33 Javascript Select Option Multiple Values
Questions: I have a multiple select: Test Prof Live Off On I load data from my database. Then I have a string like this: var values="Test,Prof,Off"; How can I set this Values in the multiple select? Jul 06, 2020 - This blog post shows how to control native HTML elements from Cypress tests. We will also look at how to work with a very popular wrapper library called Select2, that supplants the native elements with an additional HTML markup.
 Vue Js Multiple Select Components Vue Script
Vue Js Multiple Select Components Vue Script
The HTML that creates the selection box and the <option> elements representing each of the food choices looks like this: The <select> element is set to allow multiple items to be selected, and it is 7 rows tall. Note also the <button>, whose role it is to trigger fetching the HTMLCollection of selected elements using the selected property.

Javascript select option multiple values. The markup and JavaScript for the example are displayed below. ... The value property of a select box comes from the value attribute of the selected option or the first selected option in a select-multiple type select box. So the value of the selected option can be obtained in JavaScript as follows: There are some useful and interesting methods provided by jQuery that help remove or add options in the select element. You can either remove all the options or remove just a single one, as well as, you can add multiple options or remove all them and add new options. Let's discuss all of the scenarios and to give solutions. Sep 07, 2016 - How can I get this element's selected values using JavaScript? ... function loopSelected() { var txtSelectedValuesObj = document.getElementById('txtSelectedValues'); var selectedArray = new Array(); var selObj = document.getElementById('slct'); var i; var count = 0; for (i=0; i<selObj.options.le...
Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and pagination (infinite scrolling) of results. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The multiple attribute is a boolean attribute. When present, it specifies that multiple options can be selected at once. Selecting multiple options vary in different operating systems and browsers: For windows: Hold down the control (ctrl) button to select multiple options. For Mac: Hold down the command button to select multiple options.
The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. Apr 27, 2017 - In the case of <select multiple="multiple"> elements, the .val() method returns an array containing each selected option; ... Unless a question asks for JQuery the question should be first answered in standard javascript as many people do not use JQuery in their sites. From RobG How to get all selected values ... Aug 11, 2020 - const selected = document.quer... => el.value); ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options. The code. function set_matching_words(selectObj, txtObj) {. var letter = txtObj.value; for(var i = 0; i < selectObj.length; i++) {. if(selectObj.options[i].value.charAt(0) == letter) {. selectObj.options[i].selected = true; } else {. selectObj.options[i].selected = false; You can use the JavaScript select object in a powerful way for your HTML5 and CSS3 programming needs. To make multiple selection work, you have to make a few changes to both the HTML and the JavaScript code. Check out this page with a multiple-selection list box.
Example 1: get array of selected options from select element var values = $('#select-meal-type').val(); Example 2: how to get values from select multiple in js docum Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Second, add the option to the select box. There are multiple ways to create an option dynamically and add it to a select box in JavaScript. 1) Using the Option constructor and add() method. First, use the Option constructor to create a new option with the specified option text and value:
As you can see in the first piece of code, we're creating a standard HTML select box, with 2 options. Each option has 1 value, which has a separator (in this instance, '|') to split the values (in this case, model and colour). On the action page, I'm exploding the results into an array, then calling each one. The example form above demonstrates obtaining the list of selected options both onchange and onsubmit. Onsubmit, we check the length of the list to report how many option elements have been selected. Onchange, we list the values of selected options in the textarea. The JavaScript below shows ... The issue here is that in JavaScript, there is no native function to provide all the indexes of multiple selections. If you try to call the selectedIndex property on a select box with multiple choices checked off, only the index of the first selected item will be returned.
26/2/2018 · How to select multiple options in a dropdown list with JavaScript? To select multiple options in a drop-down list, use the multiple properties. It allows you to select more than one option while pressing CTRL key. If an option is selected and has no value attribute, the value property of the select box is the text of the selected option. If multiple options are selected, the value property of the select box is derived from the first selected option based on the previous two rules. See the following example: Adding hard-coded values. To add a new option to it, with the text "Text 1" displaying in the drop down box, and the value "Value1" being what would be submitted from the form, do this: var select = document.getElementById ("example-select"); select.options [select.options.length] = new Option ('Text 1', 'Value1');
Mar 25, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Similarly, you can retrieve the selected values from multiple select boxes with a little trick. A multiple select box allows a user to select multiple options. Hold down the control key on Windows or command key on Mac to select multiple options. You can enable multiple section in a select ... HTML/JavaScript - Reference all selected options in a multiple list select, options, selected, value, multiple, Array Try It. There are two independent examples demonstrated here. First select some values in the list. Click Submit to submit the selected values to a new window. Click Loop Selected to put the selected values into an array.
