34 Javascript Object Reference Self
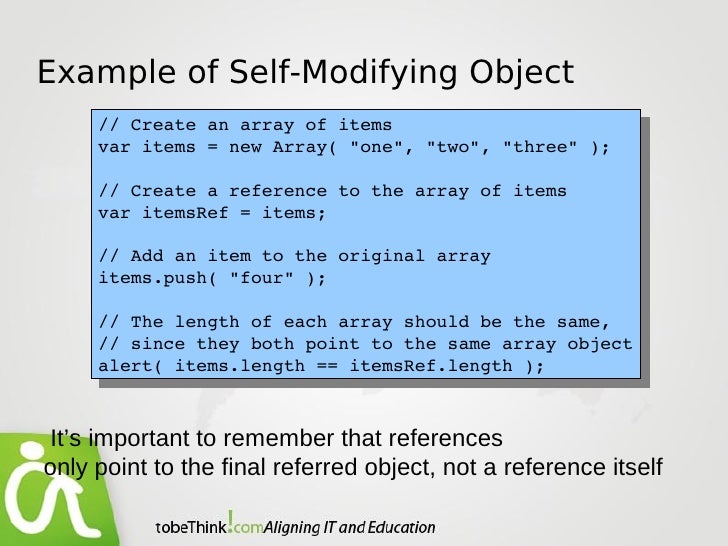
It simply passes in a reference - by value. The reference itself cannot be altered - only the contents of the thing it refers to. There is a big difference between "passing-by-reference" and "passing-a-reference-by-value". Javascript does not support the passing of parameters by reference. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName] .
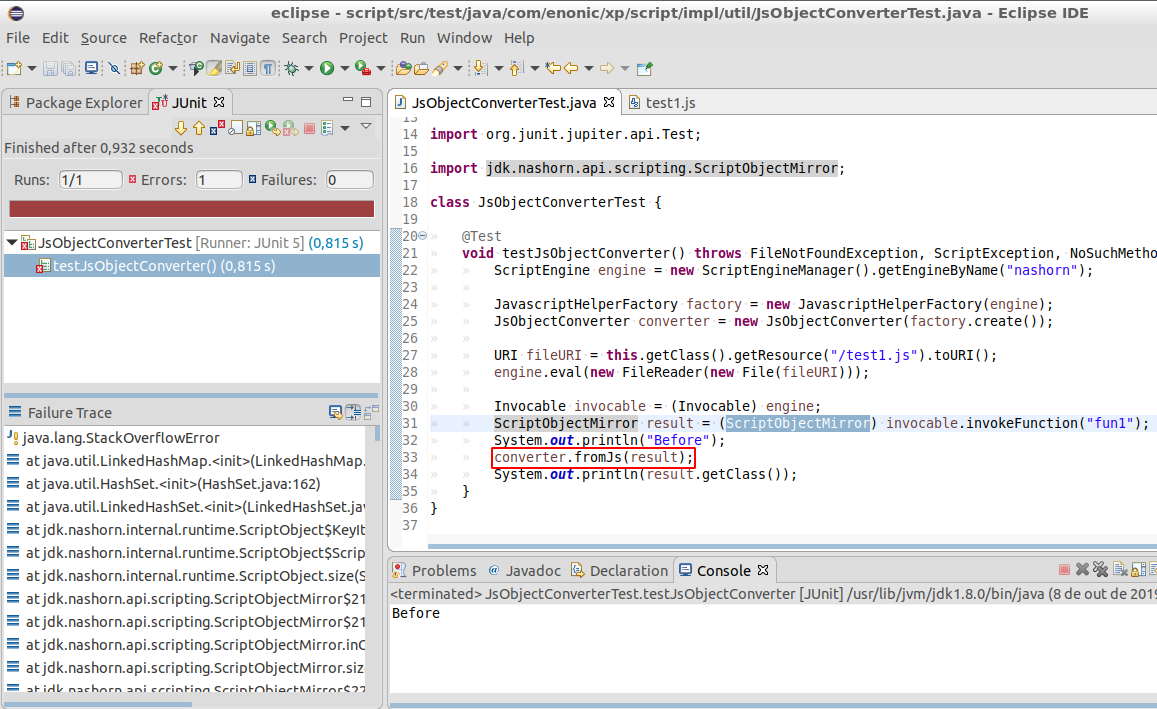
 Improve Error Description Of Self Reference For Js Data Model
Improve Error Description Of Self Reference For Js Data Model
Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length.

