32 Javascript If Statement Multiple Conditions
Oct 31, 2017 - Can anyone tell me what's wrong with this if statement? If I use either of the two main conditions on their own the statement works fine but when I add that middle && statement, it stops In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition.
 Python Conditional Statements If Else Elif Nested If Statement
Python Conditional Statements If Else Elif Nested If Statement
It doesn't have it's own if or any other conditional looping statements, hence it makes use of javascript statements. The conditional loops that can be worked in a jQuery script are 'if' statement, 'if..else' statement, and 'if..else if' statement.

Javascript if statement multiple conditions. If statement If-else statement ... If-else JavaScript If It is used to conditionally execute a set of statements. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to … If it is then we display, “Its The Weekend”. Novice programmers often use multiple if/then or ... JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times.
Scripts located here https://a1websitepro /javascript-and-or-in-if-statement-to-check-for-multiple-conditions/There are times when you want to check if 2 ... Aug 29, 2017 - As an example, you might want a ... if some required fields are missing. In order to achieve tasks like these we have conditional statements, which are an integral part of all programming languages. Conditional statements execute a specific action based on the results of an outcome of true or false. A few examples of JavaScript conditional ... In the example above, we evaluate if num is bigger than 5 or smaller than 10. The value of num is 10 and so it's not smaller than 10, so that part of the condition proves false. But, num is bigger than 5 so the code executes. The else if conditional ladder When we need to do multiple types of conditions, we can chain our if statements into an else if ladder.
