27 Javascript Add To Collection
In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type. On the other hand, arrays are an ordered collection that can hold data of any type. A collection of unique values. The constructor will add all of the values if any are given. If the values are a map, the keys will be lost. The optional equals and hash arguments override the set’s contentEquals and contentCompare methods and determine where to store values and whether they are equivalent.. The optional getDefault argument overrides the set’s getDefault(value) method ...
 Get Html Input Field Value In Javascript Code Example
Get Html Input Field Value In Javascript Code Example
A feature collection consists of a layer definition and feature set. This sample creates a new feature layer to display the location of geo-enabled photos from Flickr using the geo-enabled information from Flickr's public feed. In this sample a new feature collection that will contain point features is created.

Javascript add to collection. Here is syntax for JavaScript Append method is as follows: document. getElementById ("div_name").innerText += "data" ; We can use jQuery too, for appending content at the end of the selected elements, by using following syntax : $ (selector).append (content , function (index.html)) Into the above syntax content is the required parameter ... i want to add number of elements in a collection in javascript,as doing in following vb's code Dim myList As New List (Of String) Dim i As Integer For i = 0 To rep_UnAssignComps.Items.Count myList.Add (i) Next I want to compare this collection with a particular value.provide me syntax for comparing the value also. like myList.Contains (val1) The number of pages can be calculated by dividing the total number of items in the collection by the number of items to display per page. So a collection of 33 items showing 10 per page would return 4 (rounding up). 3. Create Paging Buttons. We'll be making a first-next-previous-last pager to navigate through the pages.
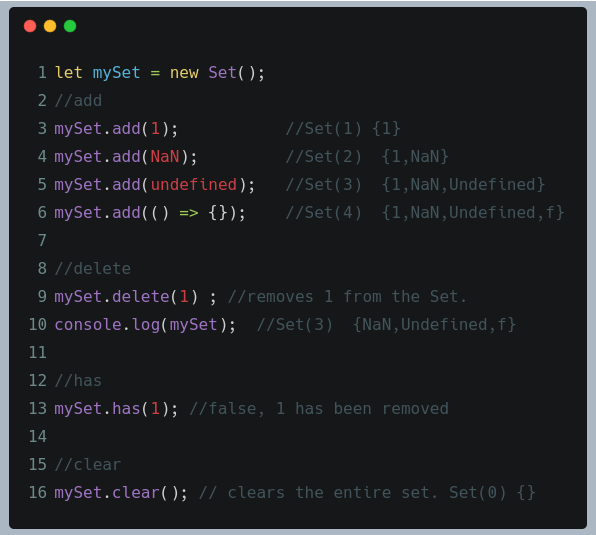
A Set is a special type collection - "set of values" (without keys), where each value may occur only once. Its main methods are: new Set (iterable) - creates the set, and if an iterable object is provided (usually an array), copies values from it into the set. set.add (value) - adds a value, returns the set itself. JavaScript H TML DOM Collections Previous Next The HTMLCollection Object. The getElementsByTagName() method returns an HTMLCollection object. An HTMLCollection object is an array-like list (collection) of HTML elements. The following code selects all <p> elements in a document: Example. const myCollection = document.getElementsByTagName("p"); A collection can be though of as a key value store that keeps track of the data you add to it and has some basic functions to add and remove data. This is almost what an associative array does so it makes sense to start from this augmented by some appropriate methods.
23/8/2021 · Set.prototype.size – It returns the number of elements in the Set. Methods: Set.prototype.add() – It adds the new element with a specified value at the end of the Set object. Syntax: set1.add(val); Parameter: val - It is a value to be added to the set. Returns: The set object. Example: Forms and control elements, such as <input> have a lot of special properties and events.. Working with forms will be much more convenient when we learn them. Navigation: form and elements. Document forms are members of the special collection document.forms.. That's a so-called "named collection": it's both named and ordered.We can use both the name or the number in the document to get ... The elements in the collection can be accessed by a numeric index, name, or ID. To access the third <p> in the collection, you can write: const p = document.getElementsByTagName('p'); To access the element by name or ID, HTMLCollection provides the namedItem () method.
