32 How To Check Browser Javascript
15/11/2019 · The browser on which the current page is opening can be checked using JavaScript. The userAgent property of the navigator object is used to return the user-agent header string sent by the browser. This user-agent string contains information about the browser by including certain keywords that may be tested for their presence. If the array is not supported by the browser, the code within the if statement is never executed, since the condition will evaluate to false. When checking for a JavaScript method, you simply check its name, without the parentheses. For instance, before placing the browser focus on a window, we write
 How Do I Enable Or Disable Javascript In My Browser
How Do I Enable Or Disable Javascript In My Browser
Analysis of reliability. The previous method depended on properties of the rendering engine (-moz-box-sizing and -webkit-transform) to detect the browser.These prefixes will eventually be dropped, so to make detection even more robust, I switched to browser-specific characteristics:

How to check browser javascript. In this approach, we are going to use the Jquery method as well as simple javascript to complete this example project. In this example, we take one text box which takes the email id as input. Before trying this example make sure that your browser support auto-completes features and also enabled by you. Steps: Open Internet Explorer. Click Tools in the upper-right corner of the browser window. Select Internet Options from the drop-down menu that appears. In the Internet Options window, click the Security tab. 1. Example. For finding the Browser Tab is currently active or not I defined two events on window -. focus - for detecting active state, when this event trigger I start the timer. blur - for detecting inactive, state. From where I stop the timer by clearing the Interval. On focus event, you can define your code which you want to execute ...
24/8/2021 · Test JavaScript Support. If the browser reloads and you see this same page again, the test has failed and you need to enable JavaScript or try with another browser. On the other hand, if you see the result message in a dialog box, the JavaScript test passes and you could proceed to login. Print. Originally posted here! To check if an opened browser window is closed, you can use the closed property in referenced window object in JavaScript. The property returns a boolean true if the window is closed and false if the window is in the opened state. For example to open a new browser window with google as the starting page, you can use ... Here is the list of options available to get URL and other details using JavaScript. The first example will get the current URL in a web browser. Other examples are also available for your reference. #1 - href. This will return the entire URL displaying in the address bar.
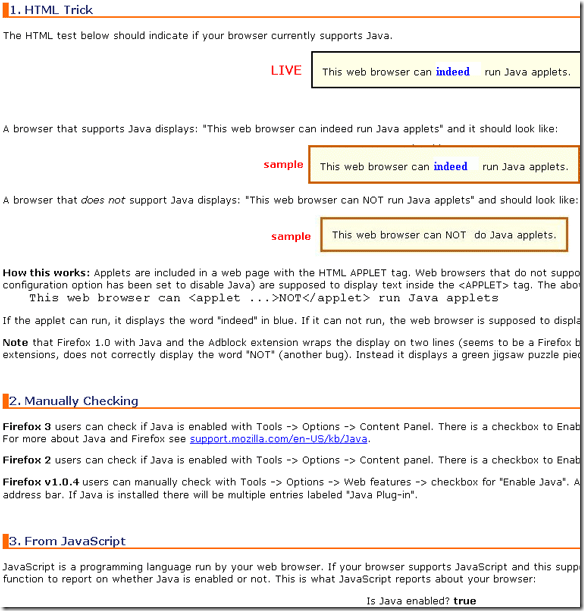
For a recent project, I wanted to display the browser and version on the screen. I figured that this would be possible in JavaScript, so I went searching around. This led me to the User-Agent, "sniffing", and its wild and crazy history. I also read a bunch of articles on why serving different content to different browsers is a bad idea. Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. Thanks for reading this short article about how to check JavaScript bundles for browser support. As you can see, it's easy to incorporate this quick bundle check as part of a CI pipeline. However, this does not eliminate the need for some proper automated or manual testing.
JavaScript has been a part of web browsers for over 15 years and is "built in" to web browsers (it can be disabled but not actually removed ). Learn more about JavaScript. Java however, is a plugin for web browsers. That means it is an extra bit of software that can be optionally loaded into a web browser to give it new features or functionality. Use th e userAgent property of the navigator object to get the User Browser in JavaScript. The userAgent will return a string, where it contains information about the browser by including certain keywords that may be tested for their presence. Note: The information from the navigator object can often be misleading. Center an h1 element in your HTML page with the id of "status". If you apply the JavaScript code above to your page, you should see it display "Online". But this only updates the h1 element when the page loads. Let's add offline and online event listeners to update the status display any time either of those events fires.
