24 Document Print Javascript Example
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... DOM Document. activeElement ... Example. Print the current page: JavaScript | Window print () Method. Page print in JavaScript is a simple code in JavaScript used to print the content of the web pages. The print () method prints the contents of the current window. It basically opens Print dialog box which lets you choose between various printing options.
 The Easiest Way To Print Documents With Javascript Print Js
The Easiest Way To Print Documents With Javascript Print Js
Window.print () Opens the Print Dialog to print the current document. In most browsers, this method will block while the print dialog is open. However in more recent versions of Safari, it may return immediately.

Document print javascript example. It is important to note that the path attribute does not protect against unauthorized reading of the cookie from a different path. It can be easily bypassed using the DOM, for example by creating a hidden <iframe> element with the path of the cookie, then accessing this iframe's contentDocument.cookie property. The only way to protect the cookie is by using a different domain or subdomain, due ... Now, there is an example in which we will use the HTML onload attribute and the JavaScript functions. Example3. It is a simple example of using the HTML onload attribute with the function defined in JavaScript. In this example, the alert() function gets called whenever the document refresh. Problem: In the printing page i have assign class to each elements and it's looking good during preview, but print mode it will skipping some borders, background color and fonts. Please do let me know, how i can print a document with same looking in preview mode. Your answer will be appreciated!:rose: Imdadhusen
Nov 26, 2020 - When writing your javascript code, remember that the library occupies a global variable of printJS. ... Now, that we have correctly installed and imported the library let’s start using it. The 4 types of documents you can print using Print.js: One of the most basic JavaScript commands is document.write. This simply prints the specified text to the page. To print text literally, enter the text in single quote marks inside parentheses like so: Definition: "\t" will insert tab in the text. Example: Script Part: function show() { ... How to print document in javascript? or How to show print dialog box in javascript?
If you create a document in a window using javascript, then call print on that window object, it should work. <script type="text/javascript"> var myWindow = window.open('','','width=200,height=100') myWindow.document.write("This is 'myWindow'") myWindow.print(); </script> Example modified from w3schools window open example. May 22, 2017 - Hi I need to print a document without buttons.Can anyone please guide me to accomplish this task. This JavaScript Document Object Model method is used to write the given and passed a string of the function on the document. Example: This program illustrates the string "Hello JavaScript" being passed as an DOM to the function as shown in the output.
By customizing margins, papers, and layouts, the layout of the document will be changed in document editor. To modify these options during print operation, serialize the document as SFDT using the serialize method in document editor instance and open the SFDT data in another instance of document editor in separate window.. The following example shows how to customize layout options only for ... window.print(): The window object represents a window containing a DOM document; the document property points to the DOM document loaded in that window, window.print() is used to open the Print Dialog to print the current document. ES6 Version: function print_current_page() { window.print(); } Live Demo: See the Pen JavaScript current day and ... The document.write() function is commonly used when testing simple web applications or when learning JavaScript. document.write() will print the contents of the parameter passed to it to the current node at execution time. Here is a simple example: <script>document.write("Some Text")</script> Here is a more complex example that will demonstrate ...
When printing pdf, if the browser is not compatible (check browser compatibility table), the library will open the pdf in a new tab. This allow you to pass a different pdf document to be opened instead of the original passed in `printable`. This may be useful if you inject javascript in your ... Printing Hello World In order to print the famous 'Hello World' sentence to the screen, we can make use of different methods that javascript provides. Most common are: console.log() document.write() alert() Each of the above method have different ways of outputting the content. However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it. I’ll show you how you can print a PDF document using JavaScript. An iframe is used to display a web page within a web page.
Nov 25, 2020 - When writing your javascript code, remember that the library occupies a global variable of printJS. ... Now, that we have correctly installed and imported the library let’s start using it. The 4 types of documents you can print using Print.js: Jul 01, 2015 - Before moving on to a working example of everything we’ve learned, let’s look at cross-references. On the web, we cross-reference things by adding links. In a book or other printed document, you would normally refer to the page number where that reference is to be found. I'm looking to add custom functionality to my website. My site runs in the Hugo static site generator. I would ask the question on the community forms of Hugo, but this is more of a HTML/CSS ...