This article shows how to use JScript or JavaScript to traverse through a collection. Original product version: Visual Studio Original KB number: 229693. Summary. This article describes how to use server-side scripts on Active Server Pages (ASP) pages with Visual Basic Script (VBScript) and JScript or JavaScript to traverse through a collection. Inject JavaScript to any Site or Site Collection via a User Custom Action's ScriptLink property. This is a great technique because it lets you: Add JavaScript anywhere - scoped to Site Collection or Site. Add CSS via JavaScript; You can add more than 1 CSS file; Order them the way you want via Sequence JavaScript engines perform optimizations so that these arrays are fast. However, as web applications become more and more powerful, adding features such as audio and video manipulation, access to raw data using WebSockets , and so forth, it has become clear that there are times when it would be helpful for JavaScript code to be able to quickly ...
Code language: JavaScript (javascript) Summary. The element's classList property returns the live collection of CSS classes of the element. Use add() and remove() to add CSS classes to and remove CSS classes from the class list of an element. Use replace() method to replace an existing class with a new one. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... The easiest way to add a new document to a collection is with the.add () method. All you need to do is select a collection reference (with.collection ()) and chain on.add ().
Collections (Using Tags) + Add yours! While pagination allows you to iterate over a data set to create multiple templates, a collection allows you to group content in interesting ways. A piece of content can be a part of multiple collections, if you assign the same string value to the tags key in the front matter. This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that. 20/5/2020 · // First method: Initialize an empty // array then add elements var students = []; students [0] = 'Sujata Singh'; students [1] = 'Mahesh Kumar'; students [2] = 'Leela Nair'; // Second method: Add elements to // an array when you create it var fruits = ['apple', ‘mango', 'Banana'];
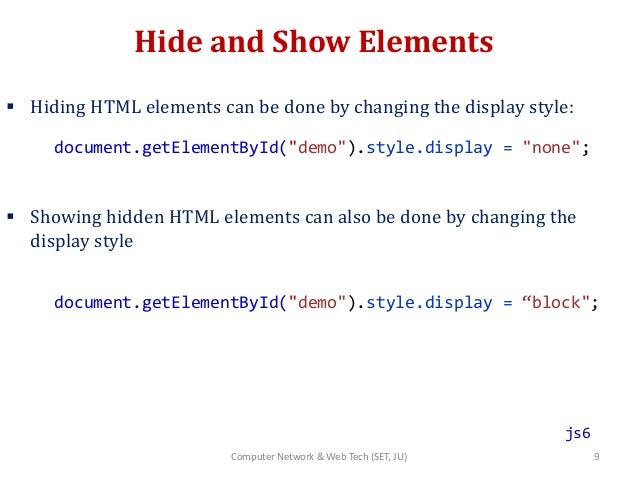
Adding a User to a SharePoint Group Using JavaScript If the user object that you want to add to a group already exists within the site collection, you can use the addUser (user) function to add the user to the user collection of the group. Now we want to change its text and background colors, and font style CSS properties using JavaScript. What should we do? There are multiple options available in JavaScript. Inline Styles. The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. Well, the answer is yes, you can do add dynamic properties to object after Object is created, and let's see how we can do that. Javascript add property to Object. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property.
Adding Collections With JavaScript Collection Creation. In Eleventy, collections are added to the collections object by tags in markdown file front matter. Pagination objects are created by pagination in template file front matter. Collections are available to all templates, but pagination is specific to the template it is invoked in. ... Set the data of a document within a collection, explicitly specifying a document identifier. Add a new document to a collection. In this case, Cloud Firestore automatically generates the document... Backbone.js collection.add () Backbone.js Collection Add method is used to add a model or array of models to the collection.
The WeakMap object is a collection of key/value pairs in which the keys are objects only and the values can be arbitrary values. The object references in the keys are held weakly, meaning that they are a target of garbage collection (GC) if there is no other reference to the object anymore.The WeakMap API is the same as the Map API.. One difference to Map objects is that WeakMap keys are not ... JavaScript has some good basic facilities for implementing data structures without too much effort. In this article the data structure under review is the collection, including an enumerator. ... For example, if you want to create a collection object you can't simply add methods to the object that is going to be used to store the collection and ... To create a collection in JavaScript, you need to employ a constructor. In JavaScript version 5.0 and earlier, constructors are written as functions that are then used in much the same manner that...
