27 Javascript Charts For Mobile
JavaScript charts for web and mobile apps. 95+ chart types, 1400+ maps and 20+ business dashboards with pre-built themes for any business use-case. Build fast, responsive and highly customizable data visualizations trusted by over 28,000 customers and 750,000 developers worldwide.FusionCharts Product Update Center - Download upgrades for your licensed productsBeautiful dashboards built using FusionCharts for web & mobile Whether it is for sales & …We selected the most compelling data stories available and recreated them using our …Contact Sales - JavaScript charts for web & mobile | FusionChartsPro: You will get a license for FusionCharts software to be used in one product, by up to 5 …Direct JavaScript NPM 1 Download FusionCharts Package by filling in the form below. First …Support And Upgrades for Older Licenses - JavaScript charts for web & mobile | …Add Vue.Js charts and graphs like area, bar, donut, line, marimekko, radar, stockcharts and … Javascript Charts use client-side data and can be created and viewed in an offline environment. Contrasting Javascript Charts with the Chart Control The Chart controls is a server-side control. The chart is rendered as a bitmap on the server and then the client-displays the bitmap image.
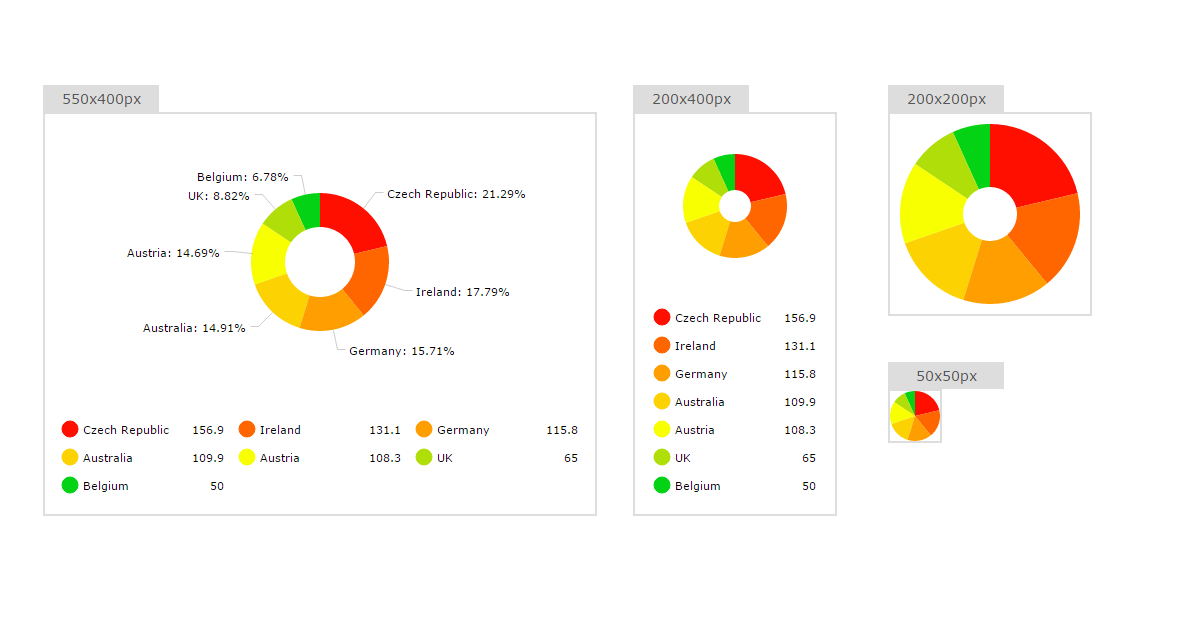
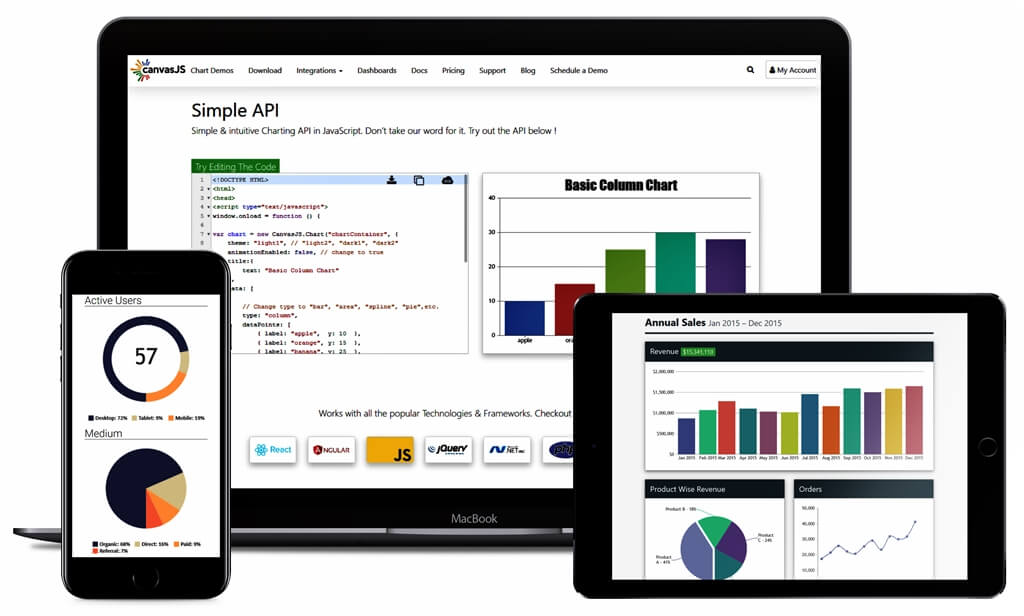
Responsive JavaScript Charts & Graphs CanvasJS charts are responsive and runs across all devices including Tablets, Desktops & Phones. All Graphs are Cross-Browser compatible and have 10X better performance. Given example shows Column Chart that you can resize to check it's responsiveness.
Javascript charts for mobile. XY charts are now so powerful and flexible, you can plot any data on them. Number, date, duration, or category axes are supported, in all directions. The axes can now contain interactive breaks, that expand on hover and actually look awesome. Pie charts are now fully nestable, with support for custom start and end angles, to create half circles. You can easily integrate our JS Charts with popular Frameworks like React, Angular, Vue, etc. Library comes with 30+ chart types including line, column, bar, area, pie, doughnut, stacked, etc. Graphs support various interactive features like tooltips, zooming, panning, animation, events, drilldown, exporting and can easily be integrated with various server side technologies like PHP, Ruby, Python, ASP.Net, Node.JS, Java, etc. ChartJS charts are responsive by default. They work well on mobile and tablets. There are 8 different types of charts out of the box (Line, Bar, Radar, Doughnut and Pie, Polar Area, Bubble,...
