32 How To Call An Array In Javascript
One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array ();
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
The typical applications of function borrowing are to use the built-in methods of the Array type. For example, the arguments object inside a function is an array-like object, not an array object. To use the slice() method of the Array object, you need to use the call() method:

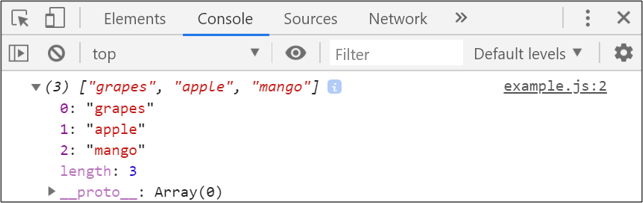
How to call an array in javascript. Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example, Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created. RE: How to call an array from a different file vacunita (Programmer) 15 Dec 10 13:33 Just stick the array into a file and call it anything ou want. but give it an extension of .js such as myarray.js
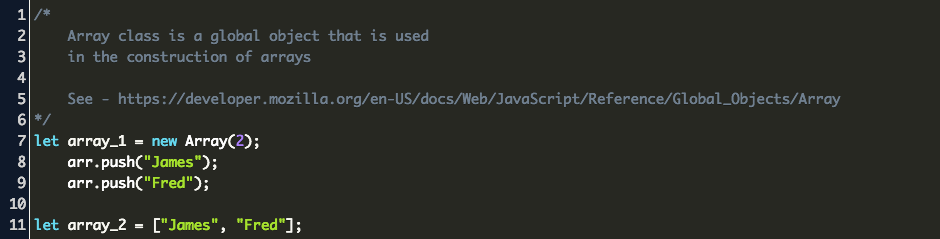
13/5/2021 · The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. If we shorten length manually, the array is truncated. We can use an array as a deque with the following operations: Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Jul 20, 2021 - The call() method calls a function with a given this value and arguments provided individually.
The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ... The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass. The search criteria in the JavaScript filter function are passed ... JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation.
May 23, 2017 - I have a string variable which contains the name of an array. What I'd like to do is access an element of that array. And write it to another variable. How can I do this? var sample = new Array... 14/5/2020 · JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red"); 12/1/2017 · Here datalayer is an array of object and the key Recommended is also an array of object so to access them you need to first select the element in the index. dataLayer[0] will fetch the first object in your array which is the only one in your case
In the above program, first, we build a button with the name "click". After that JavaScript code starts. In JavaScript code, we create an array named cities with three elements, inside a user-defined array we call fill() method. In the output, we found a button "click" when we click the button we get the result shown in the output image. JavaScript: How to make API calls for each value in an array and get an array of results. Published May 17, 2019 Last updated Nov 12, 2019 Now the problem is, I need to collect the results from all of those API calls. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the array, JavaScript arrays are not guaranteed to be dense; this depends on how the programmer chooses to use them.
The method is called on the array object that you wish to manipulate, and the function to call is provided as an argument. In the code above, console.log () is invoked for each element in the array. forEach () vs. map (), filter () and reduce () JavaScript provides a number of iteration methods - forEach (), map (), filter (), and reduce (). Dec 11, 2012 - Hopefully this will help others (like me 20 minutes ago :-) looking for any hint about how to call JS functions in an array. ... This is just what I needed, as it allows me to change the parameter calls, assuming my functions don't all take the same parameters :P 26/11/2019 · It contains two parameters. The this value provides a call to the function and the arguments array contains the array of arguments to be passed. The apply () method is used on the function that has to be passed as the arguments array. The first parameter is specified as ‘null’ and the second parameter is specified with the arguments array.
As discussed above, JavaScript array is an object that represents a collection of similar type of elements. Now to initialize that array object, JavaScript provides three ways: First, Array declaration and initialization using JavaScript Array Literals. Second, it's declaration and initialization using JavaScript Array directly (new keyword). You can then pass a string like: //After ensuring all elements in array1 are wrapped in ' characters or are appropriate as arguments as-is "myFunction.apply (this, [" + array1.join (",") + "])". This way "myFunction" will handle ANY number of arguments or (using the javascript arguments object) array of any size. How it works: First define an array with numbers. Then, declare a new array newArr. After that, call the forEach () method on the num array.
Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. Given an array containing functions and the task is to access its element in different ways using JavaScript. Approach: Declare an array of functions. The array of function works with indexes like an array function. Example 1: In this example, the function call is initiated from the element of array but the function is defined somewhere else ... Jul 17, 2021 - We can also call it without arguments: arr.slice() creates a copy of arr. That’s often used to obtain a copy for further transformations that should not affect the original array. ... The method arr.concat creates a new array that includes values from other arrays and additional items.
