31 Javascript For Property In Object
In JavaScript, an object is just a collection of key-value pairs called properties. Each property has a key and a value. The property key can be a string or a symbol, and the value can be anything. Unlike other programming languages like Java, C#, or Python, there is no concept of true classes in JavaScript. The Object.getOwnPropertyNames () method returns an array of all properties (including non-enumerable properties except for those which use Symbol) found directly in a given object.
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits
Adding a property to an object with ES5 JavaScript The basic functionality is given in JavaScript itself. You can extend properties by calling object.thingYouWantToCall where thingYouWantToCall is the property.

Javascript for property in object. Nov 22, 2020 - We can use both normal properties and shorthands in the same object: let user = { name, // same as name:name age: 30 }; ... As we already know, a variable cannot have a name equal to one of language-reserved words like “for”, “let”, “return” etc. Earlier, we introduced JavaScript Object Literals and the syntax used to define them. On this page we show you: How to add a property to a previously defined object literal, A JavaScript object has properties associated with it. A property of an object can be explained as a variable that is attached to the object. Object properties are basically the same as ordinary JavaScript variables, except for the attachment to objects. The properties of an object define the characteristics of the object.
Nearly all objects in JavaScript are instances of Object; a typical object inherits properties (including methods) from Object.prototype, although these properties may be shadowed (a.k.a. overridden). However, an Object may be deliberately created for which this is not true (e.g. by ... Object in JavaScript is an unordered collection of Key-Value pairs. Each key-value pair is known as Property. Where key is the name of the Property. JavaScript uses it to search for the Property in the collection. One problem in using the for...in method is that it loops through the properties in the prototype chain as well. Since the objects in JavaScript can inherit properties from their prototypes, the for...in statement will loop through those properties as well. To avoid this problem, you have to ...
Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName]. 1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties.
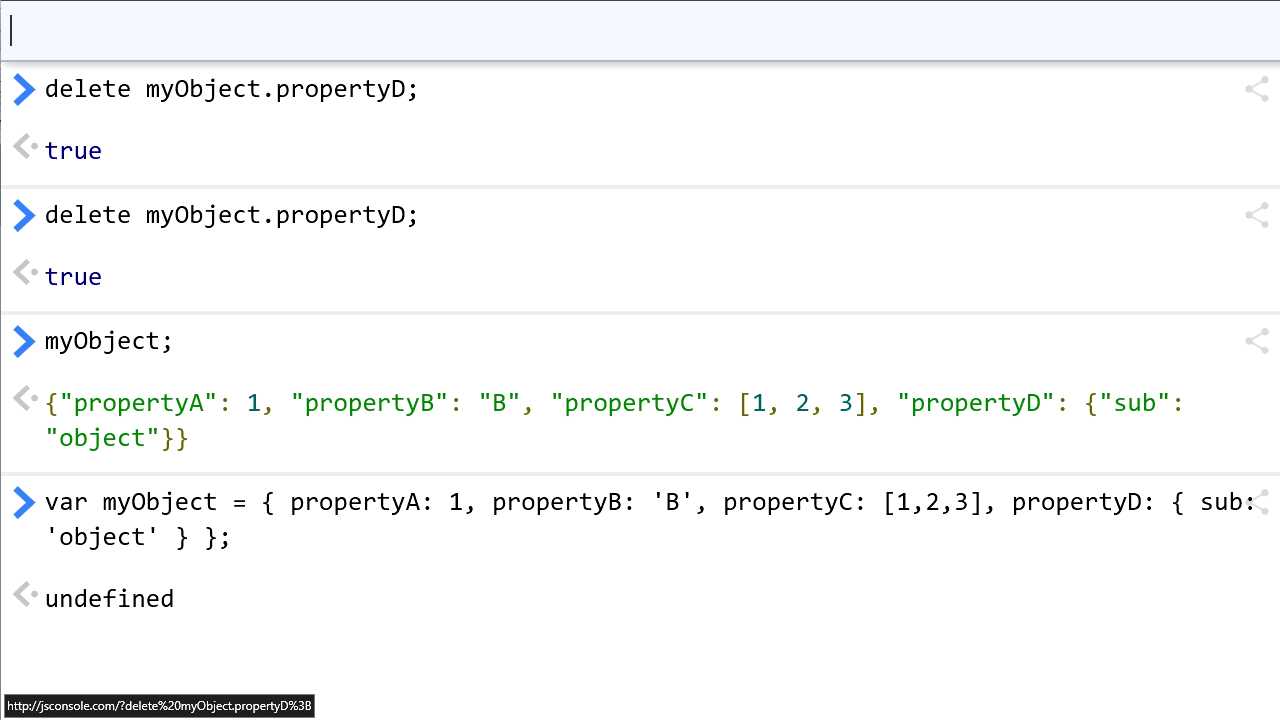
The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. Properties refer to the collection of values which are associated with the JavaScript object. This collection may not follow any particular order. JavaScript provides the feature to add, delete and modify the properties. Properties are denoted by name:values pairs. Using Delete Operator This is the oldest and most used way to delete property from an object in javascript. You can simply use the delete operator to remove property from an object. If you want to delete multiple properties, you have to use the delete operator multiple times in the same function.