Detecting Print Requests with JavaScript. CSS has a well supported mechanism for applying changes only when the user is printing a document, print stylesheets. They allow you to alter the presentation of a web page for the printer by applying rules that will only be interpreted for printing. This is great for common tasks like hiding non ... I want to print some HTML content, when the user clicks on a button. Once the user clicks on that button, the print dialog of the browser will open, but it will not print the webpage. Instead, it will print the some other HTML content which is not displayed on the page. While asking this question, there are few solutions coming into my mind. Middle div is just some info. The third div is "specs". What I want to do is be able to have a print button on the bottom of the specs that prints the specs and then has the model # at the top of the printed page. I have got the specs printing great just can't seem to get two divs to print. Here is my code:
2. Press ↵ Enter and type console.log. This is the javascript command for a console log. A console log is the closest thing to a Print command in the typical coding sense. It doesn't display text on your web page, but it does display text inside the console when you run your HTML/Javascript inside a web browser. DOM Intro DOM Methods DOM Document DOM Elements DOM HTML DOM CSS DOM Animations DOM Events DOM EventListener DOM Navigation DOM Nodes DOM Nodelist ... JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Quiz JS Certificate JS Summary ... JavaScript does NOT have any built-in print ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
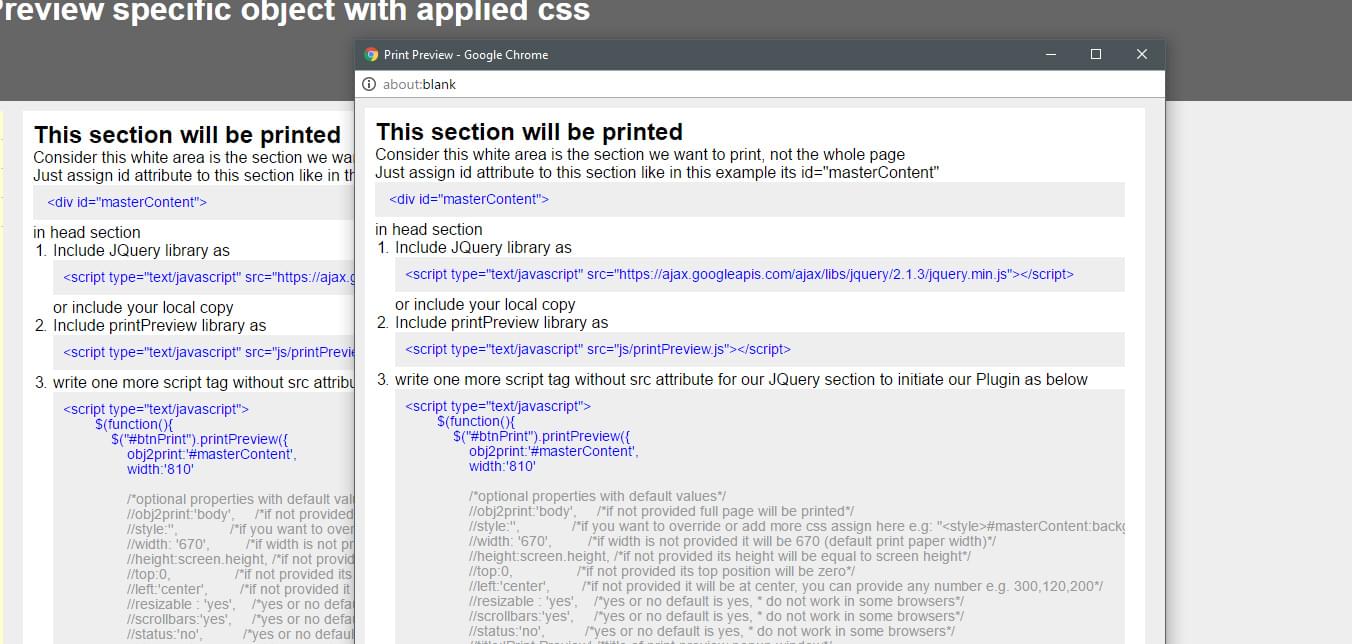
Home JavaScript Tutorials Using window.print() to print a document · Copyright (c) 2016 JavaScript Kit. NO PART may be reproduced without author's permission. Using window.print() to print a document. The JavaScript syntax used to simulate the print button currently only works in all modern browsers, so it can be a valid substitute inside a browser window where the toolbars are disabled. Here's the syntax used to print a document: Lesson Code: http://www.developphp /video/JavaScript/Partial-Print-Document-Tutorial-HTML-div-Content Learn to allow users to print specific parts of your...