JavaScript Charts for software development. Discover new horizons in data visualization, exploration and navigation with our extensive API that seamlessly integrates visualizations into your product. ... A "Project" is a website with a single domain name, a web application, an intranet or a mobile application. No developer limits. Chart.js is an easy way to include animated, interactive graphs on your website for free. Chart.js Simple yet flexible JavaScript charting for designers & developers Pricing. The Mobile Edition of the GLG Real-Time Charts Package starts at $1690 and includes the Real-Time Charts widget set, a Basic Edition of the Graphics Builder and the GLG Graphics Server. The Basic Edition of the Graphics Builder can be used to create dashboards containing multiple charts and other widgets.
Top 15 JavaScript Data Visualization. 1. D3.js. D3 is a JavaScript data visualization library that is mostly used to manipulate documents based on data. This library uses web standards and does not care whether you use React, Vue, or some other JavaScript framework. D3 is one of the most popular JavaScript data visualization libraries as a lot ... 27/4/2015 · ZoomCharts is a new chart and graph library, that brings JavaScript charts and graphs to both desktop and mobile and are very powerful and optimised (using Canvas) - it is cross device/platform compatible and has native multi-touch support. With ZoomCharts you can create: timeline charts; category charts (pie charts, facet charts) network graphs; and more. SciChart Mobile SDK v3.1 features a spline line series which provides aesthetically pleasing, high performance smoothed line charts for iOS or Android apps. Performance is excellent thanks to our intelligent, dynamic smoothing, and interactive frame rates with point counts in the 100,000 or even millions of data-points are still possible.
The JS Chart library D3 is a popular charting library that is used for delivering great data visualization. This javascript library basically conforms to the W3C standards making it compatible across all browsers. D3 library is powerful as it comes packed with an array of impressive features and extremely powerful transitions. Chart.js is an open source JavaScript library supporting 8 chart types. It is a small js library at just 60kb. Types include line charts, bar charts, area charts, radar, pie charts, bubble, scatter plots, and mixed. A time series is also supported. It uses canvas element for rendering and is responsive on window resize to maintain scale ... GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS.