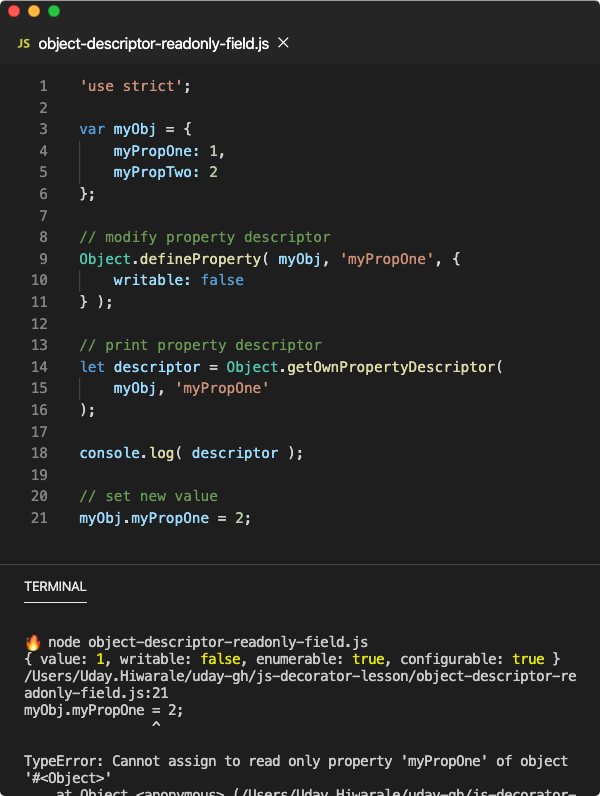
An object. A property name of the object. A property descriptor object that has four properties: configurable, enumerable, writable, and value. If you use the Object.defineProperty() method to define a property of the object, the default values of [[Configurable]], [[Enumerable]], and [[Writable]] are set to false unless otherwise specified. Even if the property name exists (but has undefined value), hero.name !== undefined evaluates to false: which incorrectly indicates a missing property.. 4. Summary. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName).The method returns true if the propName exists inside object, and false otherwise. Getters and setters. Accessor properties are represented by "getter" and "setter" methods. In an object literal they are denoted by get and set: let obj = { get propName() { }, set propName(value) { } }; The getter works when obj.propName is read, the setter - when it is assigned. For instance, we have a user object with name and surname:
Mar 27, 2019 - Example: This example uses [“property”] to access the object element. ... Example: This example uses for…in loop to access the object element. Getters and setters allow you to define Object Accessors (Computed Properties). JavaScript Getter (The get Keyword) This example uses a lang property to get the value of the language property. In this article, we will look at four different ways to looping over object properties in JavaScript. Before ES6, the only way to loop through an object was the for...in loop. The Object.keys() method was introduced in ES6 to make it easier to iterate over objects. Later in ES8, two new methods were added, Object.entries() and Object.values().