As with most modern browsers, JavaScript is enabled in the Microsoft Edge browser by default. To know if yours is working, you will need to access your Settings Menu. To achieve this, simply click on three tiny black dots at the top-right corner of your Edge window. Check browser running on mobile device in javascript example. using regular expression we ca check mobile browser or not, userAgent string contains mobile device information. userAgent returns mobile device information like webOS,Android,iPhone,iPad,BlackBerry and Opera Mini Although we will use userAgent as a fallback of Feature Detections. To know more about UserAgent (UA) just go to your browser's console and run navigator.userAgent. It will return with the browser UserAgent (UA) string. We can do some process on it to identify the browser.
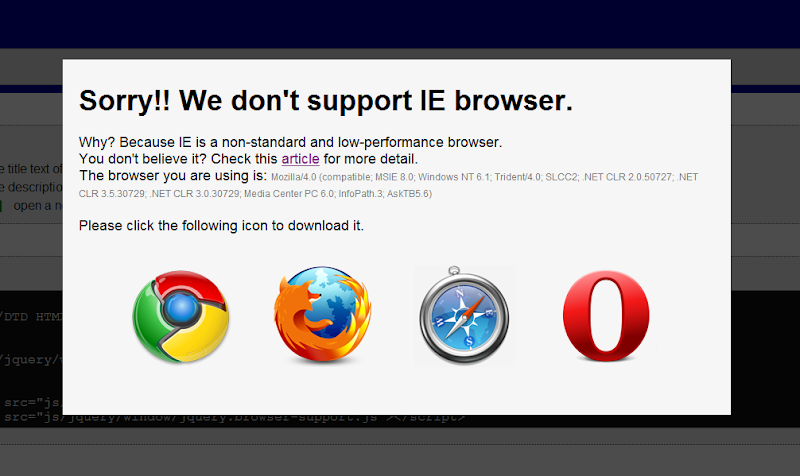
16/11/2019 · Detect Browser using JavaScript/jQuery. The following script is lightweight and straightforward, so beginner developers should be able to understand it and add it to their projects. We have created a program for detecting the top 4 popular browsers Mozilla Firefox, Google Chrome, Safari, Microsoft Edge/Internet. We are used above 4 browsers icons. Default, all browsers icons color … Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. JavaScript has a builtin navigator.userAgent function which is supported by almost all browsers. We can use it to detect the browsers. The syntax is: var w3agent = navigator.userAgent; If we console.log the above code we will get following results in the browser's console: The message prints in console varies from browser to browser.
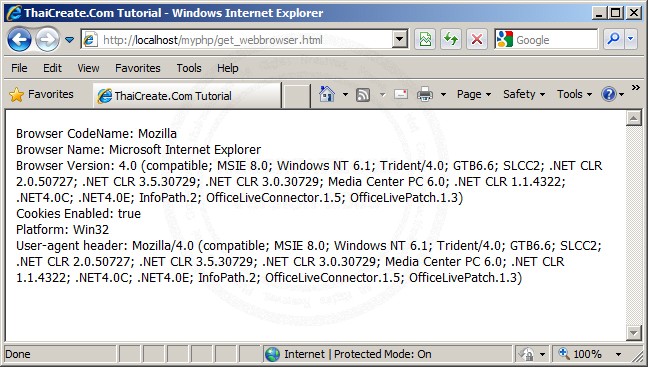
The JavaScript that will detect the browser will use navigator object. This object holds these listed variables. navigator.appCodeName - This variable hold the code name of browser E.g. Mozilla. navigator.appName -This variable hold the name of the browser - (e.g. Google chrome, Mozilla Firefox, Opera or Microsoft Internet Explorer). 17/6/2020 · When we want to implement reliable and accurate i18n and l10n support into a website, it is quite important to be able to detect the browser language preference using JavaScript.Our goal is to switch to the most preferred locale available for the user visiting a website at a certain moment. To check the internet connection status we are going to use the JavaScript navigator onLine property: window.navigator.onLine. It will return a boolean true or false depending on the internet status. If the browser is connected to the internet, it will return the boolean true value and if not then it will return the boolean false value.
For more dynamic browser selections, JavaScript is actually a valid way to go. Below, you'll find a code snippet that you can use to check for Internet Explorer, Chrome, Firefox, Safari, and Opera. The function checks for these browsers, and will execute any code you insert within the if/else if statements for each browser if the code is run on any of the browsers in question. Now you've seen your web browser's basic settings about JavaScript and Cookies, here is a list of more technical information about your web browser and server. Most of these aren't really settings that you can change, they're general bits of information about the server you're using to access the internet. The common methods used to detect the browser in Javascript are: Extract information from the user agent, check if it contains the browser's name. For example, to check for Chrome browsers - if (navigator.userAgent.indexOf ("Chrome") != -1) Use a detection library such as Bowser.