In 2009 the first version of Highcharts was launched. Since then, Highcharts has remained the leading standards-based charting library for the web, mobile and IoT devices. This is the story of how this small company, deep in the fjords of Norway, became the market leader in Javascript charts. Interactive charts for browsers and mobile devices. Home Guides Reference Support Charts; Home Guides Reference Support Home Products Charts Send feedback Display live data on your site About Google chart tools Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools. ... Active 2 years, 7 months ago. Viewed 14k times. 8. 0. I need to get chart.js to adjust the height of the chart when I switch my site to mobile view, I'm using bootstrap as my framework which is working fine. The issue with mobile view of the site is that the graphs are too small to interact with.
While ApexCharts brings you the goodness of open-source charts, FusionCharts offers additional visualizations for your dashboards including: 2000+ Data Driven Maps. Gauges & Widgets. Timeseries and stock charts. 30+ Open Source Dashboards. With extensive documentation, consistent API, and cross-browser support, FusionCharts is loved by 28,000 ... Mobile devices also support interactivity through pinch & zoom display effects. Dygraphs has a brief sample gallery which includes a series of traditional graph styles. If you wish to plot data with JavaScript, then Dygraphs is a wonderful library for getting started without any dependencies. Closing JavaScript / HTML5 charts and maps data-viz libraries for web sites and applications. Fast and responsive. WordPress plugin available. Developed since 2006.
JavaScript Chart.js. Javascript Web Development Object Oriented Programming. Chart.js is an open source JavaScript library. Using Chart.js, add animated, interactive graphs on your website. Following is the code for Chart.js library in JavaScript −. Technology Our mobile solution encompasses a small JavaScript Webview embedded in your mobile application. The Highcharts Android Wrapper offers the capability to initialize the chart as a normal view in Android; the code is identical to the industry-leading Highcharts code, used across millions of web pages. AnyChart is a flexible JavaScript (HTML5) based solution that allows developers to embed interactive and great looking charts and dashboards into any web, standalone or mobile project. Whether you need to enhance your website with better reporting, embed dashboards into your on-premises and SaaS systems, or build an entire new product, AnyChart ...
It works in Internet Explorer, Safari, FireFox, and Chrome. It also works on tablets and smart-phones, even the desktop. View features in a PDF flyer. On a mobile device, such as an iPad, Android, or Windows Surface, StockChartX HTML5 can be manipulated using touch gestures like pinch, swipe, and tap. Ultimate JavaScript chart package for time-based data visualization and exploration. Some of the chart types included in Time Chart charts package: ... A "Project" is a website with a single domain name, a web application, an intranet or a mobile application. No developer limits. Chart.js is one of the most popular JavaScript charting libraries used in admin templates and other web application. It is an open source project, so it is completely free for use. Chart.js offers 8 different chart types for data visualization with out of the box animations. Chart.js offers charts that are highly customizable.
Low graphics on mobile browsers Fast, Native Charts for WPF, iOS, Android, JavaScript 0 When I'm viewing a chart from mobile browser, quality of graphics is very low. Mobile and Responsive JavaScript Charts Any Chart; Anywhere: Resolution independent SVG and HTML5 charts JSCharting renders cleanly on all devices from mobile phones and tablets to desktops and laptops through native vector SVG files that always look their best. dhtmlxGantt is a complete JavaScript/HTML5 gantt chart library for developing powerful project management apps able to work with tens of thousands of tasks.T...
If you set the responsive attribute equal to true (using the config object), then your figures will be automatically resized when the browser window size changes. This is an especially useful feature for charts which are going to viewed on mobile devices! Leaflet is one of the best JavaScript libraries that you can use to include interactive maps into your site. It is open-source and mobile-friendly, weighing around 39kb. The MapPress Maps for WordPress plugin uses Leaflet to power its interactive maps. Leaflet library. Re: Javascript Charts Filter Using Tooltips This view is a clip showing the UX I created using JavaScript Charts pulling data from a SqlServer Database. I am wanting to do the same as in the above examples. I could set up a dropdown box to select and filter, but would prefer to be able to select a bar on the first chart to filter the second chart.