how to put multiple conditions in if statement node .js ... syntax to write for if object value is false and based on that conditiontions is applied in javascript Sep 17, 2018 - At first glance, the above example looks good. However, what if we get more red fruits, say cherry and cranberries? Are we going to extend the statement with more || ? We can rewrite the conditional above by using Array.includes (Array.includes) In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false
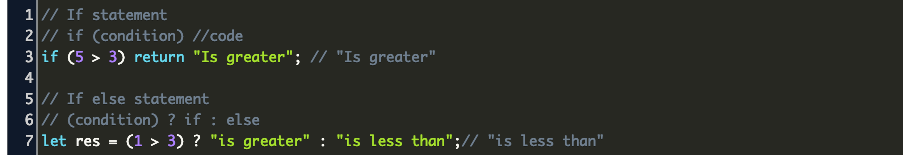
The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value "if block". The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. The "if" statement The if (...) statement evaluates a condition in parentheses and, if the result is true, executes a block of code.
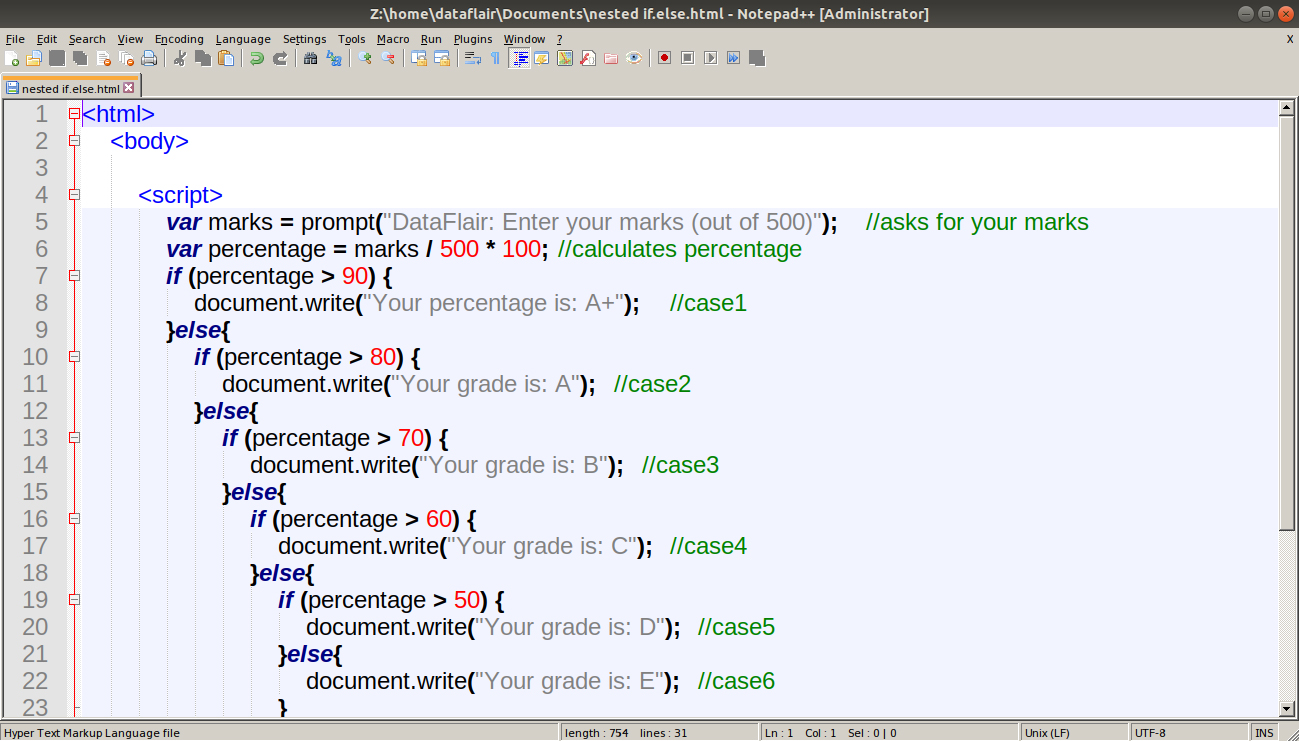
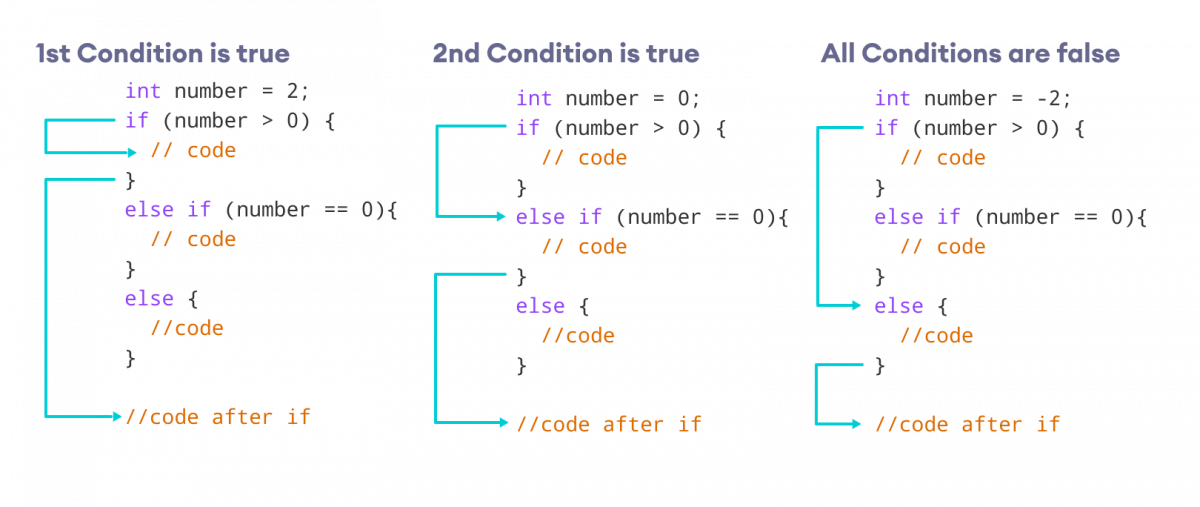
Conclusion: JavaScript If Else Statement Made Simple. JavaScript if else statement makes it easy to execute code based on different conditions. This tutorial will help you learn all you need to know about if else statement. You will learn how to use if, else, else if and nested if else. You will also learn about ternary operator and much more. Output: i is smaller than 15 i is smaller than 12 too if-else-if ladder: Here, a user can decide among multiple options.The if statements are executed from the top down. As soon as one of the conditions controlling the if is true, the statement associated with that if is executed, and the rest of the ladder is bypassed. Embedding If Statement inside another IF Statement called JavaScript Nested If Statement. The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE.