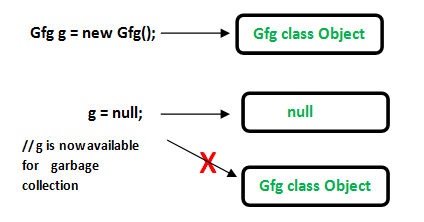
Javascript object reference self. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... It seems that JavaScript passes an object by reference because the changes to the object are reflected outside of the function. However, this is not the case. In fact, when you pass an object to a function, you are passing the reference of that object, not the actual object (computer). Just like all objects in JavaScript, functions are anonymous and unlike other languages don't have immutable names. This isn't a huge problem,. but how can you write a Function that references its own properties without a fixed name? We need the self reference pattern. This is an extract from the book Just JavaScript by Ian Elliot.
Summary. Objects are assigned and copied by reference. In other words, a variable stores not the "object value", but a "reference" (address in memory) for the value. So copying such a variable or passing it as a function argument copies that reference, not the object itself. All operations via copied references (like adding/removing ... In JavaScript, this can be accomplished with the use of a getter. It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value, although it is possible to use a getter and a setter in conjunction to create a type of pseudo-property. Reference self from function I have refactored some old javascript code that is redundant. Our page uses an old version of Select2 and populates new Select2 dropdown/search boxes in several places. I took the code that was redundant and built an object out of the code. The object has self-references within some functions. When I use the object, I make a shallow copy of the object.
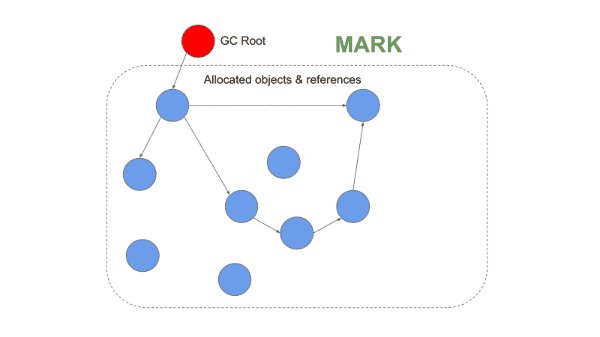
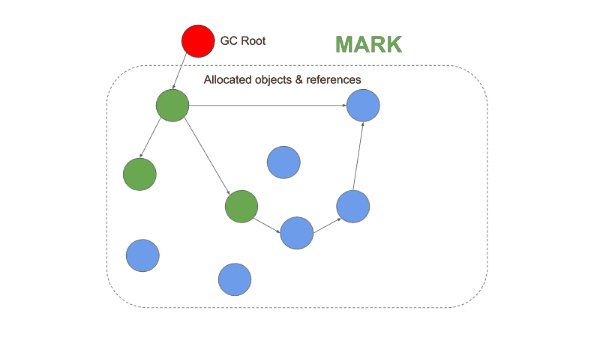
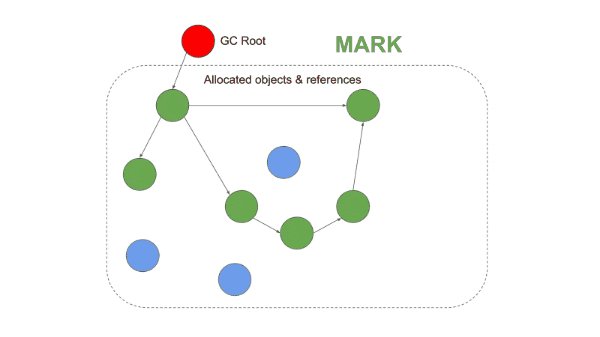
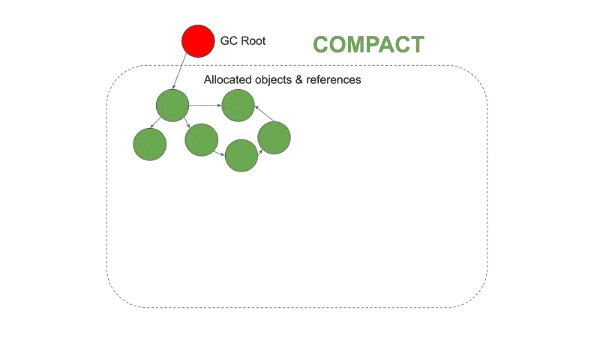
self is not a reserved keyword or standard type, but has become a defacto standard name when for keeping reference to an object for closures. Here we create a closure to pass to setTimeout (). When that closure is executed, this will refer to the global object. To keep a reference to the foo object doLater was originally called on, a var named ... Interestingly, even if element is removed from the DOM, the circular self-reference above would prevent element and onClick from being collected, and hence, a memory leak. Avoiding Memory Leaks: What you need to know. JavaScript's memory management (and, in paticular, garbage collection) is largely based on the notion of object reachability. The global object in JavaScript is an always defined object that provides variables and functions, and is available anywhere. In a web browser, the global object is the window object, while it is named global in Node.js. The global object can be accessed using the this operator in the global scope.
