21 Javascript Function Dependency Graph
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM ... May 20, 2021 - With WebStorm, you can get visualization of imports and exports within a context in JavaScript and TypeScript projects · Choose Diagrams | Show Diagram from the context menu of a JavaScript, TypeScript, or HTML file or on a context menu of a folder
Plugging Into The Dependency Graph Construction For Nx By
How to easily visualize a project's dependency graph with dependency-cruiser Most documentation in open source is user facing. Whatever deficiencies we perceive in open source documentation (there isn't enough of it, for starters) is magnified 10x when it comes to documenting how it works for folks who want to contribute.
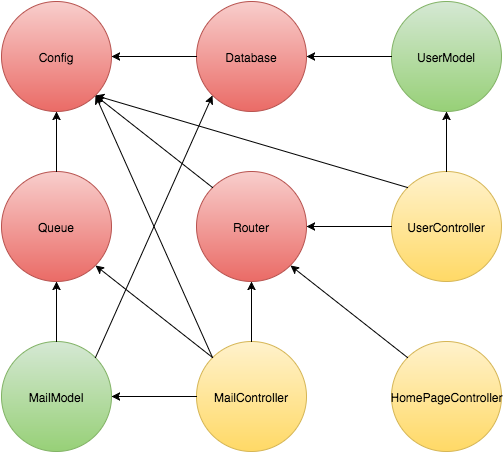
Javascript function dependency graph. All tasks are nodes of the graph and if task u is a prerequisite of task v, we will add a directed edge from node u to node v. Now, this problem is equivalent to finding a topological ordering of nodes/tasks (using topological sorting) in the graph represented by prerequisites. One approach I can think of is to generate the dependency graph and then do a higher level categorization. Other approach is to start with a entry point (some function abc ()) and generating a function call tree whose each node will contain the name of the file in which that function resides. Construct approximate static call graph for JavaScript & Typescript - Persper/js-callgraph
In this article, I will implement 8 graph algorithms that explore the search and combinatorial problems (traversals, shortest path and matching) of graphs in JavaScript.. The problems are borrowed from the book, Elements of Programming Interviews in Java.The solutions in the book are coded in Java, Python or C++ depending on what version of the book you own. A dependency graph is a graph with directed edges that represent the relationship existing between vertices. Its typical usage consists of describing processes, such as those in the development of software; or relationships, such as those contained in a knowledge graph. graph[name].forEach(function(dep) { if (ancestors.indexOf(dep) >= 0) // if already in ancestors, a closed chain exists. throw new Error('Circular dependency "' + dep + '" is required by "' + name + '": ' + ancestors.join(' -> …
Dependency Graph Any time one file depends on another, webpack treats this as a dependency. This allows webpack to take non-code assets, such as images or web fonts, and also provide them as dependencies for your application. Generate dependency-graph JSON tree from AsciiDoc. Dependency injection in JavaScript / I like the quote that the programming is all about managing complexity. Maybe you've heard that the computer world is a giant construction of abstractions. We simply wrap things and produce new tools over and over again. Just think for a minute. The languages which you use have build-in functionalities and they are probably abstracted functions of other low ...
What is Functional Dependency ? To understand, watch this video. To ask your doubts on this topic and much more, click on this Direct Link: http://www.techtu... Aug 17, 2017 - Also, if you already know the order ... deps graph), why not take a step further and just use ES modules together with a bundler like Rollup? Together with Uglify, you can strip away unnecessary bloat. Aside from the tooling, ES modules explicitly define their dependencies... Module Dependency Diagrams. With IntelliJ IDEA, you can get visualization of imports and exports within a context in JavaScript and TypeScript projects. Building a module dependency diagram. Choose Diagrams | Show Diagram from the context menu of a JavaScript, TypeScript, or HTML file or on a context menu of a folder.