Only desirable selected value would be listed inside 5 text boxes after a user click on the 'Finish' button. Because you said the selection can be up to 5, any of those that are not selected will not be included in the input text. The function is hard-coded, so it is not flexible. Nov 08, 2011 - Reading the data into an array is fine, and I know how to make a single option selected within a select box, however I'm not sure how to handle multiple options being selected in javascript. Can someone help me figure out the javascript required to do this? ... <select id="choice" multiple="mul... Given a list of items and the task is to retrieve the multiple selected value from a select box using PHP. Use multiple attribute in HTML to select multiple value from drop down list. Selecting multiple values in HTML depends on operating system and browser. For window users - hold down + CTRL key to select multiple option; For mac users ...
2/5/2011 · Here ya go. You may use jquery plugin chosen . /** * Get values from multiple select input field * @param {string} selectId - the HTML select id of the select field **/ function getMultiSelectValues (selectId) { // get the options of select field which will be HTMLCollection // remember HtmlCollection and not an array. Javascript: Select all options for a select box. Here's a javascript function that will allow the user to select all or none of the options in a multiple select box. It is quite simple to use, first either provide the id of the select box or the actual select box object and it will do the rest. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. I will you use the onclick and onchange to get value selected option.you can easy to get selected option value bellow follow example.
- JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. How to get multiple checkbox value in javascript and JQuery In many websites you find multiple check box form to select your interest, or to select multiple options. That can be created by using HTML check box. <input type="checkbox" name="Hobby" value="Painting" id="cb1"> Mar 28, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
JavaScript. In order to get all selected options from multiple select box we have to create custom function which will be triggered on change event. So first we will create JS function to get all multiple select values: function getMultipleSelected (fieldID) { // fieldID is id set on select field // get the select element var elements = ... option: Required. Specifies the option to add. Must be an option or optgroup element: index: Optional. An integer that specifies the index position for where the new option element should be inserted. Index starts at 0. If no index is specified, the new option will be inserted at the end of the list How to get multiple selected values of select box in php? 24, Oct 18. ... How to use Checkbox inside Select Option using JavaScript ? 27, May 20. How to select all children of an element except the last child using CSS? 29, Mar 19. How to remove options from select element using jQuery ? 21, Jun 19.
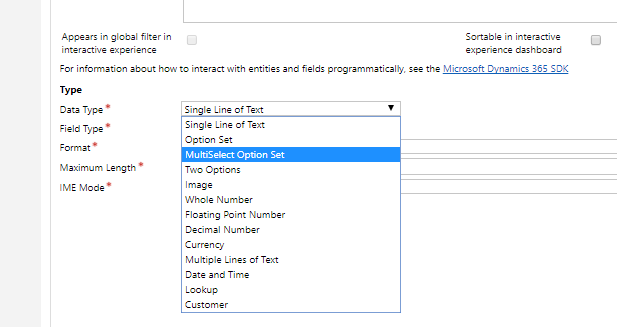
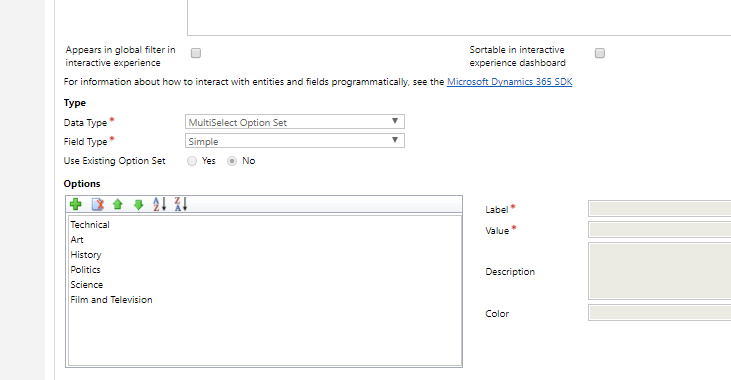
19/9/2018 · One of the interesting features is Multiselect Optionset Field. Through this new datatype we can set multiple option values. Datatype : MultiSelect Option Set Pass Execution Context as a Parameter. getValue / getText: function GetMultiSelect(executionContext) { var formContext = executionContext.getFormContext(); //Returns Array… Jquery select an option from select. jquery to select option by value. get the selected option value jqoery dropdown. how to take selected value from dropdown in jquery. option value= selected= selected /option jquery. select html in option jquery. option selected value jquery javascript. Apr 28, 2021 - This post will discuss how to get the selected values in a multi-select drop-down in plain JavaScript... We can select the multiple options in the drop-down list using the `multiple` attribute.