Jul 28, 2019 - Here are some results from calling the range() function defined in the above code snippet: You can get a live code demo by running the following pen on Codepen: See the Pen QxeXzm by Glad Chinda (@gladchinda) on CodePen. ... In JavaScript, arrays and objects are reference types. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Mutating arrays. When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array ...
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. Type of Array in JavaScript with Example. There are two types of string array like integer array or float array. 1. Traditional Array. This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n. How to call array reduce in TypeScript? Tags: javascript, typescript. I am trying to find the largest item in an array. It was simple enough to solve using the straight-forward, simple, clean, elegant, fast method - iterating the array: ... Javascript-generated .ics file opens in Chrome and Firefox, but not in IE. Next
JavaScript, as I like to call it, is a real l y "free" language. As in, it's a really high-level language, so you can do all sorts of crazy stuff. In JavaScript, when declaring an array, you ... An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more datatypes, and use numbered indices starting from 0 to access specific items. Use the following syntax to create an Array object − var fruits = new Array ("apple", "orange", "mango"); The Array parameter is a list of strings or integers. When you specify a single numeric parameter with the Array constructor, you specify the initial length of the array.
Aug 27, 2020 - Notice that the counter object is referred to as this inside the callback function. Finally, log the value of the sum and current value of the counter in the web console. In this tutorial, you have learned how to use the JavaScript Array forEach() method to execute a callback on every element ... In JavaScript, an array is another object you use to hold values. Instead of assigning and calling properties, an array lets you call values using an index. An index describes the location of a value stored in memory. The forEach method passes a callback function for each element of an array together with the following parameters: Current Value (required) - The value of the current array element Index (optional) - The current element's index number Array (optional) - The array object to which the current element belongs
