22 Javascript Auto Click Link
In line 8 we return false to cancel the click on the link. If we don't return false the link will navigate the current window to the URL of the popup. Finally, line 9 closes the popup() function, and 10 closes the script. The Link. Now let's take a look at the link that opens the popup: Hover over the following anchor tag with your mouse to You can't 'programmatically' click a button with Java alone, which is why we use JavaScript. If you want to get into controlling the browser such as clicking buttons and filling text fields you would have to use an automation tool.
12 Of The Best Link Shorteners That Aren T The Google Url
This post will discuss how to trigger the click event of an anchor tag in JavaScript and jQuery. 1. Using jQuery. The idea is to use jQuery's .click () method to trigger the "click" JavaScript event on an element. This is demonstrated below: Note that $ ('selector') [0] is used, as $ ('selector') returns a jQuery object.

Javascript auto click link. window.open ( URL, name, Specs ) Parameters: This function accepts three parameters as mentioned above and described below: URL: It is optional parameter. It is used to specify the URL of the web page which need to open. If URL is not specified then a new Window is open. Name: It is an optional parameter which is used to specify the target ... Jul 23, 2020 - const element = document.querySelector('element'); element.click(); May 22, 2017 - I am trying to auto click a link using a class name instead of the ID name. however my approach doesn't do anything! Here is what I have done: $(document).
Javascript auto click on pageload., It can be done in JS: See This Code Pen. I used the onload Event, with jquery you can also use $(document).ready. Added: Hide Copy Code. I'm trying to get the link to click automatically during the onLoad process. It seems easy enough with simple links, but ... The actual line to enter is very simple. We just need to call JavaScript's existing click () function on our chosen element. To do this simply type the following line into the console and press... Click Analytics Auto-collection plugin for Application Insights JavaScript SDK. 01/14/2021; 10 minutes to read; l; k; m; b; In this article. This plugin automatically tracks click events on web pages and uses data-* attributes on HTML elements to populate event telemetry. Getting started. Users can set up the Click Analytics Auto-collection ...
Thanks, Troy. I tried that, however, and it doesn't seem to do the trick. I'm trying to get the link to click automatically during the onLoad process. It seems easy enough with simple links, but the link I'm working with produces a random post from all of my posts on blogspot. If you have any other ideas, I'd love to hear em. HelloOn the navigation bar - responsive mode - when I click on a link (case linding page), the navigation bar does not close automatically !!Is there a way to close when I click on a link ??Thank you. Modern mobile browsers automatically detect phone numbers and enable click to call. Mobile Safari automatically converts phone numbers to links with the associated hyperlink styles. Chrome for Android automatically detects phone numbers and allows users to click to call, but does not wrap the phone numbers in hyperlinks or apply any special styles.
Hi, i need a javascript for my website. what i wanna do is that when smone loads my website, the script initiate the left mouse click automatically. that is on page load mouse click is stimulated. dnt know if its possible or not. need help. Thanx in advance What I have tried: auto click link in javascript. i am new in js and i have a problem on auto click a link..after the slide show of the images i want to auto click the last image, is it possible? this code below that i have search it redirect the link without showing the image slide show.. <script type="text/javascript"> function init(){ var linkPage = document ... Welcome to Auto Clicker - AutoFill ! ! ! ! Have question Chat on Discord : https://discord.gg/hArVQns Fill input field or click button or link anything anywhere. easy configure in few steps and work like PRO Auto click / Auto fill extension developed with HTML, CSS, JavaScript. Quickly configure your job using XPath and work like PRO.
Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. I want a link to get clicked on page load. For this I have added this script in my code: Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
You can try to run the following code to handle a link click event using jQuery − · jQuery or JavaScript auto click, How can I auto click on the link on page load? I have been trying for ages but id does not work. <link rel="stylesheet" $('selector')[0].click() will actually handle at least ... Here setTimeout() is a built-in JavaScript function which can be used to execute another function after a given time interval. Example Try the following example. $('selector')[0].click() will actually handle at least one case that triggering the event handler will not: having the browser recognize it as an actual click for triggering a protocol handler link. Calling trigger on the click event will not cause the associated application to launch. Thanks for including it in your answer!
