32 Javascript Get Scroll Position
Since scroll events can fire at a high rate, the event handler shouldn't execute computationally expensive operations such as DOM modifications. Instead, it is recommended to throttle the event using requestAnimationFrame(), setTimeout(), or a CustomEvent, as follows.. Note, however, that input events and animation frames are fired at about the same rate, and therefore the optimization below ... Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ...
 Changing To Fixed Positioning When Scroll Position Is At
Changing To Fixed Positioning When Scroll Position Is At
Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model.

Javascript get scroll position. Get scroll position in Javascript. Ask Question Asked 6 years ago. Active 3 years, 5 months ago. Viewed 32k times 10 1. I would like to retrieve the current scroll position in Javascript, after some research I found this: window.scrollY and window.scollTop. But the problem is that it does not work 100% on all browsers, is there something more ... Apr 22, 2021 - function getYPosition(){ var top = window.pageYOffset || document.documentElement.scrollTop return top; } ... document.documentElement.scrollTop = document.body.scrollTop = 1200; document.documentElement.scrollLeft = document.body.scrollLeft = 600;Code language: JavaScript (javascript) You can use element.scrollTopand element.scrollLeftto get the vertical and horizontal offset, respectively, that has been scrolled. elementcan be document.bodyif you care about the whole page. You can compare it to element.offsetHeightand element.offsetWidth(again, elementmay be the body) if you need percentages.
The vertical scroll position is the same as the number of pixels that are hidden from view above the scrollable area. If the scroll bar is at the very top, or if the element is not scrollable, this number will be 0. ... Get the scrollTop of a paragraph. Home» Get and Set Scroll Position of the Document Get and Set Scroll Position of the Document To get the scroll position of the document, you use the following pageXOffset, pageYOffsetproperties of the windowobject or the scrollLeftand scrollTopproperties of the documentElementobject: Run each version (html page and aspx page) and right-click the page, then select View Source. See if you notice any differences in the Javascript or the body tag.
Get the current scroll. DOM elements have their current scroll state in their scrollLeft/scrollTop properties. For document scroll, document.documentElement.scrollLeft/scrollTop works in most browsers, except older WebKit-based ones, like Safari (bug 5991), where we should use document.body instead of document.documentElement. To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeftand scrollTopproperties return the number of pixels that the element’s content is scrolled from its left and top edges. The top left corner of the element is (0, 0). Definition and Usage. The scrollTop () method sets or returns the vertical scrollbar position for the selected elements. Tip: When the scrollbar is on the top, the position is 0. When used to return the position: This method returns the vertical position of the scrollbar for the FIRST matched element. When used to set the position:
Sometimes, we may want to get the position of the scrollbar when we're scrolling on an element or page. In this article, we'll look at how to get the scrollbar position with JavaScript. Using the scrollTop Property of an Element. We can use the scrollTop property of an element to let us get the number of pixels hidden because of scrolling. 1/12/2018 · Once you have the element, you can inspect its scrollLeft and scrollTop properties. The 0, 0 position is always found in the top left corner, so any scrolling is relative to that. Example: const container = document.querySelector('. container') container.scrollTop container.scrollLeft. Those properties are read/write, so you can also set the scroll ... The first is for the indicator to change color when it's near the top of the screen. The second is for the indicator to stay put at the top of the screen and come down only when its section is scrolled down to. The second one is easy to do: we use position: sticky; on our elements. When a page is scrolled, a sticky element sticks to a given ...
Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top of the page, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction ()}; function myFunction () { Sep 07, 2020 - Hakim El Hattab tweeted a really nice little UX enhancement for a static site that includes a scrollable sidebar of navigation. For getting and setting the scroll position of a JS element, there are following two properties of the element we need to use. These properties will enable to know the element's horizontal as well as vertical scrolling: scrollTop: The property of an element that returns the number of pixels permitted to the element's content to scroll …
So to get the current position, you can : var currenPosition = document.documentElement.scrollTop || document.body.scrollTop; If you use Jquery you can do as below: var currenPosition = $ (window).scrollTop (); You can see a demo code here. If this answer is useful for you, please BY ME A COFFEE !!! I need your help to maintain blog. Mar 18, 2020 - JavaScript is an amazing language and there are many functions available through which we can access any element of the HTML page through javascript. There are some simple techniques to get the scrollbar position that are discussed below: Properties. The following properties are listed with their associated object as they relate to scroll position… window.pageXOffset Alias for the window.scrollX; window.pageYOffset Alias for the window.scrollY; window.scrollX Distance from outer edge of browser the viewport scrolled horizontally; window.scrollY Distance from top of the viewport to the top of the scrollbar.