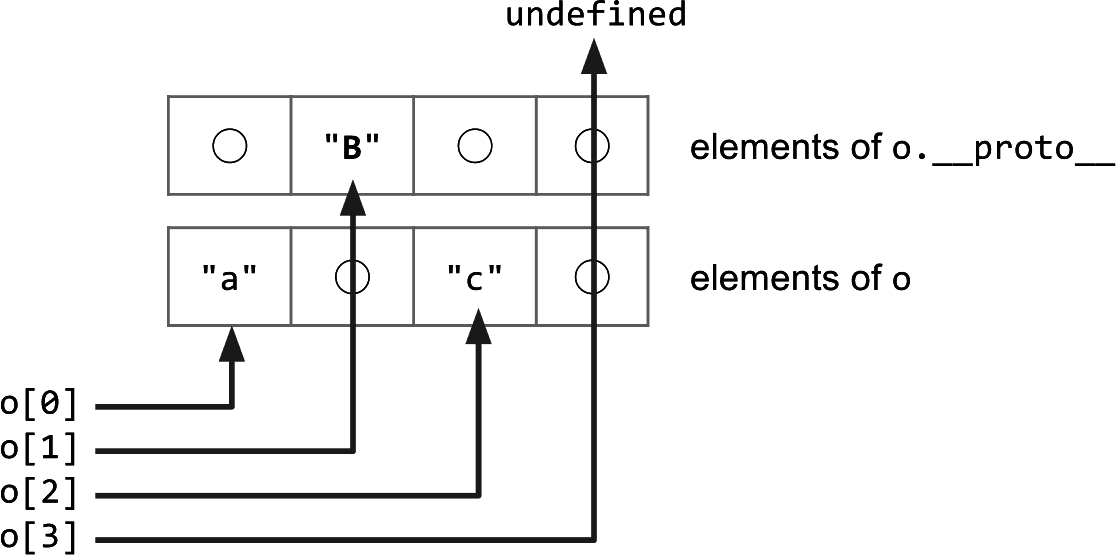
This demonstrates that it matters only that the function was invoked from the f member of o. Similarly, the this binding is only affected by the most immediate member reference. In the following example, when we invoke the function, we call it as a method g of the object o.b.This time during execution, this inside the function will refer to o.b. ... Run Next, let's look at an example where a function object is passed around like a regular object. The negate function takes a function as its argument. A new function is returned from the negate call that invokes the passed in function and returns the logical negation of its return value.. Following the function declaration we pass the built-in isNaN function to negate and assign the function ... For instance, a JavaScript object has a reference to its prototype (implicit reference) and to its properties values (explicit reference). In this context, the notion of an "object" is extended to something broader than regular JavaScript objects and also contain function scopes (or the global lexical scope).
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Events allow JavaScript to detect when a certain action has been performed by the user, e.g. hovering over an element, clicking a link, scrolling the page, resizing the window, dragging an object ... Function Self Reference – callee The arguments object is discussed in more detail in the next chapter but it has a callee property which is a reference to the currently executing function. This makes it very easy to write code the references properties of the function object without having to worry what the function is called.
Object-oriented programming. In many object-oriented programming languages, this (also called self or Me) is a variable that is used in instance methods to refer to the object on which they are working. The first OO language, SIMULA 67, used this to explicitly reference the local object.: 4.3.2.3 C++ and languages which derive in style from it (such as Java, C#, D, and PHP) also generally use ... The window object represents an open window in a browser. If a document contain frames (<iframe> tags), the browser creates one window object for the HTML document, and one additional window object for each frame. Note: There is no public standard that applies to the Window object, but all major browsers support it. In conclusion, JavaScript primitive types are always passed by value, whereas the values inside objects are passed by reference. It is important to understand references in JavaScript which can help developers to avoid common mistakes and write better executional scripts.
