23 Terminal Browser With Javascript
If you want to create a terminal emulator for any website that can be accessed in a web browser. jQuery Terminal Emulator is a great JavaScript library for this purpose. The API is simple if you want just basic things, but it's pretty big and allows for a great amount of flexibility. You should not worry that it uses jQuery as a base library. 18/8/2021 · w3m, Lynx, and brow.sh are probably your best bets out of the 5 options considered. "Support for several elements not found in terminal browsers" is the primary reason people pick w3m over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.
 Text Based Browser That Runs Javascript Software
Text Based Browser That Runs Javascript Software
Hyper, a terminal emulator written in JavaScript, HTML, and CSS, created by folks behind zeit.co. It uses electron to work cross operating systems.
Terminal browser with javascript. 15/12/2011 · If you have a Mac you can get jsc a javascript console in OS X (Terminal) by typing. /System/Library/Frameworks/JavaScriptCore.framework/Versions/Current/Resources/jsc. in Terminal.app. You could also run one of your .js script by adding its name as an argument for jsc, like this: jsc your_awesome_script_name.js. 1. W3M. w3m is a popular open-source text-based web browser for the terminal. Even though the original project is no longer active, an active version of it is being maintained by a different developer Tatsuya Kinoshita. w3m is quite simple, supports SSL connections, colors, and in-line images as well.
W3M is a terminal web browser for Linux. It's got a few tricks up its sleeve, including support for images, tabs, tables, frames and other features not usually included with terminal web browsers. 14/4/2017 · Terminal in browser: Building a Javascript Terminal in your website. Javascript Console is very useful when it comes to debugging webpages. Normally you can see it when you right click on the webpage and inspect the webpage. Here for making a JS console and also to make it run your commands we will be using a Javascript library. This article gives you four ways to use the web through the Linux Terminal by explaining ways to install and use the Terminal as a web-browser. We have run the commands and procedures mentioned in this article on an Ubuntu 18.04 LTS system. If you are already Terminal savvy, you wouldn't have any problem in opening the Terminal.
On your local computer, create a new folder called azure-blobs-js-browser and open it in Visual Studio Code. Select View > Terminal to open a console window inside Visual Studio Code. Run the following Node.js Package Manager (npm) command in the terminal window to create a package.json file. npm init -y May 22, 2020 - In case where only terminal is available and web page have to be tested text browsers are helping a lot. But when a web page needs JavaScript to work most of the browsers cannot help. Web-Terminal Web-Terminal is a very lightweight terminal server that provides remote CLI via standard web browser and HTTP protocol. It works on all operating systems supported by Node.js, it doesn't depend on native modules. Fast and easy to install.
Today we are going to create a in browser terminal in reactjs and run commands on remote server similar to ones used by cloud ide's like c9,koding among others. Set up a new project if you haven ... 1 week ago - A JavaScript shell allows you to quickly test snippets of JavaScript code without having to reload a web page. They are extremely useful for developing and debugging code. 29/3/2020 · Solution: See this JavaScript Terminal Emulator Program, Pure JS Web Based Terminal. Previously I have shared many pure JavaScript programs, but this is advance one this is a web or online terminal. Basically, a terminal emulator provides a simple way of adding a terminal / command console to your website or web applications.
