22 Tag Cloud Javascript Library
If we do, we stop—there's no need to load the library twice. If we don't find an existingScript, however, we go to actually create the script dynamically. We start by creating an empty <script></script> tag in memory as script and then assign the necessary attributes to it src (the URL where the script lives) and the id to Animated Sphere Tag Cloud In Pure JavaScript - TagCloud.js. Category: Javascript | January 16, 2021. 1 Comment. TagCloud.js is a standalone JavaScript library for rendering an animated, interactive, 3D sphere tag cloud from an array text strings you provide. Demo Download. Tags: tag cloud.
 Another Simple Tag Cloud Animation This One In Canvas Http
Another Simple Tag Cloud Animation This One In Canvas Http
Setting the Font Size. As you can see, our tags have come through and it looks more like a tag-cloud. Next we. must set the size of each tag to appear according to its number of occurrences. The simplest implementation is to use a linear function to map a tag's frequency of use to. its font size in the tag-cloud.

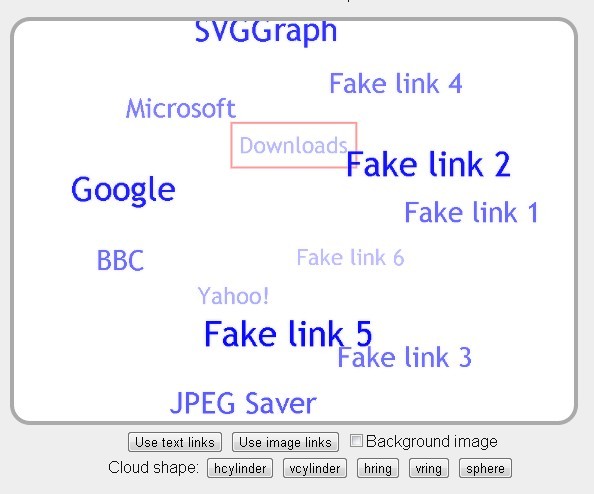
Tag cloud javascript library. The TagCanvas script is available as a stand-alone version and as a jQuery plugin. Both are available as full source and minified versions in the table below. If your website already uses jQuery, then the jQuery plugin version is the one for you. If you are using a different Javascript library or ... We have collection of more than ... to small libraries in all platforms. We aggregate information from all open source repositories. Search and find the best for your needs. Check out projects section. ... Generate word clouds in JavaScript. wordcloud d3 layout-algorithm word cloud tag visualization ... 21/4/2018 · import { Word, TagCloud, Options } from "d3-tagcloud"; let tagCloud = new TagCloud(theHTMlElement); tagCloud.setOptions(opt:Options); let tags:Word[]=[some words...] tagCloud.setData(tags) ... // when you need resize tagCloud.resize(); ''' // Refresh the Data tagCloud.setData(newTags); Example
Information to help you implement Adobe Target manually by hosting the Target JavaScript Library in dynamic tag management. If you prefer to manage the mbox.js file yourself, but host it within dynamic tag management: On a property's Overview page in dynamic tag management, click Add a Tool. From the Tool Type drop-down list, select Adobe Target. Oct 24, 2018 - A set of jQuery plugin which takes advantage of D3.js library to visualize your plain data into animated, dynamic, interactive pie/bar charts or a word cloud. ... prettyTag is a jQuery plugin mainly designed for creating a colorful tag cloud that dynamically applies random colors to tags. ... Tagcloud.js is a small and simple JavaScript ... Here is a simple step by step tutorial to create word cloud in R - Word Cloud R. JavaScript Word Cloud. When it comes to JavaScript, there are many options to create word clouds but the most popular is the one from Jason Davis. The JavaScript library is inspired by Wordle Creator and utilizes sprite masks and HTML5 canvas for real time ...
angular-tag-cloud. Create simple and clean tag clouds in angular with this library. This library is jQuery-less, for-angular port of Lucaong's jQCloud library. Installation General. Copy/move ng-tag-cloud.js from src dir in the package to your project dir. In your Angular app, add a dependency to your module as below: Apr 01, 2021 - Free jQuery Plugins and Tutorials - Providing tons of Popular and Free jQuery Plugins, Javascript Libraries, Html5 and CSS3 Scripts for free download. © Copyright 2012-2013 jQueryScript.Net Using a JavaScript library is very similar: you load the library, and then you write code that uses the library. JavaScript Libraries. There are a ton of JavaScript libraries that do a ton of different things. To find a JavaScript library, try googling terms like "XYZ JavaScript library" where XYZ is a task you want to accomplish.