34 Javascript Add To Collection Written By Roger B Welker. Friday, August 13, 2021 Add Comment Edit. Javascript add to collection. Codepen Built Test Share And Discover Html Css And. Ticket Get Comments The Mflix Change The Db Collection. 15 Firefox Collections To Suit Your Online Browsing Needs.
 How To Add A Property To A Javascript Object
How To Add A Property To A Javascript Object
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Foreach Key Value Javascript Code Example
Foreach Key Value Javascript Code Example
 Javascript Errors With Add Collection Select Media
Javascript Errors With Add Collection Select Media
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
Add Value Method Collections For Javascript
 4 Introducing Jquery Javascript Amp Jquery The Missing
4 Introducing Jquery Javascript Amp Jquery The Missing
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
Javascript Day Of Week In Collection Laserfiche Answers
 Add A New Image With The Existing Image List In Firestore
Add A New Image With The Existing Image List In Firestore
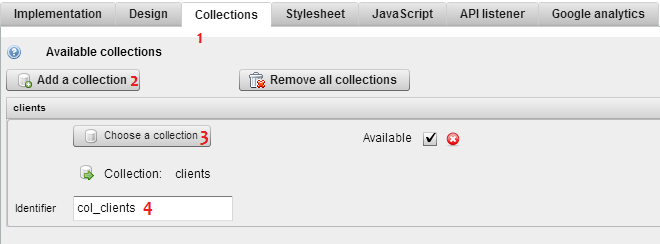
 Runmyprocess User Guide Javascript And Freemarker Api
Runmyprocess User Guide Javascript And Freemarker Api