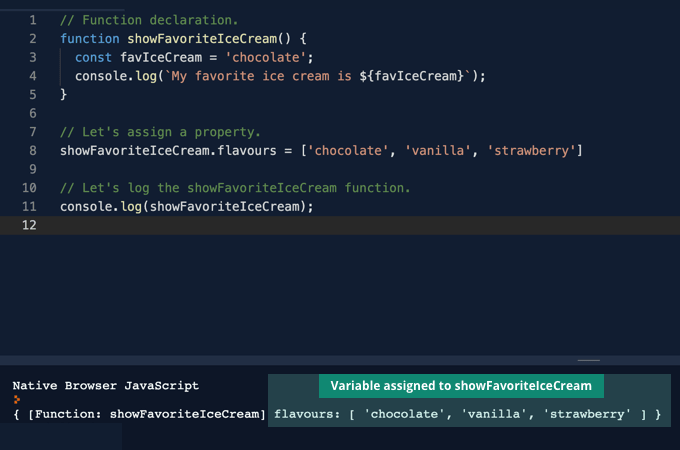
Object properties can be both primitive values, other objects, and functions. An object method is an object property containing a function definition. JavaScript objects are containers for named values, called properties and methods. You will learn more about methods in the next chapters. There’re a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation: ... We added the foo property to the obj object above with value 1. Object.defineProperty () The static method Object.defineProperty () defines a new property directly on an object, or modifies an existing property on an object, and returns the object.
While using the get keyword and Object.defineProperty () have similar results, there is a subtle difference between the two when used on classes. When using get the property will be defined on the instance's prototype, while using Object.defineProperty () the property will be defined on the instance it is applied to. The Object.keys () method returns the array of a specified object's own enumerable property names. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty () Method ¶ Understanding Nested Properties of JavaScript Object. Now we will see the Nested properties of an object. Let us understand what is Nested properties, how it is created and how we can access it? Nested properties of an object are properties within properties. An object can contain another object as a property. we can allocate another object as ...
Summary. JavaScript provides several ways to check if a property exists in an object. You can choose one of the following methods to check the presence of a property: hasOwnProperty () method. in operator. Comparison with undefined. Objects are same as variables in JavaScript, the only difference is that an object holds multiple values in terms of properties and methods. In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword. Property order in normal Objects is a complex subject in JavaScript. While in ES5 explicitly no order has been specified, ES2015 defined an order in certain cases, and successive changes to the specification since have increasingly defined the order (even, as of ES2020, the for-in loop's order).
* Ignores prototype structure and escapes endless cyclic nesting of * objects in one another. * * @param {Object} object Object possibly containing the value. * @param {String} value Value to search for. * @returns {Array<String>} Property paths where the value is found. Jan 21, 2021 - JavaScript specifies characteristics of properties of objects via internal attributes surrounded by the two pair of square brackets e.g., [[Enumerable]]. There are two types of object properties: data properties and accessor properties. ... A data property contains a single location for a data ... Just to find out that they don't work? Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE;
A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. ... The expression must evaluate to a property name. ... The JavaScript for...in statement loops through the properties of an object. To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. Nov 16, 2020 - In this post, you’ll read 3 common ways to check for property existence in a JavaScript object.
A JavaScript object is a collection of properties where each property has a name and a value, similar to Hash, Map, or Dictionary in other languages. The name of a property can be any string, including an empty string. The value can be any value, such as a string, Boolean, number, and null, but it cannot be undefined. The object's properties can be defined even after you start using the object. Jan 26, 2015 - Why does it come up with every property in the object? ... Well, really sorry for this question. I know what a loop is, I couldn't get my head around "looping through object properties", which I think is cleared now. Also, they have recommended me "JavaScript Step by Step 2nd Edition - Steve ... JavaScript methods are actions that can be performed on objects. A JavaScript method is a property containing a function definition. Methods are functions stored as object properties.