Window.self Read only Returns an object reference to the window object itself. Window.sessionStorage Returns a reference to the session storage object used to store data that may only be accessed by the origin that created it. Window.sidebar Read only Returns a reference to the window object of the sidebar. Window.speechSynthesis Read only 20/7/2005 · Javascript object Self reference. Philip. Hi all, Been having a really tricky problem. I'm trying to do some object oriented programming with javascript and it was all working fine until I had to support Netscape 4. The problem is that my object doesn't seem to be able javascript - Self reference in object text / initializer; oop - Ruby method reference instance like 'self' oop - Is the ColdFusion object passed by reference or by value? oop - Java object reference / scope issues; JavaScript - function self reference; More similar questions >>
The other answers to this question cover how you might be able to write self-referencing objects in native javascript, but if you want to write self-referencing objects with a syntax similar to the syntax in the posters original question I think that the library that I wrote may be useful to others looking for a solution. The Window.self read-only property returns the window itself, as a WindowProxy.It can be used with dot notation on a window object (that is, window.self) or standalone (self).The advantage of the standalone notation is that a similar notation exists for non-window contexts, such as in Web Workers.By using self, you can refer to the global scope in a way that will work not only in a window ... In JavaScript, functions are simply objects that can be invoked. So what is the easiest way for the body of a function to reference the actual function object? this can be used to reference the containing object that a function (or more specifically, a method) is called from. But I believe this never refers to the actual function object itself.