To enable or disable JavaScript in Internet Explorer: From the Tools menu, select Internet Options. In Internet Options, click the Security tab. Click the globe labeled Internet, and then click Custom level. Whats next in the Radar Loop Test. Step 1 - Javascript Check. Step 2 - Check Browser Cache Settings. Step 3 - Run a Simple Test Loop. Try Running Normal Radar Loops. If this didn't work and the text never appears, then JavaScript is not running. There are two possibilities: JavaScript may have been deliberately turned off as a security precaution. Mac users who wish to turn on JavaScript in Internet Explorer can do so in just a few easy steps: From the tool section of the browser, select Internet options. Now open the Security tab and navigate down to the "Custom level". Scroll down until you find the "Scripting" heading on the Custom level page.
 Check Whether Browser Is Online Using Javascript Poopcode
Check Whether Browser Is Online Using Javascript Poopcode
 Php How To Check Browser On Server Side Using
Php How To Check Browser On Server Side Using
 Easy Browser Device Feature Detection Plugin For Jquery
Easy Browser Device Feature Detection Plugin For Jquery
 How To Quickly Check If You Re Running A Javascript Enabled
How To Quickly Check If You Re Running A Javascript Enabled
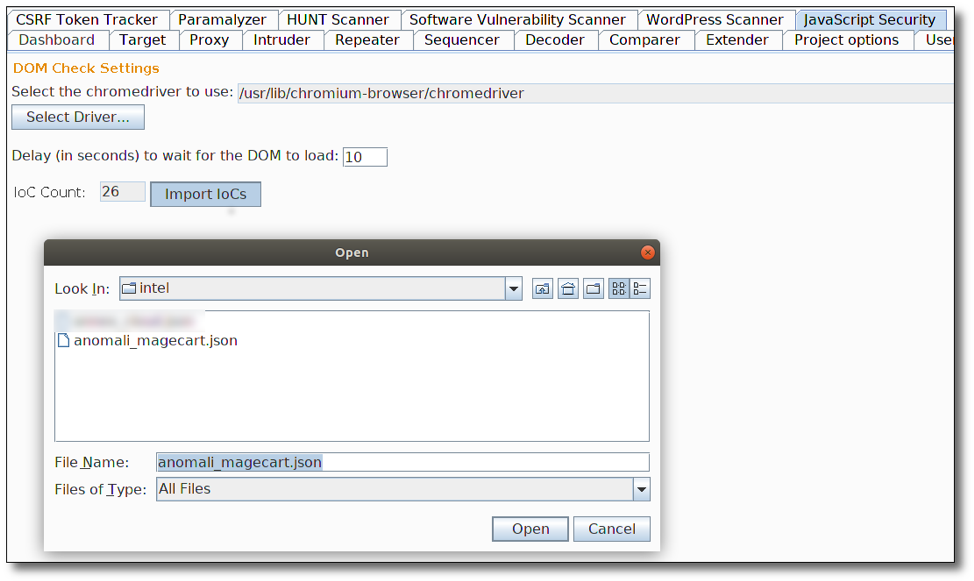
 A New Tool For Finding Malicious Javascript And Securely
A New Tool For Finding Malicious Javascript And Securely
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
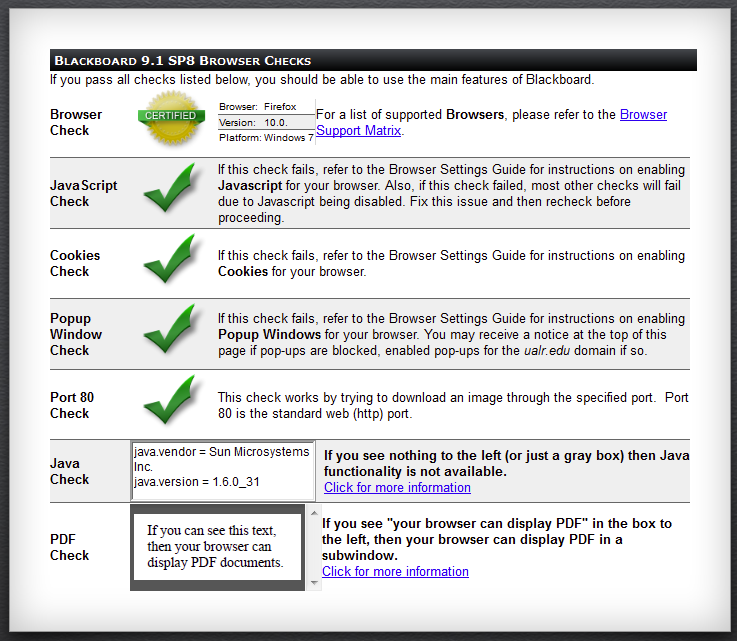
 Browser Compatibility Blackboard Student Support
Browser Compatibility Blackboard Student Support
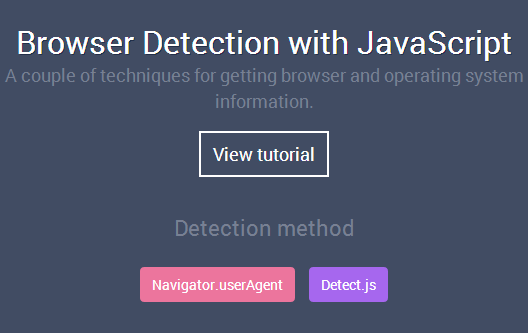
 Browser Detection Javascript Determine User Preference
Browser Detection Javascript Determine User Preference
 Override The User Agent String Chrome Developers
Override The User Agent String Chrome Developers
 Quick Tip Check User S Browser With Javascript Tom Mcfarlin