Answer: To plot a graph of a function on your webpage, use the canvas element, as shown in the example below. The canvas element is supported in all major browsers: Firefox, Opera, Safari, Google Chrome, and Microsoft Internet Explorer 9 or newer. Example: Here is a graph of the functions sin x (green) and cos 3 x (blue). Let me introduce dependo. It's a small visualization tool that draws an force directed graph of JavaScript dependencies that has been annotated with either CommonJS, or AMD. Behind the scene I'm using a wonderful library named node-madge, to extract the dependencies and combined with the power ... 7 Ways to do Dependency Injection in Functional JavaScript without a Framework Written by Martin Muzatko. Once you have created and maintained a couple of applications, you get to appreciate if a change is done quickly. This success is likely to not come by accident. ... Module Dependencies: Function Level.
Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free. Concepts. At its core, webpack is a static module bundler for modern JavaScript applications. When webpack processes your application, it internally builds a dependency graph from one or more entry points and then combines every module your project needs into one or more bundles, which are static assets to serve your content from.. tip. Learn more about JavaScript modules and webpack modules here. Feb 08, 2020 - Posted by Andy Wong Feb 8th, 2020 ... dependency-graph, javascript, react, tooling, visualization, vue · « Most common and useful design patterns you should be aware of as a Javascript developer Filter, Map and Reduce functions - the Python way » ... Please enable JavaScript to view the comments powered by Disqus. ... Dependency Injection ...
A User interface, in the form of a standalone JavaScript application, which provide end users with an intuitive relational graph with all dependencies information. All graph functionalities are rendered via the linkurious.js graph visualization library which allows a quick and flexible data manipulation. May 03, 2021 - This is a simple dependency graph useful for determining the order to do a list of things that depend on certain items being done before they are. Madge is a developer tool for generating a visual graph of your module dependencies, finding circular dependencies, and give you other useful info. Joel Kemp's awesome dependency-tree is used for extracting the dependency tree. Works for JavaScript (AMD, CommonJS, and ES6 modules)
9/10/2019 · So basically the getReqs get the dependencies in a file passed to it ie the require calls and imports. The depTree function, this is the starting point of our dependency graph generation. Here it recursively. gathers the deps in a file, checks if it is either a package or file dependency. Then arranges each dependency in an object h before returning it. Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub . Dependency Graph. Simple dependency graph. Overview. This is a simple dependency graph useful for determining the order to do a list of things that depend on certain items being done before they are. To use, npm install dependency-graph and then require('dependency-graph').DepGraph. API DepGraph
Large JavaScript projects may have dozens or even hundreds of related components interacting with each other. Managing dependencies between components can become incredibly complex if you aren't taking advantage of dependency injection. Learn what DI is and how to implement it with a simple reference application. Tagged with javascript, angular, react, dependencyinjection. To generate the dependency graph, GitHub looks at a repository's explicit declared dependencies specified in the manifest and lockfiles. This is a standard format for each ecosystem, like package.json for npm. When enabled, the dependency graph automatically parses all known package manifest files in the repository and uses this to construct ... When you're developing with modules, you build up a graph of dependencies. The connections between different dependencies come from any import statements that you use. These import statements are how the browser or Node knows exactly what code it needs to load. You give it a file to use as an entry point to the graph.
Feb 22, 2012 - I am currently maintaining a large number of JS files and the dependency issue is growing over my head. Right now I have each function in a separate file and I manually maintain a database to work ... Associates source files with configured architectural components. Renders grouped components and dependency graph including Node.js modules. Supports JavaScript, TypeScript and Flow source code and Vue/Nuxt. Exports codebase architecture visualisation as SVG, PNG or Plant UML diagram. Integrates into development flow, so your CI, VCS, README ... JSAnalyse is a tool to analyze the dependencies between JavaScript files and keep them under control. It helps to visualize and handle static references between JavaScript files in order to ensure the defined client-side architecture. In the last couple years the amount of JavaScript lines in web applications has been dramatically increased.
Dependency injection (DI) is a programming pattern in which a dependency is passed using the parameters instead of instantiating it within the function or class. DI enables creating isolated… Download the vsix package or compile one yourself. Open and install the package. The package is installed. Open Visual Studio, you can see a new menu. Press "Open Code Graph Window" to show the window. Open a solution, then press "Analyse solution" to generate the code database for Code Graph. A command-line window appears, and you can see ... May 22, 2015 - DSpace@MIT is a digital repository for MIT's research, including peer-reviewed articles, technical reports, working papers, theses, and more · DSpace@MIT is used by researchers around the world. You can view the stats for the top papers by download, or view, as well as the top countries from ...