If you want to change how your JavaScript word cloud chart look, you can easily modify it. Visit the Word Cloud Chart settings and Word Cloud Chart gallery pages to see the instruction on and examples of how it can be done. In the meantime, let's makes some visual changes to the tag cloud built along the tutorial. Tooltips in a word cloud A comparison of the 35 Best JavaScript Word Cloud Libraries in 2021: react-d3-cloud, @alkihis/react-d3-cloud, react-tagcloud, jqcloud2, vuewordcloud and more Quoting "Showcase your skillset with an interactive colorful D3.js tag cloud", here's a working example of how to create such a cloud. It is based on Jason Davies' cloud layout calculation script (in turn inspired by Wordle ) which is used to drive D3.js for drawing the cloud.
The demand for the Azure Storage Client Library for Node.js, as well as your feedback, has encouraged us to work on a browser-compatible JavaScript library to enable web development scenarios with Azure Storage. With that, we are now releasing the preview of Azure Storage JavaScript Client Library for Browsers. Enables web development scenarios GoJS is a feature-rich JavaScript library for implementing custom interactive diagrams and complex visualizations across modern web browsers and platforms. GoJS makes constructing JavaScript diagrams of complex nodes, links, and groups easy with customizable templates and layouts. GoJS offers many advanced features for user interactivity such ... A tag cloud is a visual depiction of textual data. It uses varying font sizes to convey the importance, priority, significance, weight etc. of the data it represents. This is a tutorial on how to build a tag cloud with pure JavaScript and CSS.. THE PLAN
Create a tag cloud/Wordle presentation on 2D canvas or HTML. This library is a spin-off project from HTML5 Word Cloud. In this exercise, you use the JavaScript client library to authorize requests, and create, list, or delete Compute Engine resources from outside a VM instance. For a full list of available client libraries, including other Google client libraries and third-party open source libraries, see the Client Libraries page . Create word clouds in JavaScript. Contribute to jasondavies/d3-cloud development by creating an account on GitHub.
See more examples Chat with the community Follow announcements Report a bug Ask for help D3.js is a JavaScript library for manipulating documents based on data.D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components ... Perform basic tasks in SharePoint using the JavaScript client object model. The following sections describe tasks that you can complete programmatically, and they include JavaScript code examples that demonstrate the operations. When you create a cloud-hosted add-in, you can add a reference to the object model by using HTML <script> tags. Tag cloud using d3-cloud and D3.js - JSFiddle - Code Playground. xxxxxxxxxx. 102. 1. // First define your cloud data, using `text` and `size` properties: 2. . 3. var skillsToDraw = [.
Colors & sizes. There are two ways to customize the cloud look and feel: pure CSS or JS configuration. CSS customization. The plugin will add to each word of the cloud a CSS class based on classPattern.There will be steps classes. With the default configuration these classes are w10, w9, w8, w7, w6, w5, w4, w3, w2, w1.. The included CSS file jqcloud.css is intended as an example and a base on ... May 11, 2021 - This node module will take an array ... Tag/Word Cloud. ... callback - A function of the form function (err, html); This function will receive any errors and/or the HTML generated. options - (Optional) A JSON document specifying any of the following fields: randomize - Boolean - Indicates whether the tags should be ... The Document Object Model (DOM) is the method by which JavaScript (and jQuery) interact with the HTML in a browser. To view exactly what the DOM is, in your web browser, right click on the current web page select Inspect. This will open up Developer Tools. The HTML code you see here is the DOM.
