28 How To Open Popup Window In Javascript
There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows. I want to use javascript in code behind to open popup window. I have Datalist inside which there is linkbutton. On click of linkbutton open popup window through javascript & that pop up window. should be aligned centraly.
 How To Make Div Hide And Show As Like Popup Window Stack
How To Make Div Hide And Show As Like Popup Window Stack
How to create a popup chat window with CSS and JavaScript? How do I create a popup window using Tkinter Program? How to center a Window in Java? How do I create a popup window in Tkinter? How to return a number of bits used to display one color on a window screen in JavaScript? How to create a modal popup using JavaScript and CSS?

How to open popup window in javascript. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: All browsers support window.open () to show popups, but there are some rules there. The window should be open as a result of a user action, for example, button click. How To Create a Modal Box. A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal
Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don't require the user to enter a response ... Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. You can add a TARGET="_blank" to the <a>-tag, but this simply opens a new browser window that completely obscures the old one. This may be what you want, but at other times a small window on top of the large browser window is much better. This small window is popularly known as a popup.
There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows. If someone has opened a popup window with window.open, and you know the window name they used, you can get a handle on that window by calling window.open without an empty string as the url, and with the same name. var existingWin = window.open('', 'windowName'); This will even work if the popup window was opened from a different frame on the ... 24/2/2014 · and the url for popup window to open is: www.myDomain /demo/myPopupView.html. Then I only need to pass relative url from current page. This is the link for opening popup: <a href="javascript:openPopupPage ('myPopupView.html','obama@gmail ', 25 )">myPopupLink</a>.
Code for a centered popup window. If we wan to open a new popup window in the center of the screen, then we should have the size of the window and the resolution of the screen. On the basis of available data, we can calculate the values of the top-left corner. Centered popup window Sometimes we need to open new popup window (browser) through javascript without disturbing main window. Popup windows are different to simply opening a new browser window. Here I am sharing different types of popup windows with different properties. Popup window javascript syntaxTable of Contents1 Popup window javascript syntax2 Standard Popup Window3 Popup Window with toolbar4 […] In order to open them in a new window, we add target="_blank" attribute to links. However to open the links in a separate popup window, we can make use of the onclick property and specifying a inline JavaScript code window.open as shown below. HTML + JavaScript code for Popup
How To Create a Popup Form. Step 1) Add HTML. Use a <form> element to process the input. You can learn more about this in our PHP tutorial. From the opener window: window.open - opens a new window and returns a reference to it, From the popup: window.opener - is a reference to the opener window from a popup. For iframes, we can access parent/children windows using: window.frames - a collection of nested window objects, 1 week ago - With the built-in popup blockers, you have to check the return value of window.open(): it will be null if the window wasn't allowed to open. However, for most other popup blockers, there is no reliable way. What is the JavaScript relationship between the main window and the secondary window?
In the above JavaScript code, we apply the click event listener to the button so that clicking the button open our new popup window. We have taken the content of the div element inside a variable and write it into our new popup window. To open the new popup window, we have used the JavaScript window open() method. The link sample: <a onclick="p... CLICK TO OPEN POPUP · This is a COPY and PASTE script, tested on Chrome, Internet Explorer and Firefox . Method 2: Center a popup window on screen (Single / Dual Monitor solution). ... <script type="text/javascript"> function ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
To open a new window by clicking on the link, you will need to use window.open method of javascript. Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript By default, the popup window stays open but is in the background. If you want the popup to close after going back to the opener, add a second parameter of true to the targetopener function call: <A HREF="/javascript/popup-windows/#Closing_Popup_Windows_When_They_Go_to_the_Opener" onClick="return targetopener(this,true)">Go Back</A>
In Javascript, one of the most convenient and easy uses for the Window Object is to create a new window. The window.open() method, which allows you to open up new browser window without navigating away from the current page. It is useful when you need to display some popup advertisement or ... In this article, we will see how to open a popup window that has some animation. In my Popup Windows in ASP.NET MVC you saw the modal and modeless popup windows for MVC application and in that article, these windows were very simple windows. In this article, we will not open the popup windows directly but we will open them by incrementing the height and width of the window and then finally ... Whether using WPF, ASP.NET, WinForms, HTML5 or Windows 10, DevExpress tools help you build and deliver your best in the shortest time possible. We are here to help. Should you have any questions or need assistance from a member of our team, write to us at info@devexpress .
24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows. Yes it must be a pop up window, because it's a real estate site and the window would open a listing. - mah2602 Oct 26 '12 at 21:03 | Show 2 more comments 2 Answers 2
The question is just to open a single POPUP window twice on same time, but may be it is posible or not. and each and every popup containing there own dynamic controls and report like mrt. ... Custom Javascript Alert Popup onclick svg path-1. Popup iframe src domain name with javascript-4. CSS, HTML, JS: Open a PopUp by an OnClick function. Related. Sometimes when we try to open a window with the window.open method, we may see the browser permission popup asking for permission to open the popup created by window.open. In this article, we'll look at how to avoid browser popup blockers within our JavaScript code. Avoid Calling window.open in Async Functions Change the text in the input field (or leave it as-is) and click the "Write to popup" button. A small popup window will appear with the content from the text box. This is entirely browser based and does not require a trip back to the server to load another page. Note that if you are reading this in a feed reader or an email then it's unlikely ...
