25 Javascript Array To Map
Use .map() to transform an Array The map() method calls a callback function on every element of an array and returns a new array that contains the results. The map() method takes two named arguments, the first one is required whereas the second one is optional. Syntax: It runs each element through an iteratee function and returns an array with the results. The synchronous version that adds one to each element: const arr = [1, 2, 3]; const syncRes = arr.map( (i) => { return i + 1; }); console.log(syncRes); // 2,3,4. An async version needs to do two things. First, it needs to map every item to a Promise with ...
 Understanding Map And Filter In Array In Javascript
Understanding Map And Filter In Array In Javascript
And one of the most useful is the map () method. Array.prototype.map () is a built-in array method for iterating through the elements inside an array collection in JavaScript. Think of looping as a way to progress from one element to another in a list, while still maintaining the order and position of each element.

Javascript array to map. In this article, we will learn how to create a javascript Map from an Object or an Array and vice versa. Just like .map(), .reduce() also runs a callback for each element of an array. What's different here is that reduce passes the result of this callback (the accumulator) from one array element to ... Jul 20, 2021 - An array-like or iterable object to convert to an array. ... Map function to call on every element of the array.
2 weeks ago - A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for each iteration. ... Key equality is based on the sameValueZero algorithm. NaN is considered the same as NaN (even though NaN !== NaN) and all other values are considered equal according to ... Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array.
Mar 06, 2020 - In this blog post, I will take you to an examples for convert array to map with key and values in javascript. ... Array.map function() calls the callback for each element of array iteration and create key and value element, finally returns new array of key and values into Map constructor. The JavaScript Array map() method creates a new array by populating the results of its parent array elements using a specific function or callback method on each element. As long as an array value is present, it will be included in the resulting array, including values that are undefined.. The JavaScript Array map() Method Laid Out. Here is the syntax for the map() method: Transforming Array of Objects using map () The main function of Array.map () is to transform an array into a new array with different values. The entries for the transformed array are returned from the callback function of Array.map (). In the below example, a 2D array is constructed from todoList array by returning an array with item_name and ...
Previously, before Map was implemented in JavaScript, Object has been used as a Map because of their similar structure. Depending on your use case, if u need to need to have ordered keys, need to access the size of the map or have frequent addition and removal from the map, a Map is preferable. Quote from MDN document: Map object in JavaScript. Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping) Jun 27, 2019 - Connect and share knowledge within a single location that is structured and easy to search. ... You could take Array.from and map the key/value pairs.
Introduction to JavaScript Array map () Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. In this tutorial, we will learn about the JavaScript Array map () method with the help of examples. The map () method creates a new array with the results of calling a function for every array element. Prior to jQuery 1.6, $.map() supports traversing arrays only. As of jQuery 1.6 it also traverses objects. Array-like objects — those with a .length property and a value on the .length - 1 index — must be converted to actual arrays before being passed to $.map(). The jQuery library provides ...
Nov 25, 2020 - Help to translate the content of this tutorial to your language! ... Objects are used for storing keyed collections. Arrays are used for storing ordered collections. But that’s not enough for real life. That’s why Map and Set also exist. Mar 24, 2020 - See the bundle then add to cart and your discount is applied. ... Learn JavaScript the right way! ... Follow along with the Exploring JavaScript Array Methods series! ... Array Map is a method that exists on the Array.prototype that was introduced in ECMAScript 5 (ES5) and is supported in all ... Convert 2D array to object using map or reduce in JavaScript. Let's say, we have a two-dimensional array that contains some data about the age of some people. The data is given by the following 2D array. We are required to write a function that takes in this 2-D array of data and returns an object with key as the first element of each ...
Dec 27, 2018 - Understanding the Javascript Map function, when and how to use it. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. Mar 31, 2021 - And that's all you need to know about the Array.map() method. Most often, you will only use the element argument inside the callback function while ignoring the rest. That's what I usually do in my daily projects :) ... You may also be interested in other JavaScript tutorials that I've written, ...
18/1/2021 · The map method would not loop through the whole array because the index of the array you are looping through is also an array. In this case numeros is an array…and you cannot multiply an array as a whole by 3… you can concactenate the array… then loop through and multiply by 3. or you could do a double map…that is do a map on numeros too One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. map () method: This method is used to apply a function on every element in an array and returns a new array of same size as the input array.
