26 Change Placeholder Color Javascript
Changing an input's HTML5 placeholder color with CSS does not work on Chrome -1 How do I change the properties of a textarea depending on whether it is being typed into The ::placeholder called pseudo-element some time it is called pseudo-class. it all allows you to style the placeholder text of a form element. In most browsers, placeholder text is a grey color. If you want to change this, then used style the placeholder with the non-standard ::placeholder selector.
 Input Type Number Placeholder Color In Ff29 Stack Overflow
Input Type Number Placeholder Color In Ff29 Stack Overflow
Get code examples like "how to change placeholder color" instantly right from your google search results with the Grepper Chrome Extension.

Change placeholder color javascript. Feb 20, 2018 - if textbox is empty then placeholder color change to red on button click on button click there is multiple textbox so how it work in asp placehold... Hi! Is it possible to change the colour of placeholder in component? How to Change Placeholder Color for Textboxes in CSS. CSS Web Development Front End Technology. Using the ::placeholder pseudo-element, we can change the placeholder text color for textboxes. The syntax of CSS ::placeholder pseudo-element is as follows −. ::placeholder { attribute: /*value*/ }
The placeholder-text is always faded (has opacity less than 1 = light in color) as compared to the original value text of input box. So, I was looking for a way to change the text-styling for the placeholder-text. The latest ::input-placeholder CSS pseudo-element gives us a standards-compliant way to style placeholder text, regardless of an ... input{ border:1px solid #a8a8a8; ... { color: red; } ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript... How to modify the color of the placeholder of the input under Element-ui, Programmer Sought, the best programmer technical posts sharing site.
The setAttribute function has the following syntax: Element.setAttribute ( name, value) The parameters to this call are: name - String - the name of the attribute to be added (i.e. name of an existing attribute). value - String - the value of the attribute (Note: Each attribute has a set of valid values that must be adhered to). Step 2) Add CSS: In most browsers, the placeholder text is grey. To change this, style the placeholder with the non-standard ::placeholder selector. Note that Firefox adds a lower opacity to the placeholder, so we use opacity: 1 to fix this. The placeholder property sets or returns the value of the placeholder attribute of a text field. The placeholder attribute specifies a short hint that describes the expected value of a text field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the text field before the user enters a value.
This tutorial shows how to change the placeholder text color of an input of any form.. How to change the placeholder text color of an input. The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the input field before the user enters a value. explain window object of javascript dom.write a javascript code to change the background color webpage automatically after every 5 seconds ... xhtml and javascript code for dynamically changing background and foreground color using onchange event The default color, in most browser, is grey like the above picture. Sometimes we might want to customize this as per our design. So, Now lets learn about several ways to change input placeholder text color using CSS and HTML. Changing the Input Placeholder Color with ::placeholder Selector. Input Placeholder behave differently on different ...
Using the placeholder attribute, you can add a placeholder text to HTML input field. Generally, the color of the placeholder text is grey for most browser. The placeholder text color also can be changed using the ::placeholder selector in CSS. Custom placeholder color is very useful to make the input filed UI identical with HTML form UI. This tutorial shows how to change the placeholder text color of an input in any form.. JS Animated. How to change the placeholder text color of an input. The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the input field before the user enters a ... How to change placeholder color to transparent with javascript ... The ::placeholder CSS pseudo-element represents the placeholder text in an between the placeholder text and input text color that users do not mistake the placeholder for inputed data. Working Draft, Initial definition. Copy and paste this code in your js file, this will change ...
Placeholder color change example; Javascript tab code example; How to create dynamic tabs in javascript with JSON... Complete javascript grid code demo; Complete javascript grid code; javascript calculator code example; How to create a basic calculator in javascript February (9) January (11) 2018 (68) The problem at hand is how to display a placeholder inside a select field. At first, I didn't realize that the HTML select element does not support the placeholder attribute; I just assumed it does. Next, I tried using a disabled but default selected option element and setting the font color to the same grey as the input placeholder element. How to change input and Textarea placeholder text color by using CSS Pseudo-classes and pseudo-elements. This CSS trick is the most useful and popular trick to change the placeholder color. Here we need separate rules for each web browser. The whole CSS is important for change the color of the input placeholder. See all CSS tips & tricks and ...