In the function we use this condition to get the indices of all the options selected, and then push the values of all these options onto the array sdValues which is returned by the function. We can use this generic function to collect the values of selected options for any multi-select element in a form. Example. See the demo Advanced select component for single and multiple value selection. Provides a great alternative to the native dropdown with enhanced UX. Can be used on mobiscroll form elements or on any input, select and field. Shipping with useful features: <option value="myid::mycode">myname The you can parse the value in JavaScript as necessary, splitting on the delimiter ("::" in the example). Don't use form fields to store data: javascript provides data storage for programming. When you say "don't" you mean you "wouldn't recommend it", presumably.
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
 Jquery Custom Dropdown With Checkbox Phppot
Jquery Custom Dropdown With Checkbox Phppot
 React Select Multi Select Custom Way To Display Multiple
React Select Multi Select Custom Way To Display Multiple
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript

Set Multiple Value Selected For Select Element In Jquery
 Multi Select Option Sets In D365 July 2017 Update Cloudfronts
Multi Select Option Sets In D365 July 2017 Update Cloudfronts
 Implement Dropdown Multiselect With Checkboxlist In Mvc Using
Implement Dropdown Multiselect With Checkboxlist In Mvc Using
 Bootstrap Multiselect Examples Amp Tutorial
Bootstrap Multiselect Examples Amp Tutorial
 Html Multiple Selected Dropdown Showing First Item Selected
Html Multiple Selected Dropdown Showing First Item Selected
 How To Use D365ce Multi Select Option Sets Sikich Llp
How To Use D365ce Multi Select Option Sets Sikich Llp
 Multi Select Option Sets In D365 July 2017 Update Cloudfronts
Multi Select Option Sets In D365 July 2017 Update Cloudfronts
 How To Get Selected By Only Value For Multi Select In React