Hello, I am a javascript novice looking to write code that is somewhat over my head. I have some understanding of if, else statements - and not much else. My form is organized similar to this with radiobuttons: 1: Yes/No A: t,u,v 2: Yes/No B: w,x,y 3: Yes/No I have been able to script so t... Multiple conditions in javascript if statement In programming, it is very common to get scenarios where we need to fulfil multiple conditions to establish a decision. In this article, I am going to describe, how to use multiple conditions in javascript if statement. Sign up for the free email newsletter for new tips, tutorials and more. Enter your email address below, and then click the button
Sep 21, 2020 - At first glance, the above example looks good. However, what if we get more red fruits, say cherry and cranberries? Are we going to extend the statement with more || ? We can rewrite the conditional above by using Array.includes (Array.includes) Mar 26, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented:
Use either "&&" or "||" i.e. logical AND or logical OR operator to connect two or more conditions inside a if statement. For eg; If you want to find the number which is divisible by both 5 and 7 , you need to use logical AND, which returns true on... If statements are a powerful tool that all JavaScript developers should keep close at hand, but there are other methods of handling conditional logic that are sometimes more appropriate. Ternary operators are perfect for handling if-else logic in a single line of code, but they should only be used for fairly simple use cases. May 08, 2021 - To perform complicated and powerful data analysis, you need to test various conditions at a single point in time. The data analysis might require logical
I am currently checking a large number of conditions, which becomes unwieldy using the if statement method beyond say 4 conditions. Just to share a clean looking alternative for future viewers... which scales nicely, I use: Introduction to Nested if in JavaScript In every programming language, we use multiple conditional statements that are supported by that language. In the case of javascript, there is one conditional statement that allows you to check and verify the conditions and define your working depending on some other conditions. The JavaScript if statement is a conditional statement. Is used to execute or to ignore certain statements of the program/script on a conditional basis. The JavaScript if statement evaluates the given condition. If the given condition is true, the statement (or set of statements) following the JavaScript if statement is executed.
Looking at the condition inside the if statement in the JavaScript editor, we see that the two conditions are connected with the OR (||) operator which makes the condition true if either button is pressed. So, the conditions work in parallel. If you have line length-based coding standards in your project (such as the no more than 80 characters per line rule), you won't be able to add more conditions to your if statement without either breaking it into several lines (messy and hard to read) or shortening your variable names (a terrible short-term solution, and you may not even have a choice). How to specify multiple conditions in an if statement in javascript , just add them within the main bracket of the if statement like if ((Type == 2 && PageCount == 0) || (Type == 2 && PageCount How to specify multiple conditions in an if statement in javascript which becomes unwieldy using ...
javascript. Approach 1: This approach uses an if-else ladder to handle all the different possibilities. In this approach, the syntax is heavily increased. As the outcome of each, if-statement is the same, it may be preferable to use the original method of using multiple OR operations. However, as the program becomes more complex in options, the ... Dec 29, 2020 - A JavaScript if…else statement evaluates whether a condition is true or false. If a condition is executed, the code within the if block executes. Otherwise, the contents of the else block execute. Else…if statements let you evaluate multiple conditions. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true
Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform anothe ... JavaScript Conditional Statements: IF, Else, Else IF (Example) By James Hartman. Updated August 27, 2021. In this tutorial, you will learn-How ... Apr 26, 2020 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Nesting if/else statements helps to organize and isolate conditions in order to avoid testing the same condition twice or to minimize the number of times various tests need to be performed. By using if statements with both comparison and logical operators, we can set up code that will be run if a specific combination of conditions is met.
How to specify multiple conditions in an if statement in javascript. Ask Question Asked 9 years, 8 months ago. ... which becomes unwieldy using the if statement method beyond say 4 conditions. Just to share a clean looking alternative for future viewers... which scales nicely, I use: ... In javascript 0 is just as good as false inverting ! it ...
