32 Javascript Textarea Focus Set Cursor Position
14/2/2019 · Set Cursor Position of textarea with JavaScript . Published on Feb 14, 2019. In the following example, I will create some basic functions to allow you to set where the cursor goes inside of a textarea or <input type="text">. Let's dive right into the core JavaScript code: Using setSelectionRange and createTextRange Get cursor postion in characters in textarea - Javascript How can I get the current cursor position in textbox / textarea by using Javascript function ? 19 Dec 2019 at 07:14 PM
 How To Find Text Area Cursor Position Opentext Forums
How To Find Text Area Cursor Position Opentext Forums
One of the annoying parts of using the focus method of HTML elements is that they don't move the cursor to the end of INPUT or TEXTAREA elements if they already have content in them. That's probably the last thing a user would want.

Javascript textarea focus set cursor position. Javascript: How to set/get cursor position of a textarea Please visit my new Web Site WWW.Codedisplay Basically when we want to create an editor like interface then set or get cursor postion is one of the most important task. The selectionStart and selectionEnd set to 0 instead of the input element value's length, when we focus on a MaskedTextBox control filled with all mask characters. This is the default behavior of the HTML 5 input element. Following is an example that demonstrates the above cases to set cursor position in the MaskedTextBox using focus event. We can use mouse.onclick to handle the click and make the mouse "moveable" with position:fixed, then mouse.onkeydown to handle arrow keys.. The only pitfall is that keydown only triggers on elements with focus. So we need to add tabindex to the element. As we're forbidden to change HTML, we can use mouse.tabIndex property for that.. P.S. We also can replace mouse.onclick with mouse.onfocus.
Questions: How do you set the cursor position in a text field using jQuery? I've got a text field with content, and I want the users cursor to be positioned at a certain offset when they focus on the field. The code should look kind of like this: $('#input').focus(function() { $(this).setCursorPosition(4); }); What would the ... Or do you mean put the cursor back to the place it was previously, the last time the textarea was focused? In every browser except IE, this will already happen just by calling 'element.focus()'; the browser remembers the last cursor/selection position per input and puts it back on focus. This would be quite tricky to reproduce in IE. If the start and end value are the same, it means that there's no selected text and the start value (or end value) is the position of the cursor. Note that in IE the textarea or text input must have the focus before calling the mentioned method. You can ensure this by calling the focus () method of the element (or its jQuery object).
< textarea id ="get" name ="get" rows ="5" cols ="31"> Please write some integer in the textbox given below and press "Set Position" button. Press "Get Position" button to get the position of cursor. </ textarea > </textarea> < input type=BUTTON value= "Click to Set Cursor" name= "myButton1" onClick= "setFocus(1)" > < br > < textarea name= "myTextArea2" rows=2 cols=50> Here is the second text area. </textarea> < input type=BUTTON value= "Click to Set Cursor… //input is the input element input.focus(); //sets focus to element var val = this.input.value; //store the value of the element this.input.value = ''; //clear the value of the element this.input.value = val; //set that value back. For the cursor to be move to the end, the input has to have focus first, then when the value is changed it will ...
19/2/2013 · jQuery function to set the cursor position to a specfic character position within an input field. //SET CURSOR POSITION $.fn.setCursorPosition = function(pos) { this.each(function(index, elem ... If no text is selected, contains the index of the character that follows the input cursor. On being set, the control behaves as if setSelectionRange() had been called with this as the first argument, and selectionEnd as the second argument. tabIndex: long: Returns / Sets the position of the element in the tabbing navigation order for the ... Active Oldest Votes. 46. After refocusing the textarea with txtarea.focus (), add this line: txtarea.selectionEnd= end + 7; That will set the cursor seven positions ahead of where it was previously, which will take [b] [/b] into account.
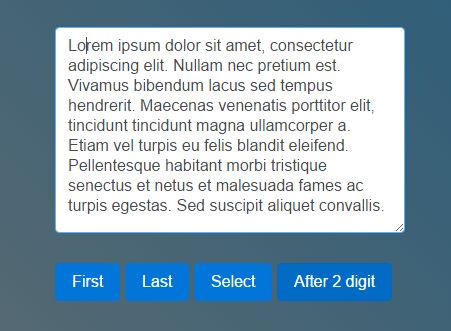
27/12/2005 · How to set caret position. Type the number where you want to set the caret position and click on “Set Position” button. How to set selection. Type the starting character number and end character number. Then click on “Set Selection” button to set selection. How to get caret position or selection. Click on “Get Position/Selection”. Get or Set Cursor position in a textarea. Start Index: End Index: Write some text in the first field and/or move the Current or select text and it will update the next 2 fields with selection start and selection end respectively. Or, put some values in the small fields and click "Select" to set the selection range. Useful for when you have an input or textarea with pre-populated content you wish to preserve. Calling focus will select the existing content, using this plugin will put the cursor at the end, allowing the user to begin typing right away while preserving the content.
