30 Get Keys From Object Javascript
Of course, Object.keys () is the best way to get an Object's keys. If it's not available in your environment, it can be trivially shimmed using code such as in your example (except you'd need to take into account your loop will iterate over all properties up the prototype chain, unlike Object.keys () 's behaviour). However, your example code... Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property.
 Find All Keys In A Javascript Object By Its Value
Find All Keys In A Javascript Object By Its Value
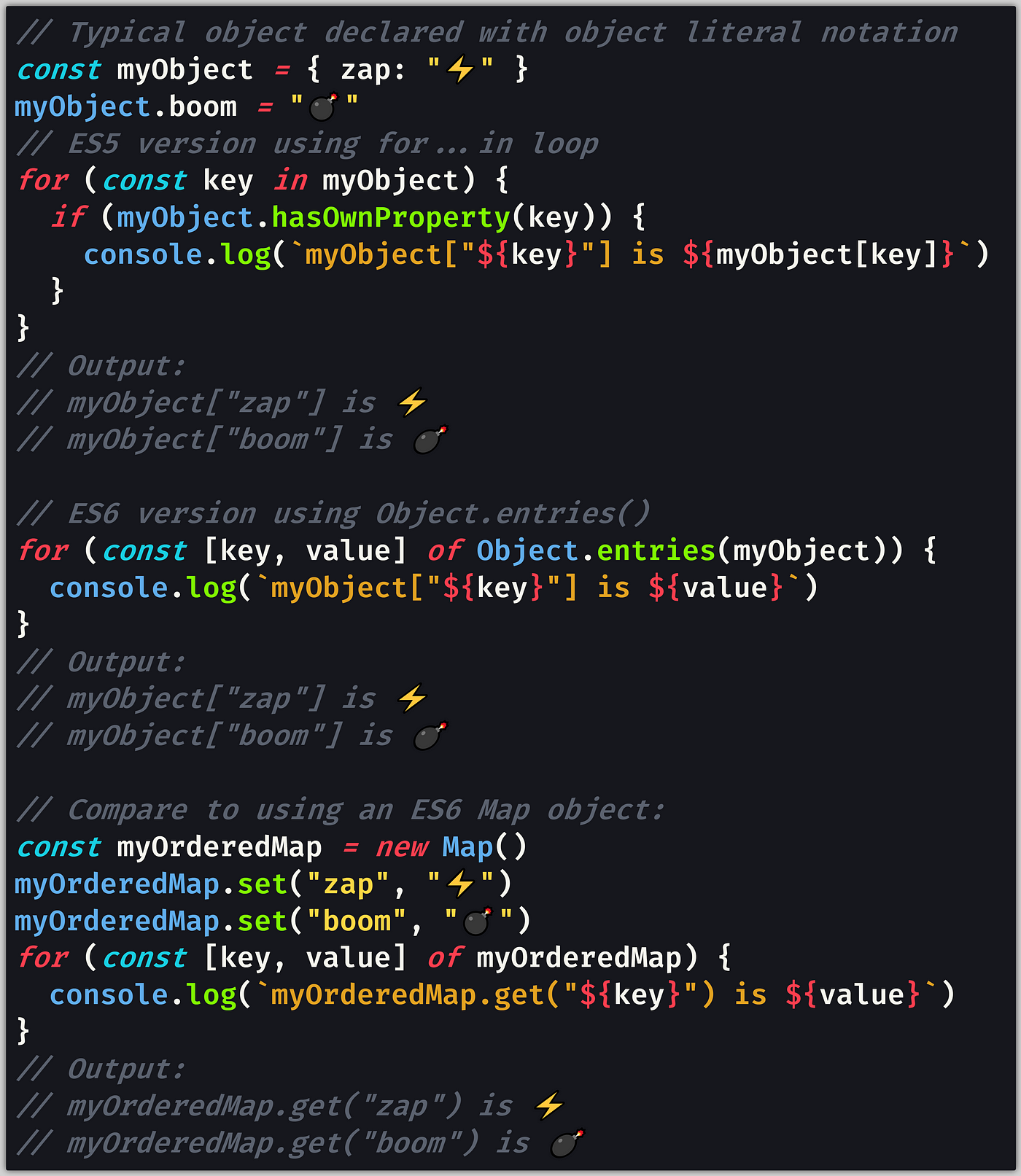
Hashmaps offer the same key/value functionality and come native in JavaScript (ES6) in the form of the Map() object (not to be confused with Array.prototype.map()).