Jun 18, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. All Arrays in JavaScript have a map method which allows us to loop through every element in the original array, perform some action and then generate a new A... Javascript Array map () method is a pure function, and if you have any experience in Redux, then it is familiar to you. It will always return a new array which is the principle of immutability. If we need to transform the whole array into a new array, then map () is a beneficial method in Javascript.
The Array.map () method in JavaScript is used to iterate over all elements of an array and creates a new array. Here are a few things that you should remember about Array.map (): It calls the provided function for each element in an array and returns a new array. JavaScript Array flatMap () The JavaScript Array flatMap () method first maps each element using a mapping function, then flattens it into a new array. The syntax of the flatMap () method is: arr.flatMap (callback (currentValue),thisArg) Here, arr is an array. The JavaScript map() method is used to iterate through items in an array and execute a function on those items. On Career Karma, learn how to use the map() method.
Jul 21, 2021 - The map() method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map() method is used to iterate over an array and calling function on every element of array. Syntax: Mapping an array of numbers using a function containing an argument The following code shows how map works when a function requiring one argument is used with it. The argument will automatically be assigned from each element of the array as map loops through the original array. Array map () is a method included in the Array.prototype property which was introduced in ECMAScript 5 (ES5) and is supported in all modern browsers. Map is an Iteration Method, and like other such methods - forEach (), filter (), reduce () etc. - it helps us iterate through a dataset, applying the specified actions to each element.
JavaScript's Array.map method is just one of many methods for operating on arrays. In order to use it effectively we need to not only understand how the Map Method works, but how it can work in combination with other common array methods. Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ... Among the goodies introduced to JavaScript in ES6, we saw the introduction of Sets and Maps. Unlike ordinary objects and arrays, these are 'keyed collections'. That means their behaviour is subtly...
In JavaScript, objects can be used as maps but there also exists a special Map type which has some advantages and disandvantages when compared to using objects. We won't be covering Map in this article. Let's say we have a array of projects we want to group by completion month.
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 Javascript Array Prototype Map Index Is Undefined Stack
Javascript Array Prototype Map Index Is Undefined Stack
 Using The Javascript Map Function
Using The Javascript Map Function
 Learn Array Foreach And Array Map In Javascript A Vue Js
Learn Array Foreach And Array Map In Javascript A Vue Js
 When Was Js Array Map First Included Es5 Es6 Dev Community
When Was Js Array Map First Included Es5 Es6 Dev Community
 Proful Sadangi On Twitter Javascript Array Functions Map
Proful Sadangi On Twitter Javascript Array Functions Map
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
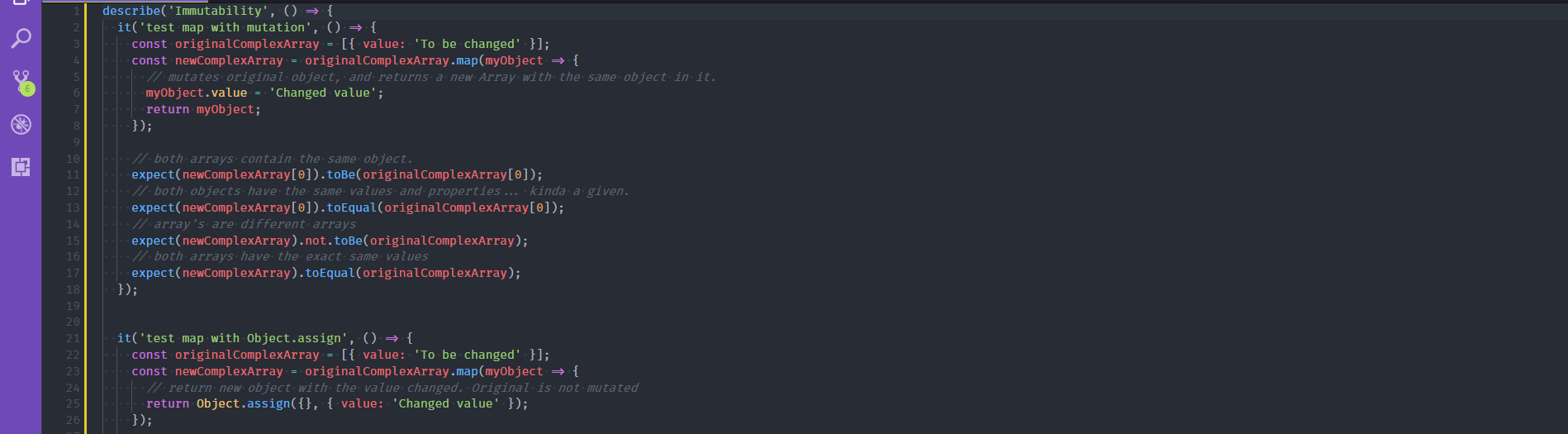