14/7/2016 · You have to change the cursor position after the state has been updated(setState() does not immediately mutate this.state) In order to do that, you have to wrap this.refs.input.selectionStart = this.refs.input.selectionEnd = start + 1; in a function and pass it as the second argument to setState … I've got a text field with content, and I want the user's cursor to be positioned at a certain offset when they focus on the field. The code should look kind of like this: $ ('#input').focus (function () { $ (this).setCursorPosition (4); First, get the current position of cursor with the help of property named as selectionStart on textarea/inputbox. To insert the text at the given position we will use slice function to break the string into two parts and then we will append both parts to the text (text_to_insert) in front and end of the text.
Set Cursor Position in Textarea using AngularJS Saturday, 7 February 2015 | Posted by Sample I found some JavaScript functions to set Cursor position in textarea, I angularised them to implement this functionality using AngularJS. Javascript textarea focus set cursor position. How To Get Caret Position With Javascript Weekly Webtips. How To Set Cursor Position In Content Editable Element Using. Text Fields Material Design. How To Get The Cursor Position In Textbox While Entering Text. Unity S Text Mesh Pro Input Field Caret Is Too Wide And. Setting the value of a textarea moves the cursor to the end. So you just need to save the value, clear it, focus it, and re-apply the value and you're good. ... // focus textarea, clear value, re-apply textarea .focus() .val("") .val(val); }); This demo does that but also applies a little bit of UX. If the textarea's current value doesn't ...
To do this, we use document.elementFromPoint (x+px, y+py) in which we pass the position of image cursor. This will gives us the object of the element, the image cursor is on. After obtaining the required object, we can invoke the object.click (). I am trying to add new line to textBox and update textBox value with new line character in JavaScript using following code: ele.value = ele.value + "\n"; ele.focus(); // To update cursor positio... Focus a Textarea or Text Field This page shows you to make a text field or text area automatically active when the page loads. This means that as soon as the page has loaded the user can begin typing without having to click in the text field first.
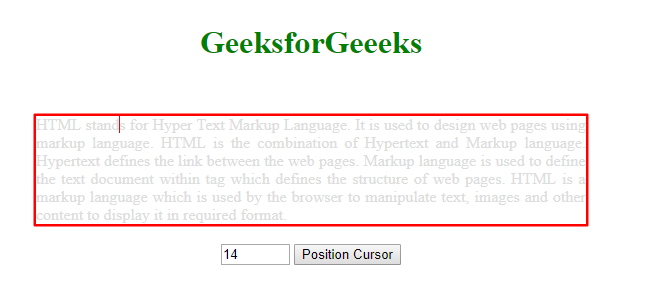
The javascript code to put the cursor in a textbox or textarea at the beginning is pretty much identical to the code above with the difference of just specifying the position variable of 0. The following code will put the cursor at the beginning, even if the Textbox or TextArea already has text in it. SIX YEARS too late. The "selectionStart" property wasn't supported in all browsers when this question was posted. But it was included in Solution 1, which is far more robust than your solution. 28/11/2019 · In order to set caret cursor position in content editable elements like div tag is carried over by JavaScript Range interface. The range is created using document.createRange() method. Approach 1: First, create Range and set position using above syntax. Get …
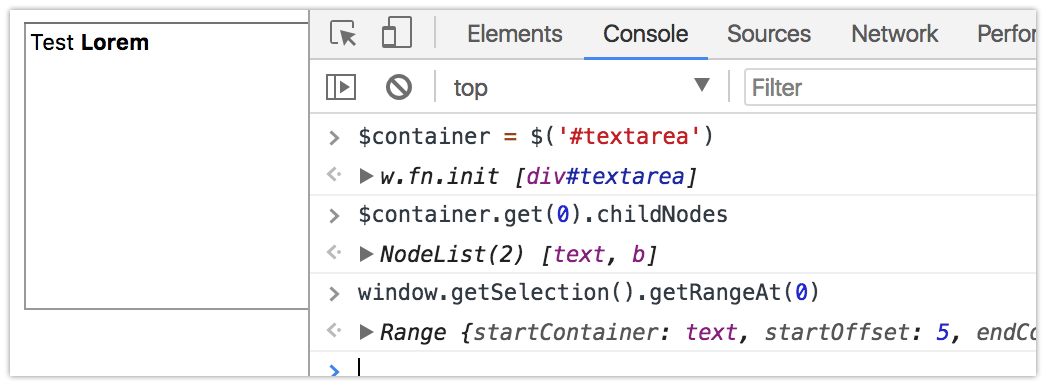