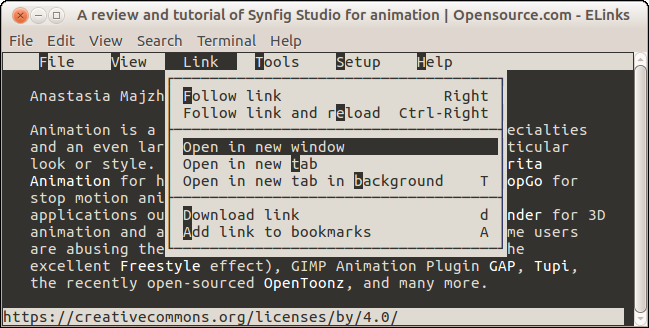
Like Links2, ELinks is a fork of the Links browser. And like Links2, ELinks can display tables and frames. While it supports using a mouse to follow hyperlinks, ELinks lacks support for Javascript. One feature that makes ELinks stand out from other command line browsers is its menu system. Press ESC on your keyboard display a set of menus that ... May 22, 2017 - I need to perform smoke-test of ... from terminal. I tried accessing application from ... All above-mentioned browsers show empty screen. In most of them I am able to view source using \ (backslash), so I could do basic verification if application server works properly at least. Is there any unix text browser with javascript ... ExecTerminal (nicely wraps the xterm.js Terminal), TerminalManager, and RunProcessSDK are self-contained, reusable ES5+ compliant Javascript components. NgTerminal: NgTerminal is a web terminal that leverages xterm.js on Angular 7+. You can easily add it into your application by adding <ng-terminal></ng-terminal> into your component.
A JavaScript library to create HTML terminals in web pages. ... Logging. Colors. Terminals & browsers. Show call locations. Pretty prints objects, Errors, anything! ... CLI and local web note-taking, bookmarking, and archiving with encryption, search, Git-backed versioning and syncing, tagging, ... Steps : Open Terminal or Command Prompt. Set Path to where File is Located (using cd). Type "node New.js" and Click Enter. Examples 2: Create a JavaScript File Name this file as New2.js. function sub (a, b) {. return a-b. } Apr 17, 2017 - Web browsers provide a JavaScript console as part of their developer tools. This console is useful for the following reasons: Errors and warnings that occur on a web page are logged into the conso...
Now simply open the command line in the same directory as the index.js script you created (VS Code will do this automatically with the integrated terminal). ... When people think of “JavaScript”, they most often think of a web browser. You can run code in the browser by creating an HTML ... Browser debugging in VS Code. Visual Studio Code includes a built-in debugger for Edge and Chrome. There are a couple ways to get started with it. Use the Open Link command to debug a URL. Clicking a link in the JavaScript debug terminal. Use a launch config to launch a browser with your app. CB.VU is a JavaScript virtual terminal that opens up as a whole window in your web browser. Users can fiddle with some Unix goodness and practice Linux commands without connecting the terminal to a server or affecting the real-time processes on your system.
Mar 23, 2021 - Go to “Desktop path” within your Terminal/Command-Prompt: ... If you see an output like below, then Congratulations! You are successfully running your JavaScript in your Terminal/Command-Prompt: ... Like in the browser, we use forms to pass custom values to our JavaScript. links2 -g is a strange terminal-embedded graphical-mode browser. It's fast but hates modernity. If you like to search from the command line, try surfraw. Surfraw provides a fast unix command line interface to a variety of popular WWW search engines and other artifacts of power. It reclaims google, altavista, dejanews, freshmeat, research index ... Jul 05, 2019 - Autocomplete in WebKit desktop browsers. Shift + up/down for bigger console. Save history (based on session). Add support for loading in a DOM (YQL - I thank you again). Permalink to individual executions. ... A terminal emulator for making command consoles written in JavaScript with jQuery.
Jul 13, 2018 - Kind of like a terminal front end for firefox, but you cannot run it on a true headless server since Firefox requires a graphics server e.g. Xorg Xephr Wayland Aqua or whatever Windows uses. Therefore it is not actually a browser. It cannot browse the web and interpret HTML, Javascript etc. Jan 11, 2019 - Background JavaScript is a programming language that runs in web browsers. Most websites use JavaScript and Cytobank is no exception. Most actions and state changes that happen in the Cytobank inte... JavaScript library with simple API that allow to create browser based terminal emulators with custom commands.
Comment and share: Using your browser as a terminal By Chris Duckett Some would say that it is a long way from software engineering to journalism, others would correctly argue that it is a mere 10 ... A common way for programmers to learn how to write code is using Notepad or Notepad++ for windows. Its extremely simple, free, and allows a user to quickly view their HTML in a browser. While one... As of v0.23, Web Adjuster has a PhantomJS option, which can partially Javascript-enable any browser with the help of PhantomJS. I say "partially" because it's not (yet?) working with POST forms and Javascript-only links, but it's fine for reading the text of a page which requires Javascript before showing you that text.