Get keys from object javascript. Dec 29, 2020 - The JavaScript Object.keys() method retrieves the keys in an Object and returns a list that contains those keys. The order of the keys in the final list is the order they appear in the original Object. ... JavaScript (JS) Objects consist of two main parts: keys and values. Get code examples like "how to get all the keys of an object in javascript" instantly right from your google search results with the Grepper Chrome Extension. Apr 01, 2021 - In this article, you will learn four different ways to do this, to access object keys, values and entries JavaScript. ... There are three things can access and retrieve from an object: keys, values and entries. Keys are the property names inside an object. Values are property values associated ...
If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries: Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. 11/8/2020 · The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys(object) The values are returned by Object.values(object) And the entries are returned by Object.entries(object) Get all values as array items from an Object in Javascript; How to Check if Arrays in a Object Are All Empty; Get all child elements of parent element in javascript; Loop through object javascript; JavaScript ES6 filtering object with multiple params; Optional Chaining on Javascript Object; Convert object {key: value} to Array [[key, value ...
The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. This quick JavaScript tutorials help to understand usage of Object.keys() method with example. This is very popular JavaScript method for object.You can get any object keys using object.keys() method. The object values can be retrieved using object.values() method.The return keys/values ordering is same as provided object. Get value for key from nested JSON object in JavaScript; Get key from value in Dictionary in Python; Get max value per key in a JavaScript array; Extract key value from a nested object in JavaScript? How to get a key/value data set from a HTML form? Get lower key from NavigableMap in Java; Get floor key from NavigableMap in Java
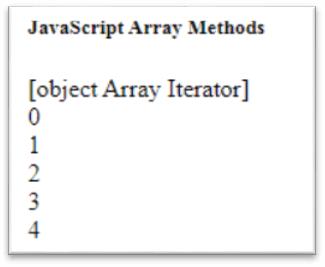
JavaScript Array keys() ... Definition and Usage. The keys() method returns an Array Iterator object with the keys of an array. keys() does not change the original array. Browser Support. The numbers in the table specify the first browser version that fully supports the method: Chrome 38: Edge 12: The objects in Javascript are containers for named values called properties or methods. The object contains keys and values. To access the keys of the object, use the keys () method. The keys () method in JavaScript is used for returning the enumerable properties of a simple array. JSONis a textual notation. What you've quoted is JavaScript code using an array initializerand an object initializer(aka, "object literal syntax").] If you can rely on having ECMAScript5 features available, you can use the Object.keysfunction to get an array of the keys (property names) in an object.
Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of which the enumerable own ... Object.keys(obj) → returns an array of a given object's property names. Object.values(obj) → returns an array of a given object's own property values. Object.entries(obj) → returns an array of a given object's own string-keyed property [key, value] pairs.