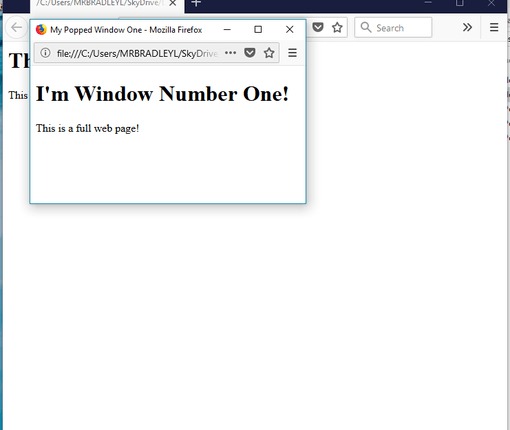
<SCRIPT LANGUAGE="javascript">starts the JavaScript. window.openis the JS command to open a new browser window. 'titlepage.html'is the name of the page that will fill the window. 'newwindow'is the name of the window. This you need. We are going to use commands intended to alter the window the script is opening. 313 The general rule is that popup blockers will engage if window.open or similar is invoked from javascript that is not invoked by direct user action. That is, you can call window.open in response to a button click without getting hit by the popup blocker, but if you put the same code in a timer event it will be blocked. The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window.
11/9/2013 · open a popup window using javascript Window.open() Please Sign up or sign in to vote. 0.00/5 (No votes) See more: C#. ASP.NET. Java. script. Hi Friends, I have … You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful.
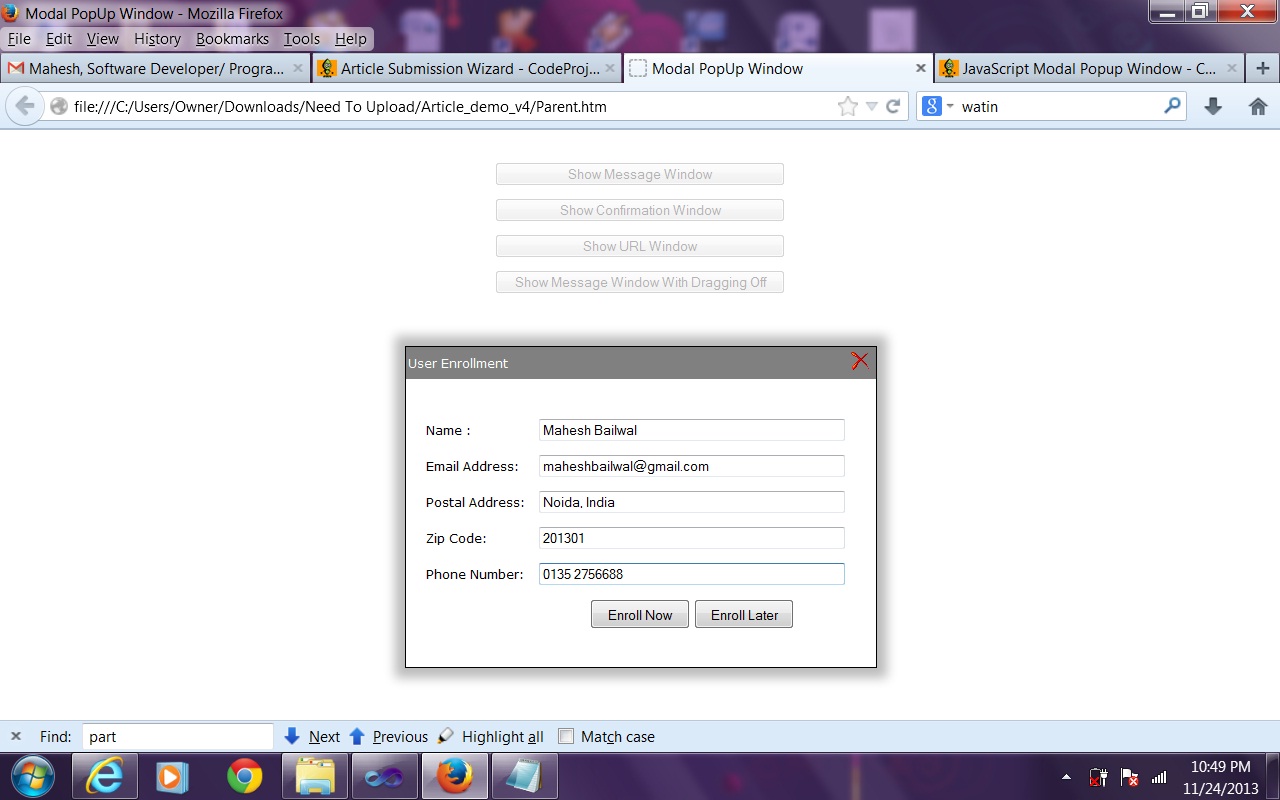
Javascript Modal Popup Window Codeproject
 How To Create A Floating Or Pop Up Window With Javascript
How To Create A Floating Or Pop Up Window With Javascript
 How To Create A Modal Popup Box With Css And Javascript
How To Create A Modal Popup Box With Css And Javascript
 First Look Of Pop Up Using Simple Javascript
First Look Of Pop Up Using Simple Javascript
 How To Avoid Browser Pop Up Blockers On Window Open Yaplex
How To Avoid Browser Pop Up Blockers On Window Open Yaplex
 How To Open Popup Window In Javascript Narayana Tutorial
How To Open Popup Window In Javascript Narayana Tutorial