Okay, so, just playing with making a wee CCG and storing the stats in a JSON object, but some of the stats are self-referential and I was wondering if there was a way around this. FOR EXAMPLE : var cardOne = { name : "Example Card", armour : 70, courage : 100 + this.armour }; Now, I know that this.armour won't work in this context, but what ... JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML ... is different from the current window (window.self), then output that "This window is not the topmost window! Am I in a frame?". If the topmost window equals the current window, then fire the else statement: ... A reference to the Window object ... The window object is the top-level object in the JavaScript client hierarchy. A window object can represent either a top-level window or a frame inside a frameset. As a matter of convenience, ... or an internal reference if self refers to a window. Examples
Definition and Usage. The filter() method creates an array filled with all array elements that pass a test (provided by a function).. filter() does not execute the function for empty array elements. filter() does not change the original array. Methods can reference the object as this. The value of this is defined at run-time. When a function is declared, it may use this, but that this has no value until the function is called. A function can be copied between objects. When a function is called in the "method" syntax: object.method(), the value of this during the call is object.
 Avoiding Memory Leaks In Node Js Best Practices For
Avoiding Memory Leaks In Node Js Best Practices For
 Pass By Reference Vs Value In Python Geeksforgeeks
Pass By Reference Vs Value In Python Geeksforgeeks
 How Do I Pass A Variable By Reference Stack Overflow
How Do I Pass A Variable By Reference Stack Overflow
What Is The Use Of Self In Python Self In Python Class
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Python Object Tutorial How To Create Delete Amp Initialize
Python Object Tutorial How To Create Delete Amp Initialize
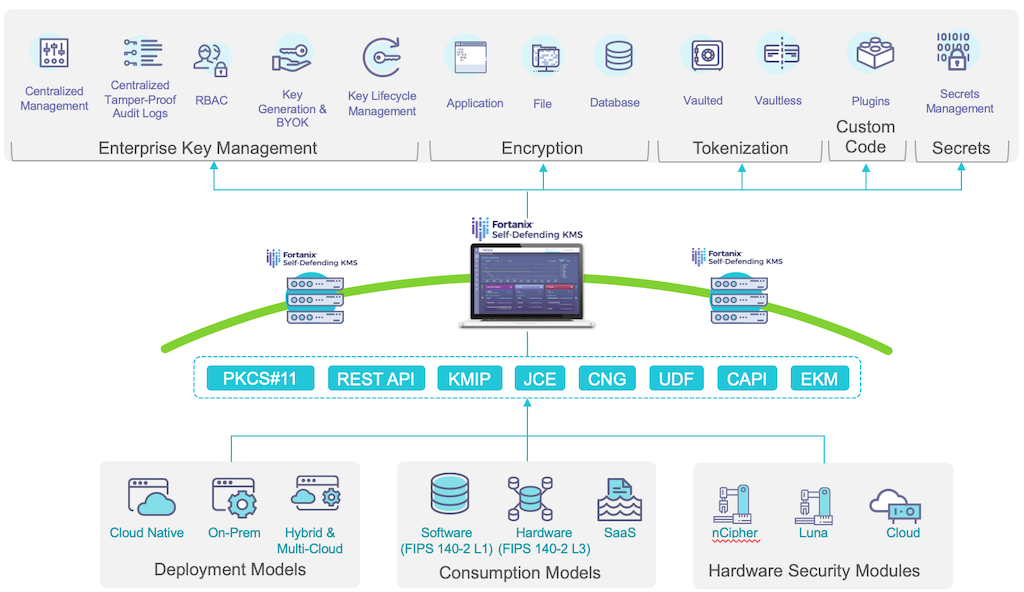
 Integrating Fortanix Self Defending Kms With Nginx And Nginx
Integrating Fortanix Self Defending Kms With Nginx And Nginx
 Querying Over Self References Studio Pro 9 Guide Mendix
