29 Javascript Set Data Attribute
In vanilla JavaScript setting a data attribute of an element is done with the generic setAttribute () method. This is the equivalent of jQuery's $.data () method. Here's an example for setting and retrieving the attribute "data-foo": var el = document. querySelector ('div'); The data-* attribute is used to store custom data private to the page or application. The data-* attribute gives us the ability to embed custom data attributes on all HTML elements. The stored (custom) data can then be used in the page's JavaScript to create a more engaging user experience (without any Ajax calls or server-side database queries).
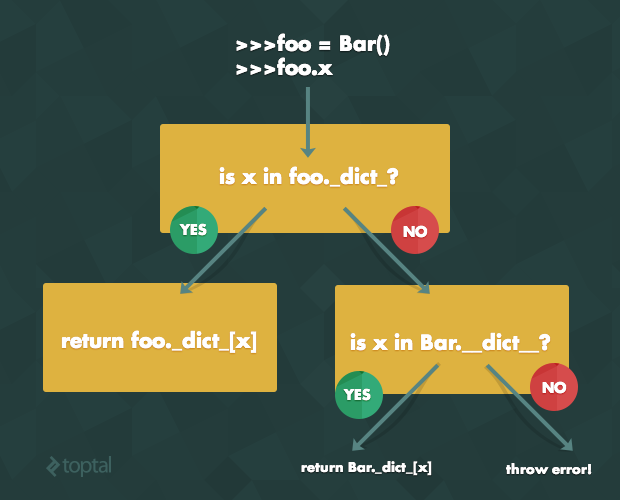
 Python Class Attributes Examples Of Variables Toptal
Python Class Attributes Examples Of Variables Toptal
To get a data attribute through the dataset object, get the property by the part of the attribute name after data- (note that dashes are converted to camelCase). const article = document.querySelector('#electric-cars'); article. dataset. columns article. dataset. indexNumber article. dataset. parent

Javascript set data attribute. An element's data-* attributes are retrieved the first time the data () method is invoked upon it, and then are no longer accessed or mutated (all values are stored internally by jQuery). Every attempt is made to convert the attribute's string value to a JavaScript value (this includes booleans, numbers, objects, arrays, and null). jQuery provides a function called data (). This function makes it very easy to access an set data attribute values. The next example locates the element and reads the data attribute data-content2. However, you should not add custom attributes to your properties - you should use data attributes - e.g. OP should have used data-icon, data-url, data-target, etc. In any event, it turns out that the way you set these attributes via JavaScript is the same for both cases.
The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. Just like jQuery's $.attr () method, there are native browser methods that can get and set attributes of an element. Checking whether an Attribute Exists The hasAttribute method can tell whether the element has the given attribute or not. A true is returned if the element has the attribute, and false otherwise. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... HTML by Alphabet HTML by Category HTML Browser Support HTML Attributes HTML Global Attributes HTML Events HTML Colors HTML Canvas HTML Audio/Video HTML Character Sets HTML Doctypes HTML ...
There are 2 ways to set the data attribute of an element using Javascript. The way I typically set the data attribute is with the dataset property, and the other way is using the setAttribute () method. There are three ways of accessing data attributes in JavaScript. Using getAttribute and setAttribute You can use getAttribute () and setAttribute () in JavaScript to get and set the value of... This setAttribute JavaScript method is used to add a specified attribute to an element, giving the attribute a certain value. Take a look at the example below. It shows how you can modify an input field to an input button: Example. document .getElementsByTagName ( "input" ) [ 0 ].setAttribute ( "type", "button" ); Try it Live.
To set a value of an attribute on an element, you use the setAttribute() method: element.setAttribute ... method to set the value for a data-* attribute. For example: let btn = document.querySelector('a'); btn.setAttribute ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Jan 16, 2017 - An element's data-* attributes are retrieved the first time the data() method is invoked upon it, and then are no longer accessed or mutated (all values are stored internally by jQuery). Every attempt is made to convert the attribute's string value to a JavaScript value (this includes ... The value of that data-tech attribute, the string "html5", is the value of the dataset.tech attribute in JavaScript. Now we have a way of retrieving these values. It's just a matter of comparing the data-tech value of the image that was clicked on, with the datatech values of the divs that contain our projects.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Sep 09, 2020 - Setting the value of a Boolean attribute to whatever value, that value will be considered to be true. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. To set the value of a Boolean attribute, such as disabled, you can specify any value. An empty string or the name of the attribute are recommended values. All that matters is that if the attribute is present at all, regardless of its actual value, its value is considered to be true. The absence of the attribute means its value is false.