How to Change Placeholder Color for Textboxes in CSS; Change Cursor Color with CSS caret-color; How To Change UIView's Border Color And Thickness in Cocoa Touch? How to change the menu background color of Tkinter's OptionMenu widget? Setting the element's text color using CSS; How to change a table's fontsize with matplotlib.pyplot? The placeholder attribute does not work with the input type Date, so place any value as a placeholder in the input type Date. You can use the onfocus="(this.type='date') inside the input filed. Because you are required to have a custom placeholder value for input type "date", and you have a drop-down calendar where the user can select the date from. How To Change Input Placeholder Color, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java Step 2) Add CSS: In most browsers, the placeholder text is grey. To change this, style the placeholder ...
Feb 19, 2019 - I'm searching online and I didn't find anything. I'm trying to update the placeholder color of a textbox using javascript, but how can I do that? I have a color picker and the color is changing. I... Change an HTML5 input placeholder color with CSS. In most of the browsers, the placeholder (in input tag) is of grey color, to change the color of this placeholder, non-standard ::placeholder selectors can be used, by which implement the color attribute in that particular selector. Change the color of top border with CSS. Change the color of right border with CSS. Change the Color of Active Links with CSS. Change the background color of a button with CSS. Change Cursor Color with CSS caret-color. HTML placeholder Attribute. Set the color of the border with CSS. Set the color of the outline with CSS.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Changing HTML5 placeholder color with CSS - JSFiddle - Code Playground Close How to update placeholder color using Javascript? 4154. Change a HTML5 input's placeholder color with CSS. 1. How to give color to placeholder by accepting color as props in vue js? Related. 4974. How to validate an email address in JavaScript. 7626. How do JavaScript closures work? You can change the Select placeholder color by using CSS. Use id only to change the color or placeholder and if you want to change the color of the option then use the option also. Example of Select placeholder color change Target select to change the selected color style.
You can also change the text color, which will be filled in the place of placeholder. For that purpose, define a class for each <input> element and give styling to it. Example of setting different colors for the placeholder text: ¶ In this tutorial, we are going to learn about how to change the placeholder color in css using ::placeholder pseudo-element selector.::placeholder. In css, we have the ::placeholder pseudo-element selector by using that we can change the placeholder color of an input or textarea element.. By default, user-agent styles the placeholder text color to light-grey. The ::placeholder selector selects form elements with placeholder text, and let you style the placeholder text. The placeholder text is set with the placeholder attribute, which specifies a hint that describes the expected value of an input field. Tip: The default color of the placeholder text is light grey in most browsers.
Method 2: Using the placeholder property. The "placeholder" property is used to get or set the placeholder of an input text. This can be used to change the placeholder text to a new one. The element is first selected using a jQuery selector. The new placeholder text can then be assigned to the element's placeholder property. The ::placeholder CSS pseudo-element represents the placeholder text in an <input> or <textarea> element. Only the subset of CSS properties that apply to the ::first-line pseudo-element can be used in a rule using ::placeholder in its selector. Note: In most browsers, the appearance of placeholder text is a translucent or light gray color by ... The key to applying special colors and other styling to an HTML input's placeholder text is defining unique rules for the ::placeholder pseudo elements. Normally, HTML input field placeholder text is rendered using default styles and a slightly gray color. But thanks to the ::placeholder pseudo element you can change this to fit your needs.
157 If you wanna use Javascript then you can use getElementsByName () method to select the input fields and to change the placeholder for each one... see the below code... The difference between :placeholder-shown and ::placeholder:placeholder-shown is for selecting the input itself when it's placeholder text is being shown. As opposed to ::placeholder which styles the placeholder text.. Here's a diagram: I found this highly confusing as: the specs only have :placeholder-shown and not ::placeholder:placeholder-shown can still affect the styling of the ...