Automatically clicking a hyperlink ... when the page loads. Do you want a link to be clicked specifically or a popup to be shown? Auto Click link when page load with javascript. 0. Why window.load isn't working when the request comes from outside the page, but otherwise it ... Click the button below the shaded area and then paste it to a text editor. Ta da! Cool effect. If I had been able to do this from the beginning, I could have set every tutorial up like this. Well, maybe I wouldn't have. This effect requires the use of a command available only in IE 4.0 or better, "execCommand()". To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ...
Browser default actions. Many events automatically lead to certain actions performed by the browser. For instance: A click on a link - initiates navigation to its URL. A click on a form submit button - initiates its submission to the server. Pressing a mouse button over a text and moving it - selects the text. Definition and Usage. The click() method simulates a mouse-click on an element. This method can be used to execute a click on an element as if the user manually clicked on it. You can use the click () method to trigger a click on a link programmatically using jQuery. In the following example clicking the button will create the same effect as clicking the anchor or link manually using mouse. Let's try it out and see how it really works:
Feb 28, 2006 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. Auto click a link - Please help! jQuery or JavaScript auto click. Ask Question Asked 10 years, 9 months ago. Active 1 year, 7 months ago. Viewed 219k times ... How can I auto click on the link on page load? I have been trying for ages but id does not work. The code pasted above would still click that button, the id property hasnt changed so it would still find the button just fine. siavash85_ma March 19, 2018, 12:07pm #9
click link inside Iframe using javascript [Answered] RSS. 2 replies Last post Jan 13, 2011 01:52 AM by asteranup ‹ Previous Thread | Next Thread › Print Share. Shortcuts ... // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Javascript auto click link. Autoclicker Download Sourceforge Net. Auto Clicker. Autoclicker Download Kostenlos Chip. E Auto Clicker Download Sourceforge Net. Autoclicker Download Sourceforge Net. Outbound Link Tracking In Gtm Using Is Outbound Auto Event. Javascript Auto Click Button On Page Load Learn Webtech.
Make Chrome automatically click on a specific link on a specific , I need to configure Google Chrome to click on a specific link on a specific website (or even better, websites in a specific domains), just to What I want to do is open link2 by automatically clicking button2 using javascript. I teach you how to make an autoclicker in JavaScript :D Apr 01, 2015 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. ... I need to write a script that clicks the same link each n seconds.
Jul 22, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. May 28, 2010 - Hey guys just need a little help. I need to create a little script that clicks a link automatically and opens it up in a new page. So far I have this:
How to scroll the page automatically using JavaScript. How to Scroll a Page With JavaScript. This page demonstrates how to use the JavaScript scrollBy and setTimeout methods to make a web page scroll down automatically. Change the timeout value to alter the scrolling speed in milliseconds. How to Click a Button with Javascript Code. In this article, we show how to click a button with Javascript code. Thus, with this code, you don't need to manually click the button. We can specifically do this with Javascript code. Javascript has a built-in click() function that can perform a click in code. Let's see an example of this below. In fact, you can easily do this in Google Chrome by right clicking the button, click Inspect, and then right click the DOM element and choose Copy Xpath. The resulting code would be: document.evaluate ('//* [@id="tool-submit-button"]/input', document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue.click ();
If you're new to JavaScript programming, you may want to take this JavaScript beginners course before we start off. The A Link Tag in HTML. The A tag in HTML is used to create hyperlinks on a webpage. Clicking on this link tag will take you to another page elsewhere on the website or to another website on the Internet. Method 1: Using the click () method: The click () method is used to simulate a mouse click on an element. It fires the click event of the element on which it is called. The event bubbles up to elements higher in the document tree and fires their click events also. The element to be clicked first selected and the click () method is used. JavaScript - Auto Click Using .click() - Free JavaScript Tutorials, Help, Tips, Tricks, and More.