 Typescript Immutability And Array Map Aka Javascript Can Be
Typescript Immutability And Array Map Aka Javascript Can Be
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Javascript Array Map Filter And Reduce
Javascript Array Map Filter And Reduce
 Javascript Quiz Can Array From Method Be Like A Map Method
Javascript Quiz Can Array From Method Be Like A Map Method
 How To Map An Array Of Objects Of Array Of Objects With React
How To Map An Array Of Objects Of Array Of Objects With React
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 The Ultimate Guide To Javascript Array Methods Map
The Ultimate Guide To Javascript Array Methods Map
 Understanding Map And Filter In Array In Javascript
Understanding Map And Filter In Array In Javascript
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
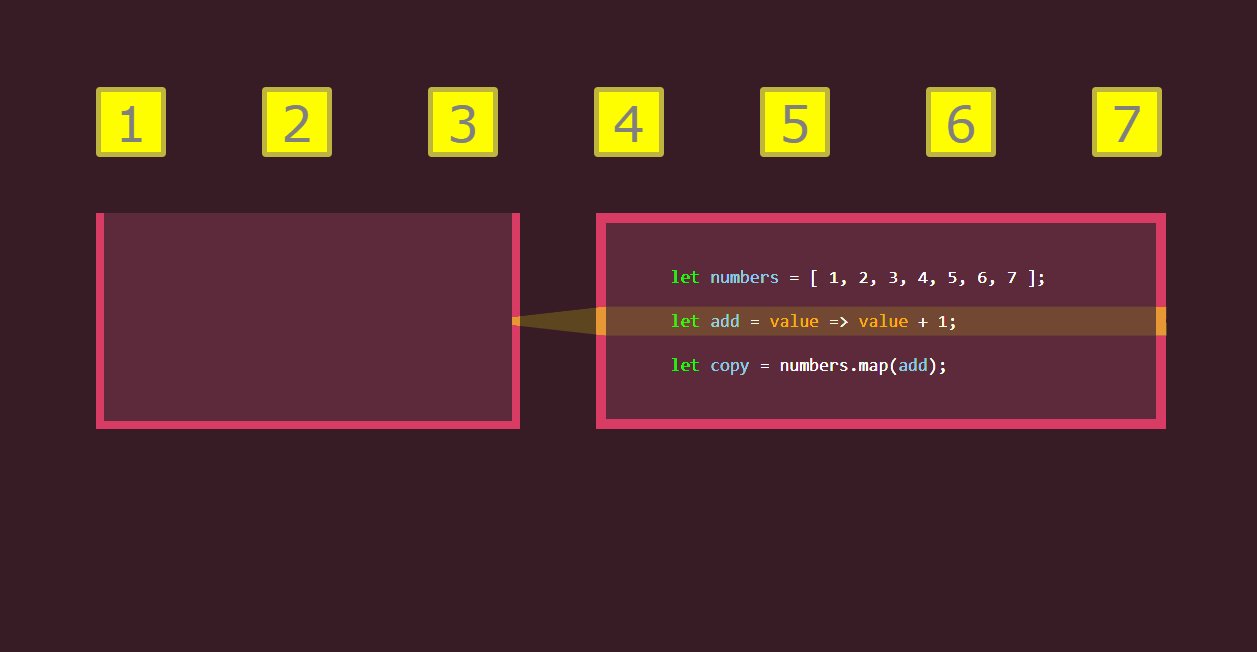
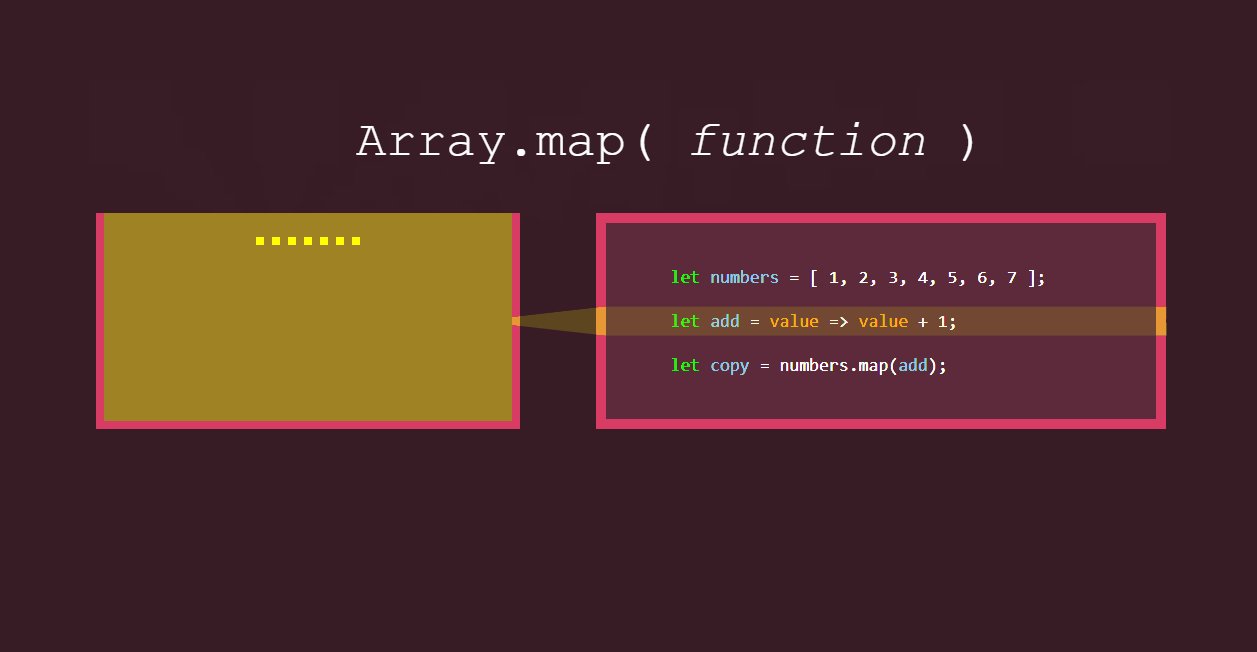
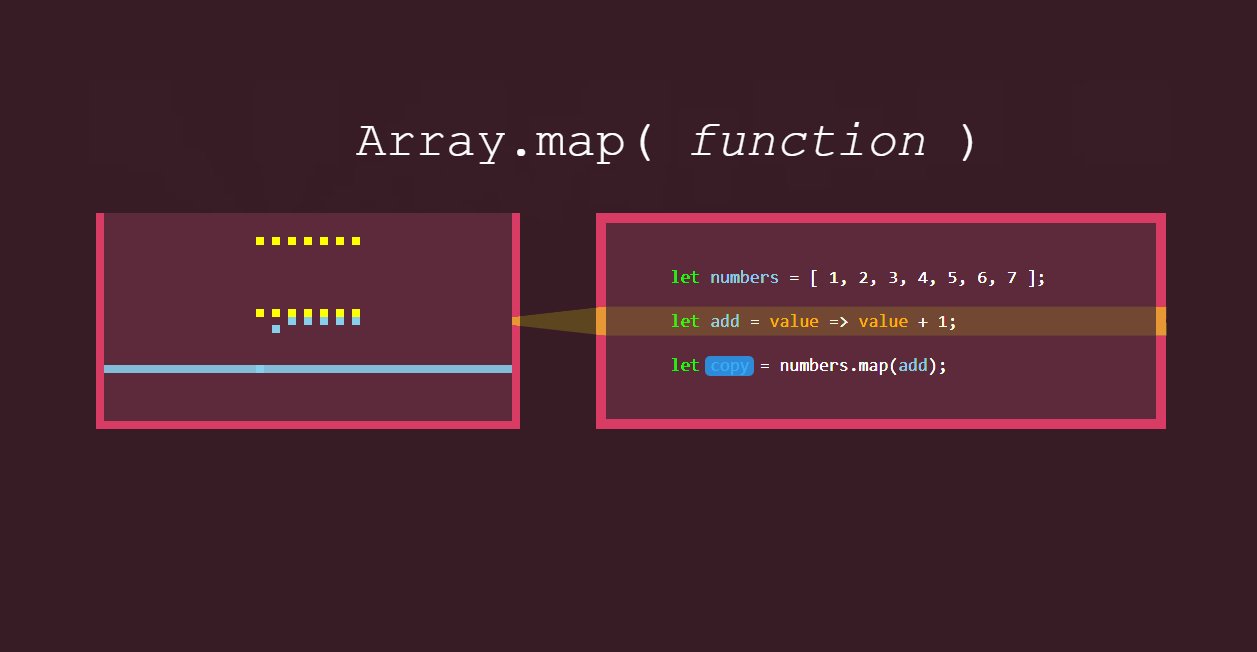
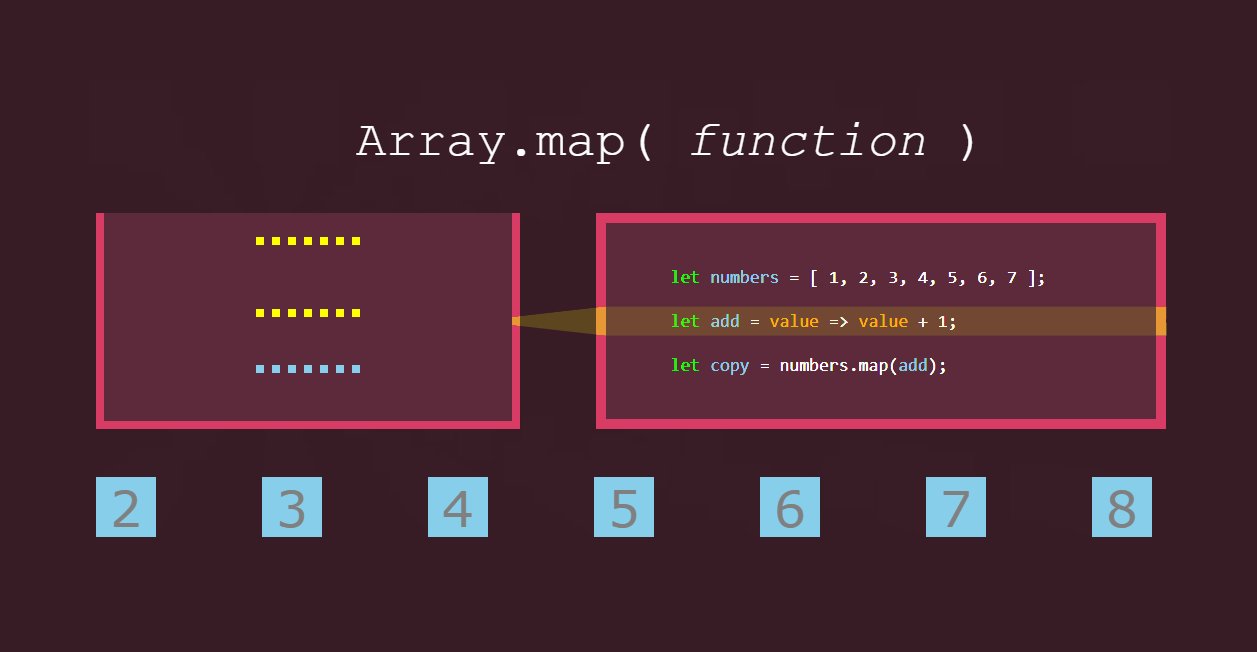
 Map Filter And Reduce Animated By Javascript Teacher
Map Filter And Reduce Animated By Javascript Teacher



0 Response to "25 Javascript Array To Map"
Post a Comment