 Styling Input Placeholder Text Mailchimp For Wordpress
Styling Input Placeholder Text Mailchimp For Wordpress
 Change An Html5 Input Placeholder Color With Css Geeksforgeeks
Change An Html5 Input Placeholder Color With Css Geeksforgeeks
 Change Textfield Placeholder Color Swiftui Code Example
Change Textfield Placeholder Color Swiftui Code Example
 Jimdo Add Placeholder To Html Using Javascript Jquery
Jimdo Add Placeholder To Html Using Javascript Jquery
 How To Set Placeholder And Placeholder S Color For Textinput
How To Set Placeholder And Placeholder S Color For Textinput
 Advanced Amp Beautiful Html5 Javascript Color Picker Iro Js
Advanced Amp Beautiful Html5 Javascript Color Picker Iro Js
 Change An Html5 Input Placeholder Color With Css Geeksforgeeks
Change An Html5 Input Placeholder Color With Css Geeksforgeeks
 Placeholder Studio Pro 9 Guide Mendix Documentation
Placeholder Studio Pro 9 Guide Mendix Documentation
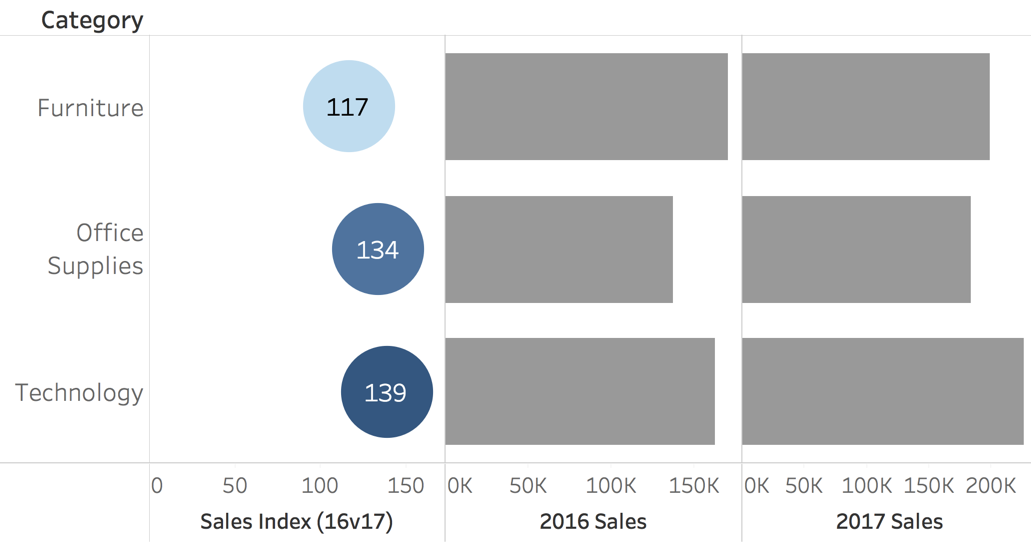
