28 Change Element Value Javascript
1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
 Html Change Value Of Input Element When Value Element
Html Change Value Of Input Element When Value Element
The parameter represents the id of an element (a hidden field) in my web page. I want to change the value of this element. function myFunc(variable){ var s= document.getElementById(variable); s.value = 'New value' } When I do this, I get an error that the value cannot be set because the object is null.

Change element value javascript. To change an HTML element's class attribute value using JavaScript, you can use either the className or the classList property provided for every single HTML element. This tutorial will help you learn how to use both methods, starting from the className property. Change the class value using className property In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Syntax: Set index: selectObject.selectedIndex = number Return index: selectObject.selectedIndex. Note: Integer number is used for Index at the value place. A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax: document.getElementById (id). attribute = new value
Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: Use the powerful document.querySelector ('selector').value which uses a CSS selector to select the element: Print out the values of the array elements with this statement: console.log (people); The JavaScript Console returns the same list of elements that you put in in the previous step. Change the value of the first element by entering this statement, and then press Return or Enter: people [0] = "Georgie"; Print the values of the array's element ... This method is a shortcut for .on( "change", handler ) in the first two variations, and .trigger( "change" ) in the third.. The change event is sent to an element when its value changes. This event is limited to <input> elements, <textarea> boxes and <select> elements. For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with the mouse ...
Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = … Core Level 1 Element Object: Return Value: A NodeList object, representing a collection of the elements' child elements with the specified class name. The elements in the returned collection are sorted as they appear in the source code. 21/1/2020 · We can use the spice() method on our array which is used to add and remove elements from an array. This method takes the first argument as an index which specifies the position of the element to be added or removed. The next argument it takes is the number of elements to be removed and is optional. The last argument is the new items added to the array.
Javascript answers related to "how to change single value in array objects in javascript". 6 ways to modify an array javascript. angularjs find and update object in array. change value in array react. change value of each property of object array javascript. change value of key in array of objects javascript. When you handle events for a particular element, it is often required to make a change only within children of the element. Here is how to do it. Suppose this is the HTML code <h2>Select the services you want:</h2> <ul id='services'> <li><img src='tick.gif'>Build a Website</li> <li><img ... The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value.
The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Note: Changing the value of an input element using JavaScript, using .val() for example, won't fire the event.
May 18, 2020 - Get code examples like "change value of html element javascript" instantly right from your google search results with the Grepper Chrome Extension. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
11/3/2020 · JavaScript HTML. Learn how to change an HTML element attribute value with JavaScript. Let’s say you have an anchor element on a website, with a faulty URL link path in the href attribute value. A commonplace to see that would be in your menu/navigation bar: <nav> <ul> <li> <a href="/path-to-your-page" id="some-id"> Link </a> </li> </ul> </nav>. Jul 15, 2021 - Then, show the selected value in the <p> element. ... The <input> element fires the change event once it loses focus. The radio button, checkbox, and select elements fire the change event after they have been selected. ... The JavaScript Tutorial website helps you learn JavaScript programming ... To check if an element exists, we simply need to check if the returned value is -1 or not. These methods are useful because they can be used to both checks if an element exists in the Array while at the same time getting a reference as to where that element is positioned, which we can use to then replace that said element.
Aug 28, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute (). Given an HTML document and the task is to change the ID of the element using JavaScript. There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. Example:
Regardless of the approach used to obtain an element - we can now change its class. Changing an Element's Class using JavaScript Changing Element Class with className. Let's create a dummy index.html page containing some data. We'll allow the user to switch between the "day mode" and "night mode", which changes the color palette used on the ... The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. Could you kindly confirm whether you are looking to track change in the object's attribute or change in the attribute of a DOM element?Thanks - Philar Nov 27 '10 at 17:13. ... Update Page Title With Update of Span Tag Value using Javascript. Related. 7626. How do JavaScript closures work? 8159. How do I check if an element is hidden in jQuery?
I wanted to use vanilla javascript to change the class of an SVG element. It was a bit trickier than I expected, but the answer is really simple. Recently I had occasion to implement something… Javascript provides us with the textContent property that we can use to change the text inside an element. Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript.