Using Javascript Get to a Data Attribute using Dataset The first thing we need to do is to grab the HTML element so we can access it's properties. There are a couple of ways you can do this using Vanilla Javascript: Get the element by its id using the Javascript document.getElementById function. Nov 19, 2020 - Learn how to set the data attribute of an element using Javascript. Also, learn how to set the attribute if there are dashes/hyphens in the attribute. JavaScript Parsing #1: getAttribute and setAttribute. Every browser will let you fetch and modify data- attributes using the getAttribute and setAttribute methods, e.g. var msglist = document ...
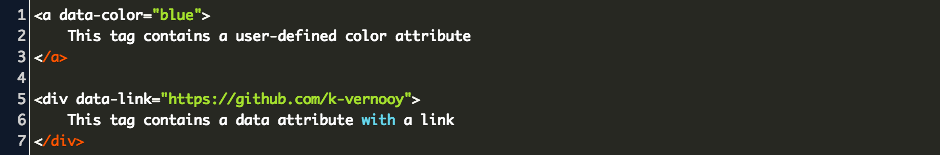
In HTML 5, you define custom attributes using the "data" attribute. The exact format is "data-*", where "*" is replaced with the desired custom attribute name, then set to the desired string value. For example: John is very happy with his Toyota Prius, because he saves on gas. Your attribute name must be prefixed with " data- " in order to ... In order to create a new data attribute in JavaScript we just need to add a new property to the dataset object with a value. const div = document.getElementById("test-div") div.dataset.test = "Hi" console.log(div.dataset.test) This will update the dataset object and our HTML which means our HTML will look like this. To set HTML data attributes, we simply define data-KEY="VALUE" in the opening tag. For example, <div data-color="red"> We can also set HTML data attributes in Javascript using the dataset property. For example, document.getElementById ("ID").dataset.color = "red";
Using the jQuery data attr() method, you can get and set data attribute values easily from selected html elements. jQuery attr() Method. The jQuery attr() method is used to get or set attributes and values of the selected html elements. Syntax. For get an attribute's value use the below syntax $(selector).attr(attribute); Using the below ... Dec 22, 2020 - To create a data attribute in HTML, simply start the property with data- and pick a name that makes sense for you. You will want to use the assignment operator, = , to set the data attribute value to a string. If your data attribute requires two or more words, just add a dash between each word. Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element To select the single element, we need to use document.querySelector () method by passing a [data-attribute = 'value'] as an argument.
Apr 19, 2020 - Today we use the HTML5 Dataset API to get and set custom Data Attributes in JavaScript. See the examples in the Codepen and try it out. data-* attributes. It is recommended that you declare your configuration options by passing in an object when initializing Select2. However, you may also define your configuration options by using the HTML5 data-* attributes, which will override any options set when initializing Select2 and any defaults. <select data-placeholder="Select a state"> <option value="AL">Alabama</option> ... JavaScript setAttribute () The setAttribute () method is used to set or add an attribute to a particular element and provides a value to it. If the attribute already exists, it only set or changes the value of the attribute. So, we can also use the setAttribute () method to update the existing attribute's value.
Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. We can use it to get and set data attributes. Getting a Data Attribute To get the value from a data attribute in JavaScript we can use the following code: const element = document.getElementById('demo'); Mar 29, 2020 - To set a value of an attribute on an element, you use the ... You can also use the setAttribute()method to set the value for a data-* attribute. For example:
Jan 31, 2019 - We’re very familiar with getting or setting data attributes with jQuery but we had to do a little research to figure out how to get and set data attributes with Javascript. The code below show how to get and set data attributes on an HTML element with Javascript. Getting Data Attribute Values. As you can see in the code below, any data attribute that is separated by a hyphen should be referenced in camel case in your Javascript file. var modal = document.getElementsByClassName ('modal') [0]; // get the data-modal-id attribute var modal_id = modal.dataset.modalId; console.log (modal_id); // get the data ... Although you can read and write these data-attributes using attribute methods (getAttribute (), setAttribute () etc), but there is an alternate way to do so using the dataset property of the element. The dataset property allows access only to data-attributes. No other attributes of the element can be accessed.