24/10/2013 · function tagcloud(dom,tag) { var highVal = 0; var lowVal = Number.MAX_VALUE; var elements = dom.getElementsByTagName(tag); var minFont = parseInt (dom.getAttribute('data-minfont'), 10); var maxFont = parseInt (dom.getAttribute('data-maxfont'), 10); var fontDif = 0; var sizeDif = 0; var size = 0; var i = 0; var data = 0; for (i = 0; i < elements.length; ++ i) { data = parseInt … 6/4/2010 · It can also be used into a website but basically you populate the tagcloud and then you can get the tags list with the size of every single tag and do whatever you want, you should check documentation inside the zip of the library.. – Jack Apr 6 '10 at 16:00 Tagcloud.js is a small and simple JavaScript library for jQuery that generates a customizable tag cloud (word cloud, phrase cloud) from a group of text with different priorities, gradient colors and font sizes. How to use it: 1. Insert your tag (word, phrase) links to the tagcloud container and specify the priority using the rel attribute as these:
Tag cloud. Tag cloud (or word cloud, or weighted list) is a visual representation of text data where tag size shows the frequency of the tag in some data set. Learn how to build Tag clouds with amCharts 4 in this extensive article. Dec 28, 2020 - I’ve always liked tag clouds. I like the UX of seeing what tags are most popular on a website by seeing the relative font size of the tags, popular tags Word clouds (also known as tag clouds or word art) are used to visualize and summarize all sorts of data, from voice of the customer feedback to academic papers, and everything in between. There are many word cloud generators to choose from, each one with its own unique design and customization capabilities.
3 years ago - Text - 5145 Views. Tagcloud.js is a small and simple JavaScript library for jQuery that generates a customizable tag cloud (word cloud, phrase cloud) from a group of text with different priorities, gradient colors and font sizes. Demo Download. Go to List and select List tab from the Ribbon. Click on the Tag and Notes button to input tags and notes that will be displayed on the Tag Cloud Web Part. After you have clicked the Tag and Notes, button you'll see the following: From here, you will be able to both add tags to the Tags tab as well as notes to the Notes tab. Previewer: Writing my first JavaScript library. A image previewer for the web, which uses a Picasa inspired UI and is super light-weight. Getting rid of dependencies. Initially, I wrote the code heavily relying on jQuery selectors and functions cause I found them simplifying my code greatly and also making it easy for me to work on.
The Prophaze WAF can be deployed in any Public cloud such as AWS, GCP, Azure, Digital Ocean and on Private Cloud instance like Microk8s The security of your details is important to us. Prophaze Technologies collects a variety of data that you provide directly to us. 27/5/2011 · 4. Jimpl Tag Cloud. A simple plugin to create tag cloud in your pages. It is based upon the jQuery framework. You just need to specify tag container and plugin will convert text from it to tag cloud.
 10 Best Tag Cloud Generator In Javascript Jquery Script
10 Best Tag Cloud Generator In Javascript Jquery Script
 Jquery Tag Cloud Plugins Jquery Script
Jquery Tag Cloud Plugins Jquery Script
 Jquery Tag Cloud Plugins Jquery Script
Jquery Tag Cloud Plugins Jquery Script
 Jquery Tag Cloud Plugins Jquery Script
Jquery Tag Cloud Plugins Jquery Script
 Best Free Word Cloud Generators To Visualize Data
Best Free Word Cloud Generators To Visualize Data
 Introducing Word Clouds In Google Data Studio Marketlytics
Introducing Word Clouds In Google Data Studio Marketlytics
The Tag Cloud Codeplex Archive
 Jquery Tag Cloud Plugins Jquery Script
Jquery Tag Cloud Plugins Jquery Script
 Jquery Tag Cloud Plugins Jquery Script
Jquery Tag Cloud Plugins Jquery Script
 Word Cloud Created Using Two Genes Visualization Of A Word
Word Cloud Created Using Two Genes Visualization Of A Word
 Jquery Tag Cloud Plugins Jquery Script
Jquery Tag Cloud Plugins Jquery Script
Word Cloud Github Topics Github
 10 Best Tag Cloud Generator In Javascript Jquery Script
10 Best Tag Cloud Generator In Javascript Jquery Script
 10 Best Tag Cloud Generator In Javascript Jquery Script
10 Best Tag Cloud Generator In Javascript Jquery Script
 Visualizing Text Analysis Results With Word Clouds
Visualizing Text Analysis Results With Word Clouds
 How To Create Javascript Word Cloud Chart Tutorial For Web
How To Create Javascript Word Cloud Chart Tutorial For Web


0 Response to "22 Tag Cloud Javascript Library"
Post a Comment