JavaScript reference. Standard built-in objects. Map. Map.prototype.set() Change language; ... value. The value of the element to add to the Map object. Return value. The Map object. Examples. Using set() ... Change your language Select your preferred language Change ... You can change an input element's type, from text to password, or hidden to text for example, dynamically using JavaScript. Aug 28, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
Aug 28, 2020 - How to get the value of input box in JavaScript · How to export all collections in MongoDB · Can't take lock to run migrations: Migration table is already locked If you are sure migrations are not running you can release the lock manually by running 'knex migrate:unlock' Change CSS Property With querySelector () in JavaScript. querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes. 13/5/2019 · This method adds the specified attribute to an element, and set it’s specified value. If the attribute already present, then it’s value is set/changed. Syntax: element.setAttribute (attributeName, attributeValue) Parameters: attributeName: This parameter is required. It specifies the name of the attribute to add.
Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element.
 Javascript List Back Into Bubble Need Help Bubble Forum
Javascript List Back Into Bubble Need Help Bubble Forum
 Blutch Blog Using Javascript To Change First Line And
Blutch Blog Using Javascript To Change First Line And
Change Attribute Value For A Html Element In Javascript
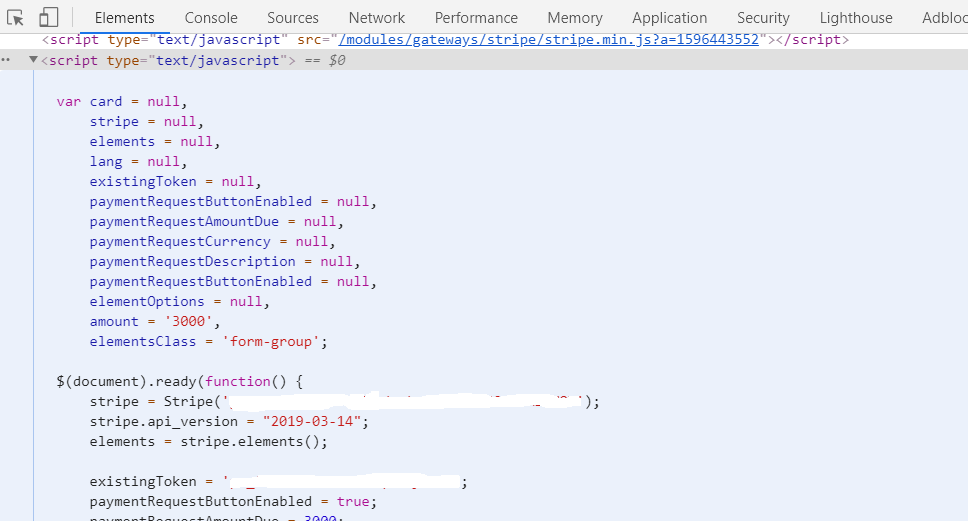
 Whmcs Stripe Gateway Init Javascript Variable Value Change
Whmcs Stripe Gateway Init Javascript Variable Value Change
 How To Set The Default Value For An Html Lt Select Gt Element
How To Set The Default Value For An Html Lt Select Gt Element
