23 How To Make A Card Game In Javascript
I'm a tabletop game developer, and am continually looking for ways to digitize game experiences. In this tutorial, we're going to build a multiplayer card game using Phaser 3, Express, and Socket.IO. In terms of prerequisites, you'll want to make sure that you have Node/NPM and Git installed Creating the UNO game on JavaScript. (Part I) July 31, 2020. In this article, I am going to explain step by step everything I came up to create the popular UNO game from scratch just in a simple canvas for the end-user that is going to play giving them a lightest client, just the browser. To do so, all code is in JavaScript.
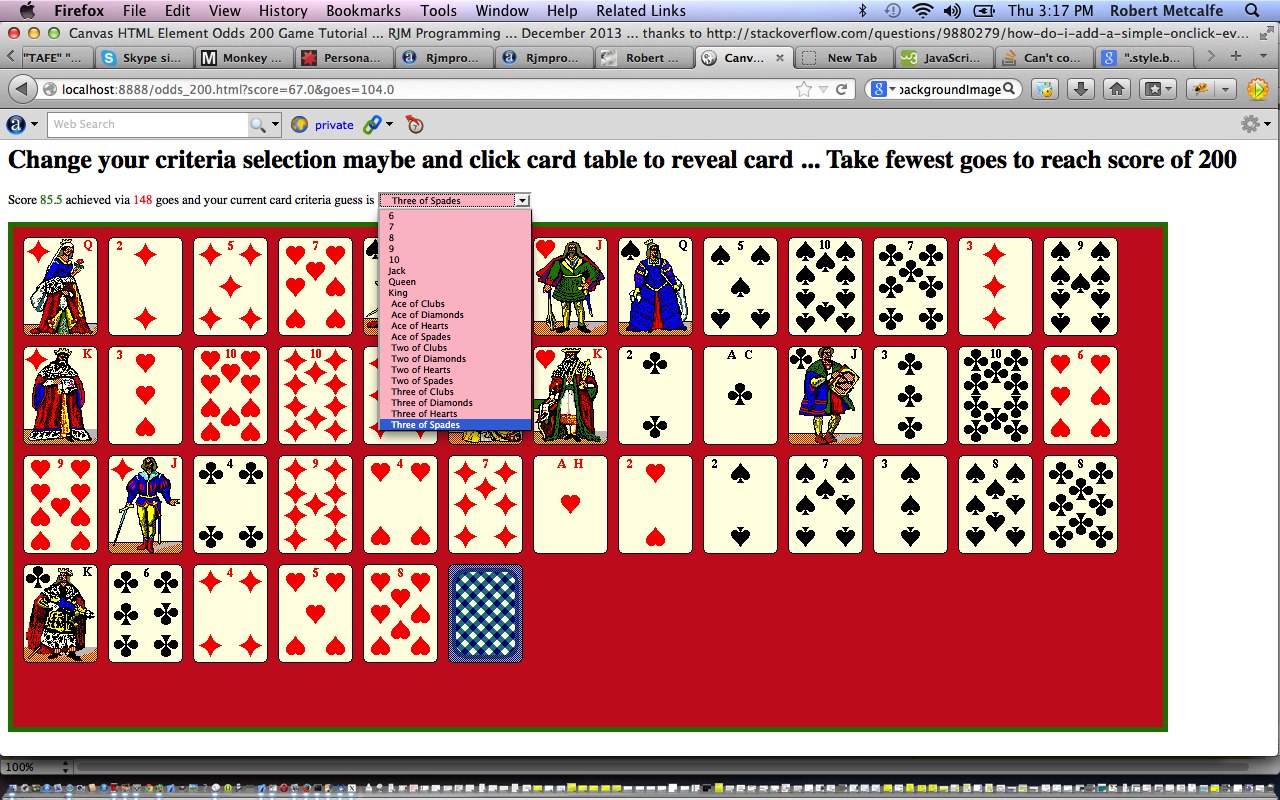
 Html Javascript Canvas Card Game Tutorial Robert James
Html Javascript Canvas Card Game Tutorial Robert James
The first thing we're going to need in order to make our card game, are cards. And if you don't know how to make them, feel free to check out my post on How to build a card deck in JavaScript to see that process. But essentially, we'll be making a Deck array with 52 Card objects.