function getYPosition(){ var top = window.pageYOffset || document.documentElement.scrollTop return top; } Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ... 8/3/2021 · javascript get scroll position. Mayank Chand Rajwar. Code: Javascript. 2021-03-08 03:52:57. function getYPosition() { var top = window .pageYOffset || document .documentElement.scrollTop return top; } 1.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Aug 12, 2020 - Learn how to get or set scroll position of an element by using scrollTop and scrollLeft properties in JavaScript. To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element.. The scrollLeft and scrollTop properties return the number of pixels that the element's content is scrolled from its left and top edges.The top left corner of the element is (0, 0).The scrollLeft and scrollTop are relative to that coordinate.
use-scroll-position is a React hook that returns the browser viewport X and Y scroll position. It is highly optimized and using the special technics to avoid unnecessary rerenders! It uses the default react hooks rendering lifecycle, which allows you to fully control its behavior and prevent unnecessary renders. Our position values will get out of sync when you scroll or resize your browser. To ensure we address that, we listen for the scroll and resize events and call the updatePosition function if those events get overheard. If you have any code for resetting the value of your position, you should probably add that here to ensure your code is dealing ... : capture the vertical scrollbar position and use that integer to set: the 'Y' coordinate for the div. let x, y be the mouse position. let zoom_factor be the % in MSIE that the body content is zoomed (document.body.style.setAttribute('zoom', zoom_factor+'%'); zoom is only supported by MSIE 5.5 and MSIE 6.). let 'contextmenu' be the ID of your DIV.
Dealing with mouse position in JavaScript is annoying. So as a public service, I offer this page which has JavaScript examples for finding the coordinates of the mouse for different reference points. You're welcome. Finding the position of the mouse relative to the screen In this article, we'll look at how to get and set the current web page scroll position with JavaScript. Get the Current Web Page Scroll Position We can use the document.documentElement.scrollTop or document.body.scrollTop to get the scroll position of the page. For instance, we can write: Jan 31, 2020 - Rik Schennink documents a system for being able to write CSS selectors that style a page when it has scrolled to a certain point. If you're like me,
