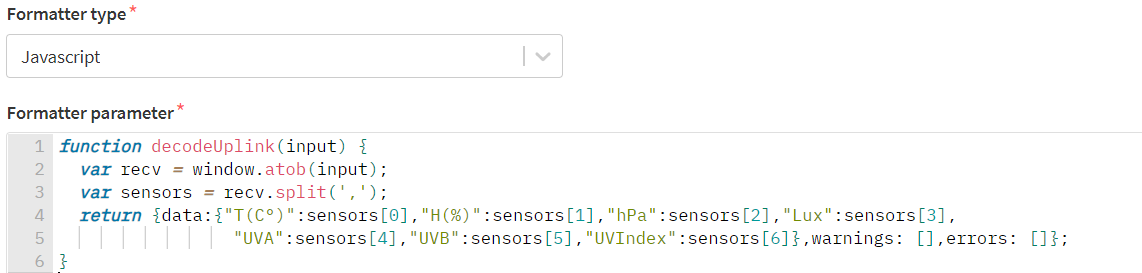
 Atob Function In Javascript Uplink Decoder V2 To V3
Atob Function In Javascript Uplink Decoder V2 To V3
 3 Ways To Base64 String Encode Decode Javascript Codez Up
3 Ways To Base64 String Encode Decode Javascript Codez Up
 Encoding In C And Decoding In Javascript Stack Overflow
Encoding In C And Decoding In Javascript Stack Overflow
 How Can I Convert Base64 Decode A String To Text In
How Can I Convert Base64 Decode A String To Text In
 How To Encode And Decode A Url Using Javascript Codeforgeek
How To Encode And Decode A Url Using Javascript Codeforgeek
 Unable To Decode The Data With Javascript Codec Chirpstack
Unable To Decode The Data With Javascript Codec Chirpstack
 Encode Decode Base64 With Javascript Parasoft Forum
Encode Decode Base64 With Javascript Parasoft Forum
 Decoding Payload From A Table In Js Devices Chirpstack
Decoding Payload From A Table In Js Devices Chirpstack
Github Devasish Encode Decode Php Javascript This Is
 Decode Your Javascript Encoded Code Or Files By Codinggenie
Decode Your Javascript Encoded Code Or Files By Codinggenie
 Decoding 64 In Javascript Stack Overflow
Decoding 64 In Javascript Stack Overflow
 Nospamemailhyperlink 3 Email Encoding And Decoding
Nospamemailhyperlink 3 Email Encoding And Decoding


0 Response to "27 How To Decode In Javascript"
Post a Comment