 Outbound Link Tracking In Gtm Using Is Outbound Auto Event
Outbound Link Tracking In Gtm Using Is Outbound Auto Event
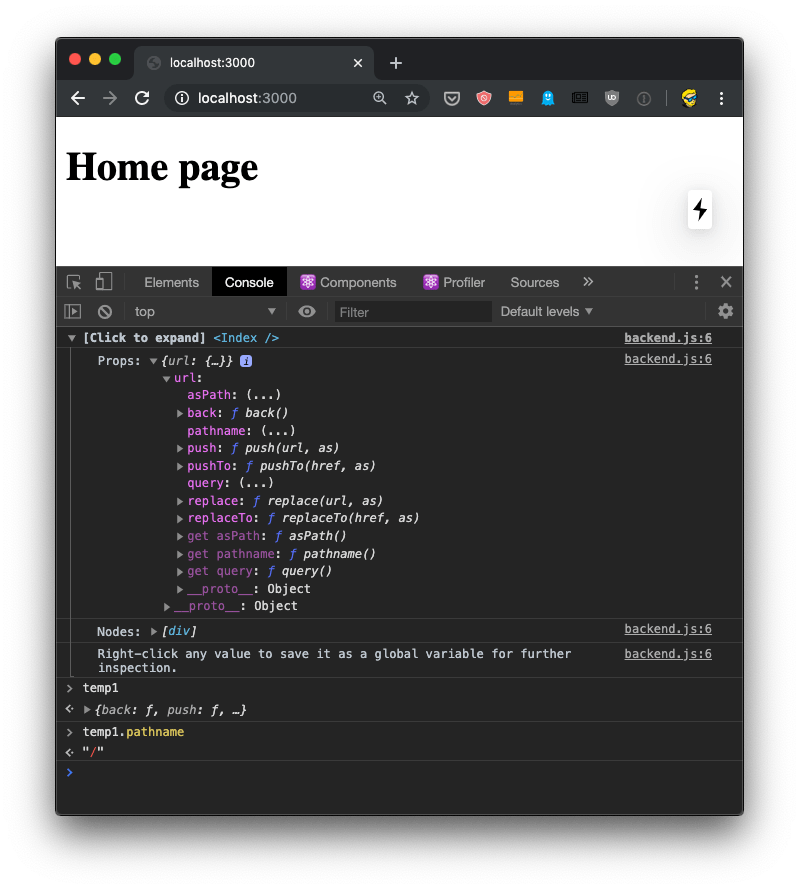
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 Are Anti Malware Scanners Causing Spikes In Your Mqls Orm
Are Anti Malware Scanners Causing Spikes In Your Mqls Orm
 Auto Clicker Autofill Beta Chrome Web Store
Auto Clicker Autofill Beta Chrome Web Store
 How To Auto Click On Anchor Tag Using Jquery Javascript
How To Auto Click On Anchor Tag Using Jquery Javascript
 The 8 Best Auto Clicker Apps For Android No Root
The 8 Best Auto Clicker Apps For Android No Root
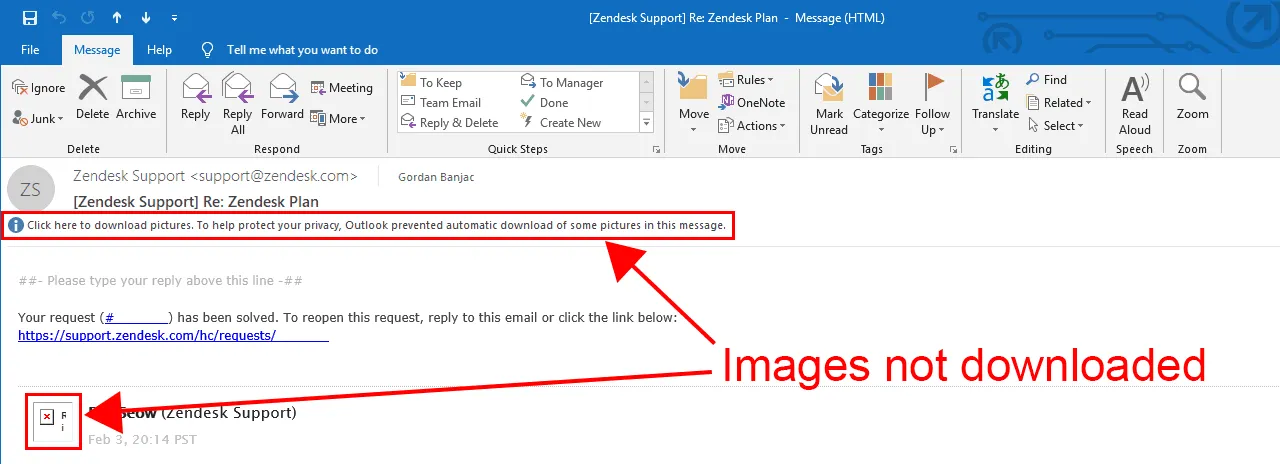
 How To Fix Images Not Downloading Automatically In Outlook
How To Fix Images Not Downloading Automatically In Outlook
 How To Click Faster When Playing Games 7 Steps With Pictures
How To Click Faster When Playing Games 7 Steps With Pictures
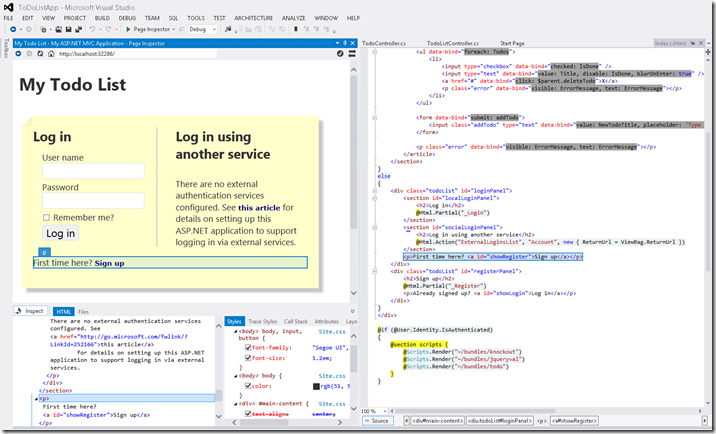
 Css Auto Sync And Javascript Selection Mapping In Page