Now, to get the scroll position value we will use scrollY property which will return the distance from the top of the element. Run JavaScript code or call a function after n seconds Validating phone numbers in JavaScript Here we are going to create a div element and make it fixed position so that we can see the scroll position of our web page. The read-only scrollY property of the Window interface returns the number of pixels that the document is currently scrolled vertically. This value is subpixel precise in modern browsers, meaning that it isn't necessarily a whole number. You can get the number of pixels the document is scrolled horizontally from the scrollX property. On the picture above: scrollHeight = 723 - is the full inner height of the content area including the scrolled out parts. scrollWidth = 324 - is the full inner width, here we have no horizontal scroll, so it equals clientWidth. We can use these properties to expand the element wide to its full width/height.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. function getYPosition(){ var top = window.pageYOffset || document.documentElement.scrollTop return top; } Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document.querySelector('div'); // get scroll position in px console.log(el.scrollLeft, el.scrollTop); // set scroll position in px el.scrollLeft = 500; el.scrollTop = 1000; Getting the scroll position of the document in px.
 History Api Scroll Restoration Web Google Developers
History Api Scroll Restoration Web Google Developers
 How To Get The Scroll Position Of An Element In Javascript
How To Get The Scroll Position Of An Element In Javascript
Handling Scroll Based Animation In React 2 Ways Ryosuke
 Detect Scroll Position Amp Progress With Pure Javascript
Detect Scroll Position Amp Progress With Pure Javascript
 How To Maintain Scroll Position Of Html Div On Postback In
How To Maintain Scroll Position Of Html Div On Postback In
 Highlight Active Menu Item Based On Scroll Position
Highlight Active Menu Item Based On Scroll Position
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Detect Scroll Up And Scroll Down Events With Jquery
Detect Scroll Up And Scroll Down Events With Jquery
 Restoring And Resetting The Scroll Position Using The
Restoring And Resetting The Scroll Position Using The
 Scroll Restoration In Javascript Jake Trent