Quick Tip Check User S Browser With Javascript Tom Mcfarlin
 How To Check If Javascript Is Enabled And Use Of Navigator Object In Javascript Episode 3
How To Check If Javascript Is Enabled And Use Of Navigator Object In Javascript Episode 3
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 How To Enable Javascript In Your Browser Intellipaat Community
How To Enable Javascript In Your Browser Intellipaat Community
 Creating A Browser Notification In Javascript By Javascript
Creating A Browser Notification In Javascript By Javascript
 Pre Setup Script To Get User Metadata And Check Supported
Pre Setup Script To Get User Metadata And Check Supported
 Browser Detection Javascript Determine User Preference
Browser Detection Javascript Determine User Preference
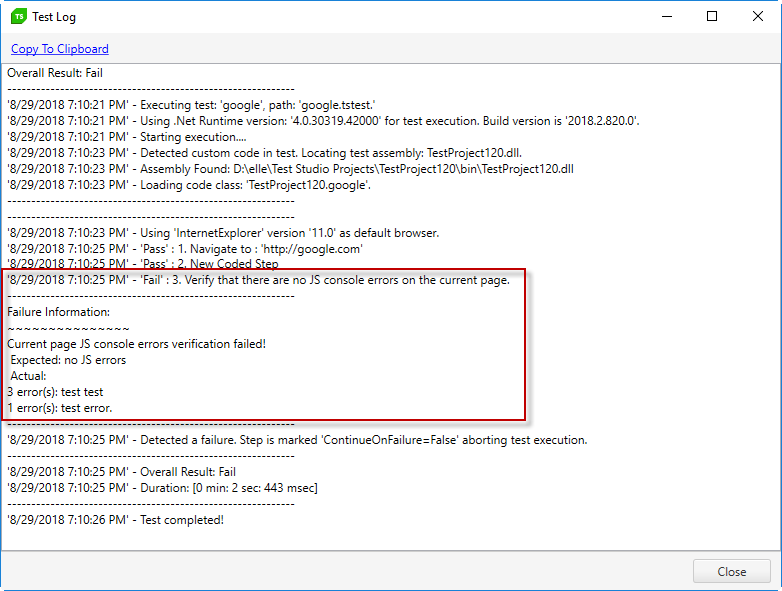
 Check For Js Errors Test Studio Dev Documentation
Check For Js Errors Test Studio Dev Documentation
 Javascript Check And Detection Web Browser
Javascript Check And Detection Web Browser
 Jquery Check If Browser Supports History Pushstate Or Not In
Jquery Check If Browser Supports History Pushstate Or Not In
Tip 10 Resolve Js Errors By Analyzing The Stack Trace And
 Check If User Is Offline Online In Javascript Studytonight
Check If User Is Offline Online In Javascript Studytonight
)/User%20Documentation/How%20to%20Check%20Javascript%20is%20enabled%20for%20Browsers/Image_003.jpg) How To Check Javascript Is Enabled For Browsers
How To Check Javascript Is Enabled For Browsers
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why

 Javascript Must Be Activated In The Browser Javascript Is
Javascript Must Be Activated In The Browser Javascript Is
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 Check Whether Javascript Is Enabled On Browser Using Html5
Check Whether Javascript Is Enabled On Browser Using Html5
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn



0 Response to "32 How To Check Browser Javascript"
Post a Comment