How to make a card game in javascript. Solitaire and card scripts. These scripts produce a game of solitaire (Klondike). The game is fully configurable with several features making it playable on a large range of browsers and devices. The CardGameCore script can be used as a base for many more games. This page demonstrates its use as a part of the solitaire script. Simple Poker Game. I'm building a simple Poker game. It is almost complete, but I want to refactor it early. My code is mainly about game-play, determine if ready to start next round, determine whose turn it is, etc. I want to make this code more readable, easy to maintain, and not too difficult to understand for other programmers. If you want to create a card game in Javascript you are going to need a way to build a deck of cards. In this quick tutorial we'll show you how to create a card object and a deck object and then we'll show you how to shuffle the deck of cards. First thing is first, let's create a simple card object.
The first 1000 people to use the link will get a free trial of Skillshare Premium Membership: https://skl.sh/webdevsimplified11201JavaScript Simplified Cours... Feb 19, 2020 - In our memory game there are only going to be two variables that JavaScript will have to store in memory. The first one called cards (starting on line 1) is an array that contains objects, which ... Learn the steps to create an interactive web based game from scratch, using JavaScript HTML and CSS.This course is designed for beginners who want to explore how to build, debug and enhance web projects. Explore how to create applications applying your knowledge of HTML, CSS and JavaScript!. Please note that some basic knowledge of these languages is required as the course focus is to cover ...
In the previous section, we explored how to display just one card and let the user guess. That much we can do. The challenge is how to make more cards and let the user go through all of them. Using the flash card analogy, let's rewrite our game engine workflow. Take out one card from the deck; Display the front side of the card; Let the user ... Free Poker Card Game. In this poker game, you start out with 100 credits. You can bet 5 credits by pressing the BET 5 button. Increase the bet by pressing the button again up to the maximum number of credits that you have. After betting, press the CONTINUE button to reveal the cards. Click any number of cards to discard them and replace them to ... The rules for the memory game is very straightforward: There are a number of "cards" that are scattered randomly across a grid in pairs. The player opens a pair of cards in the grid - If the cards match, that is "one point" and the player will continue to find the next pair. But if the cards don't match, they will "fold back" to ...
Each card width and height is calculated with calc() CSS function. Let's make three rows, four card each by setting width to 25% and height to 33.333% minus 10px from margin. To position .memory-card children, let's add position: relative so we can position the children absolutely, relative to it. Create Flip Card Memory Game in JavaScript. Learn how to develop flip card memory game in JavaScript. It is a simple and fun game. In this game project, you need to match the pair of images by flipping them. You all might have played the game because it is a super old and popular game. Now let's see how we can create this. I would like to walk you through how to build a memory game using plain HTML, CSS and JavaScript. Here is what we will be doing : Setting up the basic HTML and CSS. Defining the variables and data in JS. Setting up the board on DOM load in JS. Check if the cards clicked is correct. Restart the game.
JavaScript: CSS-animated Card Game Tweet 0 Shares 0 Tweets 1 Comments. Below you will find a working example, along with source code and links to download the card images. Working Demonstration. The card are already shuffled. To start playing, click on the card pile on the left: React is an easy-to-use JavaScript framework that lets us create front-end apps. In this article, we'll look at how to create a hi-low card game with React and JavaScript. Create the Project. We can create the React project with Create React App. To install it, we run: npx create-react-app hi-low-card-game. with NPM to create our React project. Use a for loop to create t. When it says it is number 1, that should increment by the number that it is in the loop. Add the number of the loop to a data attribute. Create a CSS class for the card that gives it the styling of the image above.
Hence, when a card is shown it can't be clicked on again till it is closed. Now we've sorted clicking to see the cards; we can start working on the game requirements better. 1. Shuffing Cards. Cards are to be shuffled on load or restart. There's really no game if cards can't shuffle. First, below your array, create a gameGrid variable, and duplicate the array by using concat (). script.js. // Duplicate array to create a match for each card let gameGrid = cardsArray.concat(cardsArray) Then replace cardsArray with gameGrid in the forEach () loop. script.js. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas <Canvas> is ...