 Using Placeholders To Position Data Points Exactly Where You
Using Placeholders To Position Data Points Exactly Where You
 How To Change An Html5 Placeholder Color With Css
How To Change An Html5 Placeholder Color With Css
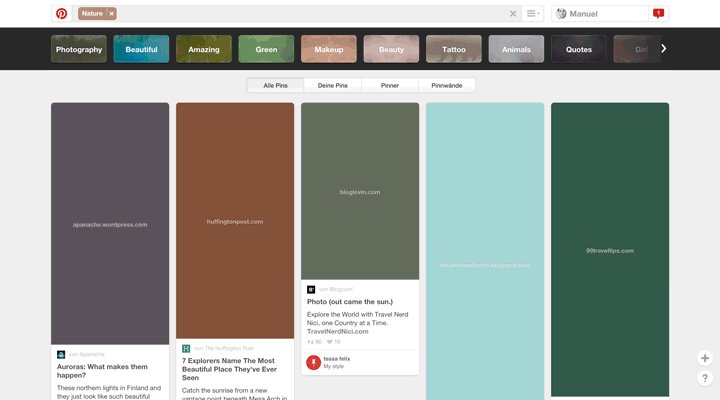
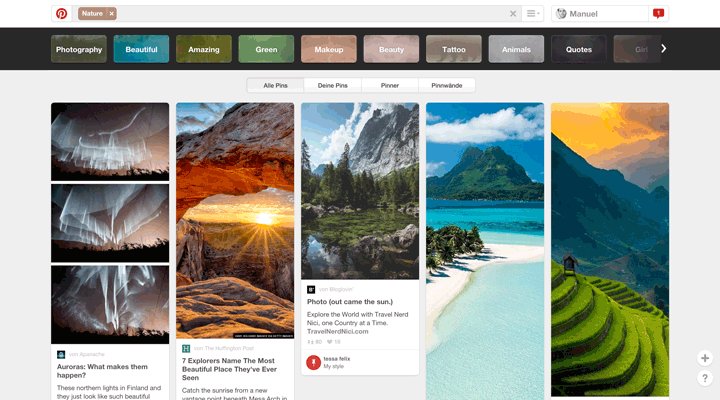
 Dominant Colors For Lazy Loading Images Manu Ninja
Dominant Colors For Lazy Loading Images Manu Ninja
 How To Change An Item S Label And Placeholder Dynamically
How To Change An Item S Label And Placeholder Dynamically
 How To Set Placeholder And Placeholder S Color For Textinput
How To Set Placeholder And Placeholder S Color For Textinput
 How To Change Placeholder Color Code Example
How To Change Placeholder Color Code Example

 Javascript Change Font Color Based On Value Code Example
Javascript Change Font Color Based On Value Code Example
 How To Change Placeholder Text Font With Css Red Stapler
How To Change Placeholder Text Font With Css Red Stapler