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Javascript Open In A New Window Not Tab Stack Overflow
Javascript Open In A New Window Not Tab Stack Overflow
Why Modal Windows Have Killed Popup Windows
 Stunning Popup Window Control Using Jquery Codeproject
Stunning Popup Window Control Using Jquery Codeproject
 How To Dynamically Resize A Pop Up Window Outsystems
How To Dynamically Resize A Pop Up Window Outsystems
I Want To Open A Popup Window Window Is Not A Vf Page With
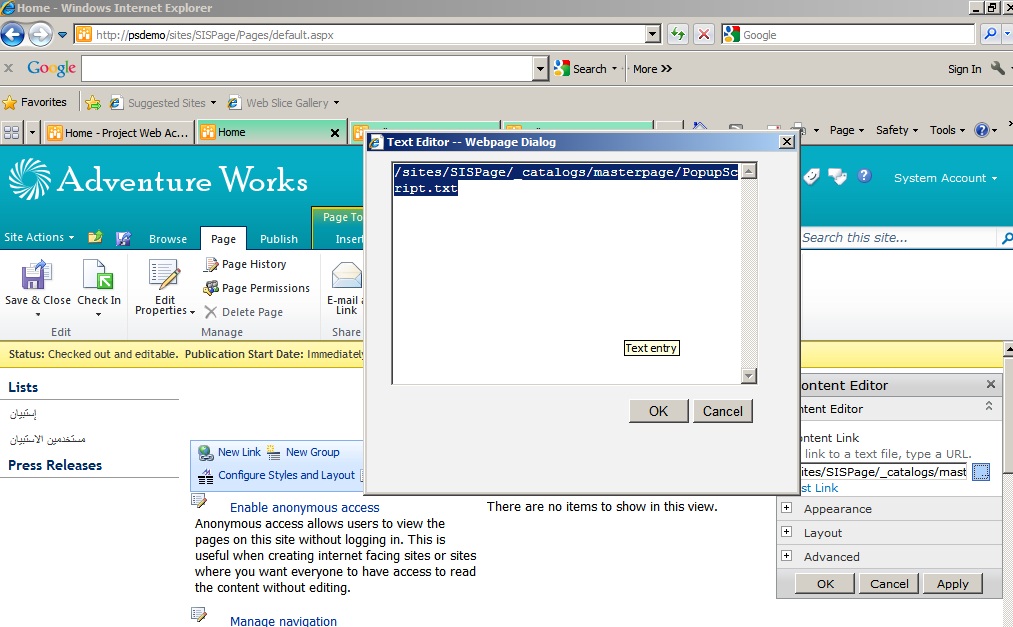
 Open A Popup Window On Loading Sharepoint Homepage Ahmedmadany
Open A Popup Window On Loading Sharepoint Homepage Ahmedmadany
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
Javascript Popup Window Javascript Popup Window
 Javascript Modal Popup Window Codeproject
Javascript Modal Popup Window Codeproject
 When I Open A Child Window In My App S Window Using
When I Open A Child Window In My App S Window Using
 Creating A Popup Window Using Js And React By Daniela
Creating A Popup Window Using Js And React By Daniela
 How To Center A Popup Window On Screen Geeksforgeeks
How To Center A Popup Window On Screen Geeksforgeeks
 Simple Jquery Plugin For Opening A Popup Window On Page Load
Simple Jquery Plugin For Opening A Popup Window On Page Load
 Popup Windows Made Easy Here S The Javascript Code To Copy
Popup Windows Made Easy Here S The Javascript Code To Copy
 How To Create Javascript Popup Window Open New Window
How To Create Javascript Popup Window Open New Window
How To Close Opened Iframe Popup On Closing Of Parent Window


0 Response to "28 How To Open Popup Window In Javascript"
Post a Comment