Oct 18, 2019 - In this post, I will show you how to setup the basic structure of a card game with an object oriented approach and JavaScript. I will provide tips for thinking about your programs as collections of… The easiest way to write card games in Javascript cards.js is a library to write card games in javascript. It's not a framework, it does not try to tell you how to write your game logic, it's only about rendering playing cards, animating them and giving you a nice and simple way to use them in your games. Welcome to my blog, In this article you can build a Card Matching/Memory card Game in HTML, CSS, JavaScript and I build a another format of this Game click to view . Card Matching Game is a click a one card and click another card if both cards are matched. if all cards are matched. then stops the timer and you win the Game. If playback doesn't ...
Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement Previous Next Learn how to make games, using nothing but HTML and JavaScript. We'll then output the random card into the browser and add some CSS so it looks like an actual playing card. If you're interested in building card games using JavaScript this is a good starting point before moving onto building more complex card games. Let's get started by creating a index.html file with the following markup: Visual Card JavaScript Build. 06:14. Game Logic Play Conditions. 08:00. Code Review and Tweaks. 09:30. Description. Looking to practice JavaScript - look no further this is the perfect course to learn more about JavaScript and how to build a fully functional application from scratch. Step by step training with all the source included.
This tutorial explains some basic HTML5, CSS3 and JavaScript concepts. We will discuss data attribute, positioning, perspective, transitions, flexbox, event handling, timeouts and ternaries. You are not expected to have much prior knowledge in pro... In this challenge we will create a one-player game of poker based on the rules of Texas Hold'em Poker. In a game of Texas Hold'em Poker, for each round, five "community cards" are dealt face-up on the "board". Each player is then dealt two private cards. All players in the game can use the "community" cards alongside their own private cards to make their best possible five-card poker hand. At ... Create The Deck In order to create the deck, we're going to pair up each suit from the array above, with each possible value also from the array declared above. We're going to create a new card Object with the corresponding value and suit and that object will be added that to the deck array.