Essentially, it provides you with a way to store data on the DOM and allows you to set and get data values from your HTML elements. For instance, if you wanted t o make sure you could access values set inside of a specific scope, you could assign data attributes to an element to ensure the data would be stored on the DOM. Overall, a nifty way ... May 27, 2010 - Custom data- attributes are a great way to simplify the storage of application data in your web pages. Although you can’t utilise the new JavaScript APIs just yet, you can enjoy great success using getAttribute and setAttribute safe in the knowledge that they will work in all major browsers.
 How To Set Attribute Metadata Field In Callserver With
How To Set Attribute Metadata Field In Callserver With
 Customizing Ckan S Javascript Ckan 2 9 3 Documentation
Customizing Ckan S Javascript Ckan 2 9 3 Documentation
 Using Data Attributes In Javascript And Css Mozilla Hacks
Using Data Attributes In Javascript And Css Mozilla Hacks
 How You Can Use Html5 Custom Data Attributes And Why Sitepoint
How You Can Use Html5 Custom Data Attributes And Why Sitepoint
 Html Data Attributes Geeksforgeeks
Html Data Attributes Geeksforgeeks
 Html5 Data Attributes In Angular 10 9 Techiediaries
Html5 Data Attributes In Angular 10 9 Techiediaries
 Using Jquery With Custom Xhtml Attributes And Namespaces To
Using Jquery With Custom Xhtml Attributes And Namespaces To
 Javascript Get Data Attribute Multiple Divs Stack Overflow
Javascript Get Data Attribute Multiple Divs Stack Overflow
![]() Javascript Get Data Attribute The Web Developer Guide
Javascript Get Data Attribute The Web Developer Guide
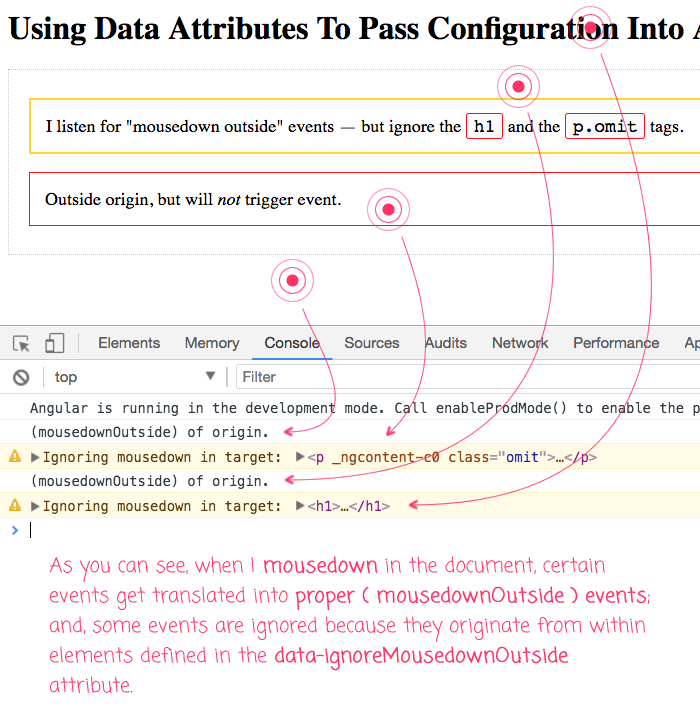
 Using Data Attributes To Pass Configuration Into An Event Plug