 Introducing Responsive Charts And Maps Amcharts
Introducing Responsive Charts And Maps Amcharts
Javascript Charting Libraries Cool Infographics
 How To Draw Charts Using Javascript And Html5 Canvas
How To Draw Charts Using Javascript And Html5 Canvas

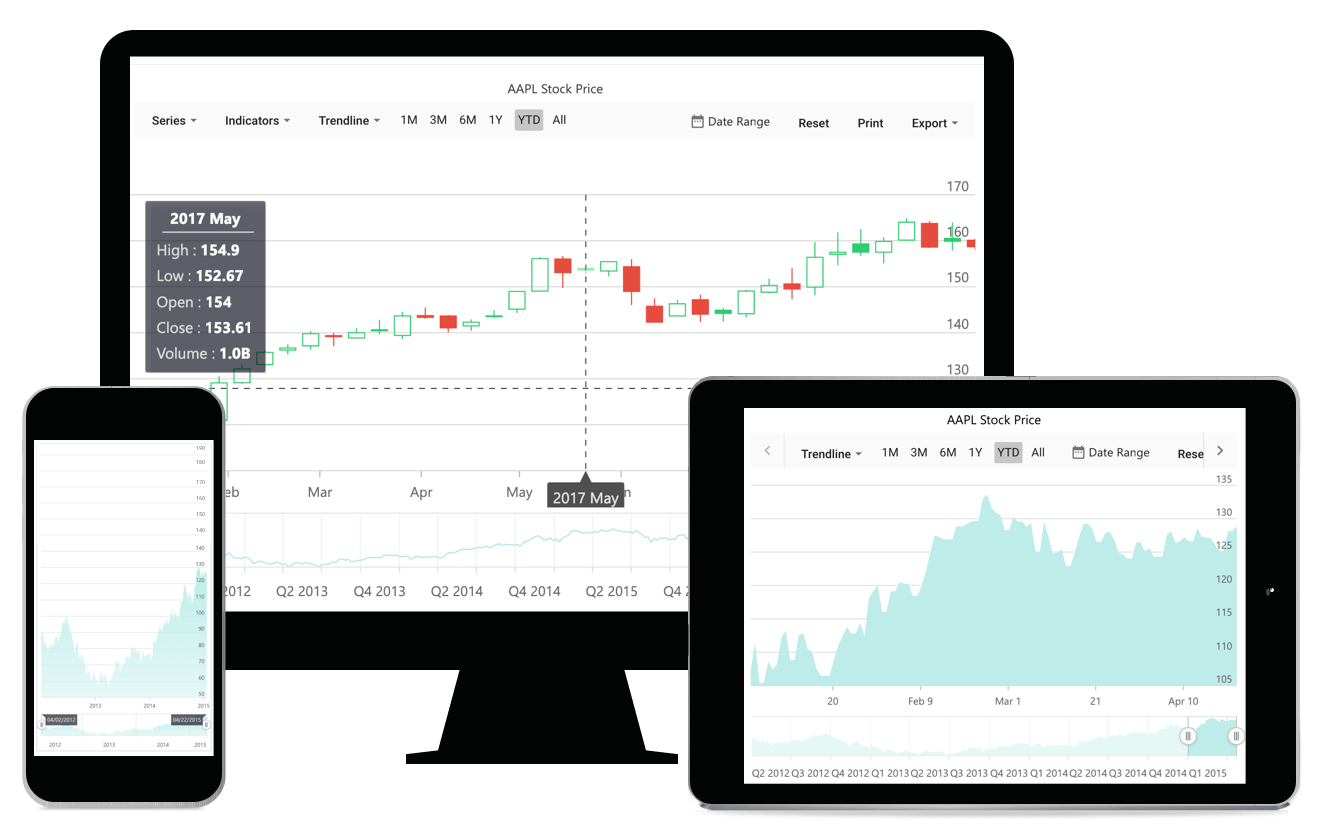
 Powerful Interactive Charts For Traders And Investors
Powerful Interactive Charts For Traders And Investors
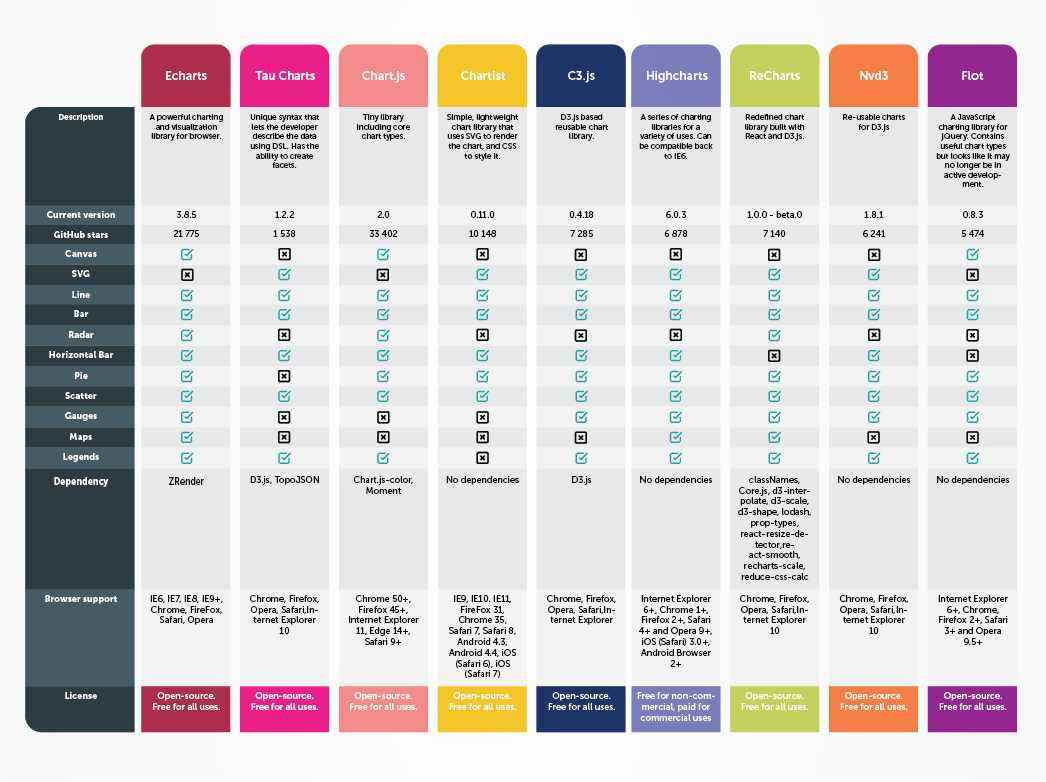
 20 Best Javascript Charting Libraries
20 Best Javascript Charting Libraries
 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
 Chart Js Vs Anychart Compare Differences Amp Reviews
Chart Js Vs Anychart Compare Differences Amp Reviews
 Javascript Stock Chart Syncfusion Javascript Ui Controls