Object.keys () returns an array whose elements are strings corresponding to the enumerable properties found directly upon object. The ordering of the properties is the same as that given by looping over the properties of the object manually. As might be expected, Object.keys only retrieves the names of properties that are declared directly on the object. It doesn't get the names of inherited properties. In addition, it only retrieves the names of enumerable properties. Non-enumerable property names are omitted. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Nov 11, 2020 - Get code examples like "javascript find object key" instantly right from your google search results with the Grepper Chrome Extension. From this array of objects, if you wish to extract the values of all object properties called "name" for example into a new array, you can do so in the following ways: Using Array.prototype.map() You can use the Array.prototype.map() method to create a new array consisting of only specific key's values. Javascript queries related to "javascript object get value by key" get the keys of a dictionary javascript; get key from dictionatrry js; find the key using value javascript
var key = Object.keys(obj).filter(function(key) {return obj[key] === value})[0]; Where value contains the value you're looking for. Said that, I would probably use a loop. Otherwise you could use a proper "hashmap" object - there are several implementation in JS around - or implement by your own. UPDATE 2018 Nov 22, 2020 - As we know from the chapter Data types, there are eight data types in JavaScript. Seven of them are called “primitive”, because their values contain only a single thing (be it a string or a number or whatever). In contrast, objects are used to store keyed collections of various data and ... Now, to obtain an array with strings containing the names of the properties of the object, we simply need to call the keys method of the Object class, passing as input our object. 1 2 const properties = Object.keys (obj);
To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. In this example, you will learn to write a JavaScript program that will count the number of keys/properties in an object. 11/11/2020 · Use the Object.keys() method to retrieve all of the key names from an object. This is the syntax: Object.keys(objectName) We can use this method on the above runner object. Object.keys(runner); If you print the result, you’ll get an array of the object’s keys. console.log(Object.keys(runner)); //Result: [ 'name', 'age', 'milesPerWeek', 'race' ]
First take the JavaScript Object in a variable. Use object.keys (objectName) method to get access to all the keys of object. Now, we can use indexing like Object.keys (objectName) to get the key of first element of object. Example: This example illustrate the above approach. 23/8/2019 · Method 2: Using the find method() to compare the keys: The Object.keys() method is used to return all the keys of the object. On this array of keys, the find() method is used to test if any of these keys match the value provided. The find() method is used to return the value of the first element that satisfies the testing function. If the value matches, then this condition is satisfied and the respective key is returned. This is the key to the value of the object. 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well).
Dec 11, 2019 - This piece will focus on JavaScript objects and some handy new methods concerning keys, values, and the combination of the two that were standardized into the language in the last few years. ... This may sound hard to believe, especially if you’re coming from another programming language ... create an object key from the result of a function ... Return an object where each key is the state and each value is an array of each park object associated with that state. Return an object where each key is the name of a park and each value is the state that park is in. javascript JavaScript - How to Get an Object’s Keys and Values in JavaScript In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an array. The examples below use the following object: const obj = { name: 'Daniel', age: 40, occupation: 'Engineer', level: 4 }; Getting an object’s keys. The Object.keys() method returns an array of strings containing all of the object’s keys, …
Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ... Get Object Keys with the Object.keys Method. We can use the Object.keys method to get the keys of an object.. It returns an array with the object's string keys. For instance, we can write: const obj = { first: 'someVal', second: 'otherVal' }; const keys = Object.keys(obj) console.log(keys) The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is stored in a GitHub repository.
24/11/2020 · Javascript Object.keys() method returns array of keys on given object.It takes Object or array as argument. Syntax Object.keys(obj) It will return the keys of only those properties/methods whose enumarable property is set to true. Examples Using simple Object Syntax, explanation & different methods to obtain the key-value pairs from JavaScript arrays.