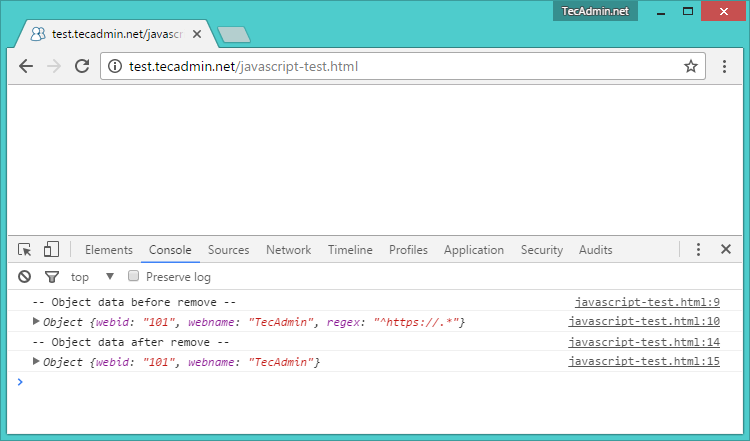
 How To Remove Property From Javascript Object Tecadmin
How To Remove Property From Javascript Object Tecadmin
 Add Read Only Immutable Property To A Javascript Object
Add Read Only Immutable Property To A Javascript Object
 Conditional Object Properties Using Spread In Javascript By
Conditional Object Properties Using Spread In Javascript By
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
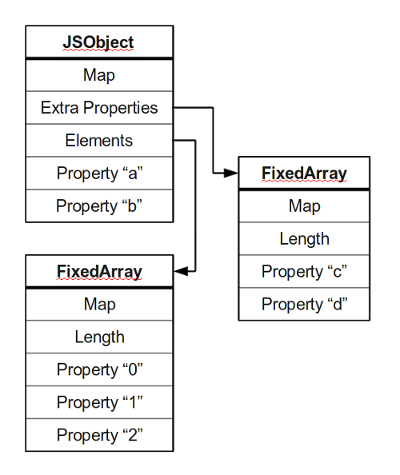
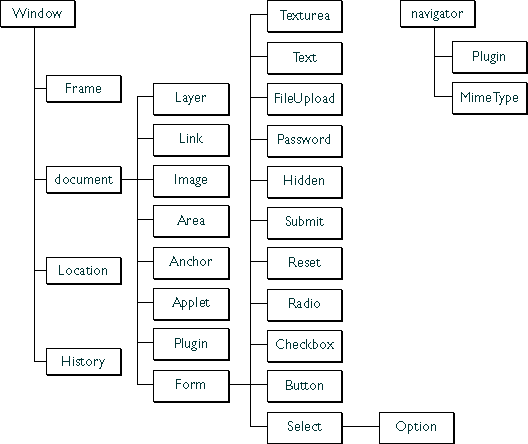
 Javascript S Internal Representation Of Objects
Javascript S Internal Representation Of Objects
 Access Property Of Object In Array Javascript
Access Property Of Object In Array Javascript
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
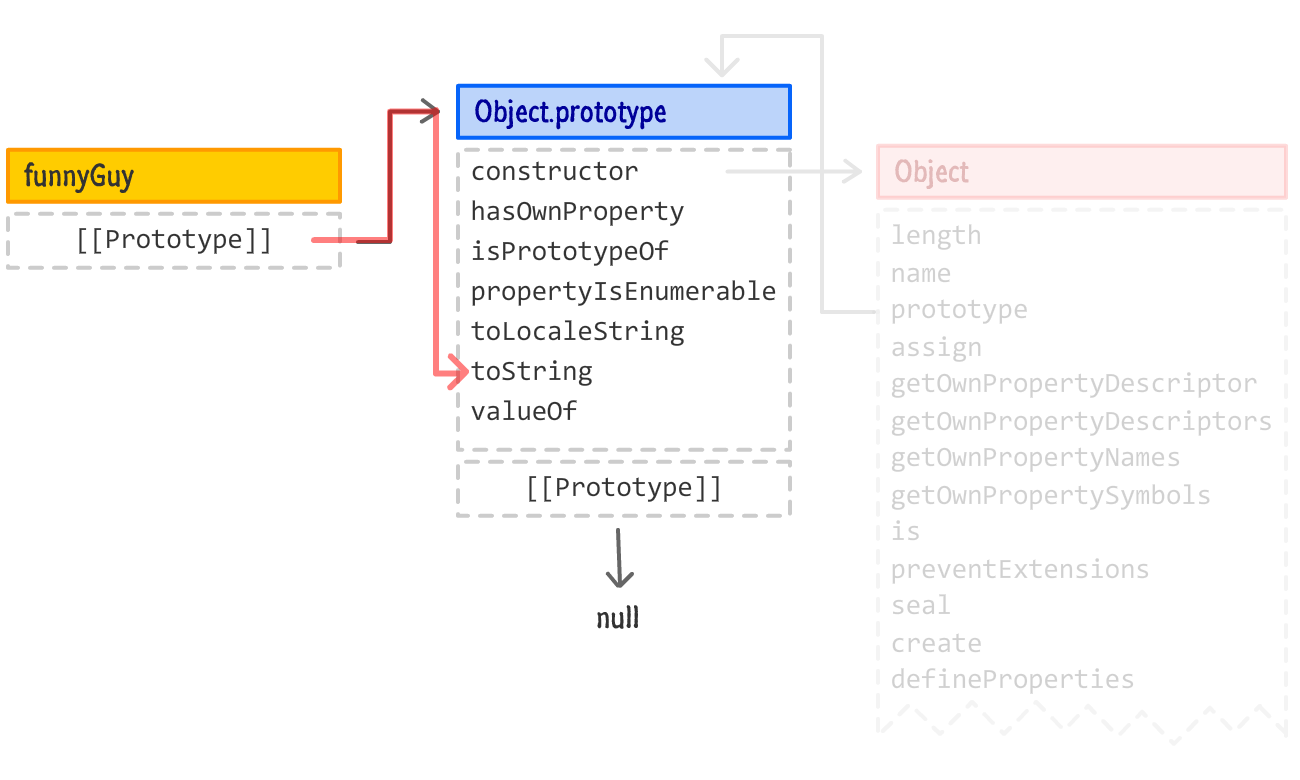
Frequently Misunderstood Javascript Concepts
 Why Object Literals In Javascript Are Cool
Why Object Literals In Javascript Are Cool
 3 Ways To Access Object Properties In Javascript
3 Ways To Access Object Properties In Javascript
 Javascript For Each Property In Object Property Walls
Javascript For Each Property In Object Property Walls
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 How To Add Modify And Delete Javascript Object Literal