Scroll Restoration In Javascript Jake Trent
 Navigating Away While Transitioning Sets Incorrect Scroll
Navigating Away While Transitioning Sets Incorrect Scroll
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 How To Determine Elements Scroll Position In React Stack
How To Determine Elements Scroll Position In React Stack
 Jquery Scroll To Bottom Addclass Not Working Stack Overflow
Jquery Scroll To Bottom Addclass Not Working Stack Overflow
 Our Journey To Understand Scrolling Across Different Browsers
Our Journey To Understand Scrolling Across Different Browsers
 Manipulating Web Browser Scroll Position On Windows Phone 7
Manipulating Web Browser Scroll Position On Windows Phone 7
 Beautiful Scrolling Experiences Without Libraries 24 Ways
Beautiful Scrolling Experiences Without Libraries 24 Ways
 Ionic 5 Scroll To Top Or Bottom Button Go To Top Button
Ionic 5 Scroll To Top Or Bottom Button Go To Top Button
 How To Get The Position Of Scrollbar Using Javascript
How To Get The Position Of Scrollbar Using Javascript
 How To Get The Relative Position Of An Object Inside A
How To Get The Relative Position Of An Object Inside A
 Our Journey To Understand Scrolling Across Different Browsers
Our Journey To Understand Scrolling Across Different Browsers
 Get Scroll Position On Scroll With Javascript
Get Scroll Position On Scroll With Javascript
 Highlight Active Menu Based On The Scroll Position Active
Highlight Active Menu Based On The Scroll Position Active
Automatically Scroll The Window When The User Approaches The
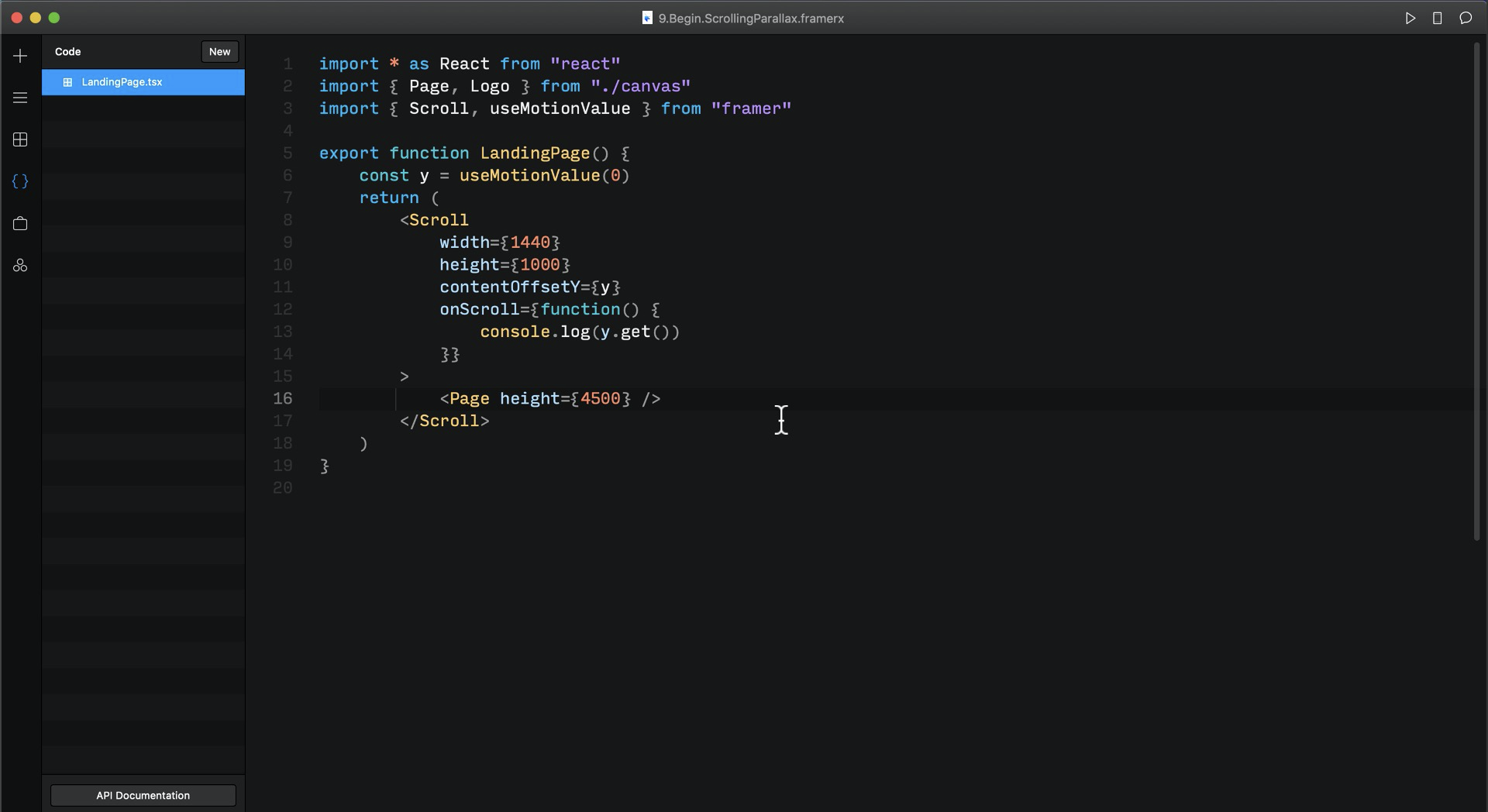
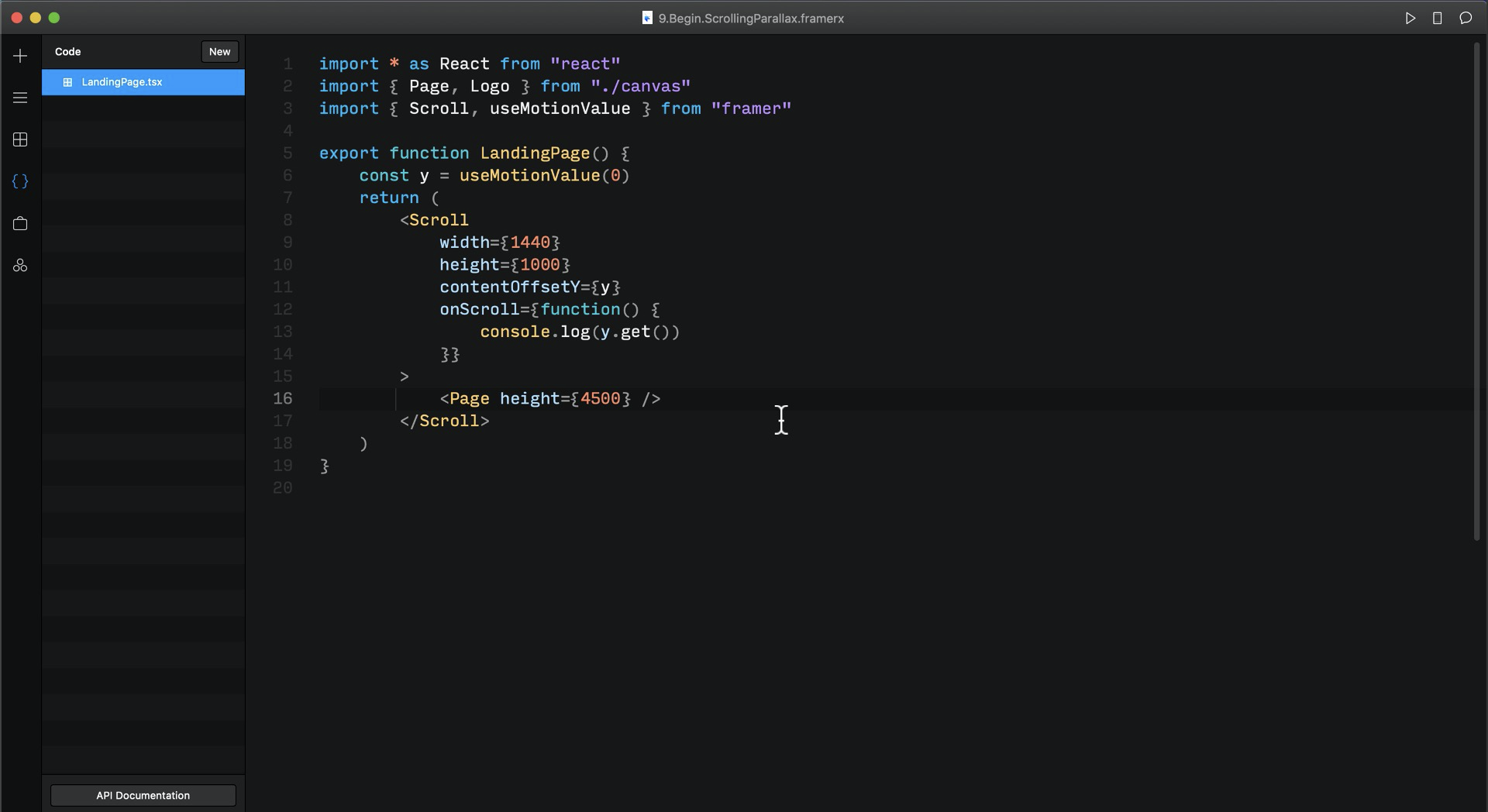
 Scrolling Parallax And Stagger Ui Interactions In Framer
Scrolling Parallax And Stagger Ui Interactions In Framer
 Scroll A Div Vertically To A Desired Position Using Jquery
Scroll A Div Vertically To A Desired Position Using Jquery
 Scroll Position Archives Web Code Flow
Scroll Position Archives Web Code Flow
 Scroll Follow Sidebar Multiple Techniques Css Tricks
Scroll Follow Sidebar Multiple Techniques Css Tricks
 Javascript Know When Element Gets Visible In Screen During
Javascript Know When Element Gets Visible In Screen During
 Track Scrolling Panel Position Using Javascript In Articulate
Track Scrolling Panel Position Using Javascript In Articulate
 Best Free Scroll Position In Javascript Amp Css Css Script
Best Free Scroll Position In Javascript Amp Css Css Script
0 Response to "32 Javascript Get Scroll Position"
Post a Comment