 Excel Formula Minimum If Multiple Criteria Exceljet
Excel Formula Minimum If Multiple Criteria Exceljet
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 C Conditional Statement If If Else And Nested If Else With
C Conditional Statement If If Else And Nested If Else With
Understanding Python If Else Statement
 If Condition Inside Of Map React Stack Overflow
If Condition Inside Of Map React Stack Overflow
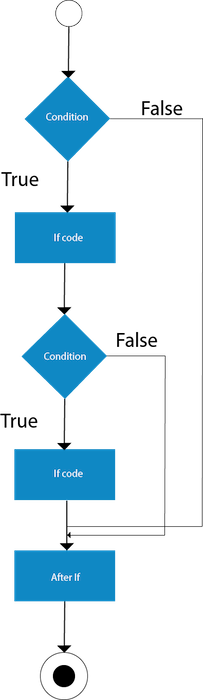
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
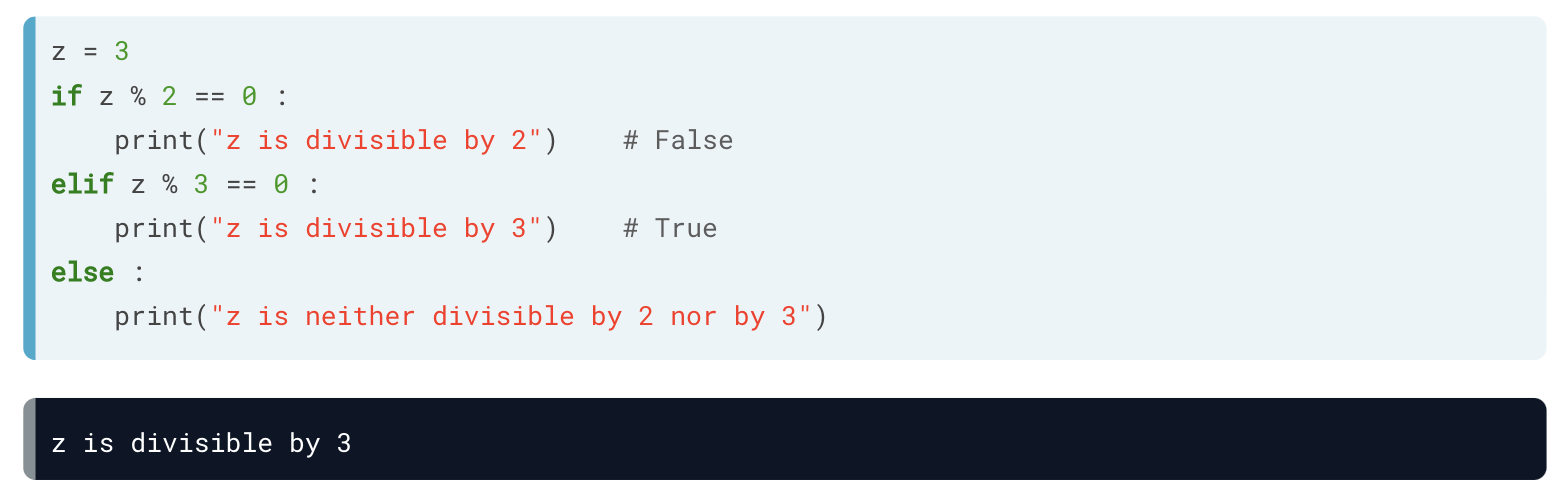
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
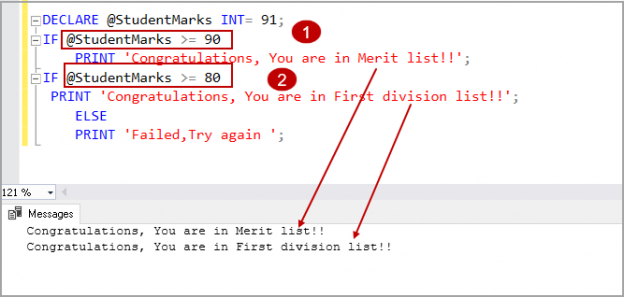
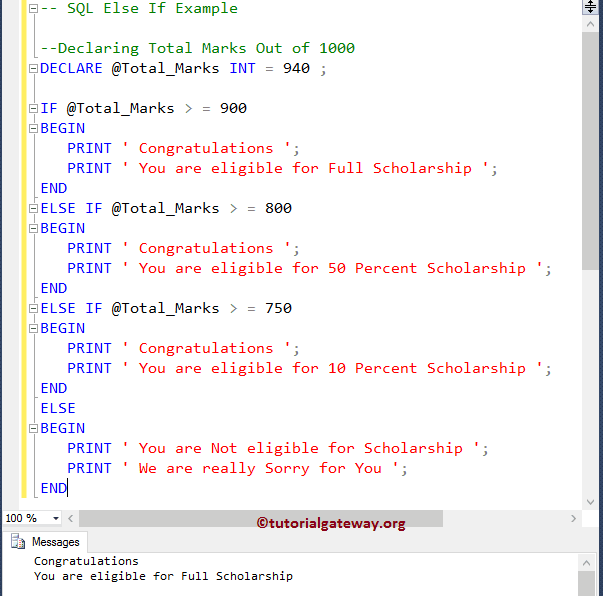
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
 Python Conditional Statements If Else Elif Nested If Statement
Python Conditional Statements If Else Elif Nested If Statement
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
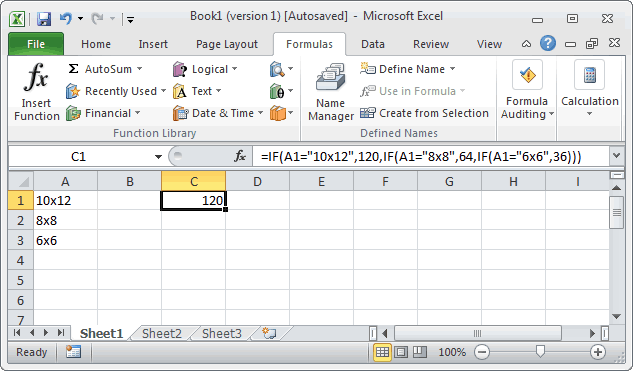