Using Data Attributes To Pass Configuration Into An Event Plug
 Custom Tag Attributes Div Custom Code Forum Webflow
Custom Tag Attributes Div Custom Code Forum Webflow
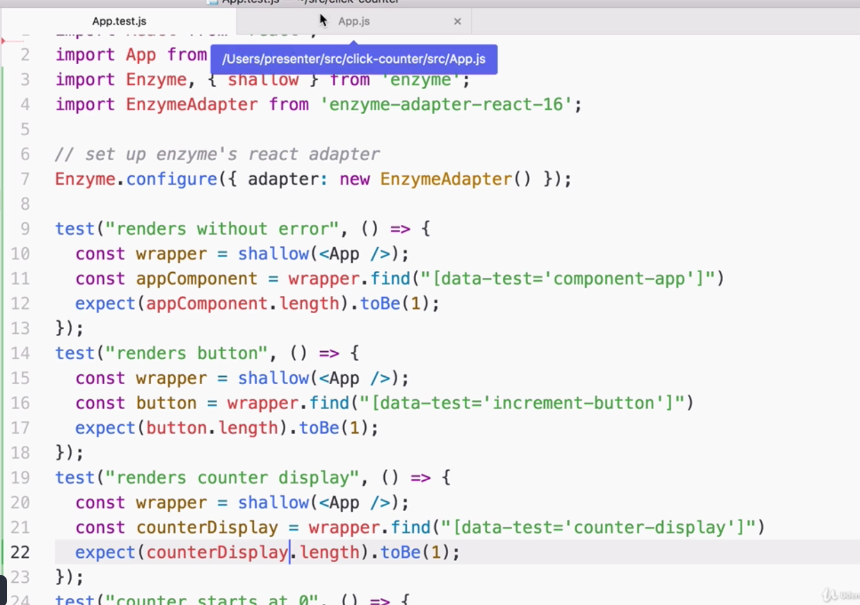
 Testing React S Code With Jest And Enzyme By Mokhtar Ali
Testing React S Code With Jest And Enzyme By Mokhtar Ali
 Html5 Data Attributes In Angular 10 9 Techiediaries
Html5 Data Attributes In Angular 10 9 Techiediaries
 Drupal 8 Architecture How To Add Custom Html Data Attributes
Drupal 8 Architecture How To Add Custom Html Data Attributes
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 Html Data Attribute Code Example
Html Data Attribute Code Example
 Javascript Dom Check If An Attribute Exists
Javascript Dom Check If An Attribute Exists
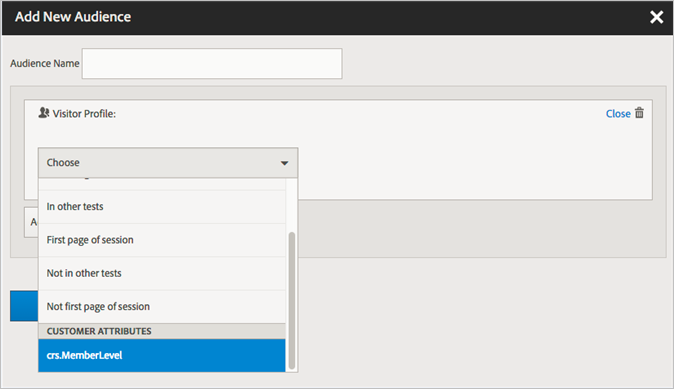
 Create A Customer Attribute Source And Upload The Data File
Create A Customer Attribute Source And Upload The Data File
 Python Class Attributes Examples Of Variables Toptal
Python Class Attributes Examples Of Variables Toptal
 Html5 Data Attributes In Angular 10 9 Techiediaries
Html5 Data Attributes In Angular 10 9 Techiediaries
 Vanilla Js Get Data Attribute Code Example
Vanilla Js Get Data Attribute Code Example
 How To Define And Use Custom Data Properties In Html And
How To Define And Use Custom Data Properties In Html And
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 Documentation Is Unclear What Data Toggle Collapse And Data
Documentation Is Unclear What Data Toggle Collapse And Data
 How To Get Data Of Attributes In Javascript With Selenium
How To Get Data Of Attributes In Javascript With Selenium
 Jquery Add Data Attribute To Element Code Example
Jquery Add Data Attribute To Element Code Example
0 Response to "29 Javascript Set Data Attribute"
Post a Comment