To set the cursor position I have this function which loops round all the child text nodes within the supplied node and sets a range from the start of the initial node to the chars.countcharacter: function createRange(node, chars, range) {
 How Do You Scroll To The Position Of The Cursor In A Textarea
How Do You Scroll To The Position Of The Cursor In A Textarea
 Client Side Javascript Reference
Client Side Javascript Reference
 How To Find Input Cursor Position With Javascript I M Jhey
How To Find Input Cursor Position With Javascript I M Jhey
 Creating An Editable Textarea That Supports Syntax
Creating An Editable Textarea That Supports Syntax
 How To Find Text Area Cursor Position Opentext Forums
How To Find Text Area Cursor Position Opentext Forums
 Javascript How To Put Mouse Cursor In Input Element Like Textarea Or Textbox With Javascript Code
Javascript How To Put Mouse Cursor In Input Element Like Textarea Or Textbox With Javascript Code
 How Do I Get The X Y Pixel Coordinates Of The Caret In
How Do I Get The X Y Pixel Coordinates Of The Caret In

 14 Custom Html User Login Forms
14 Custom Html User Login Forms
 Set Bootstrap Popover Position Right Next To The Textarea
Set Bootstrap Popover Position Right Next To The Textarea
 Jquery Plugin To Set Cursor Position Within Editable Content
Jquery Plugin To Set Cursor Position Within Editable Content
 Set Width Of Container To Fit Text Area Axure Rp 9 Axure
Set Width Of Container To Fit Text Area Axure Rp 9 Axure
 Vue Input Textarea Input Box Insert The Desired Value Through
Vue Input Textarea Input Box Insert The Desired Value Through
 Get Cursor Position In A Textarea Jquery Techniqzone
Get Cursor Position In A Textarea Jquery Techniqzone
 Styling Web Forms Learn Web Development Mdn
Styling Web Forms Learn Web Development Mdn
 Creating An Editable Textarea That Supports Syntax
Creating An Editable Textarea That Supports Syntax
 How To Get The Cursor Position In Textbox While Entering Text
How To Get The Cursor Position In Textbox While Entering Text
 How To Find Text Area Cursor Position Opentext Forums
How To Find Text Area Cursor Position Opentext Forums
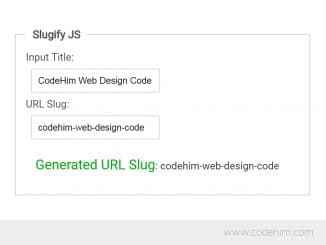
 Javascript Get Amp Set Cursor Position In Textarea Codehim
Javascript Get Amp Set Cursor Position In Textarea Codehim
 How To Set Cursor Position In Content Editable Element Using
How To Set Cursor Position In Content Editable Element Using
 Extension Texbox Get Change Get Cursor Position Left Char
Extension Texbox Get Change Get Cursor Position Left Char

 Angular Positioning Cursor At The End Of Input Value After
Angular Positioning Cursor At The End Of Input Value After
Add A Text Inside Multiline Input Without Reset Initial
 How To Set Cursor Position In Content Editable Element Using
How To Set Cursor Position In Content Editable Element Using
 Creating An Editable Textarea That Supports Syntax
Creating An Editable Textarea That Supports Syntax
How To Set Focus Cursor At The End Of The Content Or At The
 How To Set Cursor Position In Textbox In Html
How To Set Cursor Position In Textbox In Html
 Ceasta How To Create Custom Text Area Using Contenteditable
Ceasta How To Create Custom Text Area Using Contenteditable
 Javascript Get Mouse Position Code Example
Javascript Get Mouse Position Code Example

0 Response to "32 Javascript Textarea Focus Set Cursor Position"
Post a Comment