What is the correct JavaScript syntax for opening a new window called "w2" · How to check local endianness with JavaScript · Which is not an example of a JavaScript statement? userName = userName.toUpperCase(); cookieCount *= 5; 1 =! loneliestNumber; var NumBooks; JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Accessing field value by document object. In this example, we are going to get the value of input text by user. Here, we are using document.form1.name.value to get the value of name field.. Here, document is the root element that represents the html document. form1 is the name of the form.. name is the attribute name of the input text.. value is the property, that returns the value of the ...
Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.". 1 week ago - The text you write is parsed into the document's structure model. In the example above, the h1 element becomes a node in the document. Unfortunately, we cannot specify which section to print with window.print().So the game plan is to do it in a roundabout way: Open a new blank window - var printwin = window.open("") Set the contents of the new window to the required section - printwin.document.write(document.getElementById("toprint").innerHTML) Finally, the star of the show printwin.print().
Event handler Example. createElement: To create new element. removeChild: Remove an element. You can add an event handler to a particular element like this: document.getElementById (id).onclick=function () { lines of code to be executed } OR. document.getElementById (id).addEventListener ("click", functionname) let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. Nov 29, 2015 - Some variation of downloading the ... with JavaScript? ... Based on comments below, it no longer works in modern browsers This question demonstrates an approach that might be helpful to you: Silent print an embedded PDF · It uses the <embed> tag to embed the PDF in the document...
Javascript is a scripting that provides and offers help in executing numerous web tasks, including, printing a web page. Today we will discuss how you can save your time by learning how to perform this using the Javascript and its concepts, as well as the benefits and consequences it entails. Look into the print method of the Document object and especially into the various properties of the PrintParams object. Here's a simple example of how to print pages 1-5 to one printer and pages 6-10 to another: For example, for Acrobat DC this folder is located in C:\Program Files (x86)\Adobe\Acrobat 2017\Acrobat\JavaScripts\. It will add "Plug-ins / Bookmark All Pages" menu to the Adobe Acrobat. The menu is disabled if there is no PDF document open.
This will print the pages 2 to 8, without showing the Print dialog. If you want the user to see the print dialog (for example for selecting a printer, or adjusting other things), use this.print(true, 1, 7) ; And that should do it. More possibilities with the print() command can be found in the Acrobat JavaScript documentation. Hope this can help.
 Patterns In Javascript 3 Amazing Types Of Patterns In
Patterns In Javascript 3 Amazing Types Of Patterns In
 How To Print Raw Zebra Zpl Commands From Javascript
How To Print Raw Zebra Zpl Commands From Javascript