Javascript Stock Chart Syncfusion Javascript Ui Controls
Top 11 React Chart Libraries Tabnine Blog
Stockchartx Html5 Web Amp Mobile Javascript Financial Stock
 Sencha Touch Charts Sencha Touch 2 Mobile Javascript
Sencha Touch Charts Sencha Touch 2 Mobile Javascript
 Best 16 Premium Javascript Charting Libraries
Best 16 Premium Javascript Charting Libraries
 Javascript Chart Features Fast Realtime Webgl Javascript
Javascript Chart Features Fast Realtime Webgl Javascript
 9 Best Javascript Charting Libraries Hacker Noon
9 Best Javascript Charting Libraries Hacker Noon
 Beautiful Html5 Charts Amp Graphs 10x Fast Simple Api
Beautiful Html5 Charts Amp Graphs 10x Fast Simple Api
19 Javascript Data Visualization Libraries In 2021
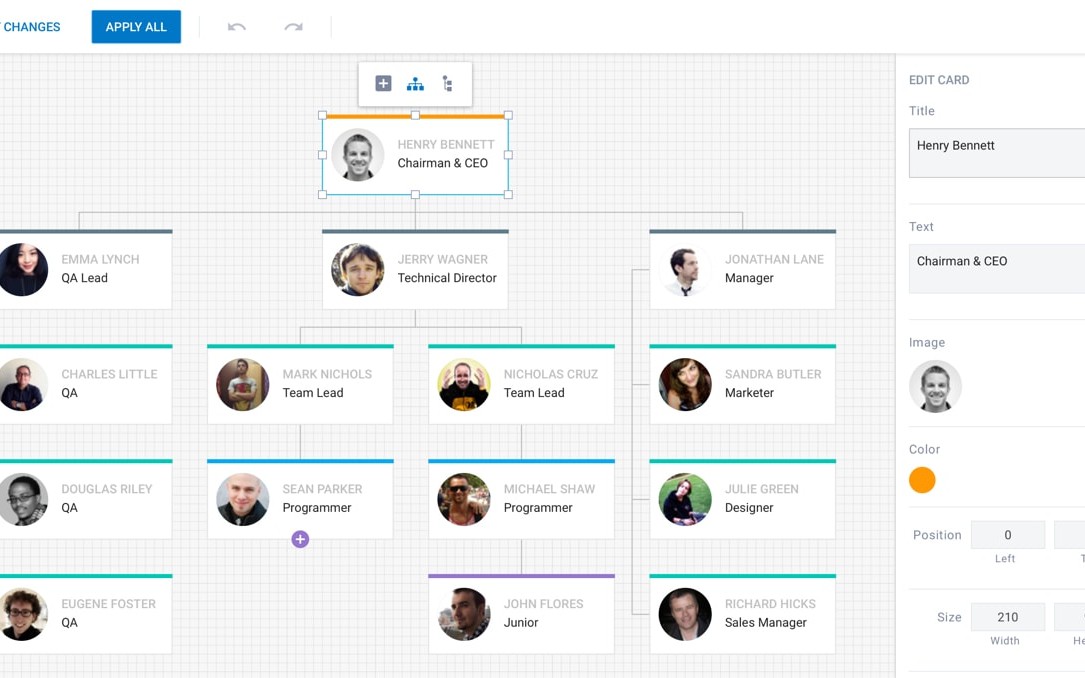