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 3 Ways To Detect An Array In Javascript
3 Ways To Detect An Array In Javascript
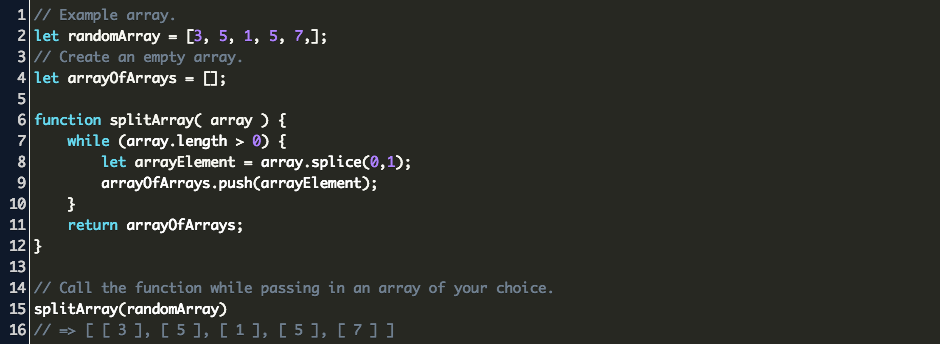
 Javascript How To Split Array Into Subarrays Javascript Code
Javascript How To Split Array Into Subarrays Javascript Code
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
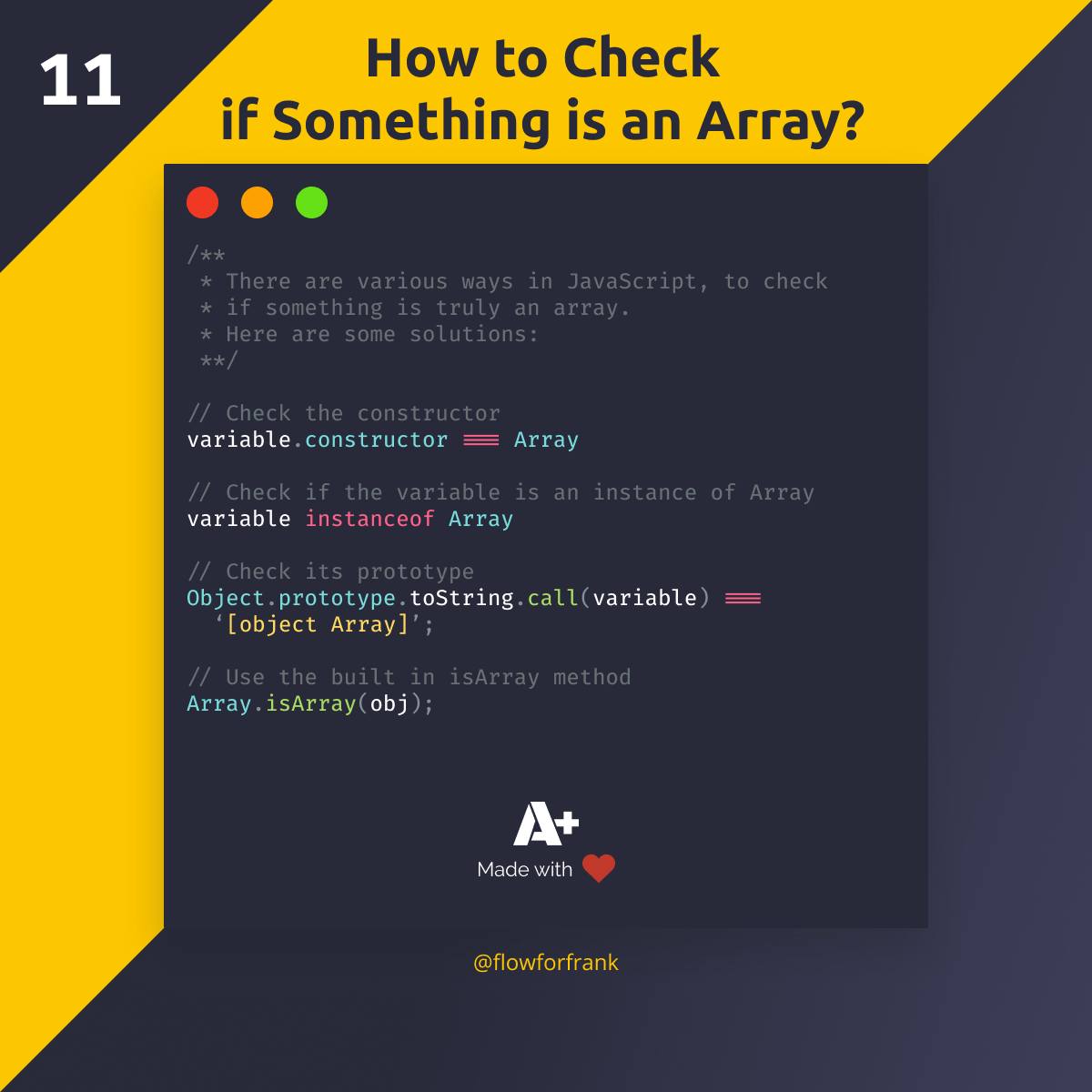
 How To Check If Something Is An Array Weekly Webtips
How To Check If Something Is An Array Weekly Webtips
 Javascript Array Join How To Join Array In Javascript
Javascript Array Join How To Join Array In Javascript
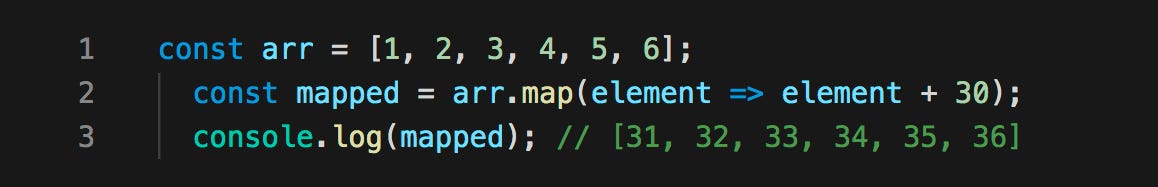
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Better Array Check With Array Isarray By Samantha Ming
Better Array Check With Array Isarray By Samantha Ming
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
Json Array In Javascript Revisited Codehandbook
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Find The Min Max Element Of An Array In Javascript Stack
Find The Min Max Element Of An Array In Javascript Stack
 Introduction To Javascript Data Structures By Mahendra
Introduction To Javascript Data Structures By Mahendra

 5 Ways To Delete An Element From An Array In Javascript Dev
5 Ways To Delete An Element From An Array In Javascript Dev
 How To Create Array In Javascript Code Example
How To Create Array In Javascript Code Example
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 What Is An Array Like Object While Learning About
What Is An Array Like Object While Learning About
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 Use Chrome Development Tool To Do Self Study On Some
Use Chrome Development Tool To Do Self Study On Some
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Everything You Need To Know About Javascript Array Methods
Everything You Need To Know About Javascript Array Methods
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Javascript Sankarsan S Journal
Javascript Sankarsan S Journal
 How Can I Add New Array Elements At The Beginning Of An Array
How Can I Add New Array Elements At The Beginning Of An Array
 How To Check If Variable Is An Array In Javascript
How To Check If Variable Is An Array In Javascript
Call Array Constructor Without New Operator In Javascript


0 Response to "32 How To Call An Array In Javascript"
Post a Comment