You can use Firefox, Chrome, any browser you like because we are just writing JavaScript. The important thing here is that we will be using the developer tools. Both Firefox and Chrome have very good web developer tools. Wes will likely be using Chrome throughout the course. Terminal.FileSystem allows the creation of an in-memory file system with create using a JavaScript object. Files and directories should be represented using a JavaScript object. File objects are differentiated from directories by use of a content key. Nov 23, 2015 - Does anybody know good command line browser with js support? Ideally I need following ability: some-browser http://example > ~/page.html It means that cli browser download html, execute j...
Browsh is a modern text-based browser, which runs on the terminal. According to its website, "It renders anything that a modern browser can; HTML5, CSS3, JS, video and even WebGL". It works much better than elinks. It's written in Go, so it's a single executable file, and available on most major platform (Linux, Mac, Windows, etc). JavaScript Editor Explained The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
Apr 18, 2018 - Inspect JavaScript ArrayBuffer with the Memory inspector Fix memory problems Memory terminology Record heap snapshots How to Use the Allocation Profiler Tool Elinks may also be built with support for JavaScript, using Mozilla's former JavaScript implementation, Spidermonkey. There is also w3m, which can also be used through Emacs. If you want to try one at random, Wikipedia has a list of text based browsers. How does Linux emulator in Javascript by Fabrice Bellard work? Today I stumbled upon this site, where they are simulating full linux terminal in browser, I am able to run python, perl etc. I know they are running their site on node.js, but I couldn't figure out how they exactly simulating the terminal.
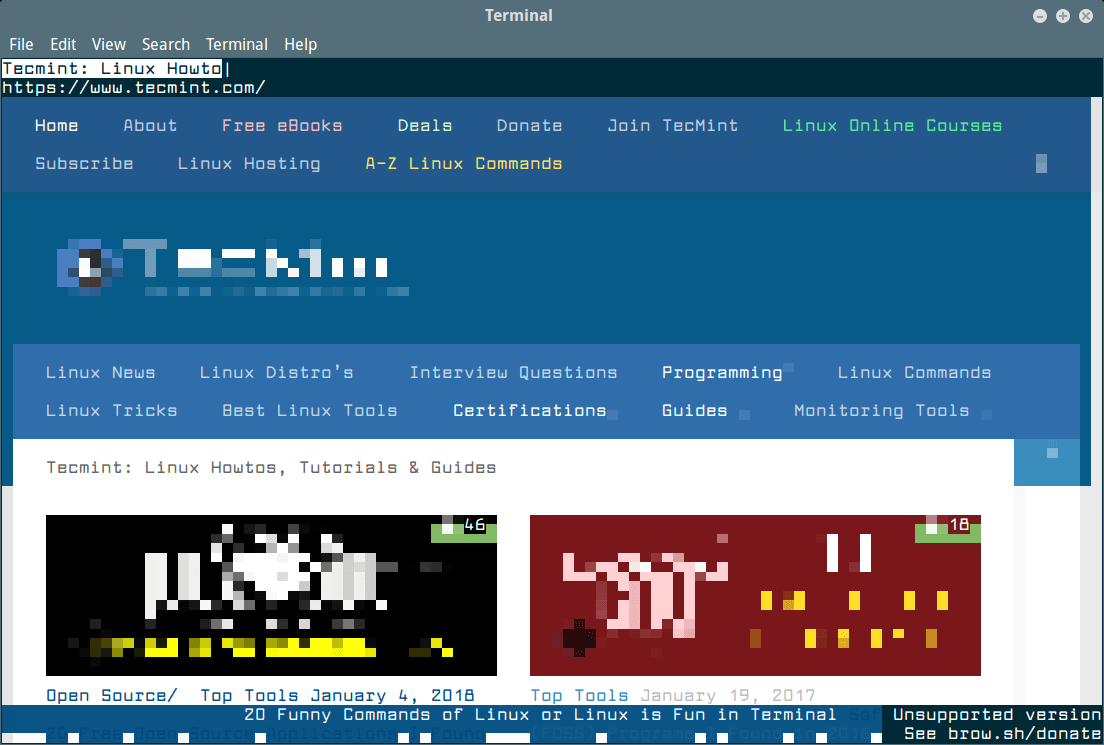
w3m Terminal Browser 9. Browsh. Browsh is a modern text-based browser that shows anything like a modern browser does such as HTML5, CSS3, JS, video, and even WebGL. Its major role is to be run on a remote server via SSH or Mosh and browse the web pages as text from the terminal by significantly reducing bandwidth and increase browsing speed. A fully-modern text-based