 Top 5 Javascript Libraries To Create An Organizational Chart
Top 5 Javascript Libraries To Create An Organizational Chart
 Javascript Charts For Web Amp Mobile Fusioncharts
Javascript Charts For Web Amp Mobile Fusioncharts
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
Github Zingchart Awesome Charting A Curated List Of The
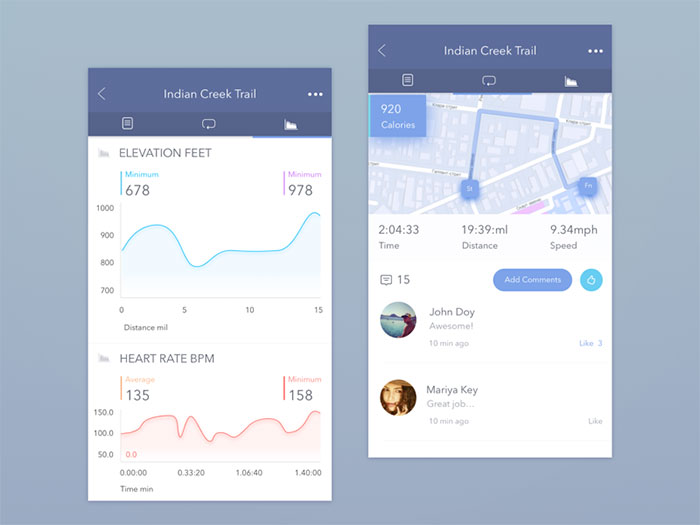
 Mobile Ui Design Inspiration Charts And Graphs Check Them Out
Mobile Ui Design Inspiration Charts And Graphs Check Them Out
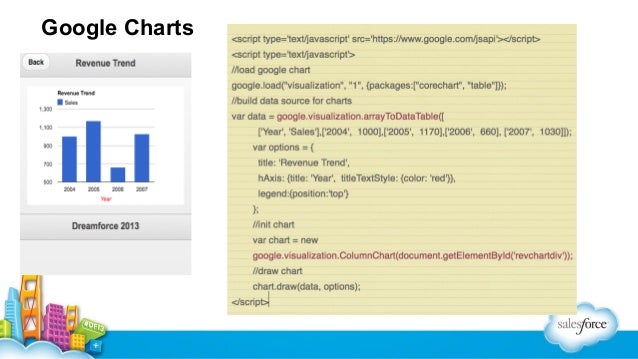
 Building Mobile Dashboards With D3 And Google Charts
Building Mobile Dashboards With D3 And Google Charts

19 Javascript Data Visualization Libraries In 2021


0 Response to "27 Javascript Charts For Mobile"
Post a Comment