Jul 28, 2013 - Now that we have a magical parser which transforms JavaScript into an AST (an Abstract Syntax Tree), how will we logically handle finding dependencies? We'll need do two things: ... Understand which function a function call refers to. Jan 25, 2018 - Let me introduce dependo - A small visualization tool that draws an force directed graph of JavaScript dependencies pulled from a codebase of CommonJS, AMD, or ES6. Behind the scene I’m using a wonderful library named node-madge, to extract the dependencies and combined with the power of ... Get the imports and exports from your ES6 modules. Contribute to juandopazo/es-dependency-graph development by creating an account on GitHub.
Select Register. On the Graph Azure Function page, copy the value of the Application (client) ID and save it, you will need it in the next step. Select Certificates & secrets under Manage. Select the New client secret button. Enter a value in Description and select one of the options for Expires and select Add. Visualization of npm dependencies A graph is a data structure where a node can have zero or more adjacent elements. The connection between two nodes is called edge. Nodes can also be called vertices. The degree is the number of edges connected to a vertex. E.g., the purple vertex has a degree of 3 while the blue one has a degree of 1.
A functional dependency X->Y is a partial dependency if Y is functionally dependent on X and Y cannot be determined by any proper subset of X. In full functional dependency , the non-prime attribute is functionally dependent on the candidate key. 27/11/2016 · You can create a JSON file containing the dependencies between your TypeScript files: node_modules/.bin/depcruise --exclude "^node_modules" --output-type json [your_entry_point.ts] > dependencies.json If you have installed the dotutility included in graphvizyou can generate an SVG JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure
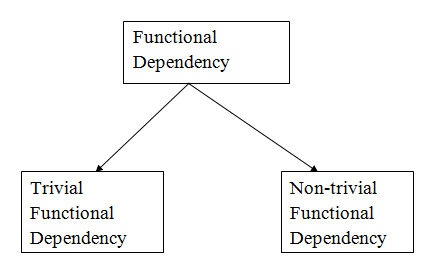
In a functional dependency diagram (FDD), functional dependency is represented by rectangles representing attributes and a heavy arrow showing dependency. Fig. shows A functional dependency diagram for the simplest functional dependency, that is, FD: Y -> X. In functional dependency diagram, each FD is displayed as a horizontal line.
 Dbms Functional Dependency Javatpoint
Dbms Functional Dependency Javatpoint
 Functional Dependencies Ppt Sample File Powerpoint Slide
Functional Dependencies Ppt Sample File Powerpoint Slide
 Module Dependency Diagrams Intellij Idea
Module Dependency Diagrams Intellij Idea
 Analyzing Es6 Circular Dependencies Railsware Blog
Analyzing Es6 Circular Dependencies Railsware Blog
Visualising Javascript Dependencies Graph Tree With Madge
 Chapter 5 Embracing Modularity And Dependency Management
Chapter 5 Embracing Modularity And Dependency Management
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
 Github Sverweij Dependency Cruiser Validate And Visualize
Github Sverweij Dependency Cruiser Validate And Visualize
 How To Setup A Dependency Graph In Google Sheets Image
How To Setup A Dependency Graph In Google Sheets Image
 Dependency Injection For Modern Javascript Using Es6 Classes
Dependency Injection For Modern Javascript Using Es6 Classes
 Build A Dependency Graph Profiler In Js By Chidume Nnamdi
Build A Dependency Graph Profiler In Js By Chidume Nnamdi
Arkit Javascript Architecture Diagrams And Dependency Graphs
 How To Easily Visualize A Project S Dependency Graph With
How To Easily Visualize A Project S Dependency Graph With
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Dependency Graph For Javascript Projects Juan Manuel Allo Ron
Dependency Graph For Javascript Projects Juan Manuel Allo Ron
Visual Studio Explore Existing Net Code Architecture
 Find Dependencies Of Each Vertex In A Directed Graph
Find Dependencies Of Each Vertex In A Directed Graph



0 Response to "21 Javascript Function Dependency Graph"
Post a Comment