 Are Javascript Object Keys Ordered And Iterable By Dr
Are Javascript Object Keys Ordered And Iterable By Dr
 Javascript How To Get All The Keys Of An Object Try Object
Javascript How To Get All The Keys Of An Object Try Object
 How To Access Object Keys Values And Entries In Javascript
How To Access Object Keys Values And Entries In Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Javascript Array Keys Method Javatpoint
Javascript Array Keys Method Javatpoint
 Javascript Course Object Keys Object Values Object
Javascript Course Object Keys Object Values Object
 Javascript Quiz Object Keys Values Method Output Can Be Equal
Javascript Quiz Object Keys Values Method Output Can Be Equal
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
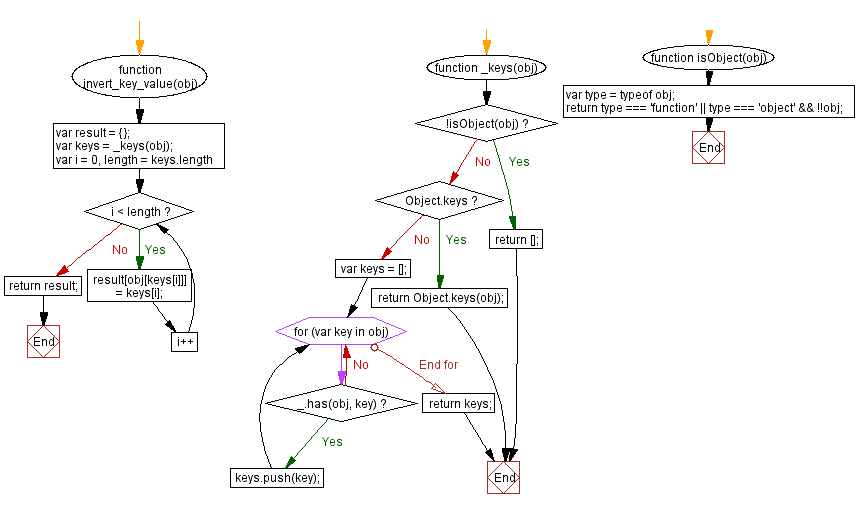
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 How To Compare Whether 2 Objects Are Same In Javascript Code
How To Compare Whether 2 Objects Are Same In Javascript Code