browser, rendering to TTY and browsers - GitHub - browsh-org/browsh: A fully-modern text-based browser, rendering to TTY and browsers Browsh is a fully-modern text-based browser. It renders anything that a modern browser can; HTML5, CSS3, JS, video and even WebGL. Its main purpose is to be run on a remote server and accessed via SSH/Mosh or the in-browser HTML service in order to significantly reduce bandwidth and thus both increase browsing speeds and decrease bandwidth costs.
Building Elinks Text Based Web Browser With Some Sort Of
 Shell In A Box Vs Bastillion Compare Differences Amp Reviews
Shell In A Box Vs Bastillion Compare Differences Amp Reviews
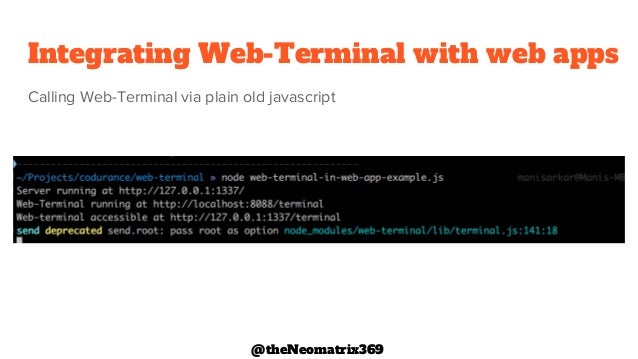
Building Web Based Uis For Terminals Using Javascript By
 Lynx Is Dead Long Live Browsh For Text Based Internet
Lynx Is Dead Long Live Browsh For Text Based Internet
 Easier Browser Debugging With Developer Tools Integration In
Easier Browser Debugging With Developer Tools Integration In
 3 Open Source Command Line Web Browsers Opensource Com
3 Open Source Command Line Web Browsers Opensource Com
 Run Linux From Web Browser With These 8 Websites
Run Linux From Web Browser With These 8 Websites
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 Terminal Emulation Automation Ttweb And Javascript
Terminal Emulation Automation Ttweb And Javascript
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Terminal In Browser Building A Javascript Terminal In Your
Terminal In Browser Building A Javascript Terminal In Your
 3 Open Source Command Line Web Browsers Opensource Com
3 Open Source Command Line Web Browsers Opensource Com
 Browsh A Modern Text Browser That Play Videos And Everything
Browsh A Modern Text Browser That Play Videos And Everything
 Francois Zaninotto On Twitter Wetty Terminal In Browser
Francois Zaninotto On Twitter Wetty Terminal In Browser
Github Soyjavi Vanilla Terminal A Simple And Lightweight
 Best Online Linux Terminals And Online Bash Editors
Best Online Linux Terminals And Online Bash Editors
 Jquery Terminal Javascript Web Based Terminal Emulator
Jquery Terminal Javascript Web Based Terminal Emulator
 Browser Console Firefox Developer Tools Mdn
Browser Console Firefox Developer Tools Mdn




0 Response to "23 Terminal Browser With Javascript"
Post a Comment