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
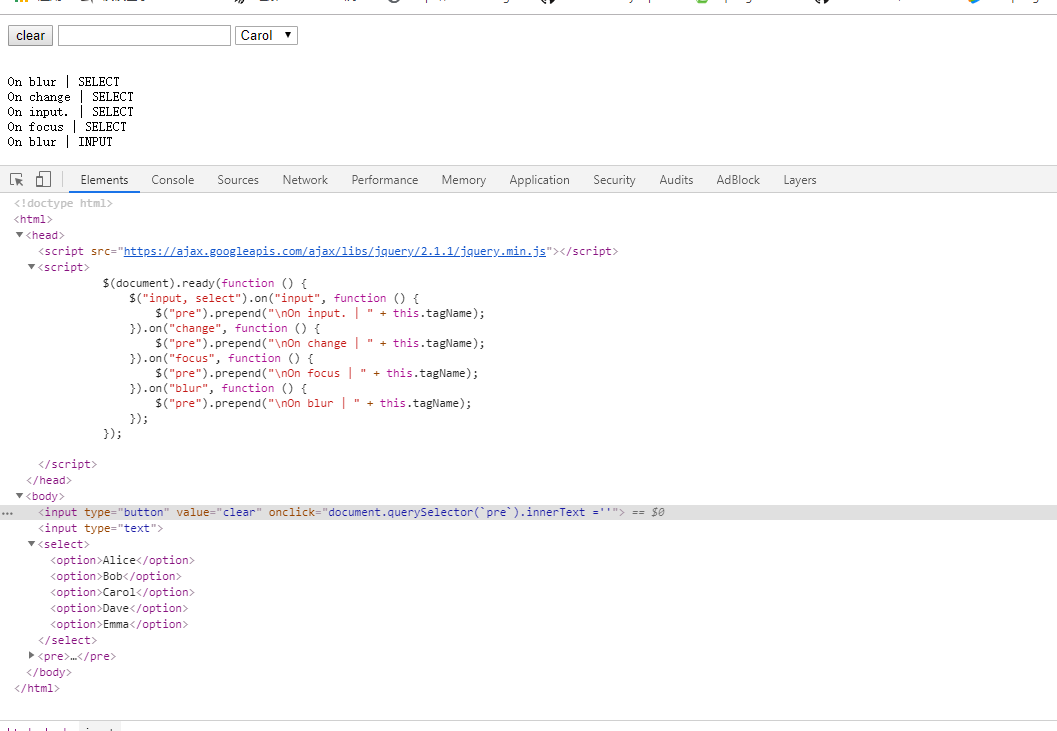
 Different Between Change And Input Event In Javascript By
Different Between Change And Input Event In Javascript By

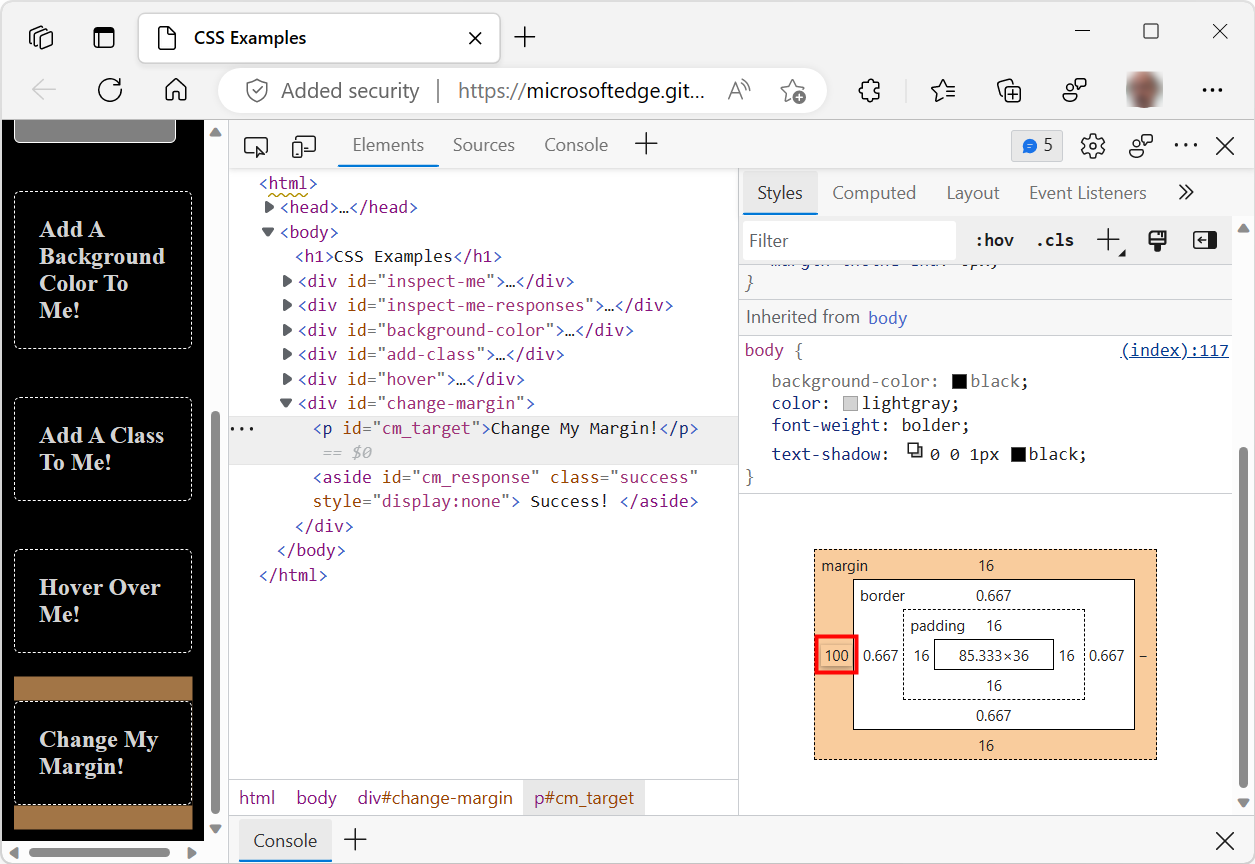
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
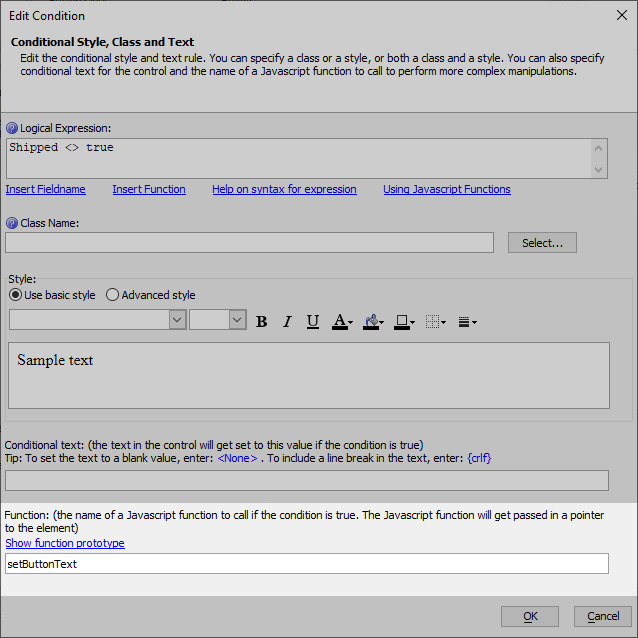
 Change Button Text Dynamically
Change Button Text Dynamically
 Cannot Iterate Through Array And Change Value In Js Stack
Cannot Iterate Through Array And Change Value In Js Stack
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 Pitfalls Of Vue S Reactivity Data Binding Reloading And
Pitfalls Of Vue S Reactivity Data Binding Reloading And
 Inspect Element How To Temporarily Edit Any Webpage
Inspect Element How To Temporarily Edit Any Webpage
Get And Set Formyoula Field Values Using The Javascript