 Ms Excel How To Use The Nested If Functions Ws
Ms Excel How To Use The Nested If Functions Ws
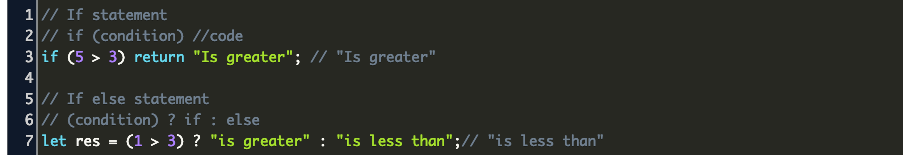
 Single Line If Else Javascript Code Example
Single Line If Else Javascript Code Example
 Chapter 4 The If Else If Statement And Nested Statements
Chapter 4 The If Else If Statement And Nested Statements
 Powerapps If Statement With Examples Spguides
Powerapps If Statement With Examples Spguides
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
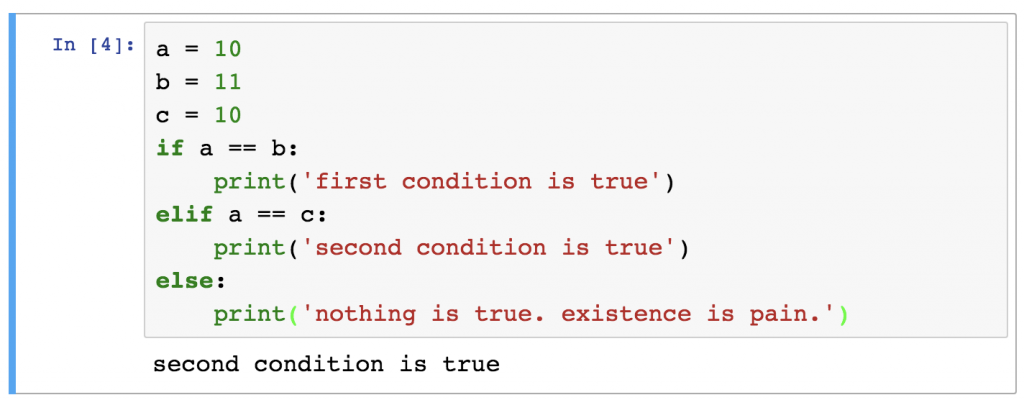
 Python If Statements Explained Python For Data Science
Python If Statements Explained Python For Data Science
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 How Do You Do Conditional Formatting With 2 Conditions
How Do You Do Conditional Formatting With 2 Conditions
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview







0 Response to "32 Javascript If Statement Multiple Conditions"
Post a Comment