How To Get Selected By Only Value For Multi Select In React
 Selectcontrol Block Editor Handbook Wordpress Developer
Selectcontrol Block Editor Handbook Wordpress Developer
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
 How To Get The Value Of Selected Option In A Select Box Using
How To Get The Value Of Selected Option In A Select Box Using
 10 Best Multiple Select Plugins In Javascript 2021 Update
10 Best Multiple Select Plugins In Javascript 2021 Update
 Multi Select Dropdown List With Checkbox Using Jquery
Multi Select Dropdown List With Checkbox Using Jquery
 Php Get Value Of Select Option And Radio Button Formget
Php Get Value Of Select Option And Radio Button Formget
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
 How Do I Create Custom Single Multi Select Options In
How Do I Create Custom Single Multi Select Options In
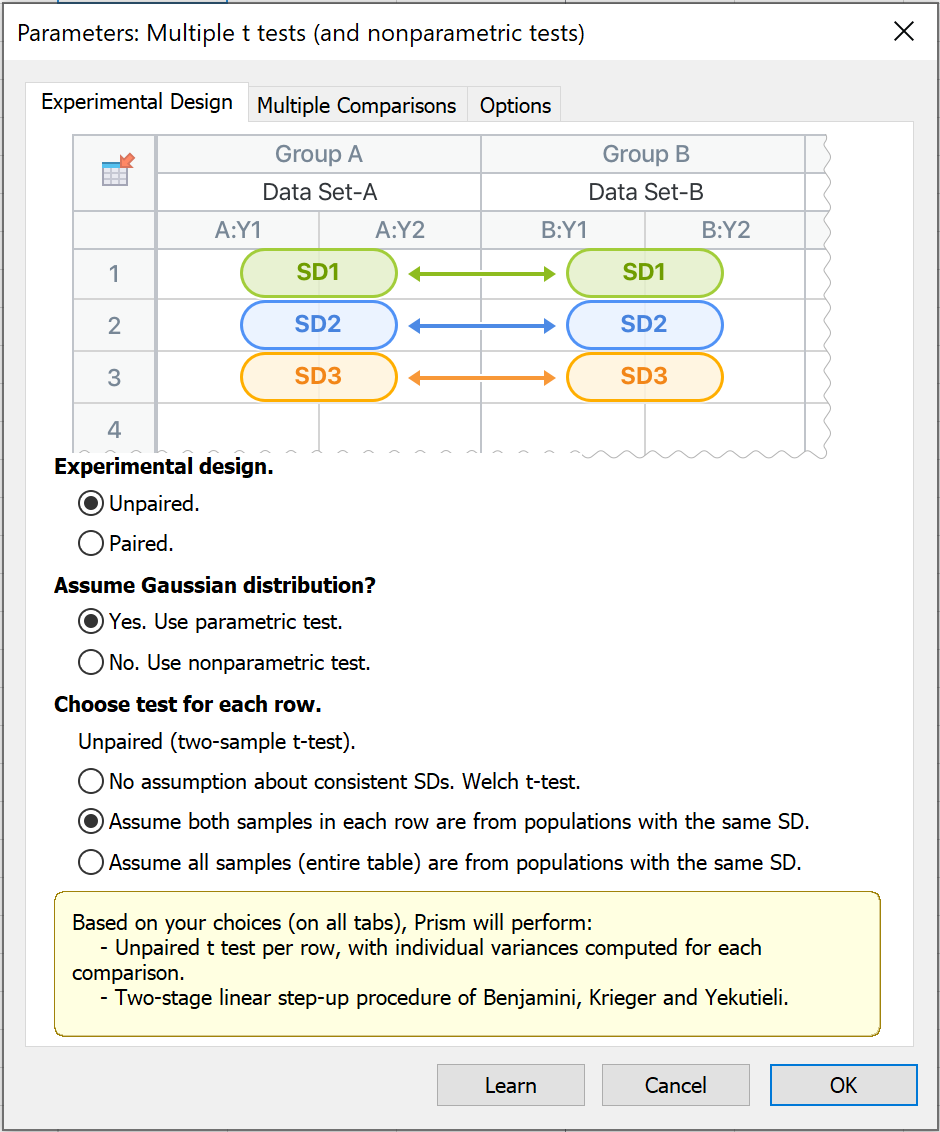
 Graphpad Prism 9 Statistics Guide Options For Multiple T Tests
Graphpad Prism 9 Statistics Guide Options For Multiple T Tests
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 How To Give Multiple Select Options For A Dropdown Created In
How To Give Multiple Select Options For A Dropdown Created In
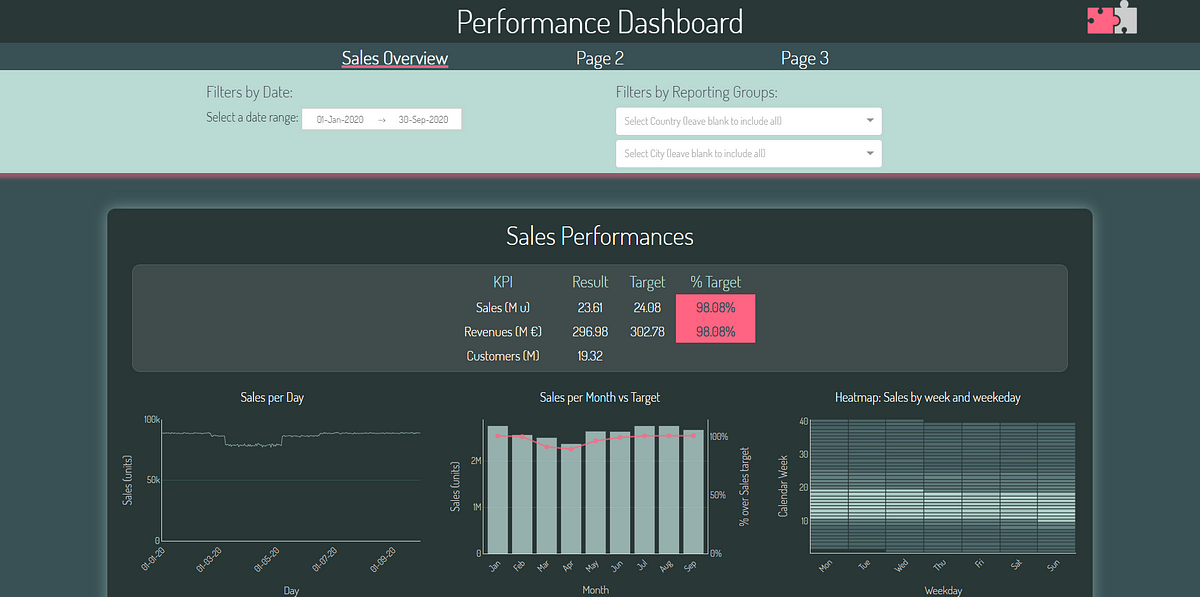
 Create A Professional Dashboard With Dash And Css Bootstrap
Create A Professional Dashboard With Dash And Css Bootstrap
How To Use Multiple Values In Where Clauses Quora
 Make Multiple Select To Adjust Its Height To Fit Options
Make Multiple Select To Adjust Its Height To Fit Options
 10 Best Multiple Select Plugins In Javascript 2021 Update
10 Best Multiple Select Plugins In Javascript 2021 Update
 Reference Block Elements Slack
Reference Block Elements Slack
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
 How To Get Multiple Values From A Select Option In Javascript
How To Get Multiple Values From A Select Option In Javascript

0 Response to "33 Javascript Select Option Multiple Values"
Post a Comment