Memory Game, also known as the Concentration card game or Matching Game, is a simple card game where you need to match pairs by turning over 2 cards at a tim...
 Creating A Board Game Checkers With Javascript By Ryan
Creating A Board Game Checkers With Javascript By Ryan
 How To Play The Palace Card Game With Pictures Wikihow
How To Play The Palace Card Game With Pictures Wikihow
 11 Fun Easy Cards Games For Kids And Adults It S Always
11 Fun Easy Cards Games For Kids And Adults It S Always
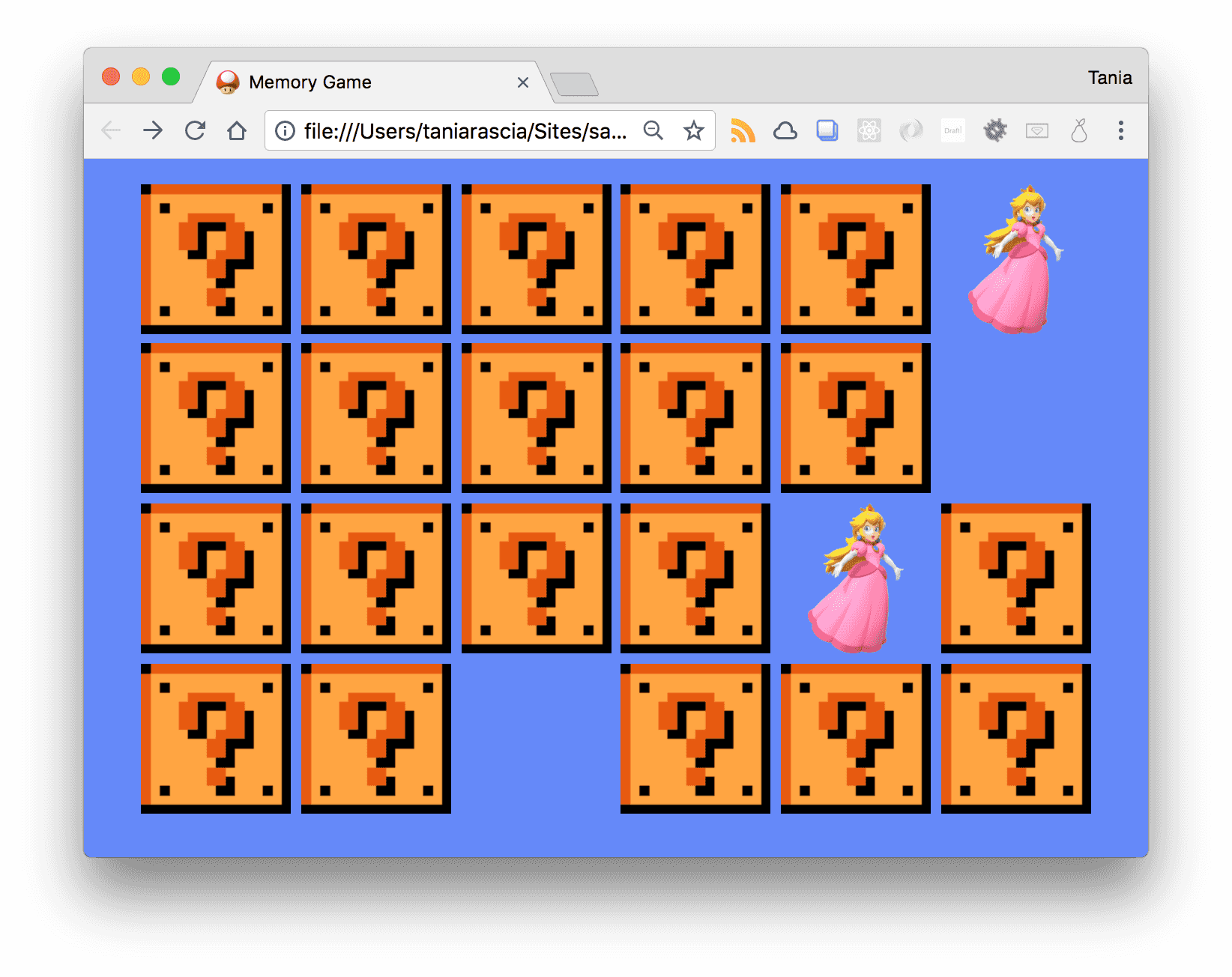
 Create A Memory Game Ala Super Mario 3 With Javascript
Create A Memory Game Ala Super Mario 3 With Javascript
 Google Game Builder Hints At No Code Game Development
Google Game Builder Hints At No Code Game Development
 Create A Card Game In Canvas With React Components Html5 Hive
Create A Card Game In Canvas With React Components Html5 Hive
 Pandemic Legacy The Board Game Series For The Age Of The
Pandemic Legacy The Board Game Series For The Age Of The
 Here S How Much Your Pokemon Cards Are Worth
Here S How Much Your Pokemon Cards Are Worth
 A Deck Of Cards With Code Snippets Describing Each Card In
A Deck Of Cards With Code Snippets Describing Each Card In
 11 Fun Easy Cards Games For Kids And Adults It S Always
11 Fun Easy Cards Games For Kids And Adults It S Always
 Poker Card Game Javascript 101 Computing
Poker Card Game Javascript 101 Computing
 How To Build A Simple Card Game With Javascript
How To Build A Simple Card Game With Javascript
21 Card Game Planning With Kids
Multiplayer Card Games Spades Hearts And Go Fish Game
 17 Javascript Projects For Beginners To Perfect Your Coding
17 Javascript Projects For Beginners To Perfect Your Coding
/cdn.vox-cdn.com/uploads/chorus_asset/file/19869197/34817747572_00299909c7_o.jpg) Dominion An Online Board Game To Stay Social And Less
Dominion An Online Board Game To Stay Social And Less
 Game Tutorials How To Make An Html5 Game 2021 Edition
Game Tutorials How To Make An Html5 Game 2021 Edition
 Memory Card Game Javascript Tutorial
Memory Card Game Javascript Tutorial
 Making A Card Game In Javascript Pt 1 The Setup Andrew
Making A Card Game In Javascript Pt 1 The Setup Andrew
 Create A Memory Game With Javascript Dev Community
Create A Memory Game With Javascript Dev Community
 Simple Html 5 Card Game With Canvas And Javascript Part I
Simple Html 5 Card Game With Canvas And Javascript Part I
 Create A Memory Game Ala Super Mario 3 With Javascript
Create A Memory Game Ala Super Mario 3 With Javascript
0 Response to "23 How To Make A Card Game In Javascript"
Post a Comment