 How To Change The Color Of The Text Of A Placeholder Quasar
How To Change The Color Of The Text Of A Placeholder Quasar
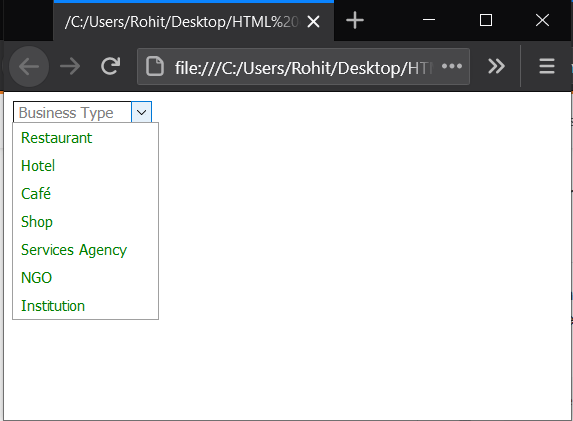
 Select Placeholder Color Using Css Or Javascript Examples
Select Placeholder Color Using Css Or Javascript Examples
 A Javascript Form Generator Tech Programing
A Javascript Form Generator Tech Programing
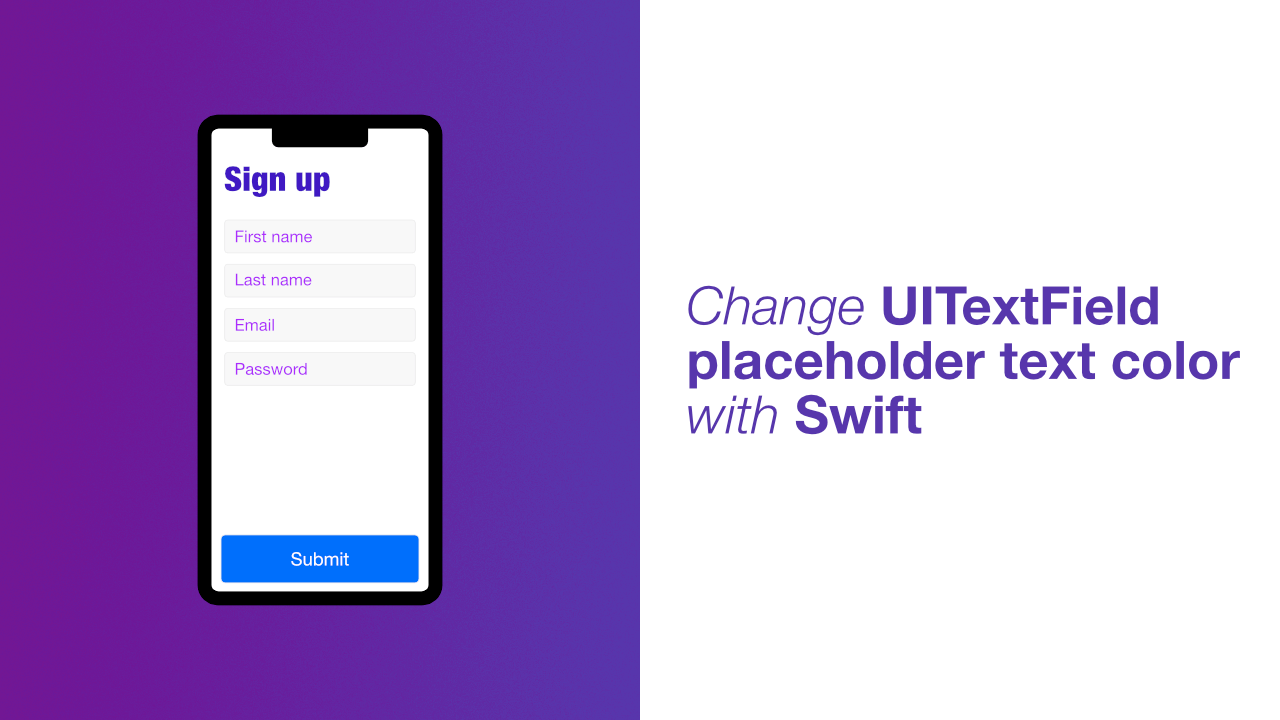
 Change Uitextfield Placeholder Text Color With Swift
Change Uitextfield Placeholder Text Color With Swift
 Css Placeholder Shown Samanthaming Com
Css Placeholder Shown Samanthaming Com
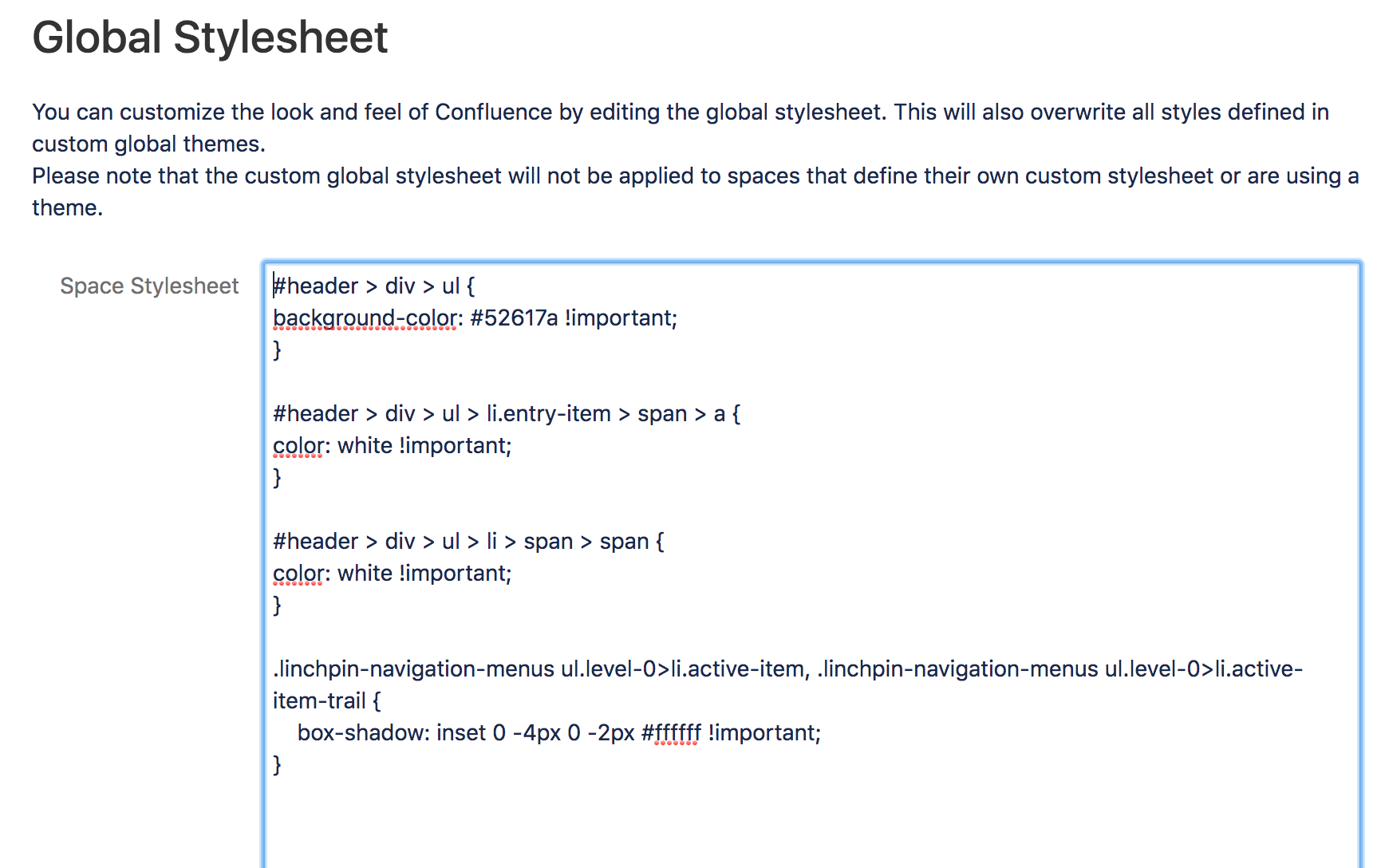
 The Safest Way To Inject Css Html Javascript To Confluence Pages
The Safest Way To Inject Css Html Javascript To Confluence Pages
 How To Change The Font Color Of Placeholder Of V Text Filed
How To Change The Font Color Of Placeholder Of V Text Filed

0 Response to "26 Change Placeholder Color Javascript"
Post a Comment