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Debug Your Javascript Code Visually With Console Table Javascript Tutorial
Debug Your Javascript Code Visually With Console Table Javascript Tutorial
 Dynamically Add Remove Items From List Javascript
Dynamically Add Remove Items From List Javascript
 Get Inputs Value In Dynamic List With Java Script Stack
Get Inputs Value In Dynamic List With Java Script Stack
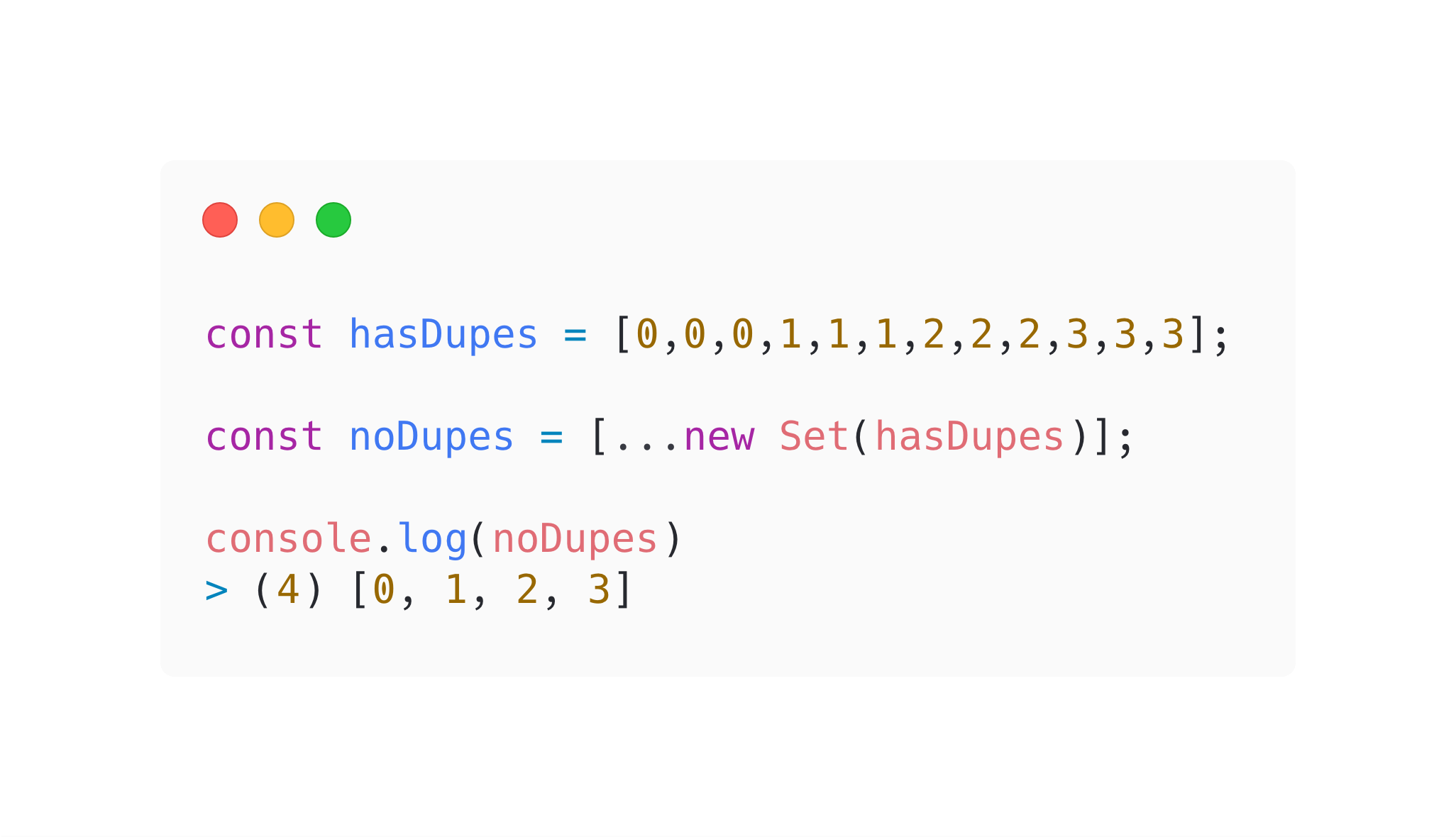
 Dev Diaries Using Sets In Javascript To Remove Duplicates
Dev Diaries Using Sets In Javascript To Remove Duplicates
 Javascript Es Modules And Imports Codepen Blog
Javascript Es Modules And Imports Codepen Blog
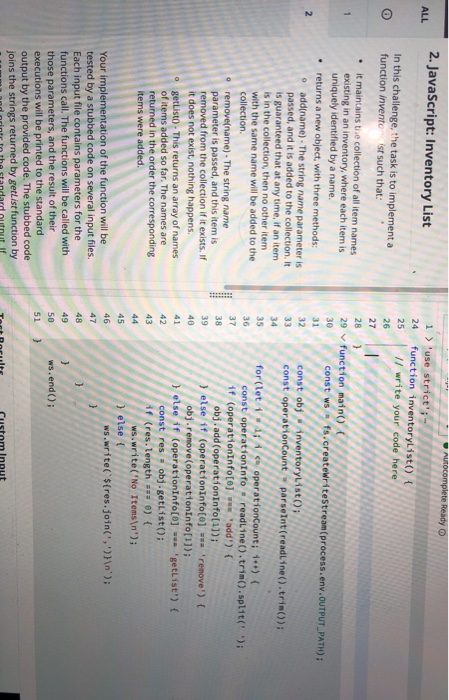
 2 Javascript Inventory List All 1 2 In This Chegg Com
2 Javascript Inventory List All 1 2 In This Chegg Com
 Keyed Collection In Javascript Set Map Weakset Weakmap
Keyed Collection In Javascript Set Map Weakset Weakmap

 Keyed Collection In Javascript Set Map Weakset Weakmap
Keyed Collection In Javascript Set Map Weakset Weakmap
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 How To Create Your Custom Iterables In Javascript By Balint
How To Create Your Custom Iterables In Javascript By Balint



0 Response to "27 Javascript Add To Collection"
Post a Comment