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
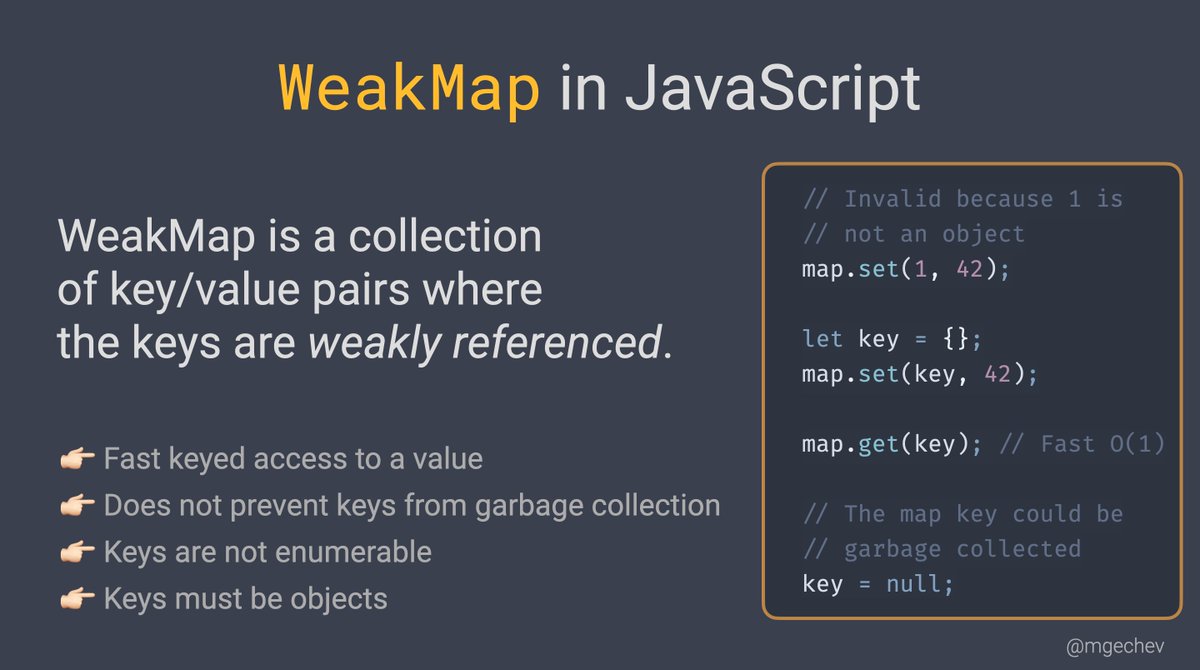
 Minko Gechev On Twitter Javascript Tip Using Weakmaps
Minko Gechev On Twitter Javascript Tip Using Weakmaps
 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
 Object Keys In Javascript A Quick Note On What You Can Do
Object Keys In Javascript A Quick Note On What You Can Do
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
 Javascript Object Get A Copy Of The Object Where The Keys
Javascript Object Get A Copy Of The Object Where The Keys
 Converting Object To An Array In Javascript Dev Community
Converting Object To An Array In Javascript Dev Community
 How To Check If Js Object Keys Have The Same Value Stack
How To Check If Js Object Keys Have The Same Value Stack
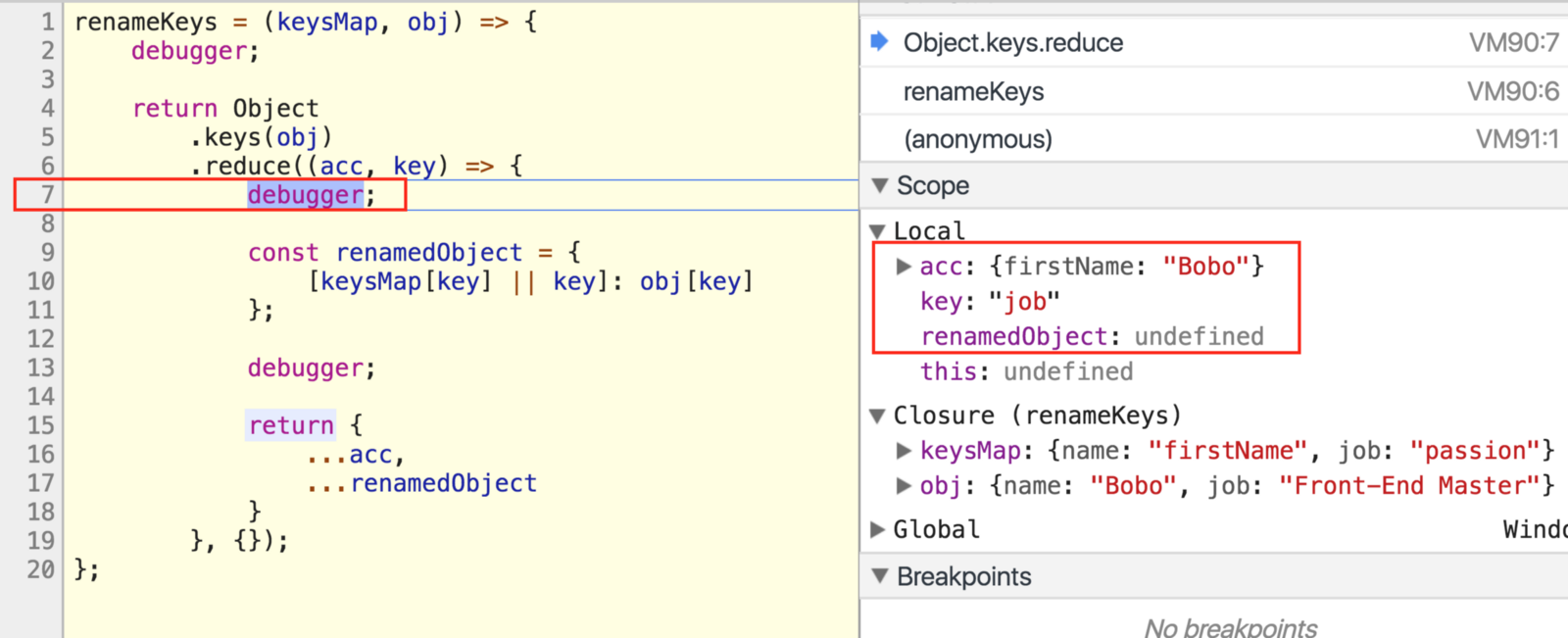
 How To Rename Multiple Keys In A Javascript Object Banjocode