Querying Over Self References Studio Pro 9 Guide Mendix
 Objects And Self Identity Sciencedirect
Objects And Self Identity Sciencedirect
 Querying Over Self References Studio Pro 9 Guide Mendix
Querying Over Self References Studio Pro 9 Guide Mendix
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Grepper The Query Amp Answer System For The Coder Community
Grepper The Query Amp Answer System For The Coder Community
 Don T Underestimate These Python Dunder Methods By
Don T Underestimate These Python Dunder Methods By

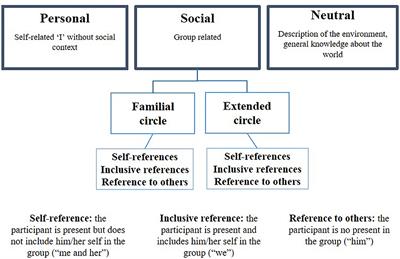
 Frontiers Autobiographical Memory And Social Identity In
Frontiers Autobiographical Memory And Social Identity In
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Error System Nullreferenceexception Object Reference Not
Error System Nullreferenceexception Object Reference Not
 How Can I Get A Blueprints Name Or A Class Reference To Self
How Can I Get A Blueprints Name Or A Class Reference To Self
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
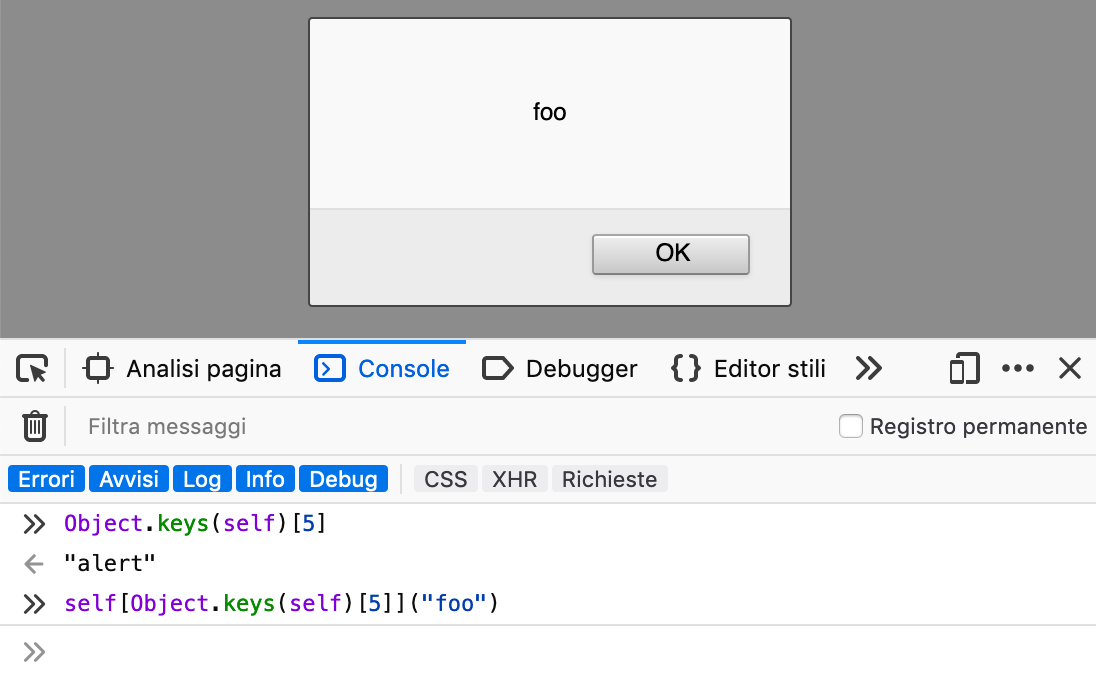
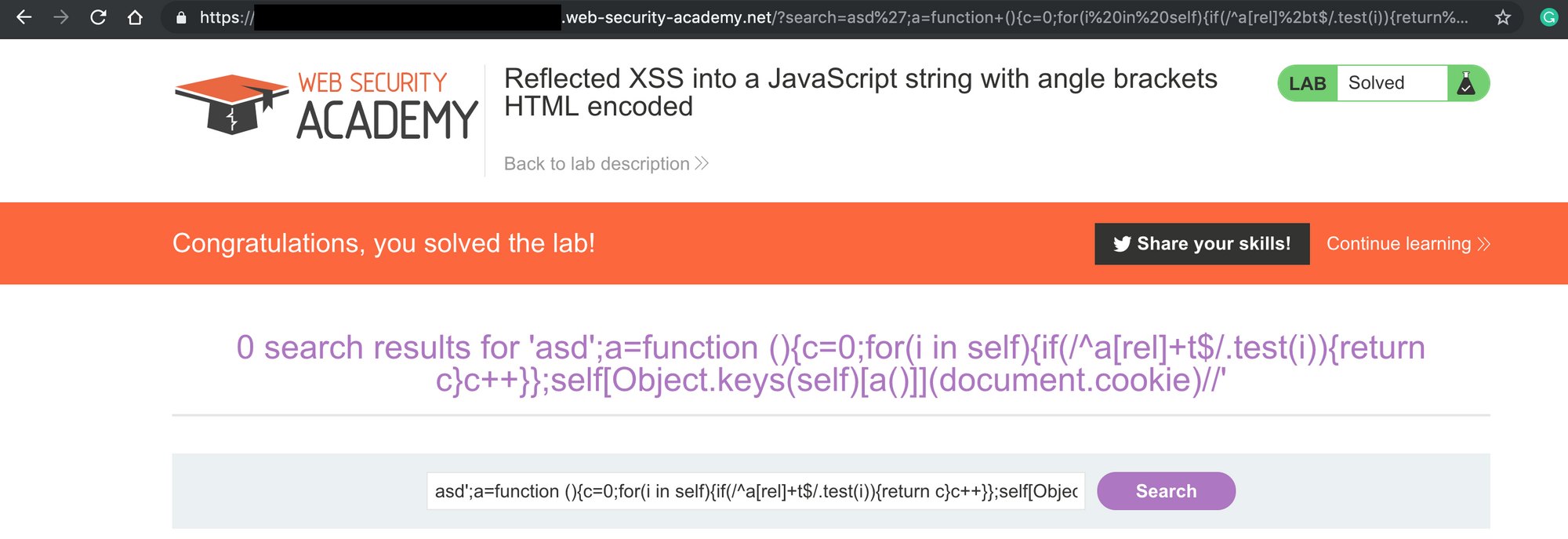
 Bypass Xss Filters Using Javascript Global Variables
Bypass Xss Filters Using Javascript Global Variables
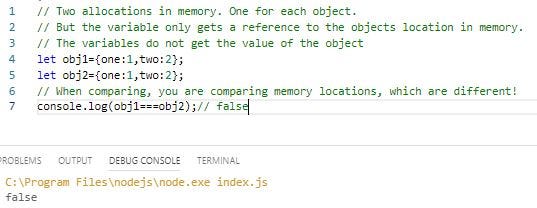
 Comparing Objects In Javascript What Works What Doesn T And
Comparing Objects In Javascript What Works What Doesn T And
 Querying Over Self References Studio Pro 9 Guide Mendix
Querying Over Self References Studio Pro 9 Guide Mendix
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
 Here Is Why Appendchild Moves A Dom Node Between Parents
Here Is Why Appendchild Moves A Dom Node Between Parents
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Bypass Xss Filters Using Javascript Global Variables
Bypass Xss Filters Using Javascript Global Variables
 Types Of References In Java Geeksforgeeks
Types Of References In Java Geeksforgeeks
 Self Agency And Self Ownership In Cognitive Mapping Trends
Self Agency And Self Ownership In Cognitive Mapping Trends



0 Response to "34 Javascript Object Reference Self"
Post a Comment