 Print Js Example Subscribe To Rss
Print Js Example Subscribe To Rss
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 Enhance The Sas Ods Html Output With Javascript Manualzz
Enhance The Sas Ods Html Output With Javascript Manualzz
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint
 Javascript Print Visualize All Dom Elements As A Node Tree
Javascript Print Visualize All Dom Elements As A Node Tree
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
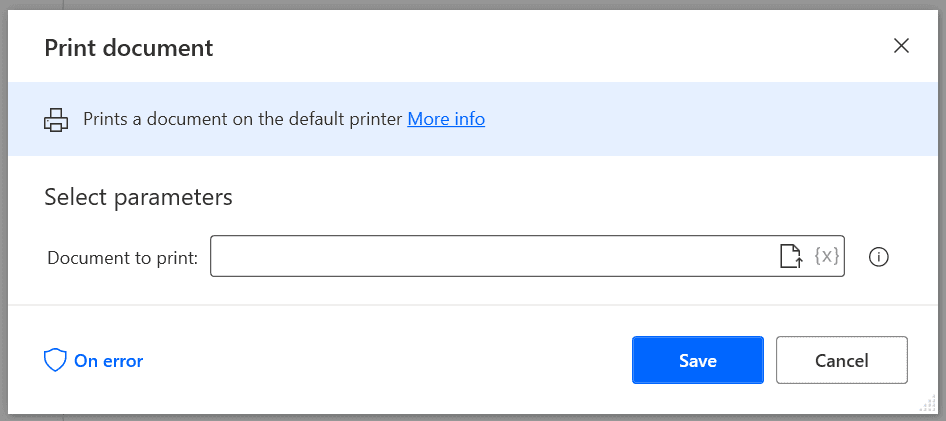
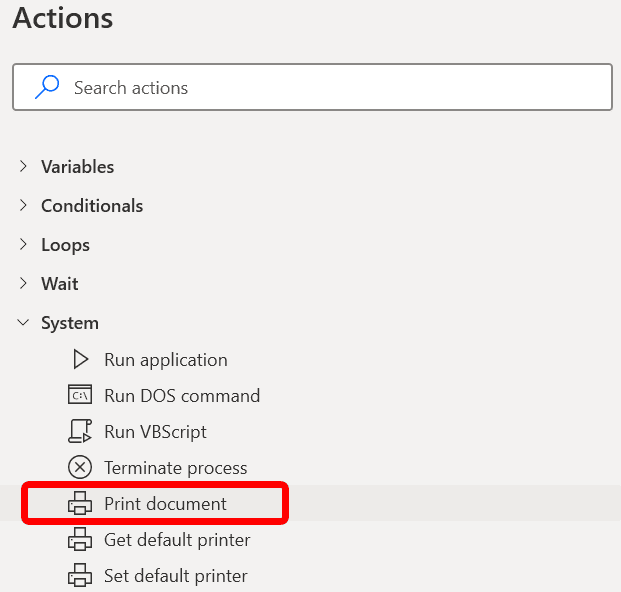
 How To Print To Pdf Using Power Automate Desktop
How To Print To Pdf Using Power Automate Desktop
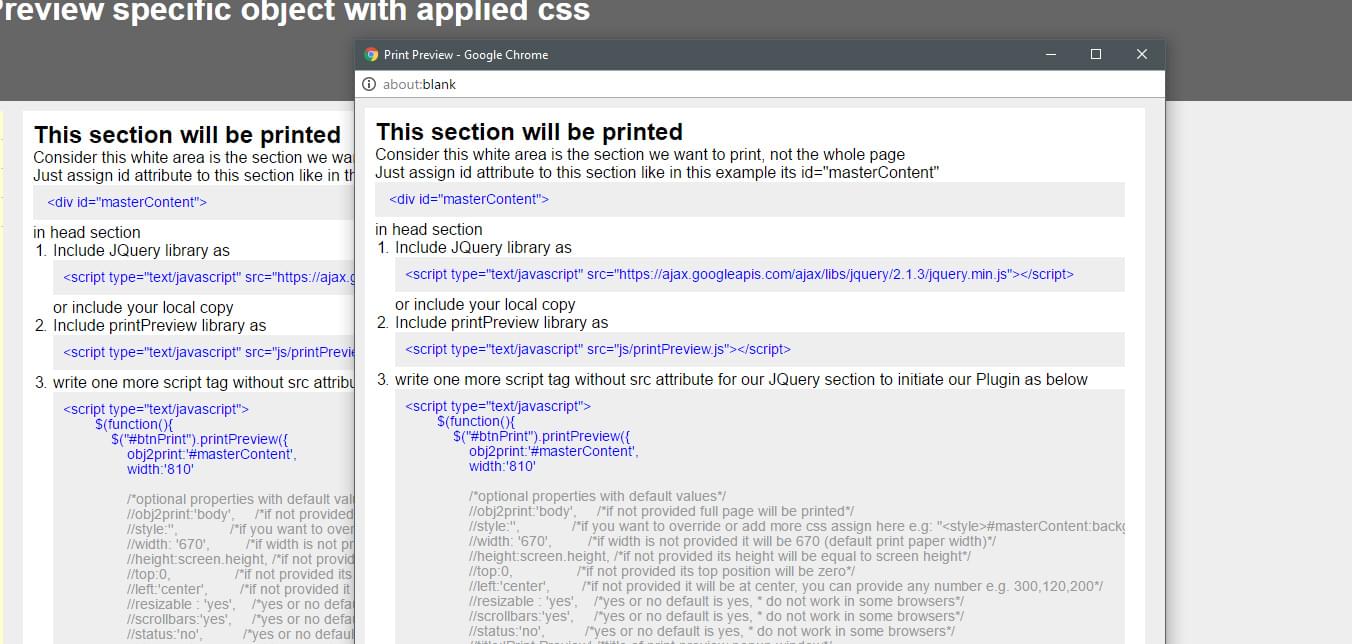
 Print In Javascript With Print Preview
Print In Javascript With Print Preview
Post Processing Output Split Files Using Javascript
 How To Print To Pdf Using Power Automate Desktop
How To Print To Pdf Using Power Automate Desktop
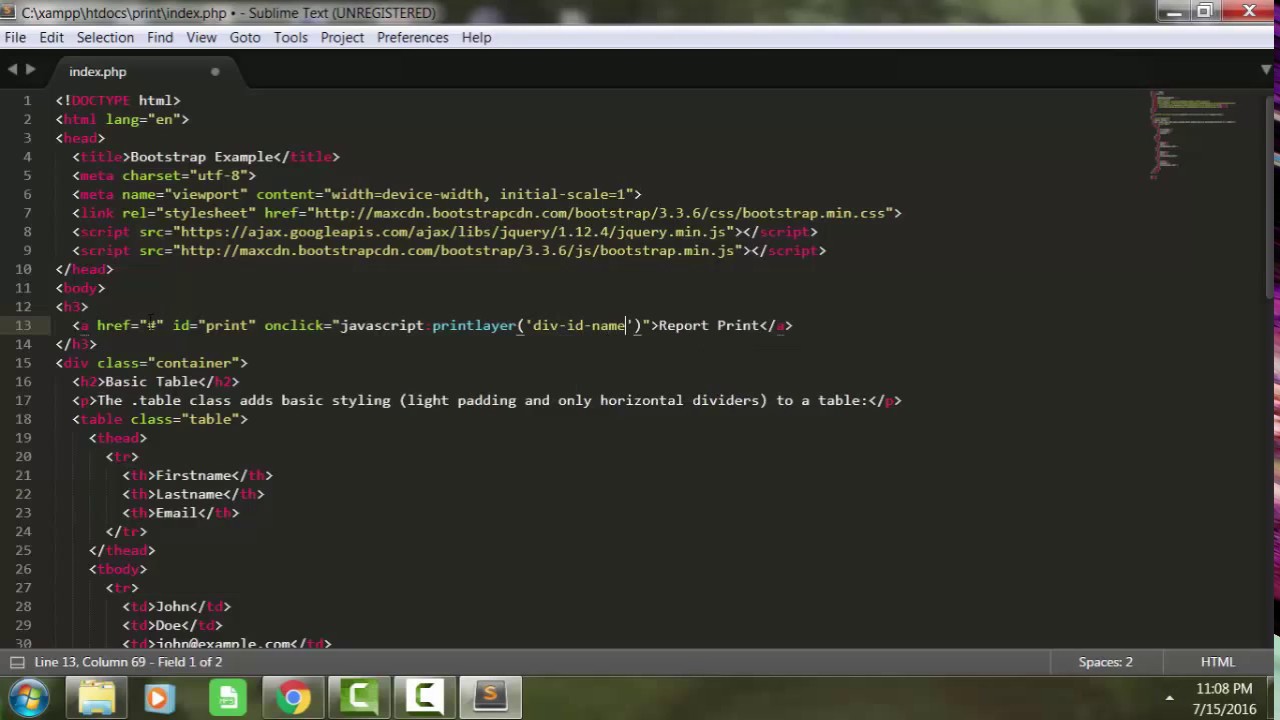
 Partial Print Document Javascript Tutorial Html Div Content
Partial Print Document Javascript Tutorial Html Div Content
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Vue Js Render Pdf Document In Pdf Js Using Pdfjs Dist Library
Vue Js Render Pdf Document In Pdf Js Using Pdfjs Dist Library
 5 Jquery Print Page Options Sitepoint
5 Jquery Print Page Options Sitepoint
 Pretty Print Your Site With Javascript By D Ontreye Nero
Pretty Print Your Site With Javascript By D Ontreye Nero
 Designing For Print With Css Smashing Magazine
Designing For Print With Css Smashing Magazine

0 Response to "24 Document Print Javascript Example"
Post a Comment