How To Rename Multiple Keys In A Javascript Object Banjocode
 Javascript Object Have Keys But Object Keys Returns Empty
Javascript Object Have Keys But Object Keys Returns Empty
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
 Getting Javascript Properties For Object Maps By Index Or
Getting Javascript Properties For Object Maps By Index Or
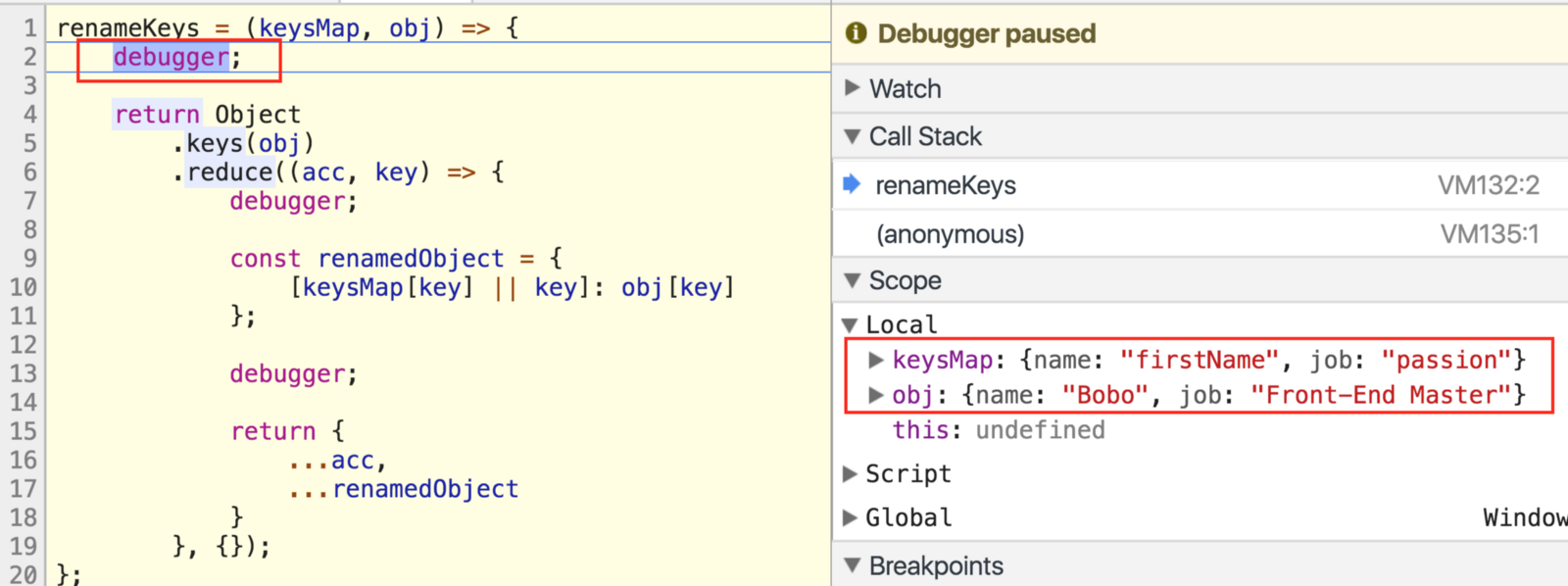
 30 Seconds Of Code How To Rename Multiple Object Keys In
30 Seconds Of Code How To Rename Multiple Object Keys In
 How To Get The Keys Of A Javascript Object Techtutorialsx
How To Get The Keys Of A Javascript Object Techtutorialsx
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 30 Seconds Of Code How To Rename Multiple Object Keys In
30 Seconds Of Code How To Rename Multiple Object Keys In
 How To Use Object Keys In Javascript By Javascript Jeep
How To Use Object Keys In Javascript By Javascript Jeep
0 Response to "30 Get Keys From Object Javascript"
Post a Comment