How To Add Modify And Delete Javascript Object Literal
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
 Js Conditionally Setting An Object Property Dev Community
Js Conditionally Setting An Object Property Dev Community
 Cant Access Javascript Object Property Stack Overflow
Cant Access Javascript Object Property Stack Overflow
 Learn About Properties In Javascript
Learn About Properties In Javascript
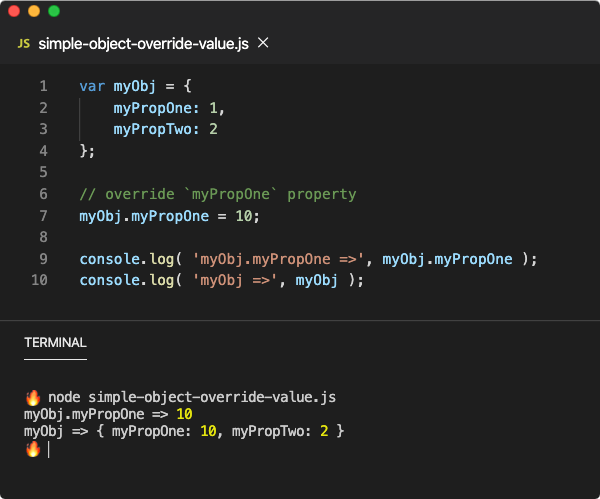
 Object Property Value Shorthand In Javascript With Es6
Object Property Value Shorthand In Javascript With Es6
 Javascript Delete How To Remove Property Of Object In Js
Javascript Delete How To Remove Property Of Object In Js
 Using Es6 S Proxy For Safe Object Property Access By Gidi
Using Es6 S Proxy For Safe Object Property Access By Gidi
 How To Remove A Property From An Object In Javascript
How To Remove A Property From An Object In Javascript
 How Can I Remove Properties From Javascript Objects O Reilly
How Can I Remove Properties From Javascript Objects O Reilly
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up



0 Response to "31 Javascript For Property In Object"
Post a Comment