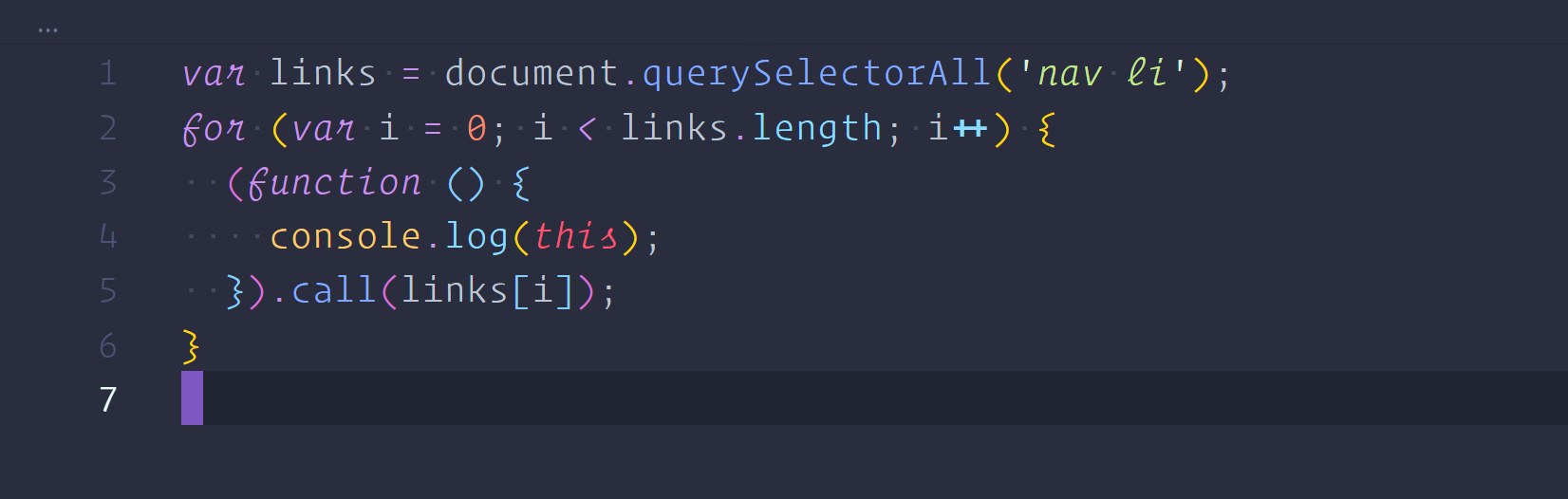
 Everything You Wanted To Know About Javascript Scope By
Everything You Wanted To Know About Javascript Scope By
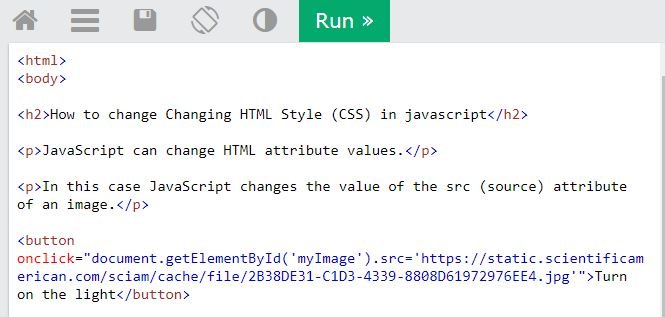
 In This Video We Will Learn How To Change Attributes And
In This Video We Will Learn How To Change Attributes And
How To Get Currentsceneid And Currentlayoutid Using
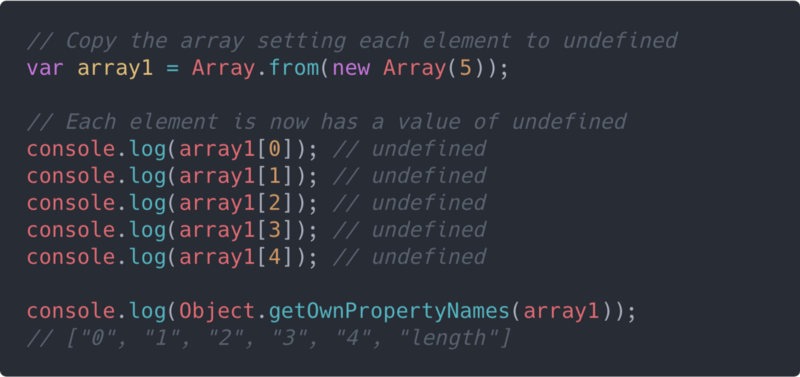
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 How To Change Jquery Element Content Stack Overflow
How To Change Jquery Element Content Stack Overflow
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Changing Css Styles Via Javascript No Readings 2 Review
Changing Css Styles Via Javascript No Readings 2 Review
 How To Change Values Of Html Form Elements With Onchange
How To Change Values Of Html Form Elements With Onchange


0 Response to "28 Change Element Value Javascript"
Post a Comment