Css Auto Sync And Javascript Selection Mapping In Page
 Click And Copy To Clipboard Referral Invite Links
Click And Copy To Clipboard Referral Invite Links
 How To Call Php Function On The Click Of A Button
How To Call Php Function On The Click Of A Button
 Auto Click A Button Javascript Sitepoint Forums Web
Auto Click A Button Javascript Sitepoint Forums Web
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/66950470/msedge_WZaXmwhnSH.0.png) Google S New Chrome Extension Lets You Link Directly To
Google S New Chrome Extension Lets You Link Directly To
 Introduction Auto Clicker Autofill V3 X
Introduction Auto Clicker Autofill V3 X
 Javascript Trick Auto Click Gmail Compose Button Create And Dispatchevent
Javascript Trick Auto Click Gmail Compose Button Create And Dispatchevent
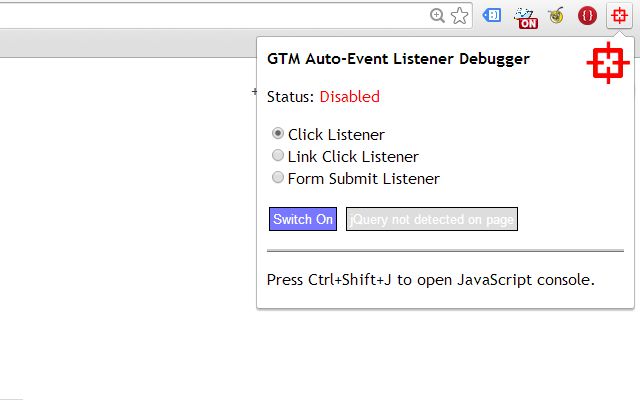
 Gtm Auto Event Listener Debugger V1 1 Simo Ahava S Blog
Gtm Auto Event Listener Debugger V1 1 Simo Ahava S Blog





0 Response to "22 Javascript Auto Click Link"
Post a Comment